Multiple Row Tabs
-
UPDATE: New version is here: https://forum.vivaldi.net/topic/101084/css-mod-multi-row-tabs-and-more
Here is the version I use, width of the tabs at the top and inside the stack can be configured separately.


Update 2024-03-09: Updated for Vivaldi 6.6
Update 2024-08-28: Updated for Vivaldi 6.9.3447.34 (Snapshot)/* Multiple Row Tabs - Created by @hababr. Version 2024.09.05. Base on work of and inspired by @nomadic, @fpdragon, @potmeklecbohdan, @alexander.gorbovets, @barbudo2005. */ /* Configuration */ :root { /* That will be the minimum width of a tab. You can adjust the number as you like. */ --mrt-min-width: 82px; } #tabs-subcontainer { --mrt-min-width: 102px; } .tab-strip.horizontal-scrolling { /* That will be the tab width is case Horizontal Scrolling is enabled. */ --mrt-hs-width: 50px; } /* Changes to allow multi row tab bar */ #browser:is(.tabs-top, .tabs-bottom) #tabs-tabbar-container { height: auto !important; } /* Fix overflow issue on secondary bar */ #browser:is(.tabs-top, .tabs-bottom) #tabs-subcontainer { flex-basis: unset !important; } #browser:is(.tabs-top, .tabs-bottom) .tab-strip { display: flex; flex-wrap: wrap; row-gap: 1px; column-gap: 1px; } #browser:is(.tabs-top, .tabs-bottom) .tab-strip > span, #browser:is(.tabs-top, .tabs-bottom) .tab-strip > .tab-position { /*display: inline-block;*/ display: flex; position: relative; height: 30px; --PositionX: 0px !important; } #browser:is(.tabs-top, .tabs-bottom) .tab-position.tab-yield-space { --PositionX: 0px !important; height: 30px !important; } #browser:is(.tabs-top, .tabs-bottom) .tab-strip > span > .tab-position { --PositionX: 0px !important; height: 30px !important; } /*#browser:is(.tabs-top, .tabs-bottom) .tab-strip > span > .tab-position:is([style*="--Height: 150px;"]),*/ #browser:is(.tabs-top, .tabs-bottom) .tab-position.tab-yield-space:not(.is-pinned), #browser:is(.tabs-top, .tabs-bottom) #tabs-subcontainer .tab-strip > span > .tab-position, #browser:is(.tabs-top, .tabs-bottom) #tabs-container .tab-strip > span > .tab-position:not(.is-pinned) { --Width2: var(--mrt-hs-width, var(--Width)); min-width: min(var(--mrt-min-width), var(--Width2)*99999) !important; width: var(--Width2); } #browser:is(.tabs-top, .tabs-bottom) .tab-strip > span > .tab-position, .toolbar-tabbar > .newtab { position: static !important; } /* Keep title visible on tabs */ #browser:is(.tabs-top, .tabs-bottom) .tab.tab-small .tab-header .title { display: flex !important; } /* Keep tab stack counter visible */ #browser:is(.tabs-top, .tabs-bottom) .tab-position .tab.tab-small .stack-counter { display: block !important; } /* Keep tab header style */ #browser:is(.tabs-top, .tabs-bottom) .tab.tab-small.tab-mini .tab-header, #browser:is(.tabs-top, .tabs-bottom) .tab.pinned.tab-mini .tab-header { padding-left: 6px !important; border: none !important; justify-content: normal !important; } /* Fix width for tab stack border when selected */ #browser:is(.tabs-top, .tabs-bottom) .tab-strip > span > .tab-position:not([style*="--Width: 0px"]) .tab { --Width2: max(100%, var(--mrt-min-width)); max-width: var(--Width2); max-height: calc(100% + 1px); } /*#browser:is(.tabs-top, .tabs-bottom) .tab-position:not(.is-substack) .svg-tab-stack, .tabs-top .svg-tab-selection {*/ #browser:is(.tabs-top, .tabs-bottom) .tab-position:not(.is-pinned) .svg-tab-stack, #browser:is(.tabs-top, .tabs-bottom) .tab-position:not(.is-pinned) .tab-header, .tabs-top .svg-tab-selection { width: calc(var(--Width2) + 0px) !important; max-width: var(--Width2) !important; } #browser:not(.alt-tabs, .tabs-left, .tabs-right) .tab-position .tab:hover.tab-small.active .favicon { flex-shrink: 0 !important; } /* When tab scrolling is enabled */ .horizontal-scroll-arrow { padding: 0 !important; } #tabs-container .resize > .toolbar.toolbar-tabbar, #tabs-subcontainer > .toolbar.toolbar-tabbar { flex-shrink: 0; } /* Fix tabs popup closes when mouse is over empty area */ #browser:is(.tabs-top, .tabs-bottom) .tab-strip > .toolbar { flex-grow: 1; } /* Hide the icon of pinned tab stacks */ .is-substack.is-pinned span.favicon, .is-substack.is-pinned .stack-counter { display: none !important; } .is-substack.is-pinned .tab-header { padding-left: 2px; } -
@barbudo2005
Please tell me which version are you using? And how did you make some tab stacks of different colors?@Hababr said in Multiple Row Tabs:
Here is the version I use, width of the tabs at the top and inside the stack can be configured separately.
Thank you. I was only able to check it now. But for some reason this doesn’t work for me on version Vivaldi 6.4. To make this work, do I need to change any settings other than enabling css?
-
I use this code:
/* MULTILINE TABS Gorsash https://gist.github.com/gorsash/0d4de703a84c620c7280830aba582758*/ #tabs-tabbar-container {height: auto !important; margin-top: 1px !important; margin-bottom: 1px !important;} .resize {display: block !important;} .tab-strip {display: block;} .tab-strip > span {display: inline-block;} .tab-strip > span > .tab-position {left: 0px !important; position: relative; height: 32px !important; width: auto !important;} .tab-strip > span > .tab-position > .tab:not(.pinned) {width: 149px !important; margin-right: 2px !important; margin-left: 2px !important;} .tab-strip > span > .tab-position > .tab.pinned {width: 149px !important; margin-right: 2px !important; margin-left: 2px !important;} .tab-strip > .newtab {left: 1px !important; margin-right: 1px !important; margin-left: 1px !important; top: 0px !important; position: relative !important; display: inline-block; padding: 0; vertical-align: top;} .tab-header > .favicon > svg {height: 17px; padding-left: 2px;} .tab-header .tab.uifocusstop.insubstrip {padding-left: 2px !important; padding-right: 2px !important;} .tab-strip > .toolbar.toolbar-tabbar {display: inline-flex;} /*SECOND LEVEL STACK*/ .tab-position {--PositionX: 0px !important;} .tab-position.tab-yield-space {--PositionX: 0px !important; margin-bottom: 2px !important; } /* MULTILINE SECOND LEVEL */ #tabs-subcontainer.top.visible {flex-basis: unset !important; min-height: 34px !important; margin-left: 5px !important;} .tab-position [id*= "tab"].tab.insubstrip {height: 32px !important; margin-top: 2px !important; margin-bottom: 2px !important;}For color the tab stack look this post:
-
@BloodyElf said in Multiple Row Tabs:
Thank you. I was only able to check it now. But for some reason this doesn’t work for me on version Vivaldi 6.4. To make this work, do I need to change any settings other than enabling css?
What exactly does not work? You don't see changes at all? I use the latest stable version, tabs should be at the top/bottom, other settings do not affect anything.
-
@barbudo2005
Thank you!@Hababr said in Multiple Row Tabs:
What exactly does not work? You don't see changes at all?
I'm sorry. That's my fault. I used a space in the css file name.
Now it works, thanks! -
Somebody directed me to this page because I want multiple tab rows in Vivaldi (I have version 6.5.3206.59). However, I'm technically challenged, and I can't figure out where to insert that code to get the rows. Some configuration file, I assume? Thanks.
-
@Hababr said in Multiple Row Tabs:
Here is the version I use, width of the tabs at the top and inside the stack can be configured separately.


/* Multiple Row Tabs - Created by @hababr. Version 2023.10.31. Base on work of and inspired by @nomadic, @fpdragon, @potmeklecbohdan, @alexander.gorbovets, @barbudo2005. */ /* Configuration */ :root { /* That will be the minimum width of a tab. You can adjust the number as you like. */ --mrt-min-width: 82px; } #tabs-subcontainer { --mrt-min-width: 102px; } .tab-strip.horizontal-scrolling { /* That will be the tab width is case Horizontal Scrolling is enabled. */ --mrt-hs-width: 50px; } /* Changes to allow multi row tab bar */ #browser:is(.tabs-top, .tabs-bottom) #tabs-tabbar-container { height: auto !important; } /* Fix overflow issue on secondary bar */ #browser:is(.tabs-top, .tabs-bottom) #tabs-subcontainer { flex-basis: unset !important; } #browser:is(.tabs-top, .tabs-bottom) .tab-strip { display: flex; flex-wrap: wrap; } #browser:is(.tabs-top, .tabs-bottom) .tab-strip > span, #browser:is(.tabs-top, .tabs-bottom) .tab-strip > .tab-position { /*display: inline-block;*/ display: flex; position: relative; height: 30px; --PositionX: 0px !important; } #browser:is(.tabs-top, .tabs-bottom) .tab-position.tab-yield-space { --PositionX: 0px !important; height: 30px !important; } #browser:is(.tabs-top, .tabs-bottom) .tab-strip > span > .tab-position { --PositionX: 0px !important; height: 30px !important; } /*#browser:is(.tabs-top, .tabs-bottom) .tab-strip > span > .tab-position:is([style*="--Height: 150px;"]),*/ #browser:is(.tabs-top, .tabs-bottom) .tab-position.tab-yield-space:is(:not([style*="--Width: 31px;"]), :not([style*="--ZIndex: 2;"])), #browser:is(.tabs-top, .tabs-bottom) .tab-strip > span > .tab-position:is(:not([style*="--Width: 31px;"]), :not([style*="--ZIndex: 2;"])) { --Width2: var(--mrt-hs-width, var(--Width)); min-width: min(var(--mrt-min-width), var(--Width2)*99999) !important; width: var(--Width2); } #browser:is(.tabs-top, .tabs-bottom) .tab-strip > span > .tab-position, .toolbar-tabbar > .newtab { position: static !important; } /* Keep title visible on tabs */ #browser:is(.tabs-top, .tabs-bottom) .tab.tab-small .tab-header .title { display: flex !important; } /* Keep tab stack counter visible */ #browser:is(.tabs-top, .tabs-bottom) .tab-position .tab.tab-small .stack-counter { display: block !important; } /* Keep tab header style */ #browser:is(.tabs-top, .tabs-bottom) .tab.tab-small.tab-mini .tab-header, #browser:is(.tabs-top, .tabs-bottom) .tab.pinned.tab-mini .tab-header { padding-left: 6px !important; border: none !important; justify-content: normal !important; } /* Fix width for tab stack border when selected */ #browser:is(.tabs-top, .tabs-bottom) .tab-strip > span > .tab-position:not([style*="--Width: 0px"]) .tab { --Width2: max(100%, var(--mrt-min-width)); } /*#browser:is(.tabs-top, .tabs-bottom) .tab-position:not(.is-substack) .svg-tab-stack, .tabs-top .svg-tab-selection {*/ #browser:is(.tabs-top, .tabs-bottom) .svg-tab-stack, .tabs-top .svg-tab-selection { width: calc(var(--Width2) + 0px) !important; } #browser:not(.alt-tabs, .tabs-left, .tabs-right) .tab-position .tab:hover.tab-small.active .favicon { flex-shrink: 0 !important; } /* When tab scrolling is enabled */ .horizontal-scroll-arrow { padding: 0 !important; } #tabs-container .resize > .toolbar.toolbar-tabbar, #tabs-subcontainer > .toolbar.toolbar-tabbar { flex-shrink: 0; }This code affected the pinned tab when it was inactive. How can this code not affect the pinned tab when it was inactive? Thanks.
-
@quivenda said in Multiple Row Tabs:
This code affected the pinned tab when it was inactive. How can this code not affect the pinned tab when it was inactive? Thanks.
I use newer version of the styles. I updated the code in my post.
-
@Hababr said in Multiple Row Tabs:
I use newer version of the styles. I updated the code in my post.
Thanks! it's perfect now.
-
@Hababr
Hello, could you provide a link to this file of yours for Vivaldi and please write for which version it works and where to insert it, I don’t understand anything about it.
Thank you in advance! -
@lkarabasl Save the css code from my post into a file. And follow instructions under 'Adding Style (CSS)' from here.
-
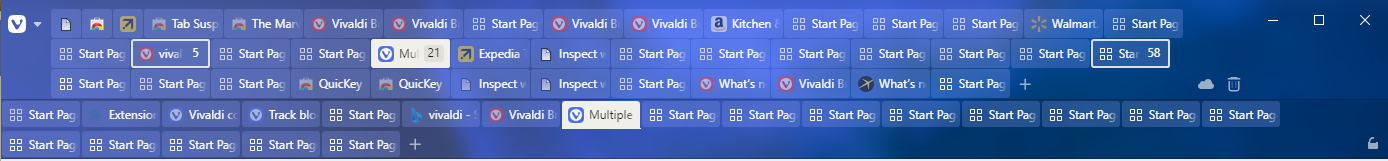
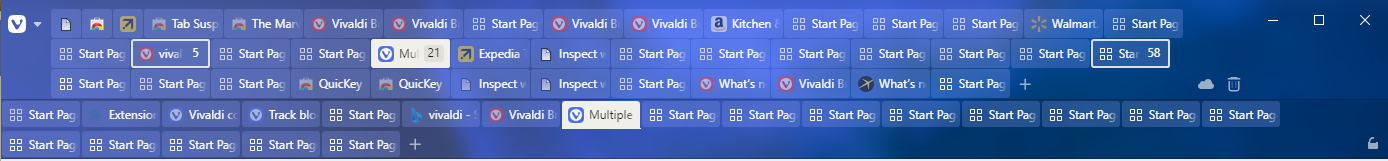
With the last update 6.8.3381.44 the tab bar looks like this:

It appears that this code is the cause of the increased height:
#tabs-tabbar-container {height: auto !important; margin-top: 1px !important; margin-bottom: 1px !important;}Is anyone having the same problem?
-
@barbudo2005 Yes. I hope someone has knowledge to fix it.
-
I have no issues with my script.
-
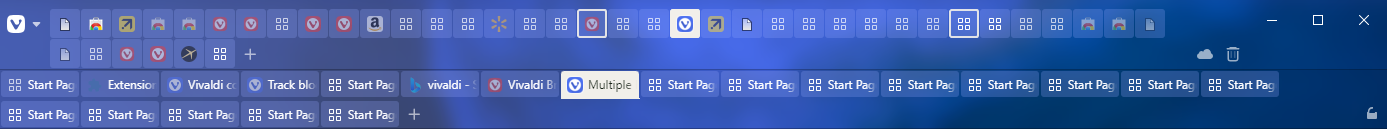
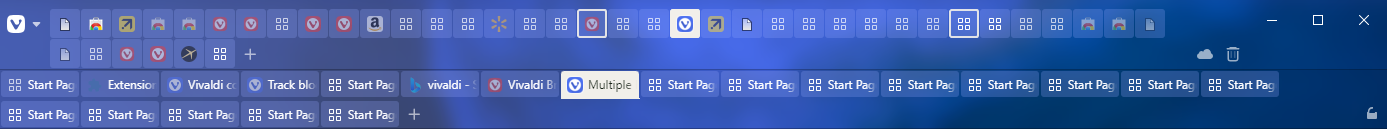
 is what your script looks like for me
is what your script looks like for me -
@fjelsten Just tested one more time on the latest stable in a clean profile - looks ok. Do you have other styles? Please try only my style in a clean profile. Maybe some other settings affecting that, if we would find it I can fix.
-
Hello @Hababr - thank you for looking into this. Much appreciated.
I have no other styles - and disabling:
- Display trash can
- Display synced tabs button
... naturally removes it.
If I enable the Workspaces icon it also sits on the same own line.
I have gone through all options under Tabs - but no selection/unselection seems to remove it.
-
@fjelsten Have you tried a clean profile?
-
As in @fjelsten case, if you disable the Trash can display, the problem disappears.
But the strange thing is that if the Trash can display is enabled, it is not physically displayed in the bar.
At first sight it seems to me that it has to do with this code that I don't remember to have seen before:
.win #tabs-container:not(.none).top { padding-left: calc(var(--menuWidth) / var(--uiZoomLevel)); padding-right: calc(140px / var(--uiZoomLevel)); -
This is what it looks like in a clean profile with 90 px minimum tab width

