More Speed Dial preferences.
-
Trying to switch from Opera to Vivaldi, but I have a lot of issues with the way Speed Dial looks like, mainly the way it gets all white and no simple option to make it darker:
-
I am used to 16:9 ratio thumbnails, but in Vivaldi the thumbnails are squares, and with text under tham it even makes them vertical, haven't found a way to change this. Alternatively, switching to a "list view" instead of thumbnails would also be very good, I'd very much prefer it over the squares.
-
I use a dark theme extension, which loads all my page previews in dark mode for thumbnails, but in Vivaldi the extension doesn't have access to it, and it just shows me buncha white squares, which are really difficult to look at... I would like any solution for having darker thumbnails without having to upload a custom image for each of them.
-
Another option I've had in Opera is changing the thumbnail, by not having to actually upload an image for each bookmark separately, but Opera would load 5-6 images from the site and I'd be able to switch between them, and usually find something nice that fits the dark theme and gives an asociation for what the site is. Now there's no options for anything here except uploading a custom image, which is a lot of work for the amount of bookmarks I'm having.
-
-
@EvilRaccoon said in More Speed Dial preferences.:
in Vivaldi the thumbnails are squares
Are you using Vivaldi on Android? On the desktop version, the thumbnails are 16:9 aspect ratio.
-
Desktop version, I've never used Android one.
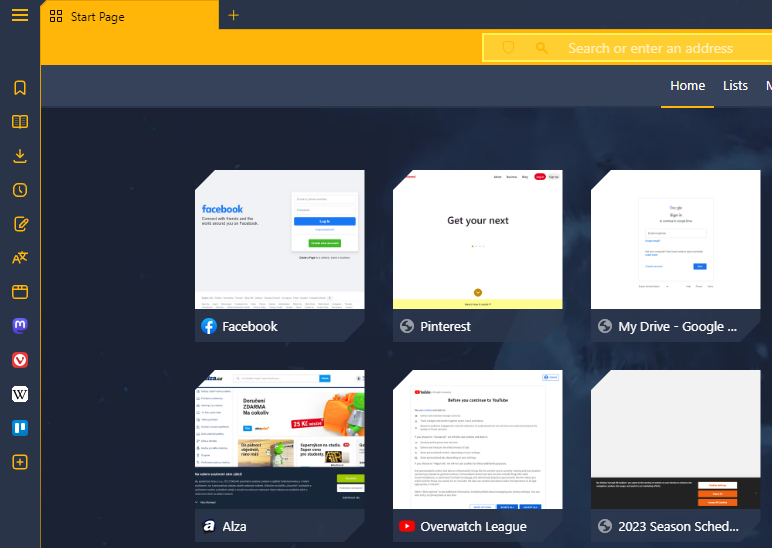
This is how thumbnails look like.
They are perfect squares, while text under them elongates them further.
90% of them have white thumbnail loaded with no way to make them darker.
-
Thumbnails are 440x360px.
Can hide the text if you want to:
Settings; Start page; Speed Dial Appearance; Hide titleA option is modify CSS & JS files to modify the look and behaviour of Vivaldi, but we're talking about extreme modification of Vivaldi. You might found info here:
https://forum.vivaldi.net/category/52/modifications -
@Obiwan2208 said in More Speed Dial preferences.:
A option is modify CSS & JS files to modify the look and behaviour of Vivaldi, but we're talking about extreme modification of Vivaldi. You might found info here:
https://forum.vivaldi.net/category/52/modifications@EvilRaccoon CSS modifications obviously aren't the easiest to make, but you can get any look you want with them.

I did some weird stuff with SVGs, but you can look at my CSS for inspiration in creating your own: https://github.com/ortiza5/vivaldi-customization/blob/master/css-mods/ui-components/speed-dial.css
-
@nomadic said in More Speed Dial preferences.:
I did some weird stuff with SVGs, but you can look at my CSS for inspiration in creating your own: https://github.com/ortiza5/vivaldi-customization/blob/master/css-mods/ui-components/speed-dial.css
I tried using your CSS, but it didn't work in my browser, it made thumbnails 16:9, but they were all black and only showing on hover for some reason (I don't use option to show text on hover).
Also tried downloading some others, like OperaGX theme someone made, and it seems to not work in the new version or something... I even found newest version released 2 days ago, it changed something a bit weirdly, but it's far from what it was supposed to be in screenshots.
So far, I could see this as a solution to making 16:9 thumbnails, but a lot bigger issue is I still cannot get my dark loaded pages to show as thumbnails, they are always white...
-
@EvilRaccoon My CSS for the speed dial was for inspiration rather than a plug and play solution. I do a lot of weird stuff to get my on hover SVG colors to work.
You can look at the parts between the comment markers
/* text here */to see what each section of the CSS is doing. Think you mostly want parts related to the size of the thumbnails and the styling of the titles.It won't solve your need to choose your own custom thumbnails. My method is even more convoluted than the official method because I need to make the SVG, convert it to base64, and then write a CSS selector for it. Using something like this to generate thumbnails it much easier.
Also tried downloading some others, like OperaGX theme someone made, and it seems to not work in the new version or something... I even found newest version released 2 days ago, it changed something a bit weirdly, but it's far from what it was supposed to be in screenshots.
I am the person responsible for the recent rewrite of the Opera GX reskin of Vivaldi. It is still working well here and on at least a few other user's machines. Best I can guess now, without knowing more, is that you might have selected the wrong folder for the install. ( Edit: Or maybe that you just installed one of the companion themes without adding the CSS? )
If you want help troubleshooting it, you should do it over in the Vivaldi GX thread: https://forum.vivaldi.net/topic/89427/vivaldi-gx-revisited-updated-opera-gx-mod
-
@nomadic said in More Speed Dial preferences.:
Best I can guess now, without knowing more, is that you might have selected the wrong folder for the install. ( Edit: Or maybe that you just installed one of the companion themes without adding the CSS? )
I downloaded first thing here on top

I unzipped it, and copied all the items inside Mod folder

Placed them into Vivaldi folder I created on C:
Then I set up this path
Restarted the browser
And then I get something like this, weirdly shaped big icons, still white, and most of the navigation buttons completely blended into the background.
-
@EvilRaccoon said in More Speed Dial preferences.:
And then I get something like this, weirdly shaped big icons, still white,
If by the weirdly shaped big icons you mean the speed dials, they are the same size as the normal speed dials, but the corners are cut to emulate the look of Opera GX. Also the mod doesn't do anything to change the thumbnail icons color. That is still dependent on you choosing your own custom images.
most of the navigation buttons completely blended into the background
You should download one of the companion themes to get a similar look to the screenshots. The color of the navigation buttons in your current theme are the same as your accent color, so they aren't visible.
You can find them here: https://forum.vivaldi.net/topic/89427/vivaldi-gx-revisited-updated-opera-gx-mod/2#:~:text=Opera GX easier%3A-,Authentic Opera GX theme for those who like the classic GX,Private,-CSS
You could also change the values in
vars.css. This section, for example, will make the navigation icons visible again if you follow the suggestion:/* Set the 2 variables below to "var(--colorAccentFg)" to get the original look of Opera GX */ /* By default, "var(--GXbuttonFill)", the buttons will match the rest of the UI */ --GXaddressBarButtonFill: var(--GXbuttonFill); -
@nomadic said in More Speed Dial preferences.:
You should download one of the companion themes to get a similar look to the screenshots.
I've already downloaded this, but I have no clue how to install it...
-
@EvilRaccoon If you visit the link https://themes.vivaldi.net/themes/rwjvEVGpJAL, it should ask you to install the theme in a popup at the top of the screen after you hit the green
Download themebutton.If you downloaded the ZIP for the transparency theme from my GitHub, then you go to
vivaldi://settings/themes/and hit theOpen themebutton below the gallery of your installed themes. You then select the ZIP in the popup file explorer. -
Ah yes, I figured it out... I've previously unzipped it and then I didn't understand what to do xD
Okay, well, it's a very nice theme, some other themes were also okay, but seems like there's no solution for white thumbnails other than looking for a custom thumbnail every time...
I'd even be fine with completely removing the thumbnails and just having a textual list, because this is just too bright for me...
-
@nomadic I'm trying to figure out where to change the thumbnail size in OperaGX CSS file
-
@EvilRaccoon said in More Speed Dial preferences.:
seems like there's no solution for white thumbnails other than looking for a custom thumbnail every time...
You could make it a bit better with CSS filters. Like this for example:
/* Makes speed dial thumbnails darker */ .thumbnail-image img { filter: brightness(0.4) contrast(1.3); }There are also filters like
grayscale(1)andinvert(1), but those can really alter the images.
I'm trying to figure out where to change the thumbnail size in OperaGX CSS file
You can create a new CSS file on the same level as
modSettings.cssor anoverrides.cssfile like mentioned on GitHub here. Then you can add whatever other CSS you want. This might work for you:/* Reduce height of speed dials */ .startpage .draggable.dial, .speeddial .dial:last-of-type { height: 140px !important; } /* Fit thumbnail image better */ .startpage .dial .thumbnail-image { height: 108px !important; }
-
This post is deleted! -
@nomadic Hi, sorry for revive this thread but I seek the same solutions as OP, to switch from Opera to Vivaldi and my only issue with Vivaldi is the speed dial size.
I´m using part of your code to make the speed dial icons more rectangle shape than square.
/* Reduce height of speed dials */ .startpage .draggable.dial { height: 108px !important; } /* Fit thumbnail image better */ .startpage .dial .thumbnail-image { height: 108px !important; }This works well for that purpose, at first the tittle of each dial is missing, so I add:
/* Remove speed dial backgrounds */ .startpage .dial { background-color: transparent; overflow: unset; }That fixed the missing title on each dial, but I find another problem, the rounded corners are not shown, some idea of how to fix it?
-
@JoshKauff You can try this:
/* Reduce height of speed dials */ .startpage .draggable.dial { height: 108px !important; } /* Fit thumbnail image better */ .startpage .dial .thumbnail-image { height: 108px !important; /* preserve rounded corners */ border-radius: inherit; } /* Remove speed dial backgrounds */ .startpage .dial { background-color: transparent; overflow: unset; }It will bring back the rounded top corners and make the bottom corners rounded as well.
-
@nomadic Excellent, that corrected the problem, thank you very much for your help
-
@nomadic one more thing, is posible decrease the vertical separation between dials ?

-
@JoshKauff It is possible, but messy.
The way the dials are positioned means we need to write a new CSS selector for each row that appears in the speed dial grid. It is also dependent on the size of the thumbnails (as set by the
Speed Dial Sizeoption undervivaldi://settings/startpage/).Here I wrote up the selectors for 11 rows of
smallthumbnails:/* Adjust the vertical gaps between speed dial rows */ .startpage .draggable.dial { --speedDialRowHeightAdjustment: -20px; } /* For Small speed dial thumbnails */ .startpage .draggable.dial[style*="200px, 0px)"] { top: var(--speedDialRowHeightAdjustment); } .startpage .draggable.dial[style*="400px, 0px)"] { top: calc(var(--speedDialRowHeightAdjustment) * 2); } .startpage .draggable.dial[style*="600px, 0px)"] { top: calc(var(--speedDialRowHeightAdjustment) * 3); } .startpage .draggable.dial[style*="800px, 0px)"] { top: calc(var(--speedDialRowHeightAdjustment) * 4); } .startpage .draggable.dial[style*="1000px, 0px)"] { top: calc(var(--speedDialRowHeightAdjustment) * 5); } .startpage .draggable.dial[style*="1200px, 0px)"] { top: calc(var(--speedDialRowHeightAdjustment) * 6); } .startpage .draggable.dial[style*="1400px, 0px)"] { top: calc(var(--speedDialRowHeightAdjustment) * 7); } .startpage .draggable.dial[style*="1600px, 0px)"] { top: calc(var(--speedDialRowHeightAdjustment) * 8); } .startpage .draggable.dial[style*="1800px, 0px)"] { top: calc(var(--speedDialRowHeightAdjustment) * 9); } .startpage .draggable.dial[style*="2000px, 0px)"] { top: calc(var(--speedDialRowHeightAdjustment) * 10); }
The gap between rows can be adjusted with the
--speedDialRowHeightAdjustmentvariable. The max you probably want to go to is-60px.

Each dial has a different
transform3Dset in the style attribute, so the CSS can select the rows by theirYcomponent of thetransform. Then for each additional row you need to add an additional adjustment factor because the row above it has moved that same distance further up the page.Smallspeed dial thumbnails have a gap between rows of200px, so if you wanted to add an additional row to the CSS, you would increment the part of the CSS selector afterstyle*="by200and increment the multiplication factor part of thecalc()by1.I was going to write it to handle all thumbnail sizes, but then realized the larger thumbnails would need more rows and there would be pixel value overlaps that would require some additional complexity to the selectors, so my laziness left it as a task for the reader if they want to use a different speed dial size.
Here is some information to accomplish that:
(You would have to use the--thumbnailWidthin selectors that overlapped.SmallandLargesizes will overlap for some row values.)/* Tiny speed dial thumbnails have "--thumbnailWidth: 120px;" and 144px between rows */ /* Small speed dial thumbnails have "--thumbnailWidth: 170px;" and 200px between rows */ /* Medium speed dial thumbnails have "--thumbnailWidth: 220px;" and 249px between rows */ /* Large speed dial thumbnails have "--thumbnailWidth: 270px;" and 300px between rows */ /* Huge speed dial thumbnails have "--thumbnailWidth: 320px;" and 349px between rows */
