Multiple Row Tabs
-
@YamiryuuZero I think you're looking for Tab Groups instead. Right now you can use
-
It would be great to have this feature built into Vivaldi.
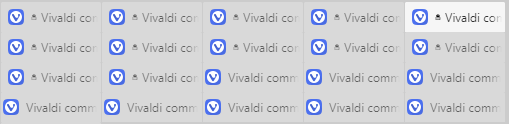
Fortunately multiline rows could be achieved by using the CSS mod:Installation. Applies to Vivaldi 2.6 and above:
- Save the link above (open it and press ctrl+s) to some folder where you will store all your Vivaldi mods.
- Open vivaldi://experiments
- Enable "Allow for using CSS modifications"
- Open Appearance section in settings
- Choose the folder in which you saved the CSS mod
- Restart Vivaldi to see the mod in effect
More information on Vivaldi CSS mods: https://forum.vivaldi.net/topic/10549/modding-vivaldi
Known issues:
- Moving tabs by drag and drop works not ideally. Perhaps some JS modifications should be performed to fix it or maybe even browser's source code should be modified.
- The new tab button is in a different location than by default.
-
@LonM Why not just change the tabs setting to stack on the right? This is what I would do when using the browser in a vertical configuration. You can enable tab preview on hover, and make the tab bar width smaller.
-
@alexander-gorbovets How could I modify this to JUST change the width of pinned tabs without adding the multi-row functionality? My goal is to take advantage of the pinned-stacked tabs workaround and give myself a wider pinned tab to work with. Speaking of stacked tabs, can it be made to show the tab stacks on the pinned tab still? It seems to hide them with the mod installed. I'm new to Vivaldi and have CSS experience, just not familiar with Vivaldi's layout design. Anything by chance you can save me a few hours of trial and error with?
-
@tehseano You can get a good understanding of Vivaldi's UI layout by inspecting the elements of the interface.
For Inspecting UI Elements:
- Go to vivaldi://flags
- Find the flag "Debugging for packed apps"
- Enable this flag and restart the browser
- Now you can right click on a part of the UI, the address bar for example, and hit inspect near the bottom of the context menu.
This will allow you to find the css selector you need to customize the interface
-
@tehseano actually this css mod consists of two mods. One sets width of pinned tabs to be the same as normal. Another adds multiline tabs.
I posted them earlier separately. And in the latest css file that parts are marked by comments/* Equal width tabs without shrinking */
and
/* Multiline Tabs */
Perhaps you need the first one. You will need to change it so it will not set fixed widths for pinned tabs but instead override theirs width property to the same value which regular tabs have. Because fixed width tabs have no sense without tab scrolling like in FF or multiline tabs.
I’m not sure that it’s possible to implement stacking of pinned tabs with only css modifications. But you can try by using Web inspector like it was advised in the post above
-
Man, this solution sucks. I won't switch to Vivaldi until I see an officially-supported, and easy to use multi-row tabs solution.
I'll keep using my trusty PaleMoon web browser until then.
-
@smihaila My crystal ball
 is currently broken, like many things in Vivaldi, but I think you will be waiting for years for proper multi-row tabs. If you want to give Vivaldi a serious try, you will have to adapt to using workarounds like tab stacks, separate windows, tabs on the side, and sessions.
is currently broken, like many things in Vivaldi, but I think you will be waiting for years for proper multi-row tabs. If you want to give Vivaldi a serious try, you will have to adapt to using workarounds like tab stacks, separate windows, tabs on the side, and sessions.Update 30/8/2020: With over 2,900 feature requests, and a small team, those needed by few users or difficult to implement may have to wait for a long time. Wherever you see that a feature is In Progress, it may get done this year rather than next.
I rate this request as difficult to do, and not wanted by a large number of users. I currently see 38 feature requests with 50 or more votes, while this one has only 46. Of those 38, only one (RSS and Atom Reader) is tagged as In Progress, and 9 are tagged as in the Pipeline (farther away than those In Progress).
Vote for the first post if you haven't already done so. (Voting again will remove your vote).

-
-
Re: "not wanted by a large number of users" - please do not make the same mistake of being arrogant (like Google CIA Chrome management and its developers are), in thinking that you know better what the users want, especially when its about User Interfaces.
The proper multi-row tabs currently exist (PaleMoon and Firefox older versions). Also they have existed very well, nice and dandy, in Opera. Why did you kill Opera?
Seeing what the attitude of the internal dev team is, exactly to your point, I'm not keeping my hopes high with this feature, hence no Vivaldi for me (even if I love Vivaldi - the musician compositor that is).
Thank you.
-
@smihaila said in Multiple Row Tabs:
Why did you kill Opera?
- I am just a user here. Not a developer
- The CEO of Vivaldi did not kill Opera, the company was taken over by a Chinese consortium who killed the original Opera. That is why Jón S. von Tetzchner is developing Vivaldi with his own resources to replace the old Opera
- Seeing what your attitude is, I hope that you will try to understand the real issue here, and it has nothing to do with the developers’ attitude.
-
@Pesala I know very well the history on the split between former Opera and Vivaldi. I brought that up simply to hint that the "internal politics" at the end of the day, do not matter too much from an external / end user point of view.
Also, if you aren't a developer, then what is entitling you to decide what is a priority in the dev pipeline, and what is not?
I have to admit I am losing my patience here (and sorry for that): I mentioned about the Google's attitude on this subject / feature (you know very well - their arrogant defensive response when Thousands of users asked for this feature and they have rejected it, like they did with Google Maps - which has a shitty interface taking so much screen estate!) - in the HOPE that by seeing Vivaldi attempting to integrate the same Google Blink core engine, they will NOT be limited in their design / feature set decisions, by the DAMN STUPID Google limitations. That's all.
I do have a gut feeling (I hope not to be true) that Vivaldi will basically end up still being 99.99% Chrome, which would be a very unfortunate strategy to pursue.
Thank you.
-
@smihaila said in Multiple Row Tabs:
what is entitling you to decide what is a priority in the dev pipeline
I don't decide anything. I am just telling you what I do know about how decisions are made and what the tags mean.
Jon had no real choice regarding using the Blink engine. Designing Vivaldi on top of it gives them the flexibility of adding and changing things that Chrome will not do, but it takes time. I suggest watching the whole interview, but here Jon explains why they had to use Blink.
-
I also came from Firefox. It can be done, take a look:

-
@barbudo2005 Pretty much anything can be done, given sufficient time and resources but clearly it is not a trivial task. There are already solutions, but they may be too unpolished for most who need this, but I tested it and it works.
Opera 12.18 has a load of options, but it had many more developers to code it, and it was around much longer. Give Vivaldi another five years, and it might be close to what Opera 12.18 is now (but working safely on modern web sites).

-
@barbudo2005 Until Vivaldi implements multi-row tabs, they live on in latest Firefox using Paxmod. It gets broken from time to time with new updates, but is usually fixed by the great developer numirias.
-
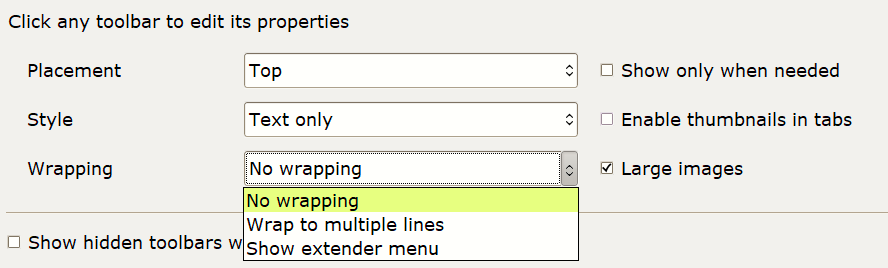
I would love the extender menu in Vivaldi! Been mourning its loss since I uninstalled Opera 12

-
@Gelf You will have to wait a looooooong time because it is not a priority.
In the meantime I am happy with Vivaldi with multiple rows tabs mod. ( I hadn't modified it since I installed it, across a lot of updates)
-
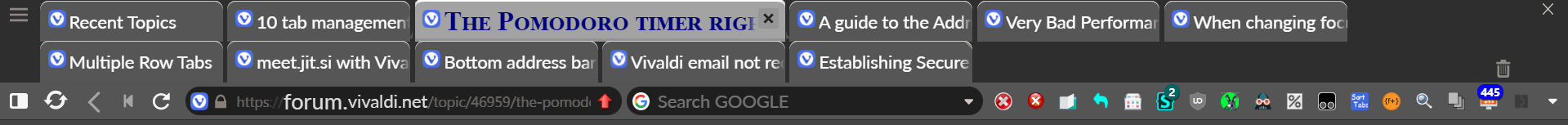
I replaced asterisk (*) with the
 sign in this mod. This way pinned tabs are more distinguishable.
sign in this mod. This way pinned tabs are more distinguishable.
Lock emoji in most fonts is not perfect, but I didn't find simple monochrome lock character. If somebody prefer, you can replace it with the
 character or any other which you like, adjust it's size.
character or any other which you like, adjust it's size.
I forced pinned tab indicator to be monochrome using this line:filter: grayscale(100%);If you prefer colorful emojis, then remove that line.
Here's the new mod:
/* multiline tabs */ #tabs-container { height: auto !important; } .resize { display: block !important; } .tab-strip { display: block; position: relative; /* border-style: solid; */ /* border-width: 1px; */ /* border-color: green; */ } .tab-strip > span { display: inline-block; } .tab-strip > span > .tab-position { left: 0px !important; position: relative; height: 30px !important; width: auto !important; } .tab-strip > span > .tab-position:first-child{ left: 30px !important; } .tab-strip > span > .tab-position > .tab:not(.pinned){ width: 220px !important; left: 0px !important; position: relative; height: 30px !important; /* width: auto !important; */ /* border-style: solid; border-width: 1px; border-color: lightgrey; */ } .tab-strip > span > .tab-position > .tab.pinned{ width: 30px !important; left: 0px !important; position: relative; height: 30px !important; /* width: auto !important; */ border-style: none; } .toolbar-tabbar { /* width: 30px; */ /* border-style: solid; */ /* border-width: 1px; */ /* border-color: lime; */ } .toolbar-tabbar > .newtab { top: 0px !important; left: 0px !important; position: absolute !important; /* border-style: solid; */ /* border-width: 1px; */ /* border-color: red; */ } /* Equal width tabs without shrinking */ .tab-strip > span > .tab-position > .tab:not(.pinned){ width: 100px !important; } .tab-strip > span > .tab-position > .tab.pinned{ width: 100px !important; } .tab-strip > span > .tab-position > .tab.pinned > .tab-header > span.title:before { content: '🔒\00a0\00a0\00a0'; /* \00a0 = */ ---content: '📌\00a0\00a0\00a0'; /* \00a0 = */ color: gray; filter: grayscale(100%); /* prevent colored emodji lock */ font-size: 5px; } #tabs-container .tab.tab-small.tab-mini .tab-header .title, #tabs-container .tab.pinned.tab-mini .tab-header .title { display: flex !important; } -
@luckypotato said in Multiple Row Tabs:
This has been implemented already in Vivaldi Hooks, which you can access and find more out about here. However, due to the way it works, you'll need to reinstall the hooks every time Vivaldi is updated. It's a small price to pay to have this, and quite a lot of other, new functionality.
So we have featiures that we have to reinstall after every Vivaldi update if we use them? That's annoying.
