Changing icons with CSS / part II
-
We should try and come up with a nice substitution for the extension toggle icon. While the puzzle piece in use is not that bad, it’s exactly the same icon Chrome uses. It doesn’t seem like Vivaldi is going to come up with a genuine design any time soon, therefore I thought it would be nice, if we gave it a shot in the community. The challenge is to come up with a design which still represents extensions.
-
@luetage Nice challenge! Here are some ideas I had (links to FontAwesome download):
-
@luetage I have been thinking about the same. I've changed mine back to the arrow of course, but something different would be nice.
I think the reason most browsers go with the "puzzle piece" icon is the thinking that extensions "plug in" to the browser. Opera has a box icon though, while old Opera had the puzzle piece. Maybe we should think more along the lines of something that extends the browser features.
If one is thinking about UX then of course all browsers having the same (or very similar) iconography makes it easier for users to understand where to finds things. It's just that the puzzle piece is a mess visually, and certainly is not something I would like to have in the UI constantly. Especially since I personally dislike buttons and icons in general, preferring to use the keyboard and commands wherever I can.
I found this one that I kind of like, but it does fall back into the boxes/puzzle analogy:
https://worldvectorlogo.com/logo/extension-manager-ccI also later found out that it's actually the Adobe Extension Manager icon

This one is also nice I think, but again - boxes...

https://thenounproject.com/icon/extension-3080128/It's good to try thinking "outside the box" here

I also really liked your comet icon of course

https://forum.vivaldi.net/post/581495 -
@Pathduck Yeah, I know the Adobe one too and it’s the best I’ve seen so far. Anything along the lines of plugs, boxes, puzzle pieces, construction sets (think interlocking lego pieces) make sense.
-
@luetage
Hi, small mockup with Blender 3D.
-
@mib2berlin Such a complex design is impossible on a canvas size of around 14×14 to 18×18px. Good effort though.
-
@luetage
Yeah, thought a vector guru can simplify it for this kind of size.Cheers, mib
-
@luetage Can I get two buttons for Clone and copy? I got clone one from the above post, need a copy button.
-
@smerugu28 Here is the copy icon from the startpage quotes mod. I think it should have the correct dimensions for an address bar icon.
@nomadic said in Show Quotes on the Startpage:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 26 26"> <path fill-rule="evenodd" d="M10 5.51c-.82 0-1.5.68-1.5 1.5v.46h-.33c-.82 0-1.5.68-1.5 1.5v10.02c0 .82.68 1.5 1.5 1.5h7.7c.82 0 1.5-.68 1.5-1.5v-.33h.46c.82 0 1.5-.68 1.5-1.5V7.01c0-.82-.68-1.5-1.5-1.5zm0 1.43h7.83c.05 0 .07.02.07.07v10.15c0 .05-.02.07-.07.07h-.46V11.3c0-.45-.18-.87-.5-1.18l-2.3-2.17a1.8 1.8 0 0 0-1.21-.48H9.93v-.46c0-.05.01-.07.06-.07zM8.16 8.9h5.37v1.5c0 .4.32.72.71.72h1.7V19c0 .05-.02.07-.07.07h-7.7c-.05 0-.07-.02-.07-.07V8.97c0-.05.02-.07.07-.07zm1.7 1.92c-.5 0-.9.32-.9.71 0 .4.4.72.9.72h2.4c.5 0 .9-.32.9-.72 0-.4-.4-.71-.9-.71zm0 2.82c-.5 0-.9.32-.9.72 0 .4.4.71.9.71h4.3c.5 0 .9-.32.9-.71 0-.4-.4-.72-.9-.72zm0 2.83c-.5 0-.9.32-.9.71 0 .4.4.72.9.72h4.3c.5 0 .9-.32.9-.72 0-.4-.4-.71-.9-.71z"/> </svg> -
Can it also be changed it looks very small

.toolbar-command button[title="Close Stack"] svg path { d: path( "m 21,16.555556 c 0,0.980555 -0.797222,1.777778 -1.777778,1.777778 h -8.519444 c -0.472223,0 -0.925,-0.186112 -1.258334,-0.519445 L 5.260333,13.627778 C 5.093639,13.461111 5,13.236111 5,13 5,12.763889 5.09367,12.538889 5.260333,12.372222 L 9.444444,8.1874995 c 0.333334,-0.333611 0.786111,-0.520833 1.258334,-0.520833 h 8.519444 C 20.202778,7.6666665 21,8.4624995 21,9.4444445 Z M 12.527778,11.669445 13.836111,13 12.527778,14.305556 c -0.258334,0.261111 -0.258334,0.683333 0,0.919444 0.261111,0.283334 0.683333,0.283334 0.919444,0 l 1.330556,-1.283333 1.305555,1.283333 c 0.261111,0.283334 0.683334,0.283334 0.919445,0 0.283333,-0.236111 0.283333,-0.658333 0,-0.919444 L 15.719444,13 17.002778,11.669445 c 0.283333,-0.236111 0.283333,-0.658334 0,-0.919445 -0.236111,-0.258333 -0.658334,-0.258333 -0.919445,0 L 14.777778,12.058334 13.447222,10.75 c -0.236111,-0.258333 -0.658333,-0.258333 -0.919444,0 -0.258334,0.261111 -0.258334,0.683334 0,0.919445 z" ); } -
@smerugu28 Either transform or edit it with inkscape. But it looks fine to me.
-
@luetage Not aware of both. Sorry. I see someone has shown something like a shutdown button. Maybe that will look good.
-
@smerugu28 Please share if anybody has a button for shutdown.
Also how can I have buttons for something like Dev, Test and Prod URLs for one of my web application?
Can a button with text be shown?
-
@smerugu28 Yes, you can display text, but you have little space. Would be best to display it as svg. You should take a look at/download inkscape and create the icons yourself.
-
What would I do to just change this ONE icon?
https://forum.vivaldi.net/topic/76968/new-show-hidden-extensions-icon-ugly-how-to-replace-it/2
Thanks!

-
@madonnaragu @Pathduck saved the svg path for the old arrow. He should have posted it here, because I had to go looking all over for it
 ☛ https://forum.vivaldi.net/post/581491. Anyway, you can use that as a basis and rotate it. For implementation take a look at the pinned topics of this forum board.
☛ https://forum.vivaldi.net/post/581491. Anyway, you can use that as a basis and rotate it. For implementation take a look at the pinned topics of this forum board. -
@luetage Yes I guess I should have

This one is better though, as it has the path for the popup as well:
https://forum.vivaldi.net/topic/75868/how-to-make-the-extension-button-in-version-5-3-back-to-5-2-s-style/* Extensions button */ .toolbar-extensions svg path { d: path("M10 13l3.634-3.634c.504-.504 1.366-.147 1.366.566v6.137c0 .713-.862 1.07-1.366.566l-3.634-3.634z"); opacity: .5; } /* Extensions popup button */ .toolbar-extensions .extensionPopupIcons svg path { d: path("M 12.5 16 L 8.86568 12.3657 C 8.36171 11.8617 8.71865 11 9.43137 11 L 15.5686 11 C 16.2814 11 16.6383 11.8617 16.1343 12.3657 L 12.5 16 Z"); } -
@legobuilder26 Can you share the shutdown button code that you have in your image?
-
@smerugu28 the code listed below my image is the "shutdown" button, I use it to Restart. Just change the bit that says "Restart" to say "Shutdown" or whatever your button is named
-
@legobuilder26 said in Changing icons with CSS / part II:
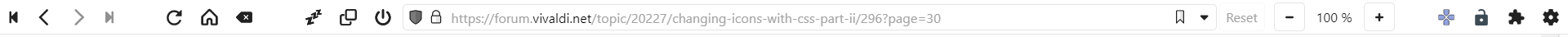
Settings button:
.toolbar-command button[title="Settings"] svg path { d: path( "m 14.961475,5.337113 0.236573,2.076579 c 0.561144,0.220574 1.080004,0.523432 1.542863,0.892577 l 1.920007,-0.828574 c 0.19544,-0.11316 0.404573,0.02381 0.45943,0.121134 l 1.620581,2.808011 c 0.111988,0.193135 0.06969,0.346282 -0.125708,0.458289 l -1.681152,1.243432 c 0.04343,0.290306 0.06512,0.587431 0.06512,0.89029 0,0.315441 -0.02381,0.625148 -0.07087,0.926861 l 1.626292,1.310863 c 0.19544,0.113159 0.236562,0.265135 0.125708,0.458288 l -1.533716,2.657155 c -0.05601,0.09713 -0.265135,0.23316 -0.45943,0.121134 l -1.934865,-0.792003 c -0.472002,0.378287 -1.002289,0.68686 -1.574864,0.910863 l -0.281145,2.069719 C 14.896299,20.886878 14.673442,21 14.561443,21 h -3.067416 c -0.222857,0 -0.33486,-0.11316 -0.33486,-0.338269 L 10.83803,18.598883 C 10.258599,18.374881 9.7225967,18.064025 9.2460227,17.682306 L 7.3123005,18.474309 C 7.1168716,18.587469 6.9077276,18.45012 6.8528702,18.353175 L 5.3191498,15.696012 C 5.2071506,15.502878 5.2494361,15.349731 5.4448649,15.237724 l 1.6262924,-1.310863 c -0.046859,-0.301721 -0.070859,-0.611428 -0.070859,-0.926857 0,-0.302855 0.022866,-0.600003 0.065144,-0.89029 L 5.3842928,10.866278 C 5.188864,10.753118 5.1477199,10.601143 5.2585777,10.407993 L 6.8791558,7.599982 c 0.056001,-0.096 0.2651425,-0.23316 0.4594303,-0.121135 L 9.2585937,8.307421 C 9.7225957,7.93714 10.242598,7.634277 10.803743,7.413703 L 11.046031,5.338269 C 11.046031,5.113122 11.268888,5 11.380891,5 h 3.242299 c 0.22286,0 0.334859,0.11316 0.334859,0.338269 z m -1.960008,9.94747 c 1.262862,0 2.285723,-1.022862 2.285723,-2.285724 0,-1.262863 -1.022861,-2.285724 -2.285723,-2.285724 -1.262862,0 -2.285724,1.022861 -2.285724,2.285724 0,1.262862 1.022862,2.285724 2.285724,2.285724 z" ); }Hibernate Background Tabs (svg from @nomadic's mod):
.toolbar-command button[title="Hibernate Background Tabs"] svg path { d: path( "m 20.140216,5.3051255 c 0.06229,0 0.124613,0.06233 0.112141,0.137086 l -0.02495,0.04985 -0.03742,0.124614 -0.1869,0.461064 -0.940823,2.348947 -0.211846,0.529604 -0.06233,0.174465 -0.02494,0.03742 v 0.03099 h 0.09971 l 0.199373,-0.03099 1.352046,-0.224318 c 0.09347,0 0.16823,-0.02495 0.218082,-0.03742 h 0.161994 l 0.03742,0.08723 c 0.06852,0.342695 0.124614,0.697833 0.16823,1.0592075 l -0.01247,0.01247 a 0.84736582,0.84736582 0 0 1 -0.249226,0.081 l -2.16826,0.373839 -2.243027,0.367602 -0.143284,0.02495 h -0.04985 a 0.14953515,0.14953515 0 0 1 -0.08723,-0.03742 0.09969007,0.09969007 0 0 1 -0.01247,-0.04985 v -0.09971 l 0.174466,-0.442374 0.77883,-1.9564175 0.373839,-0.909671 0.118377,-0.28037 0.02494,-0.07476 v -0.03742 h -0.01247 v -0.006 h -0.07476 c -0.49222,0.07476 -0.984439,0.149521 -1.48912,0.249226 l -0.20561,0.03742 h -0.161993 l -0.04985,-0.07476 c -0.06229,-0.286606 -0.124613,-0.560755 -0.155757,-0.847365 l -0.02494,-0.124613 v -0.04985 l 0.01247,-0.03742 a 0.24922522,0.24922522 0 0 1 0.03742,-0.03742 l 0.09347,-0.03742 0.336459,-0.06852 1.937727,-0.336459 1.67604,-0.267935 0.517143,-0.08723 0.143322,-0.02495 z m -4.741514,2.529638 c 0.07476,-0.006 0.13085,0.03742 0.155757,0.124613 v 0.05605 l -0.02494,0.137086 c 0,0.124613 -0.03742,0.311551 -0.06852,0.560755 l -0.398762,2.8037855 -0.09347,0.616833 -0.02494,0.199373 v 0.06852 h 0.01247 v 0.02495 h 0.03742 l 0.04362,-0.03742 0.224318,-0.081 0.685368,-0.299079 0.716524,-0.311513 0.230517,-0.09347 0.06229,-0.02494 h 0.09971 c 0.02494,0 0.03742,0.02494 0.07476,0.06233 0.16823,0.373839 0.317749,0.722752 0.467296,1.096588 0,0 0,0.02495 -0.02495,0.03742 a 0.94705589,0.94705589 0 0 1 -0.249226,0.143322 l -4.006297,1.744575 -0.548297,0.236753 c -0.06233,0.02495 -0.124613,0.03742 -0.149521,0.06233 l -0.04985,0.01247 h -0.01247 c -0.03742,0.01247 -0.08723,0 -0.09971,-0.02495 a 0.09969007,0.09969007 0 0 1 -0.03742,-0.04985 l 0.380055,-2.953327 c 0.06232,-0.417452 0.124613,-0.79752 0.14952,-1.077897 l 0.04985,-0.323986 0.01247,-0.081 v -0.06233 l -0.01247,0.02494 v -0.02494 h -0.01247 l -0.01247,0.01247 c -0.01247,0 -0.03742,0 -0.06233,0.02494 l -0.193138,0.08723 -1.352046,0.560759 -0.211846,0.09971 -0.07476,0.02494 h -0.09971 c -0.01852,0 -0.04362,-0.02494 -0.06852,-0.06233 l -0.249227,-0.492216 -0.205609,-0.498449 -0.01247,-0.04362 v -0.06233 l 0.03742,-0.04362 0.081,-0.062331 0.348931,-0.174465 a 131.77785,131.77785 0 0 1 4.274213,-1.844266 l 0.161994,-0.04985 0.03742,-0.02495 h 0.01247 z m -0.44237,4.5608225 -0.01247,0.01247 h 0.01247 z m -3.33339,0 c 0.08723,0 0.161993,0.08723 0.161993,0.199374 l -0.01247,0.07476 -0.04985,0.155757 -1.601272,5.077966 v 0.06232 l -0.01247,0.01247 v 0.02495 h 0.04985 l 0.08723,-0.01247 0.28037,-0.07476 2.261718,-0.542065 h 0.124613 c 0.02494,0.02495 0.04985,0.04985 0.07476,0.112139 l 0.373839,1.401893 -0.01852,0.04985 -0.03742,0.03742 a 1.2025118,1.2025118 0 0 1 -0.342695,0.143323 c -0.40499,0.124612 -1.252356,0.336459 -2.9907015,0.766368 l -3.06547,0.747675 -0.211846,0.04985 h -0.04985 l -0.02495,0.01247 a 0.21184145,0.21184145 0 0 1 -0.124613,-0.04985 0.12461261,0.12461261 0 0 1 -0.03099,-0.07476 v -0.149521 l 0.193137,-0.635525 1.308433,-4.112212 0.118377,-0.411224 0.03742,-0.11214 v -0.06233 h -0.04362 l -0.07476,0.02494 -0.267935,0.06233 -0.884749,0.224319 -0.89721,0.218082 -0.299079,0.06233 -0.081,0.01247 h -0.143285 l -0.07476,-0.09971 c -0.124613,-0.392529 -0.218082,-0.772597 -0.31775,-1.16513 0,-0.07476 -0.02495,-0.124614 -0.03742,-0.174466 v -0.124613 a 0.34268468,0.34268468 0 0 1 0.06232,-0.06233 l 0.124613,-0.06229 0.461069,-0.118377 a 184.23975,184.23975 0 0 1 4.9845045,-1.25236 l 0.71029,-0.174465 0.193137,-0.03742 0.06233,-0.01247 h 0.01247 z" ); }Clone and Tile
.toolbar-command button[title="Clone and Tile"] svg path { d: path( "m 7,19.5 h 7 c 0.275,0 0.5,-0.225 0.5,-0.5 V 17 H 16 v 2 c 0,1.103125 -0.896875,2 -2,2 H 7 C 5.8953125,21 5,20.103125 5,19 v -7 c 0,-1.103125 0.8953125,-2 2,-2 h 2 v 1.5 H 7 c -0.27625,0 -0.5,0.225 -0.5,0.5 v 7 c 0,0.275 0.22375,0.5 0.5,0.5 z M 10,7 c 0,-1.1046875 0.896875,-2 2,-2 h 7 c 1.103125,0 2,0.8953125 2,2 v 7 c 0,1.103125 -0.896875,2 -2,2 h -7 c -1.103125,0 -2,-0.896875 -2,-2 z m 2,7.5 h 7 c 0.275,0 0.5,-0.225 0.5,-0.5 V 7 C 19.5,6.72375 19.275,6.5 19,6.5 h -7 c -0.275,0 -0.5,0.22375 -0.5,0.5 v 7 c 0,0.275 0.225,0.5 0.5,0.5 z" ); }Close All Tabs
.toolbar-command button[title="Close All Tabs"] svg path { d: path( "m 21,16.555556 c 0,0.980555 -0.797222,1.777778 -1.777778,1.777778 h -8.519444 c -0.472223,0 -0.925,-0.186112 -1.258334,-0.519445 L 5.260333,13.627778 C 5.093639,13.461111 5,13.236111 5,13 5,12.763889 5.09367,12.538889 5.260333,12.372222 L 9.444444,8.1874995 c 0.333334,-0.333611 0.786111,-0.520833 1.258334,-0.520833 h 8.519444 C 20.202778,7.6666665 21,8.4624995 21,9.4444445 Z M 12.527778,11.669445 13.836111,13 12.527778,14.305556 c -0.258334,0.261111 -0.258334,0.683333 0,0.919444 0.261111,0.283334 0.683333,0.283334 0.919444,0 l 1.330556,-1.283333 1.305555,1.283333 c 0.261111,0.283334 0.683334,0.283334 0.919445,0 0.283333,-0.236111 0.283333,-0.658333 0,-0.919444 L 15.719444,13 17.002778,11.669445 c 0.283333,-0.236111 0.283333,-0.658334 0,-0.919445 -0.236111,-0.258333 -0.658334,-0.258333 -0.919445,0 L 14.777778,12.058334 13.447222,10.75 c -0.236111,-0.258333 -0.658333,-0.258333 -0.919444,0 -0.258334,0.261111 -0.258334,0.683334 0,0.919445 z" ); }
Entire address bar

@legobuilder26 - I don't see code her for Shutdown nor restart