Solved Broken tabs bar on the left when resizing
-
@nomadic Very unfortunate that the new version of the Windows Vivaldi out today (5.2.2623.33 (Stable channel) (64-bit)) DIDN'T fix this bug -- particularly since you identified exactly how to do so. I've implemented your fix both with the previous version and today's updated version of Vivaldi, and it appears to me to work perfectly.
One comment. Many, many users are likely unfamiliar with Javascript files and how best to edit them. They're not newbies or technically incompetent -- Javascript simply isn't their thing with no real past reason to do so. I had to figure this out -- find where bundle.js was located, download a good free JS editor (Visual Studio Code in my case), open bundle.js, and then, since it didn't wrap in a friendly way, search for the text to be deleted, delete it, and re-save the file. I also backed up the original bundle.js (as bundle.js.bak) "just in case".
(bundle.js is located in this directory:
C:\Users{username}\AppData\Local\Vivaldi\Application\5.2.2623.33\resources\vivaldi )
So this reflects a problem-solving step-by-step guide that worked for me as a javascript editing neophyte.
Incidentally, how did you get the content of bundle.js to wrap so nicely?
-
If you have your tab bar set to show on the left side of the browser window, there seems to be couple display issues when you try to resize the bar and then reset it back.
- Each web page's layout is now stuck as if the tab bar is still present. Check the screenshots below. Screenshot1 is the default tab bar placement, Screenshot2 is when I resized it, Screenshot3 is when I reset it back. You can see the gray space (my browser has darmode extension) between the tab name and the actual webpage. Happens now and then and can't really re-produce at will. Double clicking the tab bar border to expand and collapse works fine without issue however.
Has anybody seen this issue?
Screenshot1

Screenshot2

Screenshot3

-
@thwbn same here, started with last update.
-
No such issue with 5.2.2623.33 Win 11 21H2
Works for me. -
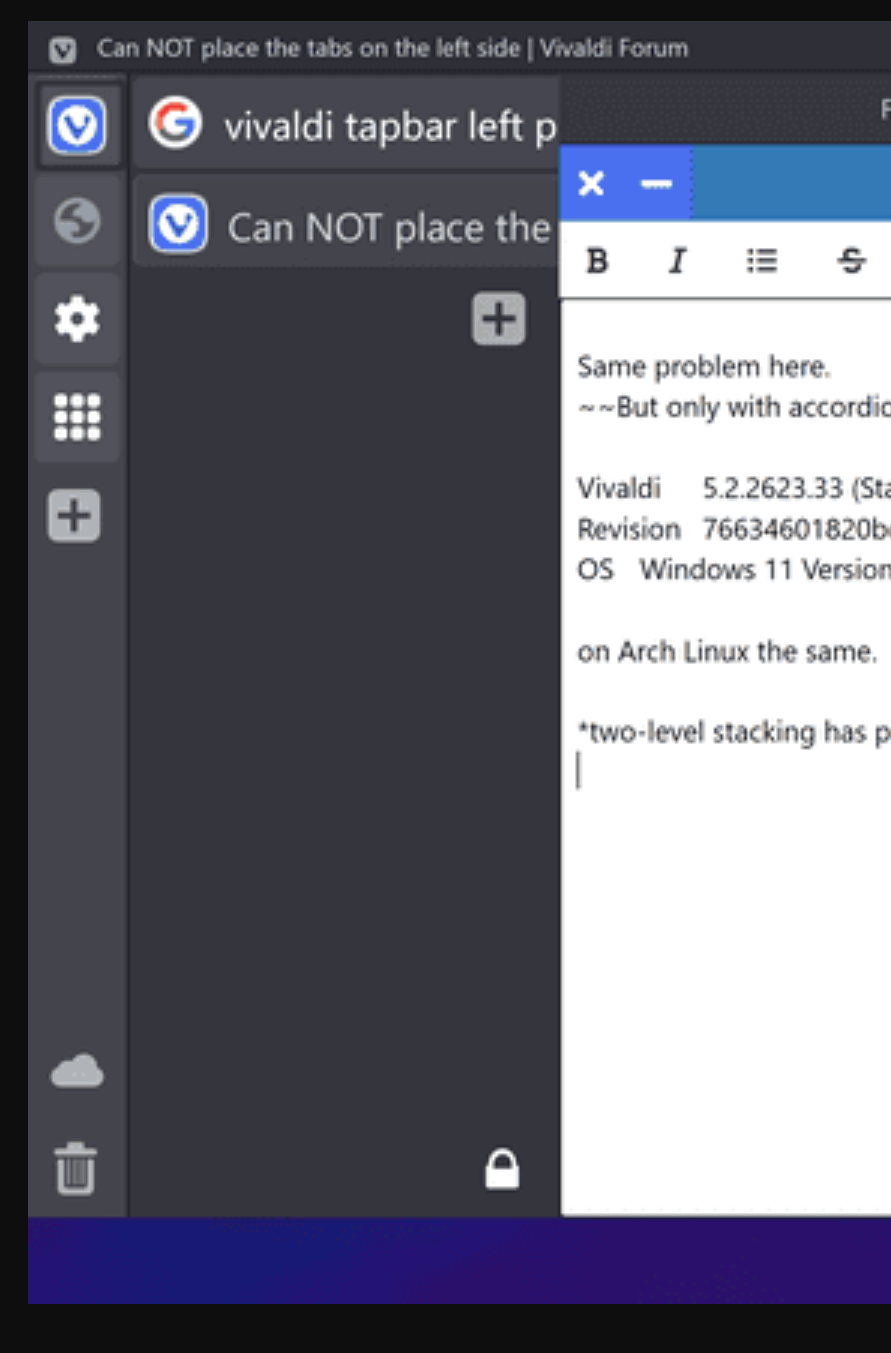
Same problem here.
But only with accordion as tab stacking.*Vivaldi 5.2.2623.33 (Stable channel) (64-bit)
Revision 76634601820bd58c97c4246fb1dbf2ba8a8a0678
OS Windows 11 Version 21H2 (Build 22000.593)on Arch Linux the same.
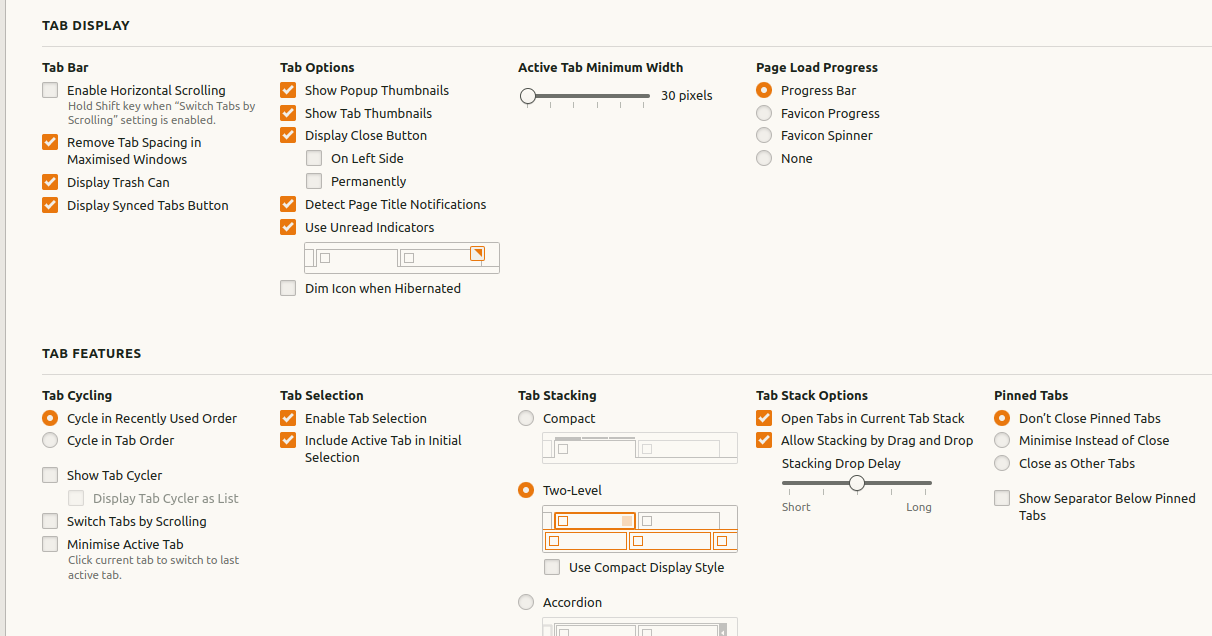
*two-level stacking has problems too. I can not grab the right divider and it looks a bit strange:

accordion looks like this:

or compact (if i changed the width while the panel was temporary on the right side):

-
@Bolt1955 Just to be clear, you don't need to edit the
bundle.jsfile to fix this while waiting for a proper fix from Vivaldi.See this section to easily fix the problem:
@nomadic said in Left Aligned Tab Bar clipped by webpage:Looks like it can temporarily be fixed by using a CSS mod and adding this:
#panels-container + div { width: unset !important; }
The devs were probably mostly focused on fixing the issues that the previous update brought to MacOS, but hopefully they do get to this bug by the next update. The bug report has been marked as valid and reproducible, so the process has begun.
I suspect they might want a width on the wrapper for some reason, so the fix could be more complex than my simple hack job.
@bolt1955 said in Left Aligned Tab Bar clipped by webpage:
[I] download a good free JS editor (Visual Studio Code in my case) ... Incidentally, how did you get the content of bundle.js to wrap so nicely?
There are a few ways to go about that. I primarily use these 2 options depending on if I want to read and edit the code or debug the code as it runs.
Option 1:
You chose a great editor for working on JS files. It is also what I use.
VScode has several extensions for extending the functionality of the editor. One such extension is Prettier - Code formatter, which, as it's name suggests, makes code more "pretty" by going through a file and implementing consistent formatting.
Prettier can be set up to run on save, so I create a new file called
prettyBundle.js, paste in the contents ofbundle.js, and then save to let Prettier go through and implement the more friendly formatting. It will take several seconds to save because it is a rather long file that needs lots of changes to be anything near human readable.Option 2:
But to troubleshooting something in
bundle.js, it is helpful to use break points and step through the code as it runs, so for that I use a devTools window to inspect the user interface of Vivaldi (I think you can also setup remote debugging in VScode, but I have never bothered to use it).The process of debugging is probably too difficult for me to explain clearly here, so you should look up tutorials for "setting and using breakpoints to debug code in Chrome devTools" if you are interested, but I can tell you how to make the code easier to read while you are looking at it in devTools.
When you go to the
Sourcestab and select the bundle.js file in the left hand pane, you will bring up a view of the usual unreadable minified code in the center pane. To make it readable, you just need to click the{ }button in the bottom left of the center pane toPretty print bundle.js.Then devTools should open
bundle.js:formattedand you should be all set to debug or copy the formated code to paste in an editor.
Hope that helps you if you are curious to do any exploring.
The second part of my original post was more to document my investigation than to suggest that others should modify their
bundle.js. Pretty easy to break something doing that. Deleting 1 stray character can stop the whole thing from working if you aren't too familiar with coding.The CSS mod should work for now. I will edit the other post to make it more clear that the CSS is the best way to fix it right now.
-
@jaggu There are at least two existing threads on this. Iirc someone has already raised a bug report. Maybe search the forum?
-
-
@nomadic Thanks so much for the detailed explanations -- really above and beyond! I saw the CSS mod solution, but even with the linked page, I didn't really understand the concept of that approach generally in enough depth to feel comfortable with it. Or put differently, the upfront cost of becoming comfortable with it seemed likely to exceed the upfront cost of tackling the javascript file and editing it. But, of course, that's just me.
I also posted this bug to the Reddit Vivaldi group -- a response from "pettern", a "Vivaldi Dev", indicated this bug has been fixed internally -- and he said he was checking when it would make it to a stable release.
-
That is a already reported nasty bug in 5.2 Stable

If resized too small, lose mouse access to panel border.Workaround: If the tab bar on left is to small, switch to tab bar right, resize tab bar, switch to tab bar left.
-
My vetical tabs are working wonkily. I'm using version 5.2.2623.33 now. Problem started with the previous version. I was hoping this latest ver would fix the problem, but it did not. If I have more than one window open, when I adjust the tab width in one window, the other windows also get adjusted – but improperly. If I widen the tab bar on one window then on the other windows there develops a blank space between the tab bar and the web page display. If I narrow the tab bar on one window there develops an overlap between the tab bar and the the web page display, on the other windows. I've been working around this by hitting F11 twice in the windows with the problem tab display. This restores the tab display to a proper appearance. Still, altering the width on one window has altered the width on all the other windows.
If I recall correctly, 2 versions back changing the tab bar width on one window, did not alter the tab bar width on all the other windows. Now it does. I've downloaded version 5.2.2623.24.x64 but I haven't yet installed it, to see if my memory is correct.
Same problem with all the "persons." Same problem on my other computer. Same problem whether vertical tabs on on the left or the right.
-
Updated to ver 5.2.2623.34. Problem still exists. As I said in previous message, to test whether this might be a problem with my operating system, as opposed to a problem with Vivladi, I checked Vivaldi on my other computer and Vivaldi had the same problem there.
-
@nomenclator You have vertical tabs on left - not right? There is a known problem with that, which Vivaldi devs are working on.
-
@ayespy Thanks for the info. I just checked and I don't have a problem if the vertical tabs are on the right. In a previous version of Vivaldi there was a problem with vertical tabs whether they were on the L or the R. So when I did my last version update and noticed that I still had a problem with vertical tabs on the Left, I erroneously assumed that there was still a problem if the vertical tabs were on the Right. I apologize for my erroneous assumption.
-
This bug was fixed in the latest snapshot version
5.3.2643.3.From the Blog Post:
Changelog
- ...
- [Tabs] Broken on the left when resizing (VB-88017)
And, as I suspected, they fixed the way the width was updated on the wrapper rather than simply deleting it. Don't know exactly what the width is used for, but I am sure there is a good reason.
-
A recent update introduced some new behavior for me. I have my tabs on the left. If I have multiple instances of Vivaldi open, resizing the tab bar in one instance resizes the tab bars in other instances. In some instances I can't resize the tab bar except by going to another instance of Vivaldi and resizing there. Is this a known bug or do I have an option set that causes this (I don't see anything that looks likely)?
Version info:
Vivaldi 5.2.2623.36 (Stable channel) (64-bit)
Revision c34fdb082ee73bb058572e51fb5e08545bba5222
OS Windows 10 Version 21H1 (Build 19043.1645)
JavaScript V8 10.0.139.13
User Agent Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/100.0.4896.92 Safari/537.36 -
I have lost the open tabs display in my Vivaldi browser.
I have spent several hours searching for a solution, but my problem seems to be too basic for most sites to address. I have gone into the settings and changed some of the show tabs etc. Done some random changes, with no solution.
Also, I tried to resort to a full reset as described in this site:https://help.vivaldi.com/desktop/install-update/full-reset-of-vivaldi/
I was unable to do this, as I could not find the file path on my computer.
I go stuck at steps 3 & 4 in the Screenshot attached.
Screenshot attached.Can someone assist me with this please?
Jim.
-
@jim0000 said in Lost open tabs display.:
I have lost the open tabs display in my Vivaldi browser.
I don't understand; are you saying the tab-bar [horizontal tabs] or tab-column [vertical tabs] is not visible anywhere in your V UI? In Settings, can you change tab position to top, bottom, lhs, rhs, all without them actually appearing? Can you pls provide a screenshot of your UI?
What happens if you try a clean profile, launched from terminal via
vivaldi-stable --profile-directory="NewTestProfile"? -
Thanks for the reply gg.
I now have a second computer with Vivaldi installed and booted up.
I will take two screenshots. One of the second computer browser with tabs displayed in the left panel, as I am accustomed to (ie: correctly), and the other without (which I am having difficulty in restoring).
I will post this now and come back and edit it soon with the screenshots.
Thanks for the command to restore. I will use that if necessary, but not just yet.
Mainly because I am curious to the point of irritation about this!
This is the Vivaldi installation that I am having the difficulty with.
When first install, I had all opened tabs visible in the left panel, where "Window" is now being displayed, as shown in this screenshot.Second screenshot pending...........
This is the screenshot from the new installation in my second computer. It displays "Welcome" with open tabs in the left panel. This is what I am striving to set back to in my Asus computer (First screenshot).
I hope this illustrates my question more clearly.
Jim.

-
This third screenshot shows the settings I now have (correctly or not) in the browser in my Asus computer (problem browser).
Please check them and comment for corrections etc.
I am guessing that there is one setting incorrect in the area displayed in this fourth screenshot below: