Color a Single Tab (or Tab Group)
-
I switched from Chrome to Vivaldi essentially because Vivaldi offers stack tabs. I open so many tabs that Chrome groups aren't enough for me. Also, on Chrome, bookmarks are basically useless. The problem with Chrome groups is that when you have many, they take all the space, and you have only a small part of the tab bar for new tabs. Vivaldi, instead, gives you the entire tab bar, since the sub tabs are on a different row.
Then I discovered Vivaldi has an amazing bookmark manager, and I started to use it in conjunction with stack tabs. But I believe there are 3 things done wrong:
-
We should have the ability to assign a colour to a stack, like you do in Chrome with a group, this without having to use CSS.
-
The favicon shouldn't be displayed in case of stack tabs. It's just confusing. The stack is a stack, it's not a website. It's a folder, substantially. If you stack tabs of the same website then yes, it makes sense to have the icon, otherwise it doesn't at all. It confuses me a lot.
-
The minimum length of a tab is 30 pixel, if I'm not mistaken. Too much. To save space I use acronyms, something like R&D, MIV, etc. The tabs could potentially save some space. When you are on a 13" laptop like me, even a few pixels can make a difference.
In relation to bookmarks, there is one change I would like to see. When you do create a new folder, the folder is always created at the end, when, instead, it should be created exactly where I ask.
-
-
Please support colorized tab groups! This would be another great tab feature for Vivaldi to ease working with many tabs

-
Said:
We should have the ability to assign a colour to a stack, like you do in Chrome with a group, this without having to use CSS.
The most you can do with CSS is color the N° 1, N°2, etc tab stacks, because there is no selector to define for example the domain of the stack:

If you stack tabs of the same website then yes, it makes sense to have the icon, otherwise it doesn't at all.
If the tab stack is from different sites then the tab in the first level is the active tab so it needs a favicon, it is not a folder.

Also it is not a folder when the tab stack it is from the same domain but you select "New tab stack with selection".

Only when you select "Tab stacks by hosts" it is like a folder, but in this case the favicon is needed because it is from the domain.

-
I also needed a way to highlight tabs and came up with a simple temporary solution which should work for many situations, it's better than nothing. The bookmarks below inject a little javascript into the site and open a little menu with some "marking" icons to chose from. Any clicked icon will be added to the tabs title and can be removed with the second bookmark.


Bookmark "Mark Tab" with this content:
javascript:(function(){var d=document,b=d.querySelector("body"),o=b.insertAdjacentHTML('beforeend','<div id="mambo" style="z-index:9999;position:fixed;top:0px;left:20%;padding:10px;background:#333;text-align:center"></div>'),m=d.querySelector('#mambo');["█","✔","❌","❤","⭐","🚩","⭕"].forEach(e=>m.insertAdjacentHTML('beforeend','<a style="font-size:20px;color:#eee;cursor:default" onclick="a$_(this)">'+e+' </<a>'));a$_=function(e){d.title=e.innerText+" "+(d.title || location.href); e.parentElement.outerHTML="";}}());Bookmark "UnMark Tab" with this content:
javascript:{document.title = document.title.replace(/(.*? ){1}/,"");}; void(0); -
This feature is so required. This feature would solve so many feature requests at once. The mark tab as important feature request, the distinguish open tabs from one other feature request. You can make it exactly like chrome and it would be more than acceptable. Also, while you are doing this, could the remove white background from favicon also be incorporated? And also one good thing will be to make the tab smaller and set its width = min(tab name, tab stack name, normal tab width). Chrome does this so beautifully with some background colors added to "Tab Groups" and resizing them exactly as the "Tab group's" name size.
-
Edge updated today with this...:

Just the feature you we're talking, and it seems very well implemented, very easy to assign a color to a tab group/stackAlso, very fast to visually find the tab group you want without even need to read.
-
@djkano I have always suspected that Edge devs are snipping ideas from Vivaldi forum... LOL
-
@dude99 Atleast someone is hearing us and implementing the feature requests

No offence to Vivaldi team and I know they are working super hard to incorporate every feature request and make it the best and most customizable browser. I am just waiting for 1-2 major versions down the line. Like maybe Vivaldi 6.0 would have most of the major and most sought after feature requests implemented hopefully.
-
Wow, some of the nice features are requested so long ago... Please, team Vivaldi, make this simple thing. Just a manual color for a tab, it would be extremely useful.
-
Yes, please. I love Vivaldi and don't want to switch back to Chrome, but I use Edge on my Surface and it's so much better:
- I can read the name of the group/tab stack even when it's closed. In Vivaldi, I can only see the name when the tab stack is open.
- Color coded groups are just easier to see. This is not even up for debate.
-


I love Vivaldi.
I own two restaurants. A construction company. I am physically building my own house. I am a single parent. And I'm continuing to take on more projects. And I'm loving every single day of it. And Vivaldi has seriously helped me increase my productivity.But, when I'm in my internet browser, I get so lost at times with all these projects. And, that is my fault. I acknowledge that much. I get how sessions work. But, sometimes I feel like I really need those 50 tabs close by.
And, I like to be able to follow my tangents through my tabs.
I don't see why we are not yet able to do any of the following:
- Name our Tab-Stacks
- Color-code our tabs/tab-stacks
- Create new tab-stacks from second layer tabs
If this isn't feasible, then have any of you felt the same way and how did you handle it?
Thanks everyone.
Your friendly home-building, people-feeding, uneducated expert of things,
MrAtlantic.PS. I haven't posted on a forum in nearly 8 years... So, please take this as a huuge gesture of love because I think this browser, and likewise it's community, is freaking great




-
@petertown We can already rename tab stacks. I do not use stacks myself regularly, I’m more in favor of sessions, but when I do I use two level stacking. Even if you don’t like sessions, it’s important you save your current session from time to time anyway, since it’s not guaranteed Vivaldi will be able to restore your last session all the time. The forum has many topics about people losing hundreds of tabs because their last session didn’t restore. Auto‐saving sessions isn’t implemented, but you can use a modification for that ☛ https://forum.vivaldi.net/topic/33047/autosave-sessions-mod
-
Several similar topics were merged.
-
@petertown said in Color coded tabs:
Create new tab-stacks from second layer tabs
Select them and move them to a new window.
-
@petertown I understand, I hate it when another browser has a feature that Vivaldi doesn't (for example chrome, edge, and brave having color-coded tab groups) but there are some other things that you can do to manage tabs such as using extensions like
- Toby to save tabs into collections. this can give you easier on the eyes access to websites and can be a great alternative to bookmarks AND sessions
- Workona to group tabs into even bigger categories. a nice (but possibly bulky) alternative to tab stacks in tab stacks
- And even more extensions. I remember an older extension that let you rename tabs and change their icon in chromium browsers called Tab modifier by syl
[edit] didn't realize there was a way to color tabs.
-
1.- COLOR TAB
You can define any format of the tab by using some part of the title of the tab.
Use this code:
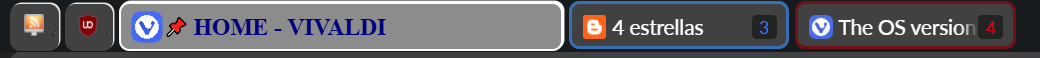
.tab[title*="Vivaldi Forum"]:not(.active) {color: #85adf1 !important; font-weight: bold ! important;}
2.- COLOR TAB STACKS
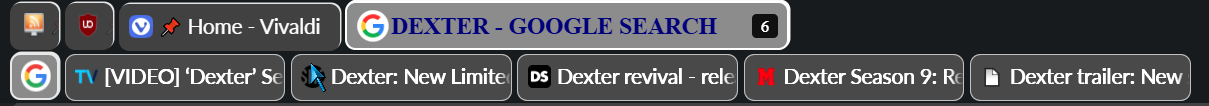
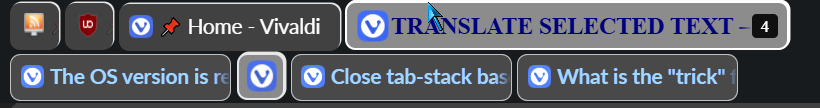
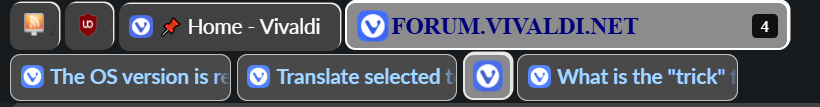
Different border color for stack N° 1, N° 2, N° 3, N° 4, etc.
Use this code:
/* For me the tabs in the first level have "--PositionX" with a multiple of 180*/ .tab-strip > span > .tab-position.is-substack[style*="--PositionX:62px"] > .tab:not(.active) {border: 2px rgba(59, 129, 230, 0.6) solid !important;} .tab-strip > span > .tab-position.is-substack[style*="--PositionX:242px"] > .tab:not(.active) {border: 2px rgba(130, 0, 4, 0.6) solid !important;} .tab-strip > span > .tab-position.is-substack[style*="--PositionX:422px"] > .tab:not(.active) {border: 2px rgba(0, 140, 137, 0.6) solid !important;} .tab-strip > span > .tab-position.is-substack[style*="--PositionX:602px"] > .tab:not(.active) {border: 2px rgba(255, 99, 29, 0.6) solid !important;} .tab-strip > span > .tab-position.is-substack[style*="--PositionX:782px"] > .tab:not(.active) {border: 2px rgba(233, 187, 54, 0.6) solid !important;}
-
I'm new to Vivaldi, and came here looking for info on how to change the color of different stacks. I'll try the CSS for now, but would love to see this as a built in option, like the chrome groups.
-
I just saw how Edge implemented this feature and I think it's elegant and easy to use. I'd be really happy to see something similar (or exactly) like this... I know, devs are working hard and I'm not complaining or what, just wondering if in the future this could be implemented among the other useful stuff they had already added...
-
@quercius I feel straight up copying a feature that has been copied from Vivaldi is not a viable option. Moreover it would get really messy with themes, position of tabs, accents and transparency. In my personal opinion the whole stacking thing is a one way street and not forward‐thinking. But I guess that’s not a good topic to mention this in lol
-
@luetage Is that your polite way of saying the tab stacking is undercooked? LOL
IMHO the tab bar system need revamp completely with stacking in mind. As of now it feel like they are using workaround to get the stacking effect added on top of the original tab bar system. This is my proposed solution: https://forum.vivaldi.net/post/553215
As for coloring stacked tab, it's shouldn't be much of a problem with theme or transparency, because we can simply treat 'em like renaming stack tab - once user marked a stack with specific color, then excluded it from theme & transparency. Also, Vivaldi can use other method to color a stack, like color outlined the entire stack, or a bottom/top stroke to "group" the stack, or create an indent color like unread marker...etc.
To be honest, currently some theme (example: default Dark) do make it kinda difficult to separate stacked tab from solo tab. I have to constantly spot the # of tab label to pick out stacked tab from solo tab. Thus, the current theme color system ain't really good for stacking, colorized stack tab can resolve this problem for better accessibility.
