We will be doing maintenance work on Vivaldi Translate on the 11th of May starting at 03:00 (UTC) (see the time in your time zone).
Some downtime and service disruptions may be experienced.
Thanks in advance for your patience.
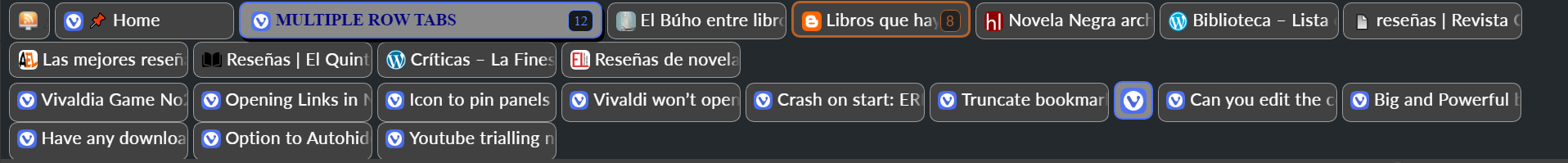
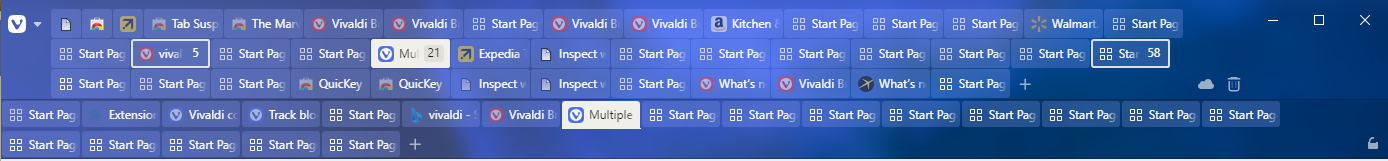
Multiple Row Tabs
-
Also missing the close X on inactive tabs. Functional otherwise, and thanks to all who have made this happen.
I apologize for being too lazy to go back through 10 pages of posts, but has the Vivaldi team indicated any plans to make this part of the base product?
-
@smihaila For Firefox multiple tab rows (works in 109.01) I use https://github.com/Izheil/Quantum-Nox-Firefox-Dark-Full-Theme/releases (follow instructions). or
Or https://github.com/onemen/TabMixPlus/tree/v1.0.0-pre.12
Or via Chrome folder (not sure if it works now) https://adamfeuer.com/notes/2021/06/06/multiple-rows-of-tabs-in-firefox-89-proton/
For Vivaldi: https://forum.vivaldi.net/topic/25453/multiple-row-tabs/104?lang=en-US
-
@Saved2Serve, wait so the Quantum Nox project is back to life, again? Wow!
Now, after I've got a taste of Tab Mix Plus since about 2 months ago (another projects that has been resuscitated), I am now a Tab Mix Plus fan. I've been having it running successfully, and to my liking for more than 2 months. It's awesome!
One tangential question on TMP: I seem to have some frictions with it, only on corporate IT environments / Windows Active Directory: When I install Firefox 108 or 109 latest, from scratch and then follow all the TMP install instructions, everything works. But only for a couple of days. After a while, Firefox 109.x reports TMP as not signed and disabled by Firefox. And I already have the xpinstall.* firefox settings set to false, to not enforce any add-on code signing.
I'm suspecting it's something from the corporate IT env. Because, if I uninstall Firefox, reinstall it again, and then reinstall TMP, it starts working again.
I've asked the coporate IT, and they swear they aren't pushing any Windows AD Group Policies in regards to Firefox, other than setting a custom home page url, and disabling telemetry settings.
TMP works perfectly fine at home - on both Win7 and Win10.
Thank you.
-
@smihaila Glad to see another who discovered this enhancement, but I think you need to contact onemen or post on the discussion page on github.
I only have TMP installed on Waterfox G5.1.2, which works, but use the Izheil version on all my FF portable copies (v. 109) and disable updates via a reg file for a while after getting them all working. Thank God for it all.
(But maybe we should not be using a Vivaldi forum to discuss FF problems.)
-
@davidrfox said in Multiple Row Tabs:
has the Vivaldi team indicated any plans to make this part of the base product?
Not yet. Otherwise the thread would be tagged as
nice to have,plannedorin progress -
One thing I would like is a way to make these tab stacks that I named be more persistent. When I am down to only one tab in a group, currently it loses the "name", and just becomes a tab. I want it to keeps its name.
Does anyone know how to do that? Thanks!
-
When there are 2 tabs left in the tab stack you add a New tab. Then delete the last one you wanted to delete.
-
@JumpingLawnChair and apart from what @barbudo2005 said starting with the latest snapshot you can also use workspaces without having to turn on experimental features. Yey!
https://vivaldi.com/blog/desktop/workspaces-vivaldi-browser-snapshot-2970-3/
-
Even better. Get into the habit that every time you name a tab stack you add a New tab, so that you are sure the name will stick.
You can write a Command Chain to do that automatically.
-
@barbudo2005
Yes, that is what I am doing now. I want to not need the extra tab open as I have a lot of tabs open already.@WildEnte
Thanks! I just saw that new experimental feature, and even thought of mentioning it here. Yes, that will have huge implications for us tab organizers. I have not looked at it yet. It sounds exciting! Looking forward to it coming out of beta. -
Waiting for multi-rows...
-
@TheAMan006 don't hold your breath
-
Nobody uses Multiple Row Tabs? Does it work fine on the current version of Vivaldi? Is there a new version somewhere?
-
-
UPDATE: New version is here: https://forum.vivaldi.net/topic/101084/css-mod-multi-row-tabs-and-more
Here is the version I use, width of the tabs at the top and inside the stack can be configured separately.


Update 2024-03-09: Updated for Vivaldi 6.6
Update 2024-08-28: Updated for Vivaldi 6.9.3447.34 (Snapshot)/* Multiple Row Tabs - Created by @hababr. Version 2024.09.05. Base on work of and inspired by @nomadic, @fpdragon, @potmeklecbohdan, @alexander.gorbovets, @barbudo2005. */ /* Configuration */ :root { /* That will be the minimum width of a tab. You can adjust the number as you like. */ --mrt-min-width: 82px; } #tabs-subcontainer { --mrt-min-width: 102px; } .tab-strip.horizontal-scrolling { /* That will be the tab width is case Horizontal Scrolling is enabled. */ --mrt-hs-width: 50px; } /* Changes to allow multi row tab bar */ #browser:is(.tabs-top, .tabs-bottom) #tabs-tabbar-container { height: auto !important; } /* Fix overflow issue on secondary bar */ #browser:is(.tabs-top, .tabs-bottom) #tabs-subcontainer { flex-basis: unset !important; } #browser:is(.tabs-top, .tabs-bottom) .tab-strip { display: flex; flex-wrap: wrap; row-gap: 1px; column-gap: 1px; } #browser:is(.tabs-top, .tabs-bottom) .tab-strip > span, #browser:is(.tabs-top, .tabs-bottom) .tab-strip > .tab-position { /*display: inline-block;*/ display: flex; position: relative; height: 30px; --PositionX: 0px !important; } #browser:is(.tabs-top, .tabs-bottom) .tab-position.tab-yield-space { --PositionX: 0px !important; height: 30px !important; } #browser:is(.tabs-top, .tabs-bottom) .tab-strip > span > .tab-position { --PositionX: 0px !important; height: 30px !important; } /*#browser:is(.tabs-top, .tabs-bottom) .tab-strip > span > .tab-position:is([style*="--Height: 150px;"]),*/ #browser:is(.tabs-top, .tabs-bottom) .tab-position.tab-yield-space:not(.is-pinned), #browser:is(.tabs-top, .tabs-bottom) #tabs-subcontainer .tab-strip > span > .tab-position, #browser:is(.tabs-top, .tabs-bottom) #tabs-container .tab-strip > span > .tab-position:not(.is-pinned) { --Width2: var(--mrt-hs-width, var(--Width)); min-width: min(var(--mrt-min-width), var(--Width2)*99999) !important; width: var(--Width2); } #browser:is(.tabs-top, .tabs-bottom) .tab-strip > span > .tab-position, .toolbar-tabbar > .newtab { position: static !important; } /* Keep title visible on tabs */ #browser:is(.tabs-top, .tabs-bottom) .tab.tab-small .tab-header .title { display: flex !important; } /* Keep tab stack counter visible */ #browser:is(.tabs-top, .tabs-bottom) .tab-position .tab.tab-small .stack-counter { display: block !important; } /* Keep tab header style */ #browser:is(.tabs-top, .tabs-bottom) .tab.tab-small.tab-mini .tab-header, #browser:is(.tabs-top, .tabs-bottom) .tab.pinned.tab-mini .tab-header { padding-left: 6px !important; border: none !important; justify-content: normal !important; } /* Fix width for tab stack border when selected */ #browser:is(.tabs-top, .tabs-bottom) .tab-strip > span > .tab-position:not([style*="--Width: 0px"]) .tab { --Width2: max(100%, var(--mrt-min-width)); max-width: var(--Width2); max-height: calc(100% + 1px); } /*#browser:is(.tabs-top, .tabs-bottom) .tab-position:not(.is-substack) .svg-tab-stack, .tabs-top .svg-tab-selection {*/ #browser:is(.tabs-top, .tabs-bottom) .tab-position:not(.is-pinned) .svg-tab-stack, #browser:is(.tabs-top, .tabs-bottom) .tab-position:not(.is-pinned) .tab-header, .tabs-top .svg-tab-selection { width: calc(var(--Width2) + 0px) !important; max-width: var(--Width2) !important; } #browser:not(.alt-tabs, .tabs-left, .tabs-right) .tab-position .tab:hover.tab-small.active .favicon { flex-shrink: 0 !important; } /* When tab scrolling is enabled */ .horizontal-scroll-arrow { padding: 0 !important; } #tabs-container .resize > .toolbar.toolbar-tabbar, #tabs-subcontainer > .toolbar.toolbar-tabbar { flex-shrink: 0; } /* Fix tabs popup closes when mouse is over empty area */ #browser:is(.tabs-top, .tabs-bottom) .tab-strip > .toolbar { flex-grow: 1; } /* Hide the icon of pinned tab stacks */ .is-substack.is-pinned span.favicon, .is-substack.is-pinned .stack-counter { display: none !important; } .is-substack.is-pinned .tab-header { padding-left: 2px; } -
@barbudo2005
Please tell me which version are you using? And how did you make some tab stacks of different colors?@Hababr said in Multiple Row Tabs:
Here is the version I use, width of the tabs at the top and inside the stack can be configured separately.
Thank you. I was only able to check it now. But for some reason this doesn’t work for me on version Vivaldi 6.4. To make this work, do I need to change any settings other than enabling css?
-
I use this code:
/* MULTILINE TABS Gorsash https://gist.github.com/gorsash/0d4de703a84c620c7280830aba582758*/ #tabs-tabbar-container {height: auto !important; margin-top: 1px !important; margin-bottom: 1px !important;} .resize {display: block !important;} .tab-strip {display: block;} .tab-strip > span {display: inline-block;} .tab-strip > span > .tab-position {left: 0px !important; position: relative; height: 32px !important; width: auto !important;} .tab-strip > span > .tab-position > .tab:not(.pinned) {width: 149px !important; margin-right: 2px !important; margin-left: 2px !important;} .tab-strip > span > .tab-position > .tab.pinned {width: 149px !important; margin-right: 2px !important; margin-left: 2px !important;} .tab-strip > .newtab {left: 1px !important; margin-right: 1px !important; margin-left: 1px !important; top: 0px !important; position: relative !important; display: inline-block; padding: 0; vertical-align: top;} .tab-header > .favicon > svg {height: 17px; padding-left: 2px;} .tab-header .tab.uifocusstop.insubstrip {padding-left: 2px !important; padding-right: 2px !important;} .tab-strip > .toolbar.toolbar-tabbar {display: inline-flex;} /*SECOND LEVEL STACK*/ .tab-position {--PositionX: 0px !important;} .tab-position.tab-yield-space {--PositionX: 0px !important; margin-bottom: 2px !important; } /* MULTILINE SECOND LEVEL */ #tabs-subcontainer.top.visible {flex-basis: unset !important; min-height: 34px !important; margin-left: 5px !important;} .tab-position [id*= "tab"].tab.insubstrip {height: 32px !important; margin-top: 2px !important; margin-bottom: 2px !important;}For color the tab stack look this post:
-
@BloodyElf said in Multiple Row Tabs:
Thank you. I was only able to check it now. But for some reason this doesn’t work for me on version Vivaldi 6.4. To make this work, do I need to change any settings other than enabling css?
What exactly does not work? You don't see changes at all? I use the latest stable version, tabs should be at the top/bottom, other settings do not affect anything.
-
@barbudo2005
Thank you!@Hababr said in Multiple Row Tabs:
What exactly does not work? You don't see changes at all?
I'm sorry. That's my fault. I used a space in the css file name.
Now it works, thanks! -
Somebody directed me to this page because I want multiple tab rows in Vivaldi (I have version 6.5.3206.59). However, I'm technically challenged, and I can't figure out where to insert that code to get the rows. Some configuration file, I assume? Thanks.