Command Chain Recipes
-
Tab Scroll Smooth
javascript:(() => { let o = window.scrollY; if (o > 0) { window.sessionStorage.setItem("tabOffset", o); window.scrollTo({top: 0, behavior: 'smooth'}); } else { window.scrollTo({top: window.sessionStorage.getItem("tabOffset") || 0, behavior: 'smooth'}); } history.replaceState({}, "", location.href); })()Actually, I found more useful commands for myself:
Scroll Up:
javascript:(() => { let o = window.scrollY; if (o > 0) { window.sessionStorage.setItem("tabOffset", o); window.scrollTo({top: 0, behavior: 'smooth'}); } history.replaceState({}, "", location.href); })();Scroll Down
javascript:(() => { let o = window.scrollY; if (o == 0) { window.scrollTo({top: window.sessionStorage.getItem("tabOffset") || 0, behavior: 'smooth'}); } history.replaceState({}, "", location.href); })()Now these commands can be assigned to mouse gestures up and down respectively, very useful and nice.
-
@aminought I like your
Scroll UpandScroll Down, thanks for sharing
I've adjusted the code a bit. Now you can scroll to the top/bottom or the last postilion if you're more below/above.Scroll Upjavascript:(() => { let o = window.scrollY; if (o > window.sessionStorage.getItem("tabOffset")) { window.scrollTo({top: window.sessionStorage.getItem("tabOffset") || 0, behavior: 'smooth'}); } else if (o > 0) { window.sessionStorage.setItem("tabOffset", o); window.scrollTo({top: 0, behavior: 'smooth'}); } history.replaceState({}, "", location.href); })();Scroll Downjavascript:(() => { let o = window.scrollY; if (o < window.sessionStorage.getItem("tabOffset")) { window.scrollTo({top: window.sessionStorage.getItem("tabOffset") || 0, behavior: 'smooth'}); } else { window.sessionStorage.setItem("tabOffset", o); window.scrollTo({top: document.body.scrollHeight, behavior: 'smooth'}); } history.replaceState({}, "", location.href); })(); -
Copy Page Title (fixed)
Open Link in Current Tab:
javascript:(() => { history.replaceState({}, "", location.href); setTimeout(()=>{ navigator.clipboard.writeText(document.title); }, 200); })()Focus Page
-
Rotate a Page (image)
1, Open Link in Current Tab
Parameter: javascript:b=document.body;b.style.webkitTransition='-webkit-transform%201s%20ease-in';b.style.WebkitTransform='rotate('+prompt('degrees',180)+'deg)';void(0);window.history.replaceState({},"",location.href); -
This post is deleted! -
Some time ago @tam710562 created a modification for importing, exporting and sharing command chains. Here a link to his mod ☛ https://forum.vivaldi.net/post/723047. I also added the same information with a bit of explanation to the OP and added/linked missing command chains throughout this topic. Thanks again everyone for sharing your command chains.
-
@aminought / @oudstand the scroll up/down doesn't work in PDFs, does it?
-
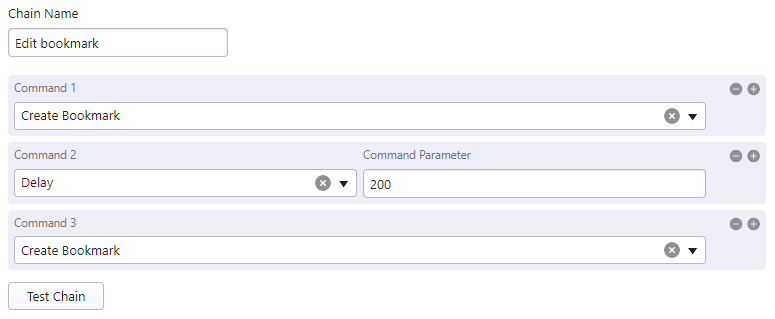
Hi everyone, is it possible to open the "Edit Bookmark" dialog from a command chain?
-
@arnad
Weird Command Chain.

-
@shifte That opens the "Added Bookmark" dialog. I mean the "Edit Bookmark dialog that you get via the "Edit" entry in a bookmarks context menu.
-
@shifte Ha, that’s indeed useful.
For direct install
{"category":"CATEGORY_COMMAND_CHAIN","chain":[{"key":"844219eb-ed35-4b17-a9f4-7789466c233c","label":"Create Bookmark","name":"COMMAND_ADD_BOOKMARK"},{"defaultValue":1000,"key":"2eb81004-6703-46db-9933-6afcfde924e4","label":"Delay","name":"COMMAND_CHAINED_SLEEP","param":200},{"key":"844219eb-ed35-4b17-a9f4-7789466c233c","label":"Create Bookmark","name":"COMMAND_ADD_BOOKMARK"}],"key":"266064c0-3901-4ce8-b3aa-8bd96bb89ff3","label":"Create Bookmark Open Dropdown","name":"COMMAND_266064c0-3901-4ce8-b3aa-8bd96bb89ff3"} -
@arnad That can’t be automated with command chains.
-
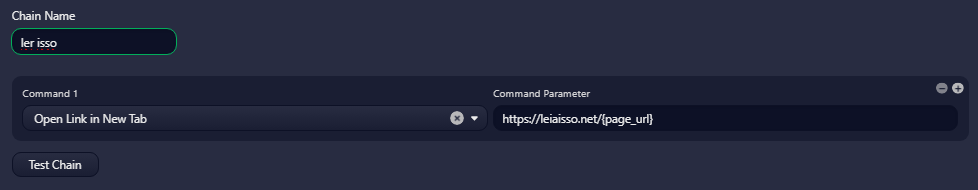
I need to take the link from the news and open a site to remove the paywall, can I do this via chain?
The site to remove the paywall is: https://leiaisso.net
-
@Mioni the easier way would be to wait a bit for the snapshot version to hit stable. In there, when you use a chain command in a context menu you have access to special variables, like {page_url} (your use case).
With that, a chain with 1 step of 'open link in new tab' with value as 'https://leiaisso.net/{page_url}' would do the trick.

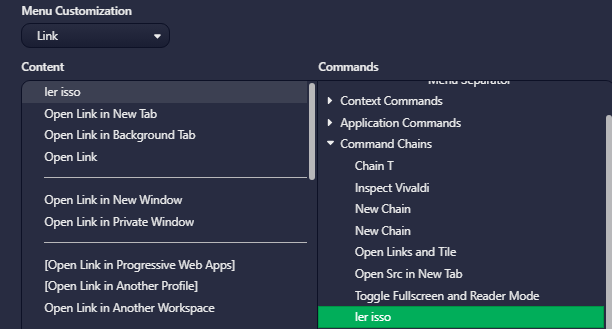
Then, customize the menu for when you right click a link (for example) and add it there.

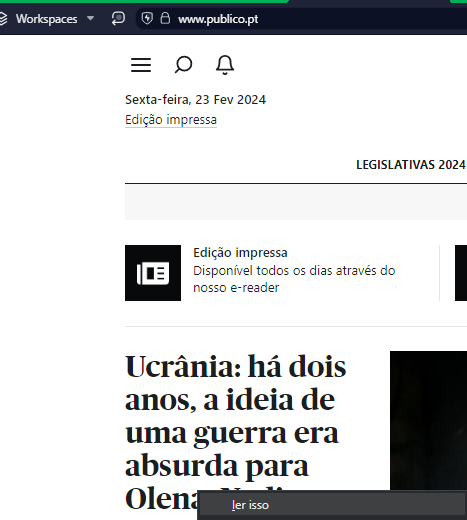
finally, on a news site, right click on the article's link you wanna read and pick the chain.

-
@MasterLeo29 Thanks! I'll be waiting

-
Embed Youtube: takes the current video and opens it embed.
- Open Link in Current Tab
Parameter:javascript:(()=>{const url=new URL(window.location.href);window.open(`${url.origin}/embed/${url.search.split("=")[1]}`,"_self")})();
{"category":"CATEGORY_COMMAND_CHAIN","chain":[{"defaultValue":"https://vivaldi.com","key":"0b01337b-4c13-4197-90c8-179c5c91cfff","label":"Open Link in Current Tab","name":"COMMAND_OPEN_LINK_CURRENT","param":"javascript:(()=>{const url=new URL(window.location.href);window.open(`${url.origin}/embed/${url.search.split(\"=\")[1]}`,\"_self\")})();"}],"key":"9bfc5d43-2fbc-4aa2-a1af-9935cca9e07f","label":"Embed Youtube","name":"COMMAND_9bfc5d43-2fbc-4aa2-a1af-9935cca9e07f"} - Open Link in Current Tab
-
Hello. Please advise if it is possible to create a chain of commands for:
- Search selected text in Google in background tab?
- Save a picture to a certain folder or open a picture in the background tab?
In order to hang these chains on mouse gestures.
Earlier I used to use "smartUP gestures" extension for this purpose (it's cramped like many other similar extensions), but I switched to gorgeous native mouse gestures.
I couldn't find it at random. Thank you in advance.
-
heres something you guys might appreciate
1.Vivadi help
2.open link in new tab Parameter:https://forum.vivaldi.net
3.Tile Verticallyand if you want you can Remap F1 to execute the command Chain and replace the help link with the command in the context menu
-
@mikeyb2001 See ☛ https://forum.vivaldi.net/post/717847. It’s already linked from the first post.
-
@luetage woops didnt remember sharing that already
