Solved Broken tabs bar on the left when resizing
-
@devindev
This problem is gone when I logout or use a guest profile.
But it appears again after I re-login.
Hmmm... Log out of what? Re-log in to what? Certainly not the browser, as that's not possible - so, what then? That might offer a clue at to what's happening to your control over the UI.
-
@DevinDEV there are a few things broken in version
5.2regarding the left position for the tab bar. It is possible for the webpage view to completely cover the tab bar. See this thread for more details on the issue.You can try running a command in the user interface's devTools console (while you have the tab bar position set to the left) and then restarting the browser. See this post for more instructions on how to accomplish that.
This command should set the tab bar width to
200px:vivaldi.prefs.set({ path: "vivaldi.tabs.bar.width", value: 200})
If that doesn't work, I also happened to be messing around in some files I probably shouldn't have earlier today and managed to break the tab bar showing up in any of the configurations.
While trying to diagnose what I did wrong, I ran another command in the the UI's devTools console, that didn't appear to do anything at first, but fixed the issue once I switched back to the main Vivaldi window. All it does is look up the value of a preference, but it somehow brought the tab bar back unless I accidentally did something else that fixed it
 :
:vivaldi.prefs.get("vivaldi.tabs.bar.position", console.log) -
@nomadic said in Can NOT place the tabs on the left side:
It is possible for the webpage view to completely cover the tab bar. See this thread for more details on the issue.
Then it makes some sense, as in the first Screenshot it's shown that @DevinDEV has his settings open in a tab rather than a separate window/popup.
-
@nomadic said in Can NOT place the tabs on the left side:
See this thread for more details on the issue
OMZ. Just read that thread. Once again, the sheer brilliance of you & @Pathduck shines through. We're all so lucky you're both here.

So, now can i get my fav VHooks back, pweese?

-
@devindev It still makes no sense to me. Are you saying that you can close V, launch V, see a good lhs tabstrip, login to your V forum account [which, btw, should be redundant if you manage your V 3rd-party cookies correctly], & then poof, your lhs tabstrip vanishes?
You see, unless the above is true [which atm i do not expect], then i still don't understand your posts, because logging into any online account is / should be completely independent of V UI issues.
I just realised this is a windoze thread, so i'll back out now. Maybe such things are possible in windoze, but they're not in Linux. Good luck.
-
@devindev OK - so logging into or out of your Vivaldi account should make no difference to your UI. HOWEVER - Since the profile you use for that (because it has your cookies, passwords, etc. in it) seems to have the left tabs problem, the indication is that there is something wrong with that profile.
Let me test a couple of things here...
Hmm. So far, can't make it misbehave. What happens if you refresh your profile?
-
@nomadic Very unfortunate that the new version of the Windows Vivaldi out today (5.2.2623.33 (Stable channel) (64-bit)) DIDN'T fix this bug -- particularly since you identified exactly how to do so. I've implemented your fix both with the previous version and today's updated version of Vivaldi, and it appears to me to work perfectly.
One comment. Many, many users are likely unfamiliar with Javascript files and how best to edit them. They're not newbies or technically incompetent -- Javascript simply isn't their thing with no real past reason to do so. I had to figure this out -- find where bundle.js was located, download a good free JS editor (Visual Studio Code in my case), open bundle.js, and then, since it didn't wrap in a friendly way, search for the text to be deleted, delete it, and re-save the file. I also backed up the original bundle.js (as bundle.js.bak) "just in case".
(bundle.js is located in this directory:
C:\Users{username}\AppData\Local\Vivaldi\Application\5.2.2623.33\resources\vivaldi )
So this reflects a problem-solving step-by-step guide that worked for me as a javascript editing neophyte.
Incidentally, how did you get the content of bundle.js to wrap so nicely?
-
If you have your tab bar set to show on the left side of the browser window, there seems to be couple display issues when you try to resize the bar and then reset it back.
- Each web page's layout is now stuck as if the tab bar is still present. Check the screenshots below. Screenshot1 is the default tab bar placement, Screenshot2 is when I resized it, Screenshot3 is when I reset it back. You can see the gray space (my browser has darmode extension) between the tab name and the actual webpage. Happens now and then and can't really re-produce at will. Double clicking the tab bar border to expand and collapse works fine without issue however.
Has anybody seen this issue?
Screenshot1

Screenshot2

Screenshot3

-
@thwbn same here, started with last update.
-
No such issue with 5.2.2623.33 Win 11 21H2
Works for me. -
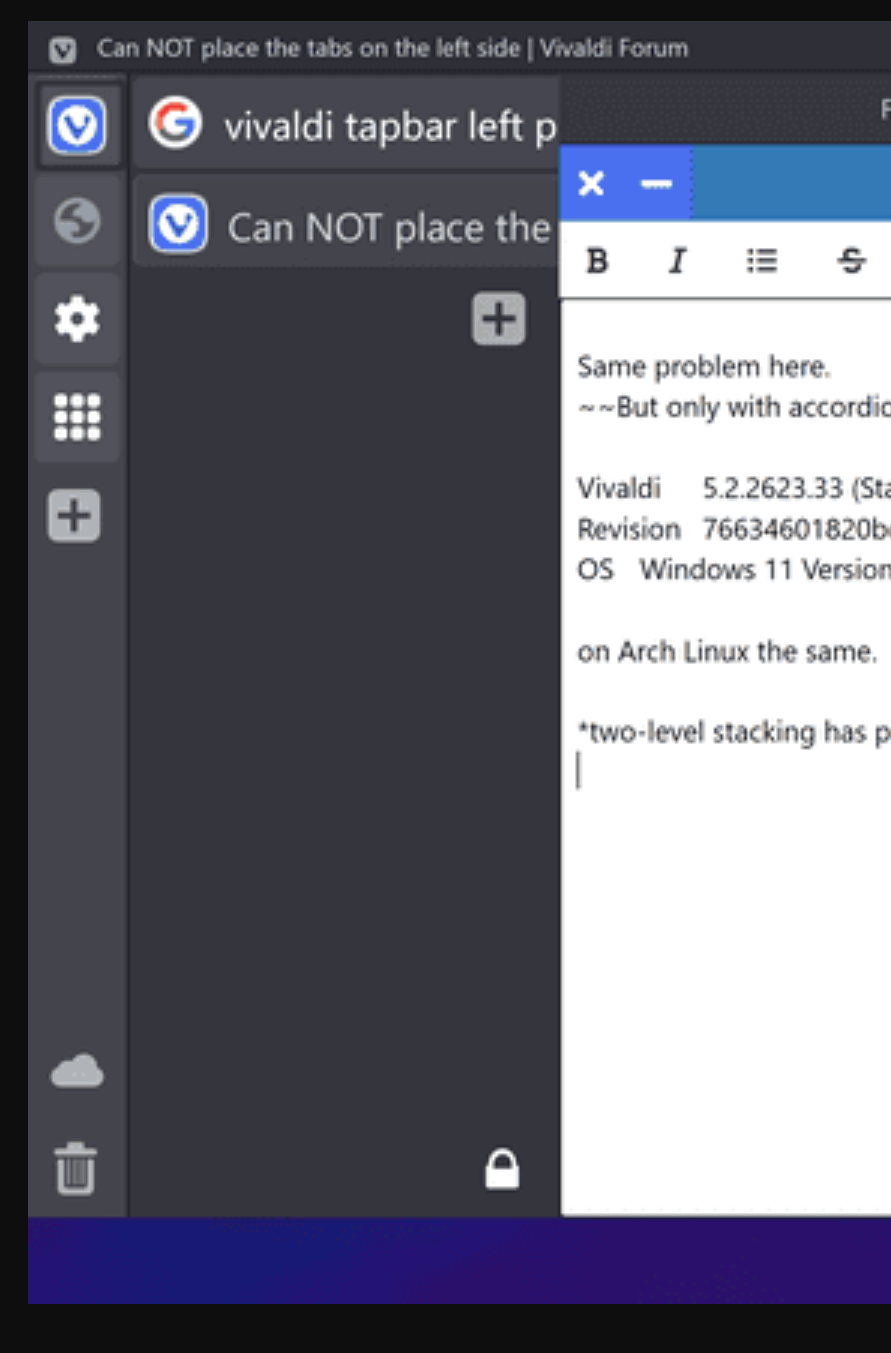
Same problem here.
But only with accordion as tab stacking.*Vivaldi 5.2.2623.33 (Stable channel) (64-bit)
Revision 76634601820bd58c97c4246fb1dbf2ba8a8a0678
OS Windows 11 Version 21H2 (Build 22000.593)on Arch Linux the same.
*two-level stacking has problems too. I can not grab the right divider and it looks a bit strange:

accordion looks like this:

or compact (if i changed the width while the panel was temporary on the right side):

-
@Bolt1955 Just to be clear, you don't need to edit the
bundle.jsfile to fix this while waiting for a proper fix from Vivaldi.See this section to easily fix the problem:
@nomadic said in Left Aligned Tab Bar clipped by webpage:Looks like it can temporarily be fixed by using a CSS mod and adding this:
#panels-container + div { width: unset !important; }
The devs were probably mostly focused on fixing the issues that the previous update brought to MacOS, but hopefully they do get to this bug by the next update. The bug report has been marked as valid and reproducible, so the process has begun.
I suspect they might want a width on the wrapper for some reason, so the fix could be more complex than my simple hack job.
@bolt1955 said in Left Aligned Tab Bar clipped by webpage:
[I] download a good free JS editor (Visual Studio Code in my case) ... Incidentally, how did you get the content of bundle.js to wrap so nicely?
There are a few ways to go about that. I primarily use these 2 options depending on if I want to read and edit the code or debug the code as it runs.
Option 1:
You chose a great editor for working on JS files. It is also what I use.
VScode has several extensions for extending the functionality of the editor. One such extension is Prettier - Code formatter, which, as it's name suggests, makes code more "pretty" by going through a file and implementing consistent formatting.
Prettier can be set up to run on save, so I create a new file called
prettyBundle.js, paste in the contents ofbundle.js, and then save to let Prettier go through and implement the more friendly formatting. It will take several seconds to save because it is a rather long file that needs lots of changes to be anything near human readable.Option 2:
But to troubleshooting something in
bundle.js, it is helpful to use break points and step through the code as it runs, so for that I use a devTools window to inspect the user interface of Vivaldi (I think you can also setup remote debugging in VScode, but I have never bothered to use it).The process of debugging is probably too difficult for me to explain clearly here, so you should look up tutorials for "setting and using breakpoints to debug code in Chrome devTools" if you are interested, but I can tell you how to make the code easier to read while you are looking at it in devTools.
When you go to the
Sourcestab and select the bundle.js file in the left hand pane, you will bring up a view of the usual unreadable minified code in the center pane. To make it readable, you just need to click the{ }button in the bottom left of the center pane toPretty print bundle.js.Then devTools should open
bundle.js:formattedand you should be all set to debug or copy the formated code to paste in an editor.
Hope that helps you if you are curious to do any exploring.
The second part of my original post was more to document my investigation than to suggest that others should modify their
bundle.js. Pretty easy to break something doing that. Deleting 1 stray character can stop the whole thing from working if you aren't too familiar with coding.The CSS mod should work for now. I will edit the other post to make it more clear that the CSS is the best way to fix it right now.
-
@jaggu There are at least two existing threads on this. Iirc someone has already raised a bug report. Maybe search the forum?
-
-
@nomadic Thanks so much for the detailed explanations -- really above and beyond! I saw the CSS mod solution, but even with the linked page, I didn't really understand the concept of that approach generally in enough depth to feel comfortable with it. Or put differently, the upfront cost of becoming comfortable with it seemed likely to exceed the upfront cost of tackling the javascript file and editing it. But, of course, that's just me.
I also posted this bug to the Reddit Vivaldi group -- a response from "pettern", a "Vivaldi Dev", indicated this bug has been fixed internally -- and he said he was checking when it would make it to a stable release.
-
That is a already reported nasty bug in 5.2 Stable

If resized too small, lose mouse access to panel border.Workaround: If the tab bar on left is to small, switch to tab bar right, resize tab bar, switch to tab bar left.
-
My vetical tabs are working wonkily. I'm using version 5.2.2623.33 now. Problem started with the previous version. I was hoping this latest ver would fix the problem, but it did not. If I have more than one window open, when I adjust the tab width in one window, the other windows also get adjusted – but improperly. If I widen the tab bar on one window then on the other windows there develops a blank space between the tab bar and the web page display. If I narrow the tab bar on one window there develops an overlap between the tab bar and the the web page display, on the other windows. I've been working around this by hitting F11 twice in the windows with the problem tab display. This restores the tab display to a proper appearance. Still, altering the width on one window has altered the width on all the other windows.
If I recall correctly, 2 versions back changing the tab bar width on one window, did not alter the tab bar width on all the other windows. Now it does. I've downloaded version 5.2.2623.24.x64 but I haven't yet installed it, to see if my memory is correct.
Same problem with all the "persons." Same problem on my other computer. Same problem whether vertical tabs on on the left or the right.
-
Updated to ver 5.2.2623.34. Problem still exists. As I said in previous message, to test whether this might be a problem with my operating system, as opposed to a problem with Vivladi, I checked Vivaldi on my other computer and Vivaldi had the same problem there.
-
@nomenclator You have vertical tabs on left - not right? There is a known problem with that, which Vivaldi devs are working on.
-
@ayespy Thanks for the info. I just checked and I don't have a problem if the vertical tabs are on the right. In a previous version of Vivaldi there was a problem with vertical tabs whether they were on the L or the R. So when I did my last version update and noticed that I still had a problem with vertical tabs on the Left, I erroneously assumed that there was still a problem if the vertical tabs were on the Right. I apologize for my erroneous assumption.
