Option to Disable White Background Behind Favicons
-
@potmeklecbohdan thanks it indeed works!
For anyone seeking for a final version of code that works here it is
.tab-position .tab.active .tab-header .favicon { filter: none !important; } -
I now feel that the white background must be properly addressed. With version 3.3 the internal favicons now change their color depending on the theme you are using, so why, oh why must they still need a white background?
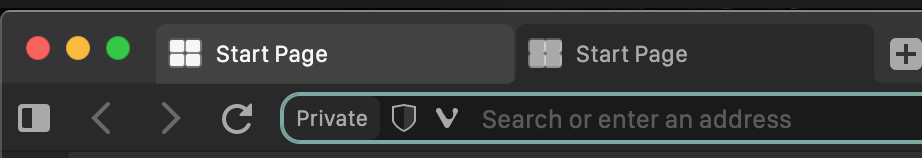
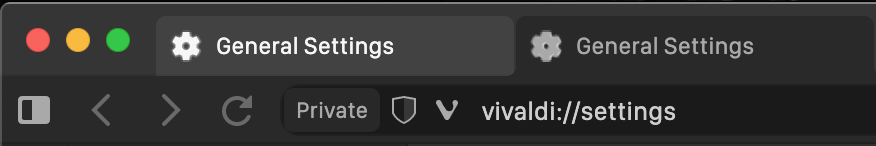
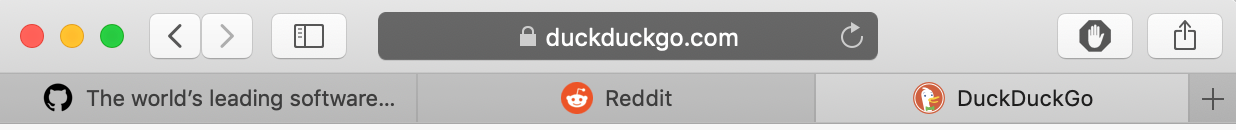
Below the active tab (right tab) gets a white background, and to be frank, they look absolutely hideous with the white background.


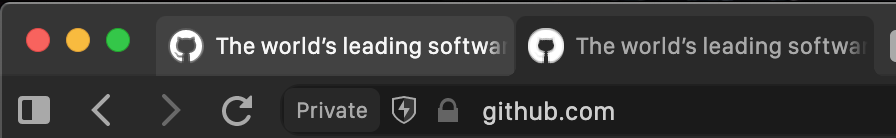
Meanwhile, some websites, such as Github, change their favicon depending on your OS's system theme. These really don't need a white background and also look very bad with the white background.

I really don't understand why Vivaldi must add a white background to every single favicon, even if they don't need it. If should only be added to favicons that would have a terrible contrast with the current theme.
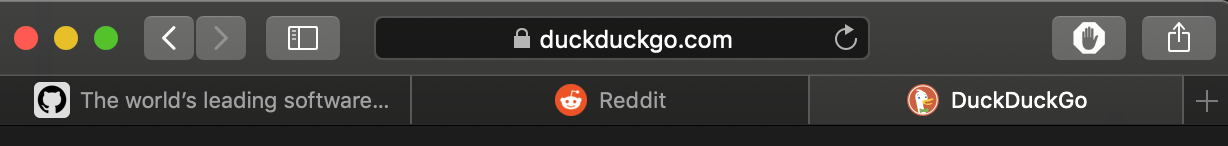
As an example, Safari does this already:


If the favicon needs it, it adds a white background, but if it doesn't, it leaves them as they are. Vivaldi should be doing this as well.
-
@AltCode
I would prefer full manual control over the favicon box color. Deciding if I want a box at all, and if so, what color should it be. It would be a step forward more advanced theming, but until that, your request could be a temporary solution. -
@ZuBB thank you this code works
-
@ZuBB Thanks so much for this code. Agreed that this should be a built in option -- favicons like GitHub look awful with the current highlight.
-
Agree there should be an option to disable. It makes some of the favicons uglier and harder to recognize. I also wonder if it would be considered defacement for purposes of trademark law.
-
I Agree the stroke should be optional for the users if they want, because most of the time, it looks horrible, specially with small logos
-
is there anyway to remove the white outlines that appear on active tab's icons? It stands out a ton on darker themes and bugs me a little haha
-
@CinnaBread With a custom modification. Something like this:
.transparent-tabbar .tab-position .tab.active .tab-header .favicon:not(.svg), .theme-dark .tab-position .tab.active .tab-header .favicon:not(.svg), .acc-dark.color-behind-tabs-off .tab-position .tab.active .tab-header .favicon:not(.svg) { filter: none; }But some favicons will be almost invisible then.
-
I don't understand why Vivaldi is persisting in keeping the white trim around favicons. No other browser has it. At least there should be a setting to disable it. This issue has been around and annoying users for far too long.
Besides the absence of text wrapping in Android, this is one of the reasons Vivaldi is not my main browser.
-

Please give us a setting to disable this white background filter, its super odd looking for many icons, my website in the screen clip shows that my icon will look perfect on a dark background (Inactive tab), it even looks good on a light backgrounds, but looks terrible with your strange filter setting white glow thing. Also you only render it on the active tab which again is quite odd.
