We will be doing maintenance work on Vivaldi Translate on the 11th of May starting at 03:00 (UTC) (see the time in your time zone).
Some downtime and service disruptions may be experienced.
Thanks in advance for your patience.
Auto hide bookmark bar
-
What?
- This is a custom css I created here 3 years ago but is currently no longer usable and this is a bug fix version of it.
- I think if there vivaldi auto hide the bookmarks bar would be great. I tried custom css vivaldi and this is my result
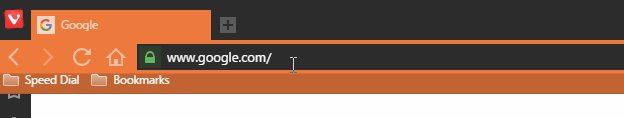
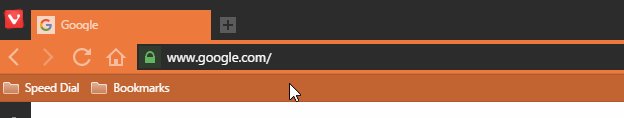
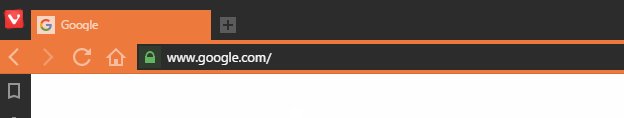
Demo

Installation
You can learn how to install hereCSS:
/* * Auto hide bookmark bar * Written by Tam710562 */ #browser.tabs-top.address-top.bookmark-bar-top .mainbar, #browser.tabs-top.address-bottom.bookmark-bar-bottom .mainbar, #browser.tabs-top.address-bottom.bookmark-bar-top .mainbar, #browser.tabs-bottom.address-top.bookmark-bar-top .mainbar, #browser.tabs-bottom.address-bottom.bookmark-bar-bottom .mainbar, #browser.tabs-left.address-top.bookmark-bar-top .mainbar, #browser.tabs-left.address-bottom.bookmark-bar-bottom .mainbar, #browser.tabs-right.address-top.bookmark-bar-top .mainbar, #browser.tabs-right.address-bottom.bookmark-bar-bottom .mainbar { z-index: 5; } #browser.tabs-top.address-top.bookmark-bar-top .bookmark-bar, #browser.tabs-top.address-bottom.bookmark-bar-bottom .bookmark-bar, #browser.tabs-top.address-bottom.bookmark-bar-top .bookmark-bar, #browser.tabs-bottom.address-top.bookmark-bar-top .bookmark-bar, #browser.tabs-bottom.address-bottom.bookmark-bar-bottom .bookmark-bar, #browser.tabs-left.address-top.bookmark-bar-top .bookmark-bar, #browser.tabs-left.address-bottom.bookmark-bar-bottom .bookmark-bar, #browser.tabs-right.address-top.bookmark-bar-top .bookmark-bar, #browser.tabs-right.address-bottom.bookmark-bar-bottom .bookmark-bar { position: absolute !important; width: 100%; transition: transform 0.2s !important; z-index: 4; } /* tabs-top address-top bookmark-bar-top */ #browser.tabs-top.address-top.bookmark-bar-top .bookmark-bar { top: calc(35px + var(--densityGap) * 2); transform: translateY(-100%); } #browser.tabs-top.address-top.bookmark-bar-top .bookmark-bar:hover, #browser.tabs-top.address-top.bookmark-bar-top .bookmark-bar:focus-within, #browser.tabs-top.address-top.bookmark-bar-top .mainbar:hover~.bookmark-bar, #browser.tabs-top.address-top.bookmark-bar-top #header:hover~#main .bookmark-bar { transform: translateY(0); } /* tabs-top address-bottom bookmark-bar-bottom */ #browser.tabs-top.address-bottom.bookmark-bar-bottom .bookmark-bar { bottom: calc(35px + var(--densityGap) * 2); transform: translateY(100%); } #browser.tabs-top.address-bottom.bookmark-bar-bottom .bookmark-bar:hover, #browser.tabs-top.address-bottom.bookmark-bar-bottom .bookmark-bar:focus-within, #browser.tabs-top.address-bottom.bookmark-bar-bottom .mainbar:hover~.bookmark-bar { transform: translateY(0); } /* tabs-top address-bottom bookmark-bar-top */ #browser.tabs-top.address-bottom.bookmark-bar-top .bookmark-bar { top: 0; transform: translateY(-100%); } #browser.tabs-top.address-bottom.bookmark-bar-top .bookmark-bar:hover, #browser.tabs-top.address-bottom.bookmark-bar-top .bookmark-bar:focus-within, #browser.tabs-top.address-bottom.bookmark-bar-top #header:hover~#main .bookmark-bar { transform: translateY(0); } /* tabs-bottom address-top bookmark-bar-top */ #browser.tabs-bottom.address-top.bookmark-bar-top .bookmark-bar { top: calc(46px / var(--uiZoomLevel)); transform: translateY(-100%); } #browser.tabs-bottom.address-top.bookmark-bar-top .bookmark-bar:hover, #browser.tabs-bottom.address-top.bookmark-bar-top .bookmark-bar:focus-within, #browser.tabs-bottom.address-top.bookmark-bar-top .mainbar:hover~.bookmark-bar { transform: translateY(0); } /* tabs-bottom address-bottom bookmark-bar-bottom */ #browser.tabs-bottom.address-bottom.bookmark-bar-bottom .bookmark-bar { bottom: calc(6px + var(--densityGap) * 2); transform: translateY(0); } #browser.tabs-bottom.address-bottom.bookmark-bar-bottom .bookmark-bar:hover, #browser.tabs-bottom.address-bottom.bookmark-bar-bottom .bookmark-bar:focus-within, #browser.tabs-bottom.address-bottom.bookmark-bar-bottom .mainbar:hover~.bookmark-bar { transform: translateY(-100%); } /* tabs-left address-top bookmark-bar-top */ #browser.tabs-left.address-top.bookmark-bar-top .bookmark-bar { top: calc(46px / var(--uiZoomLevel)); transform: translateY(-100%); } #browser.tabs-left.address-top.bookmark-bar-top .bookmark-bar:hover, #browser.tabs-left.address-top.bookmark-bar-top .bookmark-bar:focus-within, #browser.tabs-left.address-top.bookmark-bar-top .mainbar:hover~.bookmark-bar { transform: translateY(0); } /* tabs-left address-bottom bookmark-bar-bottom */ #browser.tabs-left.address-bottom.bookmark-bar-bottom .bookmark-bar { bottom: calc(6px + var(--densityGap) * 2); transform: translateY(0); } #browser.tabs-left.address-bottom.bookmark-bar-bottom .bookmark-bar:hover, #browser.tabs-left.address-bottom.bookmark-bar-bottom .bookmark-bar:focus-within, #browser.tabs-left.address-bottom.bookmark-bar-bottom .mainbar:hover~.bookmark-bar { transform: translateY(-100%); } /* tabs-right address-top bookmark-bar-top */ #browser.tabs-right.address-top.bookmark-bar-top .bookmark-bar { top: calc(46px / var(--uiZoomLevel)); transform: translateY(-100%); } #browser.tabs-right.address-top.bookmark-bar-top .bookmark-bar:hover, #browser.tabs-right.address-top.bookmark-bar-top .bookmark-bar:focus-within, #browser.tabs-right.address-top.bookmark-bar-top .mainbar:hover~.bookmark-bar { transform: translateY(0); } /* tabs-right address-bottom bookmark-bar-bottom */ #browser.tabs-right.address-bottom.bookmark-bar-bottom .bookmark-bar { bottom: calc(6px + var(--densityGap) * 2); transform: translateY(0); } #browser.tabs-right.address-bottom.bookmark-bar-bottom .bookmark-bar:hover, #browser.tabs-right.address-bottom.bookmark-bar-bottom .bookmark-bar:focus-within, #browser.tabs-right.address-bottom.bookmark-bar-bottom .mainbar:hover~.bookmark-bar { transform: translateY(-100%); }Changelog
20/02/2019: Make the version 3 years ago work again.
09/03/2019: Fix errors
- Fixed an issue when the hidden bookmark was overlapped with the address bar.
- Fixed an issue when setting the tab bar at the bottom.
20/09/2020: Fix errors for Vivaldi 3.3.2022.36.
01/03/2022: Fixed the issue where the bookmark bar was hidden behind the panel.
05/06/2022:
- Fix errors for Vivaldi 5.3.2679.30.
- Fixed bookmark bar being hidden below floating panel.
26/10/2024:
- Fix errors for Vivaldi 7.0.3495.5
-
thank you for the mod!
placed the css code at the very bottom of common.css file and got this:
https://take.ms/Y3SPLseems like the bookmarks goes on top of the navigation bar. is it possible to fix?
-
@mrkit You are not supposed to edit common.css. Please read the pinned topics on the modifications forum board before doing anything else.
-
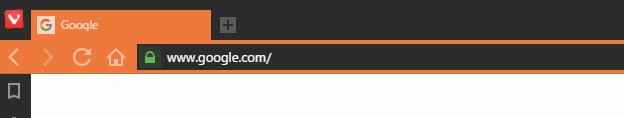
The mod looks a little strange right now, as there's some overlapping elements when it should be in its "hidden" state:

This might be entirely the fault of the latest snapshot.
-
@mrkit Thanks for the feedback
@LonM said in Auto hide bookmark bar:
This might be entirely the fault of the latest snapshot.
I thought it might be my fault

Below is a new update
- Fixed an issue when the hidden bookmark was overlapped with the address bar
- Fixed an issue when setting the tab bar at the bottom.
/* Auto hide bookmark bar */ #browser:not(.color-behind-tabs-off) .toolbar-addressbar { background: inherit; } #browser.tabs-top.address-top.bookmark-bar-top .toolbar-addressbar, #browser.tabs-top.address-bottom.bookmark-bar-bottom .toolbar-addressbar, #browser.tabs-top.address-bottom.bookmark-bar-top .toolbar-addressbar, #browser.tabs-bottom.address-top.bookmark-bar-top .toolbar-addressbar, #browser.tabs-bottom.address-bottom.bookmark-bar-bottom .toolbar-addressbar { z-index: 2; } #browser.tabs-top.address-top.bookmark-bar-top .bookmark-bar, #browser.tabs-top.address-bottom.bookmark-bar-bottom .bookmark-bar, #browser.tabs-top.address-bottom.bookmark-bar-top .bookmark-bar, #browser.tabs-bottom.address-top.bookmark-bar-top .bookmark-bar, #browser.tabs-bottom.address-bottom.bookmark-bar-bottom .bookmark-bar { position: absolute !important; width: 100%; transition: transform 0.2s !important; z-index: 1; } /* tabs-top address-top bookmark-bar-top */ #browser.tabs-top.address-top.bookmark-bar-top .bookmark-bar { top: 34px; transform: translateY(-100%); } #browser.tabs-top.address-top.bookmark-bar-top .bookmark-bar:hover, #browser.tabs-top.address-top.bookmark-bar-top .toolbar-addressbar:hover ~ .bookmark-bar, #browser.tabs-top.address-top.bookmark-bar-top #header:hover ~ #main .bookmark-bar { transform: translateY(0); } /* tabs-top address-bottom bookmark-bar-bottom */ #browser.tabs-top.address-bottom.bookmark-bar-bottom .bookmark-bar { bottom: 34px; transform: translateY(100%); } #browser.tabs-top.address-bottom.bookmark-bar-bottom .bookmark-bar:hover, #browser.tabs-top.address-bottom.bookmark-bar-bottom .toolbar-addressbar:hover ~ .bookmark-bar { transform: translateY(0); } /* tabs-top address-bottom bookmark-bar-top */ #browser.tabs-top.address-bottom.bookmark-bar-top .bookmark-bar { top: 0; transform: translateY(-100%); } #browser.tabs-top.address-bottom.bookmark-bar-top .bookmark-bar:hover, #browser.tabs-top.address-bottom.bookmark-bar-top #header:hover ~ #main .bookmark-bar { transform: translateY(0); } /* tabs-bottom address-top bookmark-bar-top */ #browser.tabs-bottom.address-top.bookmark-bar-top .bookmark-bar { top: 34px; transform: translateY(-100%); } #browser.tabs-bottom.address-top.bookmark-bar-top .bookmark-bar:hover, #browser.tabs-bottom.address-top.bookmark-bar-top .toolbar-addressbar:hover ~ .bookmark-bar { transform: translateY(0); } /* tabs-bottom address-bottom bookmark-bar-bottom */ #browser.tabs-bottom.address-bottom.bookmark-bar-bottom .bookmark-bar { bottom: 64px; transform: translateY(100%); } #browser.tabs-bottom.address-bottom.bookmark-bar-bottom.stacks-on:not(.tabs-at-edge) .bookmark-bar { bottom: calc(64px + var(--padding)); transform: translateY(100%); } #browser.tabs-bottom.address-bottom.bookmark-bar-bottom .bookmark-bar:hover, #browser.tabs-bottom.address-bottom.bookmark-bar-bottom .toolbar-addressbar:hover ~ .bookmark-bar { transform: translateY(0); } .webpanel-header { z-index: 0; } -
That works much better now!

-
@tam710562 Thanks for your work on this!
I was using your original one, and I think coincident with v2.3, though I'm not exactly sure, found it to still work but be a little bit sticky. That is, sometimes it wouldn't autohide until interacting with the general area again.
Your update of the original one seems to have remedied that. I think I'll stick with it rather than the one in this thread (for now, at least), since it's short and I can almost understand it.

Update: Er, that is until I re-started Vivaldi (I was under the assumption that I could update the CSS file on the fly) and found that the bookmark bar was located on top of the tabs! So, I'm using the longer version now, instead of the shorter one, after all.
-
I apologize for my English, I am not strong in it (I am writing through a translator).
At one time, on one of the Vivaldi beta versions, your css stopped working as it should. I slightly corrected your css (as far as I could), and it still works for me.
Thank you, because it’s really convenient, I don’t understand why the developers still don’t bother, that to us need to make the interface user-controlled.
/*Auto hide bookmark bar*/ .toolbar{ z-index: 4; } .toolbar.toolbar-addressbar { background-color: #f6f6f6; } .bookmark-bar{ position: fixed !important; top: 58px; width: 100%; transform: translateY(-100%); transition: transform 0.2s !important; z-index: 1; } .bookmark-bar:hover{ transform: translateY(0); } .toolbar:hover ~ .bookmark-bar{ transform: translateY(0); } #header:hover ~ #main .bookmark-bar{ transform: translateY(0); } .webpanel-header{ z-index: 0; } -
@tam710562 Re both the original, the revised original, and this new version, since 2.3 (or thereabouts) I've noticed that the toolbar can stay visible at times when it shouldn't. Do you ever see that? I'm not sure what triggers that to happen, but it is a regular occurrence.
-
@rseiler I am using Snapshots version 2.4 and I am not sure if the issues arise in version 2.3
@rseiler said in Auto hide bookmark bar:
I've noticed that the toolbar can stay visible at times when it shouldn't.
You can provide pictures or describe in more detail the problem you encountered.
-
@tam710562 What I mean is that normally when you move the mouse away from the bookmark bar, the bookmark bar will hide. Sometimes, it doesn't do that, and making it get back to normal again (where it will autohide) requires moving the mouse back up to the area and interacting with a tab or the address bar.
-
Hello and thank you for the code but is it possible to put the tab bar above like this:
 i found another code part to have the adressbar on top and tried to "play" with both but end up either having one or the other working and can't "merge" them.
i found another code part to have the adressbar on top and tried to "play" with both but end up either having one or the other working and can't "merge" them. -
@Hytnex Please show me the code you are using to put addressbar on top
-
Here it is, thank you for you interest
/* Address Bar on Top */ #browser.address-top.tabs-top #titlebar, #browser.address-top.tabs-off #titlebar { z-index: 1; } #browser.address-top.tabs-top .vivaldi, #browser.address-top.tabs-top #header #titlebar .window-buttongroup button:not(.vivaldi), #browser.address-top.tabs-off .vivaldi, #browser.address-top.tabs-off #header #titlebar .window-buttongroup button:not(.vivaldi) { height: 34px!important; } #browser.address-top.tabs-top .vivaldi, #browser.address-top.tabs-off .vivaldi { padding: 1px 0; } #browser.address-top.tabs-top #titlebar #pagetitle, #browser.address-top.tabs-off #titlebar #pagetitle { display: none; } #browser.address-top.tabs-top #tabs-container.top { top: 34px; padding-left: 0; padding-right: 0; position: relative; z-index: 1; padding-top: 0; } #browser.address-top.tabs-top #main { margin-top: -30px; } #browser.address-top.tabs-off #main { margin-top: -25px; } #browser.address-top.tabs-top .toolbar-addressbar { padding: 0 140px 30px 34px; } #browser.address-top.tabs-off .toolbar-addressbar { padding: 0 140px 0 34px; } .urlSearch, .dialog-add-bookmark, .extensionaction { z-index: 999999999999999999; } -
I can't select first item of bookmarks when I use Floating Panel.
-
Ok i managed to put the bookmarks between adressbar and tabbar, adress on top bookmarks below and tabs below wich it's seems is often asked but never answered, well guess half the code is useless but maybe it will "help" someone :
* Bookmark-bar between adressbar and tabbar*/ #browser.address-top.tabs-top #titlebar, #browser.address-top.tabs-off #titlebar { z-index: 1; } #browser.address-top.tabs-top .vivaldi, #browser.address-top.tabs-top #header #titlebar .window-buttongroup button:not(.vivaldi), #browser.address-top.tabs-off .vivaldi, #browser.address-top.tabs-off #header #titlebar .window-buttongroup button:not(.vivaldi) { height: 15px!important; } #browser.address-top.tabs-top .vivaldi, #browser.address-top.tabs-off .vivaldi { padding: 1px 0; } #browser.address-top.tabs-top #titlebar #pagetitle, #browser.address-top.tabs-off #titlebar #pagetitle { display: none; } #browser.address-top.tabs-top #tabs-container.top { top: 64px;/* change la hauuteur de la tabbar plus grand plus bas*/ padding-left: 0; padding-right: 0; position: relative; z-index: 1; padding-top: 0; } #browser.address-top.tabs-top #main { margin-top: -30px; } #browser.address-top.tabs-off #main { margin-top: -25px; } #browser.address-top.tabs-top .toolbar-addressbar { padding: 0 140px 30px 34px; } #browser.address-top.tabs-off .toolbar-addressbar { padding: 0 140px 0 34px; } .urlSearch, .dialog-add-bookmark, .extensionaction { z-index: 2; } .bookmark-bar{ position: fixed !important; top: 35px; width: 100%; transition: transform 0.2s !important; z-index: 5; } .bookmark-bar:hover{ transform: translateY(0); } .toolbar:hover ~ .bookmark-bar{ transform: translateY(0); } #header:hover ~ #main .bookmark-bar{ transform: translateY(0); }maybe i'll get the autohide too with some more "tweaks"...
-
Ok didn't notice but the one above has some trouble as not showing close buttons... and hiding flash popup at least, this one is better even if adressbar icons(addons...) and closing buttons when window is minimized are messy :
#browser.address-top.tabs-top #titlebar, #browser.address-top.tabs-off #titlebar, #tabs-container .newtab, #tabs-container .sync-and-trash-container, .topmenu button.vivaldi-horizontal-icon, #header { z-index: 1; } .toolbar-addressbar {/* adressbar settings*/ margin-top: 40px; margin-left: 30px; margin-bottom: 60px; padding-bottom: 0px; width: 1500px; height: 22px; } #browser.address-top.tabs-top #main { margin-top: -70px;/* change the adressbar height, higher make it lower*/ } .bookmark-bar{/* bookmarkbar settings*/ position: fixed !important; top: 30px; width: 100%; height: 22px; z-index: 99; } #browser.address-top.tabs-top #tabs-container.top { top: 50px;/* change the tabbar height, higher make it lower*/ position: relative; z-index: 999;/* zindex tabbar*/ padding-top: 10px;/* main window height, lower make it lower*/ height: 20px; }now going back to autohide...
-
Changed a bit and added a hover command can someone tell me how to make the transformation last the time i chose a bookmark?

#browser.address-top.tabs-top #titlebar, #browser.address-top.tabs-off #titlebar, #tabs-container .newtab, #tabs-container .sync-and-trash-container, .topmenu button.vivaldi-horizontal-icon, #header { z-index: 1; } .toolbar-addressbar {/* adressbar settings*/ margin-top: 40px; margin-left: 30px; margin-bottom: 30px; padding-bottom: 0px; width: 1500px; height: 22px; z-index: 999; } #browser.address-top.tabs-top #main { margin-top: -70px;/* change the adressbar height, higher make it lower*/ } .bookmark-bar{/* bookmarkbar settings*/ position: fixed !important; top: 30px; width: 100%; height: 22px; z-index: 99; } #browser.address-top.tabs-top #tabs-container.top { top: 25px;/* change the tabbar height, higher make it lower*/ position: relative !important; z-index:0;/* zindex tabbar*/ padding-top: 0px;/* main window height, lower make it lower*/ height: 2px; } #tabs-container:hover { transition: transform 0.2s !important; transform: translateY(100%); } -
@tam710562 Hey there. I just upgraded to 2.9 on Windows and immediately see a problem: the address bar is sort of shifted. It becomes more pronounced when you unhide the bookmark bar (not shown below), but it's definitely off even when not doing that.

Update: Upon reflection, I'm thinking it's not a shifting issue but a visibility one, in the sense that when it's supposed to be completely hidden, small parts of it are visible.
Update2: Finally figured it out, even though I don't really understand much of the code overall. For whatever reason, the first block needs to be commented out now:
/* #browser:not(.color-behind-tabs-off) .toolbar-addressbar { background: inherit; } */ -
Hi everyone! Sometimes when I'm hovering a cursor and clicking on folder I see issue where bookmarks bar disappears. Anybody know how to fix it?