Multiple Row Tabs
-
-
@barbudo2005 thank you, this worked!
-
@alexander-gorbovets Vote where again? Can we email it in:)
-
@Saved2Serve Click the thumbs up icon at the beginning of the topic - top of Page 1 of the topic you are posting in right now.
-
@Saved2Serve I made a modified version of this mod
 .
.There were lots of things I removed because I didn't see them having any effect. I am still a CSS novice that doesn't have a full grasp of
flexand differentdisplayoptions. It seems to work in my testing, but I don't know if I overlooked something.@fpdragon, @potmeklecbohdan, @alexander.gorbovets, and @barbudo2005 can look over it to see if there is something I missed.
The mod uses variables at the top under the
:rootselector to allow some easy customization. I tried to make them descriptive, but if you need help changing them, let me know./* Multiline Tabs - Modified by @nomadic. Original work by @fpdragon, @potmeklecbohdan, @alexander.gorbovets, and @barbudo2005 */ /* Configuration */ :root { --tab-width: 200px; --pinned-tab-width: 200px; /* unset (to disable), format: style color thickness (ex.) solid var(--colorFgFadedMost) 1px*/ --tab-border: unset; /* To ENABLE fillets on tab corners, use static. To DISABLE, use relative*/ --fillets: static; /* Other options: "📌", "🔒", "*", and unset (to disable) */ --pinned-indicator: "🔒"; } /* Changes to allow multiline tab bar */ #tabs-tabbar-container { height: auto !important; } .tab-strip > span, .tab-strip > .tab-position { display: inline-block; } .tab-strip > span > .tab-position { --PositionX: 0px !important; height: 30px !important; width: auto !important; } .tab-strip > span > .tab-position, .toolbar-tabbar > .newtab { position: static; } /* Sets styles for all tabs based on configuration */ .tab-strip > span > .tab-position > .tab { width: var(--tab-width) !important; position: var(--fillets); border: var(--tab-border); } /* Allow pinned tabs to have seperate width */ .tab-strip > span > .tab-position > .tab.pinned { width: var(--pinned-tab-width) !important; } /* Indicator for pinned tabs */ .tab-strip > span > .tab-position > .tab.pinned > .tab-header > span.title::before { content: var(--pinned-indicator); color: gray; filter: grayscale(100%); /* make emoji indicators grayscale */ font-size: 12px; width: 23px; } /* Keep title visible on tabs */ #tabs-container .tab.tab-small.tab-mini .tab-header .title, #tabs-container .tab.pinned.tab-mini .tab-header .title { display: flex !important; } /* Fix overflow issue on secondary bar */ #tabs-subcontainer { flex-basis: unset !important; } -
I currently switched to the latest snapshot builds of Vivaldi.
There is a feature called "Tab-Groups" which does a similar job quite elegant for me. With job, I mean managing a huge number of tabs. I recommend everybody to take a look at this feature.
In basic you will get two tab bar lines.
The upper one can be seen as a tab bar for groups of website tabs.
The lower one will just contain the website tabs of the currently selected tab group on the upper bar.I typically create a tab group for every toppic, I am working on. It's not much work to put tabs in groups and the big benfit is that it is much more tidy and you also can close a whole tab group at once. This makes the multi line tab bar hack obsolete for me.
See: https://vivaldi.com/blog/desktop/snapshots/
Make sure to disable all mods/hacks before activating this feature.BTW: Yes, the Vivaldi icon turns black. That's the way it is, even if you set up your windows in dark mode.

-
@fpdragon Haha…
- the two-bar tabs are in the Stable already
- tab stacks are old, only this way to display them is new
- it’s been discussed in this thread already

-
@nomadic I don’t know how many of the notes go to my code (if I actually wrote anything from it), but anyway
.tab-strip > .tab-positionnever gonna happen- you can as well use
position: static(& remove the positioning) for.tab-position, same for.newtab - ‘Not entirely sure what it does. Left it in because it doesn't do harm’ — I think it makes sure that the title is shown even with a great lot of tabs (when it’d be hidden w/o the mod due to the tab size)
- tabs in the secondary bar will overflow — either exclude them from the mod or make sure that the bar extends with them (
#tabs-tabbar-container’sdisplay: blockor#tabs-subcontainer’sflex-basis: unset)
-
@potmeklecbohdan said in Multiple Row Tabs:
@fpdragon Haha…
- the two-bar tabs are in the Stable already
- tab stacks are old, only this way to display them is new
- it’s been discussed in this thread already

Then sorry for that

But especially the new display in these two bars is what I like.
I haven't followed the whole history of this thread and for me it's also a better alternative than the classic multiline tab bar and this is why I am not continue to follow the multiline approach. The Vivaldi team convinced me about tab groups beeing a better solution. Maybe also others find this helpful and give it a try.
Maybe also others find this helpful and give it a try.
But everyone as she/he likes.
-
@potmeklecbohdan Thanks for looking over it.
- .tab-strip > .tab-position never gonna happen
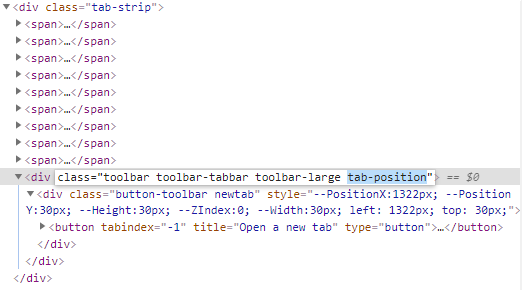
I added this to fix the new tab button position.At least in my HTML structure, there is a single div under.tab-stripthat houses the new tab button. It looks the same in my main install and on my VM install.Is it different on yours?
Edit: Missed your edit...
- you can as well use position: static (& remove the positioning) for .tab-position, same for .newtab
- tabs in the secondary bar will overflow — either exclude them from the mod or make sure that the bar extends with them (#tabs-tabbar-container’s display: block or #tabs-subcontainer’s flex-basis: unset)
Thanks, added.
Put the updates in the other post. Does it look good?
-
@nomadic said in Multiple Row Tabs:
Thanks for looking over it.
For overlooking it?

Edit: Missed your edit...
(Would continue as:
I already told you that it’s the NTBmissed your edit that you missed my edit)Put the updates in the other post. Does it look good?
Seems to. (Don’t look at me asking what’s the next issue to arise, I don’t know.)
I must have an O
nTopicday today… hopefully it isn’t inviting for a reply. -
@Ayespy Got it. Thanks.
-
@nomadic Well, if you think that you are a novice then I am in kindergarten. About the most coding I have done is some scripts for AutoHotKey like as in remapping the CapsLock key two ctrl+c (and Esc to ctrl+v and NumLock to Esc) etc. which helps much with my still arthritic fingers which often do not land on the right key (thank God for spell checking as-you-type!) . I do a lot of copy and pasting.
-
OK, I would like some assistance if someone would be so kind. I am trying to set up the multi-row AND 2 level tabs. I know little of CSS.
- I went into vivaldi://experiments/ and enabled "Allow for using CSS modifications"
- I went into Vivaldi settings and made the alternative custom folder.
- In that custom folder (in Windows Explorer) I made a text file and renamed it "vivaldi custom settings.css".
- In the new .css file I copied and pasted all the info from nomadic's Vivaldi forum post here on page 6.
- I saved (as unicode in Notepad++, it said I would lose info if I didn't use unicode), and restarted Vivaldi.
I don't have multi-row tabs. I know I did something wrong. Can anyone help?
Thanks!
-
Try renaming it to custom.css (no spaces).
-
@JumpingLawnChair Yeah, @Pesala is correct. The file name can not contain spaces.
-
Wow, that did it! Multi-row works! Thanks so much!
I have been using old FF and Waterfox Classic to keep the Tab Groups Helper addon working (for the tab groups) and original Tab Mix Plus (for the multi-row)! But, Vivaldi, you still need to include multi-row and better UI on your Tab Groups...
So if anyone else is reading this in the future, this below should work until there are other changes to Vivaldi. I think you have to restart Vivaldi somewhere else in these directions. Sorry; can't remember where:
EASY VIVALDI MULTI-ROW GUIDE
- Go into vivaldi://experiments/ and enable "Allow for using CSS modifications"
- Use Windows Explorer to create your alternative custom folder.
- Go into Vivaldi Settings/Appearance, under "Custom UI Modifications", and select the alternative custom folder. This allows your customizations to survive updates, at least for now.
- In that custom folder (in Windows Explorer) create a text file and rename it "custom.css". It can't have any spaces in the name.
- In the new .css file copy and paste all the info from nomadic's Vivaldi forum post here on page 6 (or later if someone updates it?). Notice that there is more there than you first see (scroll bar)!
- Save (as unicode in Notepad++, it said I would lose info if I didn't use unicode), and restart Vivaldi.
I will monitor this thread for a few days if anyone wants to help me write this better (maybe I edit it?). But everyone feel free to write/re-write this going forward! Obviously I just rewrote what smarter people here already said. Thanks again, team!
-
@JumpingLawnChair I did not create a new folder. I save my custom.css, Speed Dial thumbnails, Blog files, and other important files in the Vivaldi root folder. I archive the folder contents with 7-Zip, and save that backup in several safe places. My custom.css is ANSI encoded. It does not need to be Unicode unless you use some characters not included in the ANSI character set, but it does no harm.
This thread is going off-topic. The customising posts should be split to the right place.
The Vivaldi folder is not changed on upgrading, but the files in the Vivaldi\application\ and Vivaldi\User Data\ folders are. -
@Pesala If you save these files in the Vivaldi root folder then you need to replace them every time you update Vivaldi, doesn't it?
That's why people save these in a separate folder - then it's persistent across updates, without having to run fancy scripts or anything. -
I think it would be a cool feature if you could pin tabs on the second row. Tabs pinned in the second row wouldnt show up on the "main" tab row though.
