Solved Customisable Toolbars
-
Allow users to drag and drop buttons onto any toolbar, or remove them.
- Move or remove the zoom slider or button controls
- Move buttons to the right of the address field
- Restore individual buttons without resetting the entire toolbar
- Disable or Remove Trash/Sync Icons


-
- Allow users to drag and drop buttons onto any toolbar, or remove them.
- Move or remove the zoom slider or button controls
- Move buttons to the right of the address field
- Restore individual buttons without resetting the entire toolbar
- Disable or Remove Trash/Sync Icons
These are all done now, apart from removing the Sync icon, which can be done easily with some CSS.
Custom Buttons is another topic. One can add Command Chains to toolbars, but they currently all share the same »_ icon, which is not ideal.
Vote for More tweakable toolbars and buttons, or Move Buttons from Status Bar to Panel Toolbar if you need more.
-
@Pesala I'm not entirely sure why the original request was closed, it's only partly complete in my opinion.
In any case, I'll vote for and support this topic if it means we can get full customisability with toolbars.
-
@LonM the request was closed as having multiple requests in one is not helping requests to be implemented.
The devs will continue to work on this feature. Since quite a big part of it was already implemented, it makes more sense to close it and create a new one with only the remaining requests.

-
@Pesala said in Customisable Toolbars:
Move buttons to the right of the address field
it's more complicated: you can't move extension buttons to the left side and built in buttons to the right side
-
@zakius The critical elements are the definitions "buttons" and of "toolbar." Not every "toolbar" is a toolbar. There is no toolbar to move icons to , to the right of the address bar, and the extension bar does not contain "buttons" as identified within Vivaldi code. Both the handling of extension icons and the extension icon bar have to be completely re-rewritten to swap buttons between the bars.
"Buttons" as defined within the code can only be moved to "toolbars" as defined within the code. don't be fooled by how things look. A dolphin is not a fish, and a platypus is not a mammal.
-
@Ayespy Just add a new toolbar to the right of the address field to hold some buttons by default such as the Tiling, Page Actions, and Capture buttons.
-
@Ayespy said in Customisable Toolbars:
The critical elements are the definitions "buttons" and of "toolbar."
"Buttons" as defined within the code can only be moved to "toobars" as defined within the code. don't be fooled by how things look.What I'm saying will be seen as facetious and pedantic, but how on earth is the average end user supposed to know that?
As far as I'm concerned the "definition of buttons and toolbars" is exactly what is implemented right now - panes in a window that contains icons which can be interacted with.
The important definition here that needs to be explained to users is that some buttons are draggable, and some toolbars are valid drop zones. And right now, not all toolbars are implemented the same way.
In my mind, this feature request wont be "complete" until every toolbar is a valid drop target and every button is draggable (a la classic opera). Heck, in classic opera, even non-buttons like the zoom control were draggable.
-
@LonM I don't disagree with your opinion. But I don't think it hurts to make a user aware of the barriers. I don't expect them to know these things up front - but I don't think it hurts to mention them. Otherwise, they simply expect everything to be possible on demand.
By the time all is said and done, the goal is to have a MORE configurable browser than Opera12. But of course each step takes personnel, time and coding.
-
@Ayespy that's the problem, there should only be toolbars and toolbar elements, toolbar meaning the strip you turn on and off from menu (now so called "bars") and every toolbar should allow any element. Why exactly do we need subcontainers called "toolbars" for buttons i have no clue, my guess is that it's for chrome extensions compatibility, as this sort of UI restriction was first introduced by chrome after almost a decade of ui practice where you could move buttons everywhere. i'd argue it was harder to make this sort of constrained ui than to make it freely adjustable (like firefox)
-
@MaxKarlErnst It's easier to make a constrained UI, as then you can just hard-code the way everything is. Drag and drop is difficult (I've tried to code that myself), but now that the work is done for some parts of the UI it should be simpler to apply it to the rest.
My main concern with all this at the time is was started - if drag and drop was implemented, why wasn't it implemented for every part of the UI at the same time.
Extensions are a special case given that the extensions themselves and general context of what you're browsing can control the appearance of buttons.
There is absolutely no chrome restriction on what Vivaldi does with its toolbars, as Vivaldi has full control over development of them.
-
@LonM yeah, it's more difficult exactly for the reason you tried to code it yourself from scratch, there is myriad of various frameworks and 3rd party controls for decades that allow such customization. As code already existed Google could have easily added the ability considering that his competitors at the time firefox and opera already had epic customization. But they deliberately went the fixed UI way, joining IE.
I'm aware vivaldi devs are now in tough spot but I'm greatly disturbed by any Google-like moves made by them, like removing classes from bunch of elements, instead of working on expanding them and unifying them. The loss of customization for the placebo speed up effects is just bad practice.And yeah, you're right about chrome restrictions, no toolbar mod would work if there were any real obstacles to full customization, the fact that my reload button is between adressbar and search bar testifies no "toolbar" is needed there.
-
The rest of the thread which was a feedback about how we handle feature request was forked here.
-
@gaelle Thanks. Literally couldn't figure out where to fork it.

-
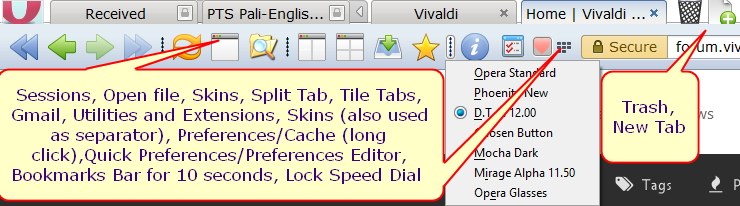
One of the best features from Old Opera, which was so flexible on how it could be customised.

There is plenty of space on the Address Bar on a 1920x1080 landscape monitor even with my favourite 32 pixel DTA icon set. Even on my 1200x1600 pixel portrait monitor it is perfectly workable with this many buttons (and more after the URL field).

-
Why is this still not possible? Would be great to have the capture and page tiling icons on the right side of the address bar, more like Opera 12.
-
@eduardomaio said in Customisable Toolbars:
Why is this still not possible?
Because it's really difficult, and involved, to code.
-
I have been in the process of migrating from Firefox/Waterfox to Vivaldi since April.
I was able to adjust to many things and developed muscle memory to do most things Vivaldi way.Main toolbar functionality remains the last issue, though. If we use a scientific approach to justifying the possibility of placing buttons on each side of the address bar, I guess it may be more accurate to say address field, then it may be very helpful to refer to the basic knowledge about the structure of human brain and how it works. Please take a look here:

and read the Wikipedia article also. Upon studying this information you can get a clearer picture of why so many people are asking you to make it possible to place the buttons where they want. This is coming from inside our brains! The hemispheres of our brains control our left/right hands, eyes and whatnot and dictate where they need to have the buttons for balanced and comfortable cognitive activity when working in a browser.
Please keep this functionality request on the top of your list. This is fundamental and it may be very essential in differentiating Vivaldi from Chrome and the gang.
-
@Ascar Thanks. I don't work for Vivaldi, and don't have a list. But total and complete customization is already on their list.
-
@Ayespy Thank you, I thought you were a part of the Vivaldi team.
Where can I find out about the scope of 'complete customization' and timeline? I first defected Firefox circa ver 57 and later on Waterfox but I have my hands itching to try Firefox again 8 months after jumping on Vivaldi just for the mere fact that Firefox allows to drag buttons across the whole width of the toolbar.... -
@Ascar said in Customisable Toolbars:
Please take a look here:

I can totally vouch for this. I'm left handed, I write a diary and a cry a lot. So yeah.
