φ Phi - The ultimate vertical experience theme for Vivaldi, made with attention to details.
-
Better formatting available on the original README.
Phi (/faɪ/)
The ultimate vertical experience theme for Vivaldi, made with attention to details.



 Features
Features- Supported Vivaldi features : UI on left & right sides, theming from themes.vivaldi.net, toggle UI, panels, popups, split tabs ;
- Enhanced Vivaldi features :
- Stacked tabs : displayed inline with titles ;
- Pinned tabs : displayed as icon-only grid ;
- Unique Phi features :
- Address bar : expandable on focus, optional, enabled by default ;
- Compact mode : icon-only sidebar, implemented under the "panel toggle" command, keyboard shortcut assignable.
:camera_flash: More screenshots



Address bar expands on focus (optional) Stacked tabs inline Pinned tabs icon-only 


Panels at the bottom Right side UI supported Themes supported 
Compact mode as "panel toggle"  Installation
Installation- Create a folder to download the mod into ;
- Download the mod by right-clicking here then "Save Link As..." to the folder created in step 1 ;
- Go to
vivaldi:experimentsand check "Allow CSS modifications" ; - Open Vivaldi settings ;
- Under "General" ➔ "Startup" ➔ "Default Browser", uncheck "Check on Startup" ;
- (Optionally) Under "Appearance" ➔ "Window Appearance", check "Use Native Window" ;
- Under "Appearance" ➔ "Window Appearance" ➔ "Status Bar", select "Hide Status Bar" ;
- Under "Appearance" ➔ "Custom UI Modifications", open the folder created in step 1 ;
- Under "Tabs" ➔ "Tabs" ➔ "Tab Bar Position", select "Left" or "Right" ;
- Under "Tabs" ➔ "Tab Display" ➔ "Tab Options", uncheck "Show Popup Thumbnails" ;
- Under "Tabs" ➔ "Tab Features" ➔ "Tab Stacking", select "Compact" ;
- (Optionally) Under "Tabs" ➔ "Panel Position", select "Left" or "Right" ;
- Under "Panel" ➔ "Panels" ➔ "Panel Options", check "Floating Panel" ;
- (Optionally) Under "Address Bar" ➔ "Extension Visibility", check "Expand Hidden Extensions to Drop-Down Menu" ;
- (Optionally) Under "Keyboard" ➔ "View" ➔ "Panel Toggle", set a shortcut for compact mode ;
- Quit and relaunch Vivaldi ;
- Start tweaking the UI ;
- Right-click in the blank above the URL bar then "Customize Toolbar..." ;
- Right-click the space items then "Remove from Toolbar" : left to the "Back" button, below the URL bar, below the panel buttons at the bottom ;
- Then add, move and remove whatever you want, before clicking "Done" ;
- (Optionally) Star the GitHub repo.
 Customization
CustomizationWhile the theme aims to be compatible with as many native customization features as possible (especially sidebar position, side panel position & width, official themes, etc.), some had to be moved (e.g. sidebar width), but more were also added, these are located in the file you downloaded, above the source code :
Name Description Value(s) Default sidebar-widthAmount of horizontal space for the area containing the whole UI. (1) Any number (in pixels) 210is-phi-menu-iconWhether to show Phi's logo in place of Vivaldi's as menu button. 1= enable ;0= disable1toolbar-column-countNumber of toolbar buttons per row above the URL bar. Any quantity 5address-bar-focused-width-increaseEnlarge the URL bar over the page content when focused. Any number (in pixels) ; 0= disable200is-address-bar-focused-height-increaseWhether to enlarge the URL bar over the extensions row below it when focused. 1= enable ;0= disable1address-bar-font-size-decreaseLower the character size of the URL to see more of it. Any number (in pixels) ; 0= disable1is-address-bar-unfocused-hide-iconsWhether to hide icons (2) in the URL bar when not focused to see more of the URL. 1= enable ;0= disable1is-address-bar-focused-hide-iconsWhether to hide icons (2) in the URL bar when focused to see more of the URL. 1= enable ;0= disable0pinned-column-countNumber of pinned tabs per row. Any quantity 4webview-borderAmount of space around the page content.(4) Any number (in pixels) ; 0= disable0webview-border-radiusRound the corners of the page content.(5) Any quantity ; 0= disable0(1) Unfortunately, the sidebar cannot be resized by drag-and-drop.
(2) With the exception of (in)valid HTTP(S), obfuscated domain name, and loading indicators.
(3) With the exception of the following indicators : (in)valid HTTP(S), obfuscated domain name, loading.
(4) Reduces page content area. When enabled, recommended value is10. A lower value will reveal an unavoidable page content width inconsistency between normal & split tabs.
(5) When enabled, recommended value is5.Applying modifications require restarting Vivaldi.
 Troubleshooting
Troubleshooting- Double check Vivaldi settings as per installation step 4 ;
- Find potentially incompatible settings by comparing with an empty profile ;
- You may disable Phi by setting the tab bar position to top or bottom or toggling the tab bar off ;
- Simultaneously using Phi with another CSS mod is not supported.
 Feedback & Support
Feedback & Support🛜 Why "Phi" ?
Phi (φ) is a greek letter, used (among other things) to designate angles, like (for example) sextant (
) & compass (...) measurements for navigation.
 Related projects
Related projects- ImMainTheme/ArchyVivaldi
- tovifun/VivalArc
- (Address Bar + Title Bar + Status Bar) = Docked to side | Vivaldi Forum
- HKayn/vivaldi-vh
 2025 — KaKi87
2025 — KaKi87
Released under the MIT license. -
@KaKi87, nice one, I'll share it

-
Hey @KaKi87, I just wanted to congratulate you on this AMAZING project!
Moving everything to the panel (and removing the address bar on top) is exactly what I’ve been trying to achieve. This setup works best for my workflow.
If, at some point, this becomes possible without "Use Native Window" enabled and includes an auto-resize or hover feature, I believe this will be the greatest CSS modification I’ve ever seen on this forum!
For now, I’ll stick with my current setup (mostly VivalArc with some minor customizations), but I’ll definitely keep an eye on this!
Also, great job on organizing the CSS—very well structured and explained! Keep up the great work!
-
Thank you !
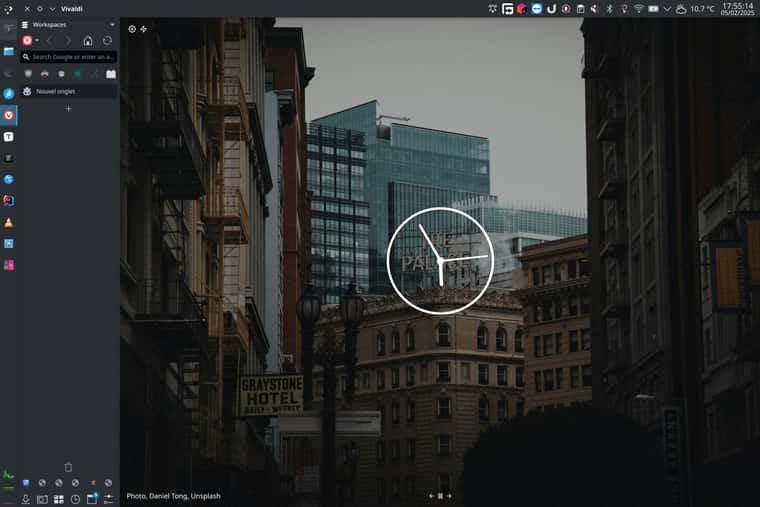
The reason why I went with the native window option is I use KDE Plasma as desktop environment, which allows me to gain even more vertical space by having window controls on the system bar.
Here's a screenshot of my entire screen to illustrate :

That said, even without that, don't you think less space is used by using the native titlebar in this vertical layout ?
If not, how do you see a non-native titlebar implemented ?
I'm open to suggestions.
-
@KaKi87 Yes, that's true, the longer side of the PC is horizontal, so the vertical layout obviously gives you more space (almost like making your screen square-shaped, in a way).
But, you see, many got "too" used to the horizontal layout. For example, I tried the vertical design, but it simply doesn't fit me! I feel kinda uncomfortable with the position of the things. As I said, it doesn't fit me. Or, rather I didn't try enough.
Although I'm thanked with the horizontal layout, I still feel that both the horizontal and the vertical layout are good. And I think you have to admit that too. You must have at least one horizontal thing on your desktop, don't you? In the same way, I have vertical things too. They both seem to work best together, and not just for me!
-
both the horizontal and the vertical layout are good
Not together.
On a small screen such as my laptop, I use my vertical layout so that Vivaldi wouldn't waste any vertical space anymore.
At my desk with my multiple monitors though, I use Vivaldi's regular horizontal layout, because vertical space isn't rare.
You must have at least one horizontal thing on your desktop, don't you?
Yes, but as you can see, it's only my system bar, and it contains window controls so that windows wouldn't individually take more vertical space.
And again, I don't use this setup at my desk, but rather a regular all-in-one bottom bar, and also tiling window management :

-
Hi @renantmagalhaes,
If, at some point, this becomes possible without "Use Native Window" enabled and includes an auto-resize or hover feature, I believe this will be the greatest CSS modification I’ve ever seen on this forum!
This is now possible !

I also implemented page content borders (optional, disabled by default).
Everyone, if you're using Phi, I invite you to please star the GitHub repo, and you're welcome to share a screenshot of your setup !
-
I started using this mod and I can say that I like it. But I have a few questions about the possibility of realizing some moments
- Is it possible to move the extensions icon instead of the home button?

By changing the panel only it turned out to be this:

- Profile button. It's not that it's functional and necessary, but still.
- Is it possible to display the link not completely (when it is not in focus)? For example: www.youtube.com, www.github.com, as they are currently displayed:

- And how do I change the height of the address bar in this state?

Anyway, thanks for such a great mod.
- Is it possible to move the extensions icon instead of the home button?
-
I like it
Thank you !
Is it possible to move the extensions icon instead of the home button?
No, the layout has been optimized for a few extension icons, as per the screenshots.
This could be implemented, but allowing for both upon user choice would require too much effort, so I'm sorry I'm only gonna keep the current behavior.
Profile button. It's not that it's functional and necessary, but still.
This is 100% opinionated : no.

Is it possible to display the link not completely (when it is not in focus)?
Sure, let's add this feature, I'm not gonna enable it by default though.
You can download the latest CSS file, and change the following :
--phi--is-address-bar-unfocused-partial: 0;to the following :
--phi--is-address-bar-unfocused-partial: 1;I'll officially document it later.
how do I change the height of the address bar in this [ed. : focused] state?
The address bar doesn't increase its height by a specific value (which would require absolute positioning), but rather covers the extensions row area (an implementation that would also be broken if I would implement your first request), so the height increase cannot really be customized (short of increasing the height of the extensions row, and decreasing wouldn't be possible).
I implemented it this way so that the URL bar wouldn't require absolute positioning. The CSS code is cleaner this way.
thanks for such a great mod.
You're welcome !
Daily driving it is the secret.
-
The resolution was a little bad but I think you can get an idea. https://imgur.com/a/SsvSnjB
-
The address bar doesn't increase its height by a specific value (which would require absolute positioning), but rather covers the extensions row area (an implementation that would also be broken if I would implement your first request), so the height increase cannot really be customized (short of increasing the height of the extensions row, and decreasing wouldn't be possible).
I implemented it this way so that the URL bar wouldn't require absolute positioning. The CSS code is cleaner this way.
Oops. I didn't pay attention to the "--phi--is-address-bar-focused-height-increase" setting. This gives me the result I need.
-
The resolution was a little bad but I think you can get an idea. https://imgur.com/a/SsvSnjB
Oh, you made your own customization. Nice

I'm not gonna reproduce this, sorry. The purpose of Phi is to use the vertical space. As you can see on your video, your modification creates a significant void below the tab list, which can be used to show a huge amount of tabs of course, but that shouldn't be the norm.
I didn't pay attention to the "--phi--is-address-bar-focused-height-increase" setting
Oh, so you didn't want to change the height, rather disable the height change. Sure, I wouldn't have hardcoded that behavior.
-
@KaKi87 Excellent, esp. that pinned tabs grid. Now I don't have to wait for the implementation of the Feature Request, if it ever will. This is a beautiful piece of work. I starred it on Github.
-
@Granite1 Thank you !
-
@Xiean said in φ Phi - The ultimate vertical experience theme for Vivaldi, made with attention to details.:
Profile button. It's not that it's functional and necessary, but still.
So I actually ended up unhiding this on Mac after learning that the base profile manager doesn't allow creating profiles on Mac contrarily to Linux and Windows.
-
This post is deleted! -
How can I make the panel bar on the right visible?
The purpose of the mod is to use optimize space, so panel icons are at the bottom on the same side as everything else.
Having everything but panels on one side and panels on the other side means more horizontal space consumed even though the sidebar has vertical space.
However, you can still choose in settings to display the panels themselves to show up on the opposite side from the sidebar.
-
thank you for the great mod
I want to ask for a feature I always want that make the pinned tabs not scroll out of screen (that's the idea, "pinned")
is this possible with css?@KaKi87 said in φ Phi - The ultimate vertical experience theme for Vivaldi, made with attention to details.:
So I actually ended up unhiding this on Mac after learning that the base profile manager doesn't allow creating profiles on Mac contrarily to Linux and Windows.
just curious, what's your opinion of profile
-
I always want that make the pinned tabs not scroll out of screen (that's the idea, "pinned")
is this possible with css?Unfortunately, it's not.
That said, if you really often reach the point where tabs scroll, then you should consider using workspaces.
what's your opinion of profile
Mostly useless except for testing (e.g. troubleshooting mods).
Firefox container tabs are so much better and relevant, unfortunately it's the only good part about Firefox.
-
L56
.tab-group .title:not(:has(.tab-title-edit)),make tabs' title disappear when hovering tab stack
is this intended?
