Speed Dial Widgets
-
Github: https://github.com/aminought/vivaldi-widgets
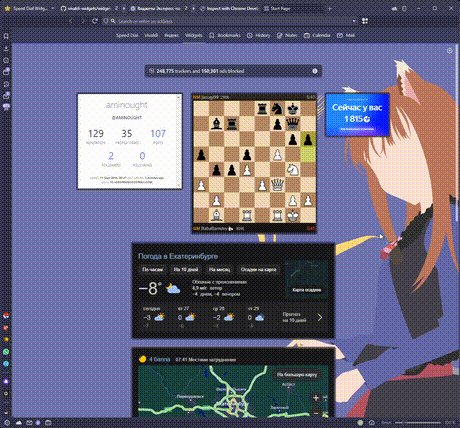
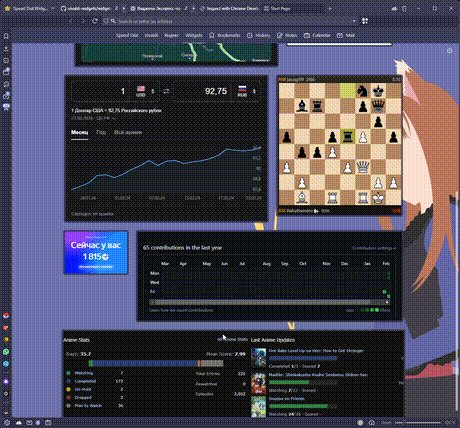
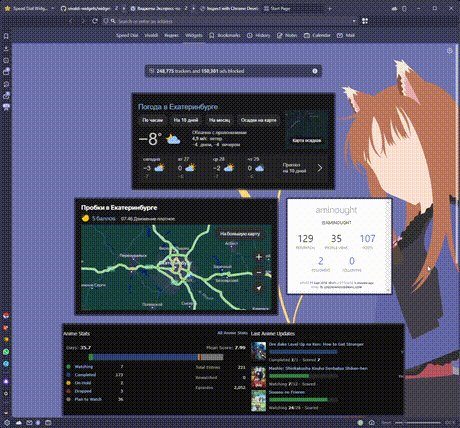
I haven't seen anyone do something like this on the forum before, but this time, I'm going to talk about Speed Dial Widgets. Maybe this is not exactly what you had in mind. In my opinion, a widget is a part of a website that can be added to the Speed Dial. I imagine this modification as a dashboard where you can see all the information that you're interested in, all at once: the weather, balances, quotes, statistics, converters, etc.


Internals
Usually, the code of web pages has a clear structure, the information is located in blocks that can be obtained using the
document.querySelector(). After recognizing theselectorof the desired block, you can remove all adjacent elements and elements adjacent to the parent, up to<body>, while leaving the<script>and<style>tags so as not to break anything. All that remains is to embed the<webview>in the Speed Dial, in which you need to open a specific page, execute the above script using the specifiedselector, and adjust the desired size. The rest is just additional code to make it work on time and in the right place.Installation
You need to act as described in the post about modding:
- Place widgets.js inside
<YOURVIVALDIDIRECTORY>\Application\<VERSION>\resources\vivaldi. - Add line
<script src="widgets.js"></script>in the<body>ofwindow.html. - Restart Vivaldi.
Configuration
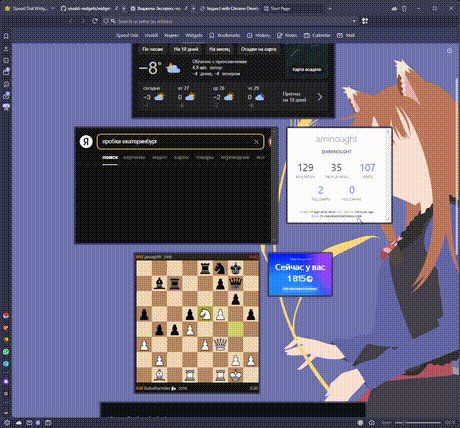
START_PAGE_BUTTON. If set tonull, widgets will be displayed in all folders of the Speed Dial. To be honest, it doesn't look very good, so I added the ability to specify a specific folder in which to display widgets. For example, in the screenshot above, I created a new Speed Dial folder named "Widgets" and registeredSTART_PAGE_BUTTON = 'Widgets', so widgets are displayed only in this folder.WIDGETS. This is a list of your widgets. In each of them, you need to provide the following information:id: a certain identifier. Can be anything, but it must be unique. For example:VivaldiProfileWidget.url: the address of the web page.selector: the unique address of the element by which it can be found on the page usingdocument.querySelector().zoomFactor: the scale of the page opened in<webview>.width: the width of the widget.height: the height of the widget.timeout: the delay between loading the page in the widget and filtering the desired element in milliseconds. If there are any problems with the display, probably somejavascriptis running after the page loads, so you need to wait for some time, for example, one second:1000.
For example, to display the statistics of my profile on the forum, I added such a widget, you can see the result in the screenshot above:
{ id: 'VivaldiProfileWidget', url: 'https://forum.vivaldi.net/user/aminought', selector: '.profile.row', zoomFactor: 0.8, width: '240px', height: '248px', timeout: 0 }DELAY. I haven't fully connected to browser events yet, so in some places there are delays before performing any actions. If something doesn't work, try increasing this parameter.STYLE. All CSS for this mod is stored here.
Let's assume that the alpha version that I just made work, so something can obviously go wrong. Share your opinions, bugs, tips, ideas for improvement and your widget examples, thank you.

UPD 2/25/2024:
- Removed option
START_PAGE_TITLE, now start page title is obtained automatically. - Refined ids and classes.
- Updated the description.
UPD 2/26/2024:
- Added the processing of the event when you click on the page reload button, so now widgets will be updated.
- Widgets can now be moved around! Their order is preserved after the browser is restarted. If you add or remove at least one widget from the
WIDGETSoption, the order will be reset and the widgets will be positioned according toWIDGETS. - Removed the appearance presets, and left the second one by default. Just to avoid any extra headaches.
- Added
cursor: movestyle for the widget's padding to indicate that you can move it. - Added an increase to the
padding-topof the widget when you hover over it, so that you can easily drag it and avoid aiming at the small default padding. - Added
window.scrollTo(0, 0)to the filter script, as occasionally the widget disappears from view. - Updated the description.
UPD 2/29/2024:
- Prepared the ground for future improvements. Moved all the CSS to
STYLEconstant, and I now use separate container for the header instead of using padding. - Added a button to the header to update a separate widget.
- Updated the description.
UPD 3/9/2024:
- Widgets can now be added, modified and deleted directly in the browser.
- The size of the widgets can now be changed with the mouse.
- Place widgets.js inside
-
Looks great, I'll think about what to do with it.

The first time I tried it I thought it wasn't working until I sawconst WIDGETS = []
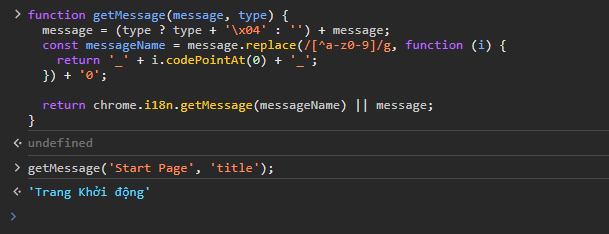
A small suggestion is that you can resolve the difference in the start page title of each language with this function
function getMessage(message, type) { message = (type ? type + '\x04' : '') + message; const messageName = message.replace(/[^a-z0-9]/g, function (i) { return '_' + i.codePointAt(0) + '_'; }) + '0'; return chrome.i18n.getMessage(messageName) || message; }getMessage('Start Page', 'title');
-
@tam710562 Thank you, but not working for me. What am I doing wrong?

-
@aminought You're not wrong, I'm wrong. Try again with this code

function getMessage(message, type) { const messageName = (type ? type + '\x04' + message : message).replace(/[^a-z0-9]/g, function (i) { return '_' + i.codePointAt(0) + '_'; }) + '0'; return chrome.i18n.getMessage(messageName) || message; } -
UPD 2/25/2024:
- Removed option
START_PAGE_TITLE, now start page title is obtained automatically. - Refined ids and classes.
- Updated the description.
@tam710562 Thank you!
- Removed option
-
UPD 2/26/2024:
- Added the processing of the event when you click on the page reload button, so now widgets will be updated.
- Widgets can now be moved around! Their order is preserved after the browser is restarted. If you add or remove at least one widget from the
WIDGETSoption, the order will be reset and the widgets will be positioned according toWIDGETS.

-
@aminought
Hi, I'm always surprised at what you can do with custom modifications in Vivaldi if you have the necessary knowledge.
I don't need this but I guess you make many users happy with this mod.Cheers, mib
-
@mib2berlin In fact, I did not have this knowledge until three weeks ago, when I started to develop Universal Web Panel and Ribbon Theme. And I haven't touched
html,css, andjsat all since university days, about 10 years ago. However, I believe that the main thing that matters is imagination and perseverance.
-
-
@aminought
I was curious and want to test it but cant get it to work.
What I've done:- Save widget.js to \resources\vivaldi
- Uncomment your widget example code
- Add <script src="widgets.js"></script> to window.html
- Create a folder Widgets and mark it as speed dial
- Restart Vivaldi (Clean Profile)
I get only a blank speed dial.
Cheers, mib
-
@mib2berlin said in Speed Dial Widgets:
Profile any.
Last @aminought's version of widget.js has all examples. See russian thread. -
@mib2berlin Have you added any widgets to the
Widgetsarray? -
@aminought
I just remove the comment strings from your example but now I try the first file @sphera posted, doesn't work either.
I am on Linux, is this maybe Windows only?
I will check on Windows 11 now.Cheers, mib
-
UPD 2/26/2024, Part 2:
- Removed the appearance presets, and left the second one by default. Just to avoid any extra headaches.
- Added
cursor: movestyle for the widget's padding to indicate that you can move it. - Added an increase to the
padding-topof the widget when you hover over it, so that you can easily drag it and avoid aiming at the small default padding. - Added
window.scrollTo(0, 0)to the filter script, as occasionally the widget disappears from view. - Updated the description.
-
@mib2berlin No, I tested on Linux too, everything should work.
-
@aminought
OK, this takes to much time at moment for a feature I don't need, I will try later again.
Thanks for the help @aminought @spheraCheers, mib
-
The hint was understood, and I am trying to reduce the entry barrier. Everything should function immediately without pre-configuration. I have made the following parameters the default:
- By default,
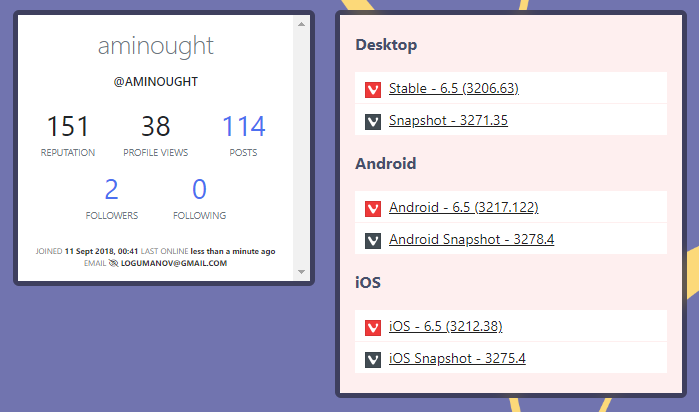
START_PAGE_BUTTONproperty is set to null, which means that widgets will be displayed on all Speed Dials. If you want to display widgets on the specific Speed Dial, you will need to provide the name of that panel inSTART_PAGE_BUTTONoption. WIDGETSis now filled with two widgets by default: my profile
 and the latest Vivaldi releases.
and the latest Vivaldi releases.

- By default,
-
UPD 2/29/2024:
- Prepared the ground for future improvements. Moved all the CSS to
STYLEconstant, and I now use separate container for the header instead of using padding. - Added a button to the header to update a separate widget.
- Updated the description.

- Prepared the ground for future improvements. Moved all the CSS to
-
@aminought
Hi, I get it to work now, the file I copied had 300 Kb but the new file I copied as raw file has 21 Kb.
So, as usual a copy/paste error.
Will play around a bit now.Thanks, mib
EDIT: Is it possible to add the widgets on top of the speed dials page? Scroll down to see a widget makes not much sense to me. -
@mib2berlin said in Speed Dial Widgets:
Is it possible to add the widgets on top of the speed dials page?
It is, but I don't know why. I believe that the Speed Dial icons should go first, followed by the widgets. In other words, I don't want to disrupt the user experience. You can place widgets on empty Speed Dial.
