Bookmark Bar only on Speed Dial (like chrome)
-
@dpn Made some edits to get it working on extension controlled new tab pages and top showing up on other internal webpages.
setTimeout(function wait() { const bar = document.getElementsByClassName("bookmark-bar")[0]; if (bar != null) { function change_display(tab_data) { let bar = document.getElementsByClassName("bookmark-bar")[0]; // BUG-FIX: listeners don't all give the same information, so need to extract tab ID differently let tabId = tab_data.tabId ? tab_data.tabId : tab_data.id ? tab_data.id : tab_data; chrome.tabs.get(tabId, (tab) => { // get specific page url set as new tab page if it is set vivaldi.prefs.get("vivaldi.tabs.new_page.custom_url", (customUrl) => { // get the new tab url even if it is pending const url = tab.url ? tab.url : tab.pendingUrl; // check if the tab is the internal startpage, // an extension controlled new tab page, or // a specific page set as the new tab page const startpage = document.querySelector(".webpageview.active.internal .startpage") || url === "chrome://newtab/" || (customUrl && url === customUrl); if (startpage) { bar.style.display = "flex"; } else { bar.style.display = "none"; } }); }); } let main = document.getElementById("main"); let mainObserver = new MutationObserver(function (mutations) { mutations.forEach(function (mutation) { const addedNodes = Array.from(mutation.addedNodes); addedNodes.forEach((element) => { if (element.classList.contains("bookmark-bar")) { chrome.tabs.query({ active: true, currentWindow: true }, (tabs) => { change_display(tabs[0]); }); } }); }); }); mainObserver.observe(main, { childList: true }); chrome.tabs.onCreated.addListener(change_display); chrome.tabs.onUpdated.addListener(change_display); chrome.tabs.onActivated.addListener(change_display); } else { setTimeout(wait, 300); } }, 300);Edit: Also added support for new tab pages set to a specific page URL.
Edit 2: Improperly handled different listener event data, now fixed.
Edit 3: Updated for v4 -
@nomadic Thank you. Much appreciated.
It has one problem I've found; when in the settings you have 'Open Bookmarks in New Tab' unticked, when you open a Bookmark from the Bookmark Bar on the New Tab Page, the Bookmark Bar does not disappear when the link opens ?

-
@dpn Any idea what the problem is anyone ?
-
@dpn It should work theoretically. The mod uses the
chrome.onUpdatedapi, which should trigger when the URL changes. Check console for errors. -
I find it more useful to Autohide the Bookmarks Bar then you can show it only when you need it, whether that is on the Start Page or any web page. It even works on the About page.
-
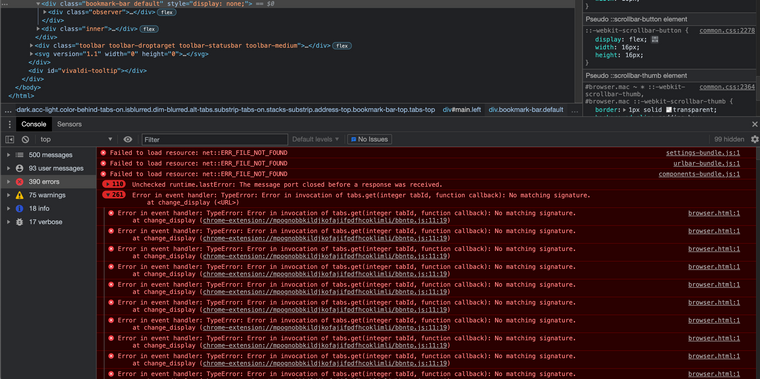
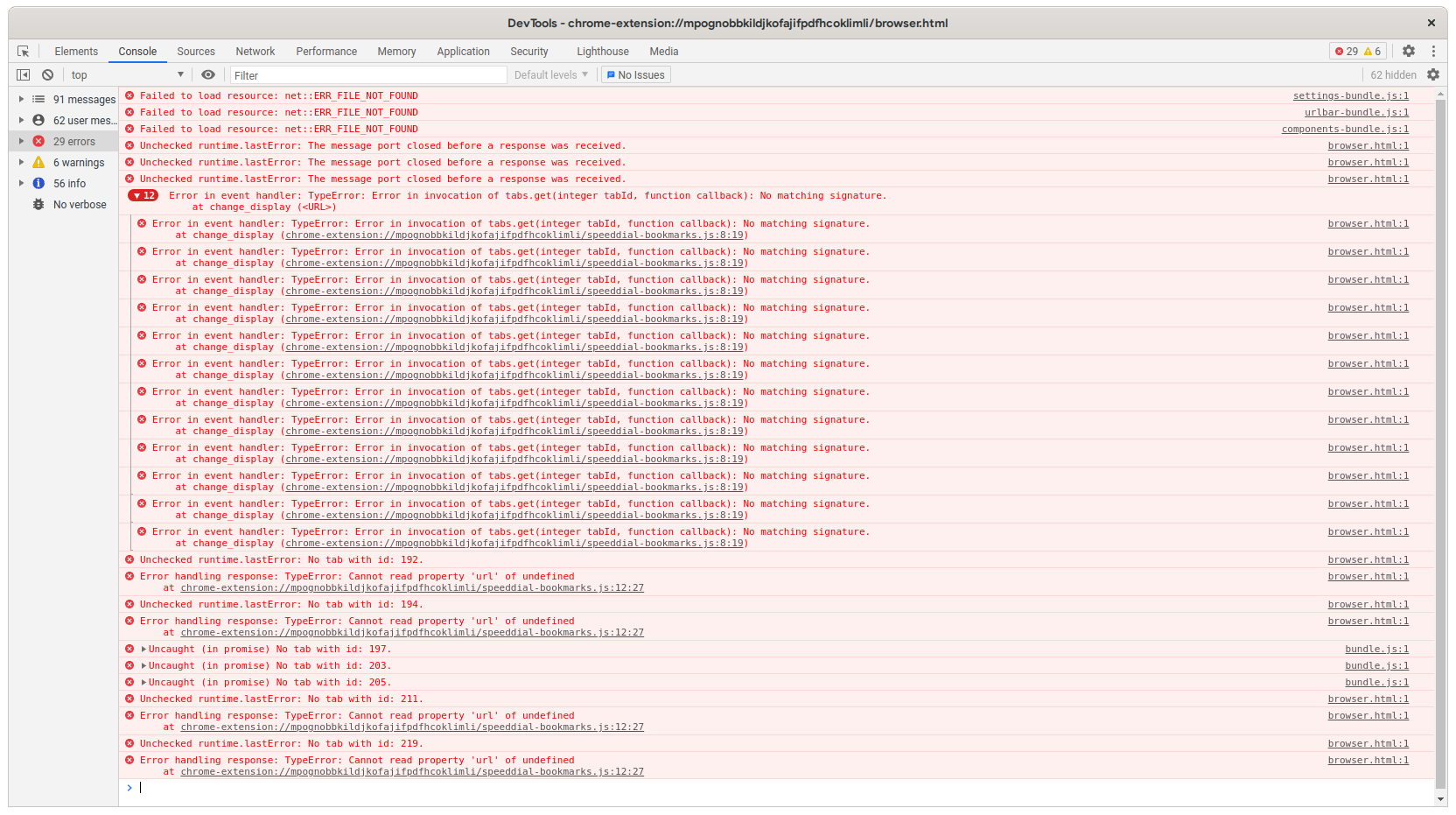
@luetage I don't really know what I'm looking for here, is this it ?
VM149:5530 crbug/1173575, non-JS module files deprecated. (anonymous) @ VM149:5530 -
@dpn No, it should be an error that shows your custom modification file. Did you inspect the User Interface? Read here ☛ https://forum.vivaldi.net/topic/16684/inspecting-the-vivaldi-ui-with-devtools
-
-
-
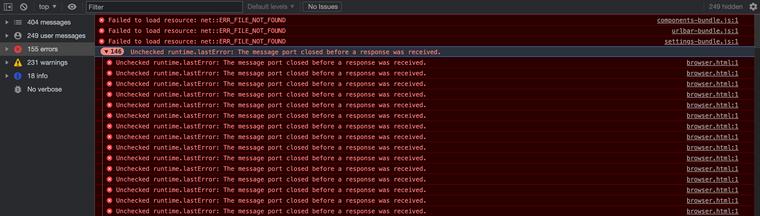
Error in event handler: TypeError: Error in invocation of tabs.get(integer tabId, function callback): No matching signature. at change_display (<URL>) browser.html:1 Error in event handler: TypeError: Error in invocation of tabs.get(integer tabId, function callback): No matching signature. at change_display (chrome-extension://mpognobbkildjkofajifpdfhcoklimli/bbntp.js:11:19)Is this it ?
Any ideas how to resolve this ?
-
@dpn I updated the code in my previous post.
It was an issue with the different listeners being used to detect tab changes not all returning the same event data. Some return just the tab ID while others return the entire tab object.
That is why you are seeing that
No matching signatureerror, because the function is expecting an integer tab ID in the first parameter, but the way I had it coded, that was sometimes being input asundefined(which is not a valid integer tab ID).
And sorry, it took me a bit to get back to this, been busy.
-
-
@dpn No problem, happy to help

It seemed like a good idea for a mod, so I might even use it myself. One of the main reasons I actually started using Vivaldi was that I wanted a more compact browser interface. Having the bookmark bar only visible when necessary might help with that.
Opera vs my modded Vivaldi

@dpn said:
Thank you,

 .
.And also...wow...thanks! I think that makes this my first ever paid gig for for programming! Makes all the gray hairs I gained from squeezing computer science classes into my course schedule worth it.
And luckily, I now also have almost a solid year to figure out where to report that on my taxes

Thanks again!
-
Hi, very nice script! Sadly it breaks for me after playing video at fullscreen, e.g. in youtube


Is this fixable? -
@thelich132 Yes, that should be fixable. I will try to get to it later tonight or tomorrow. It probably just requires adding a mutation observer that I have already written before.
-
The update to 4.0 has broke the script.
Bookmark Bar is visible all the time. -
-
@TheLich132 and @dpn I updated the code in the original post.
Let me know if it works for you, and thanks for letting me know it was broken

-
@nomadic Thank you very much for updating and fixing script! After quick testing everything works perfectly. Will let you know if something breaks after long run.
-
@nomadic Thank you.
What I didn't realize until today, was that on each update including minor updates like the one we got today, is that, the browser.html has to be re-edited to include the script source, and the script re-added to the Framework Resources folder.