Mask for the address bar
-
I use the Windows Editor. I also have Visual Studio code installed, but so far this program was too complex for me.
-
@stardepp What’s the Windows editor, Notepad? I don’t have information about this editor and never tried it. VS Code will do what you want, but it’s a bit overkill for simple CSS indeed. The best thing you can do is to learn CSS syntax, e.g.: https://developer.mozilla.org/en-US/docs/Web/CSS/Syntax.
-
@luetage ist es besser?
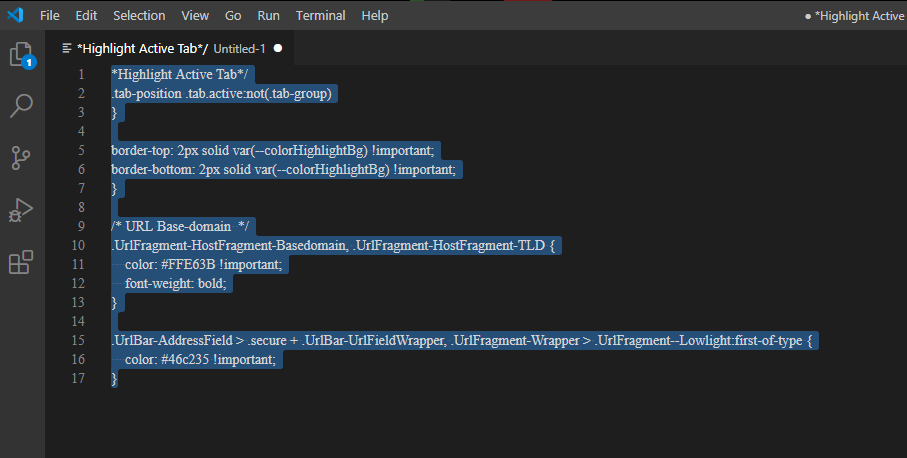
*Highlight Active Tab*/ .tab-position .tab.active:not(.tab-group) } border-top: 2px solid var(--colorHighlightBg) !important; border-bottom: 2px solid var(--colorHighlightBg) !important; } /* URL Base-domain */ .UrlFragment-HostFragment-Basedomain, .UrlFragment-HostFragment-TLD { color: #FFE63B !important; font-weight: bold; } .UrlBar-AddressField > .secure + .UrlBar-UrlFieldWrapper, .UrlFragment-Wrapper > .UrlFragment--Lowlight:first-of-type { color: #46c235 !important; }
-
If I omit the code from tam710562
.UrlBar-AddressField > .secure + .UrlBar-UrlFieldWrapper .UrlFragment-Wrapper > .UrlFragment--Lowlight:first-of-type { color: #46c235; }, all my other .css modifications will work

-
@stardepp No, it isn’t. You have a closing bracket after your selectors, and then another closing bracket after your declarations. Moreover you are missing a slash in your top comment. I fix it now, because we are spamming this topic with troubleshooting. Try and learn CSS, it’s very helpful in fixing your own mistakes and potentially writing your own modifications. It won’t take long and you will benefit immensely.
/* Highlight Active Tab */ .tab-position .tab.active:not(.tab-group) { border-top: 2px solid var(--colorHighlightBg) !important; border-bottom: 2px solid var(--colorHighlightBg) !important; }I noticed you copied the css into VS Code. But there is no syntax highlighting, because you didn’t save the file as css. Do that and you will see the mistakes.
-
But all my .css modifications work without your modification suggestions.
-
-
@barbudo2005
Btw., you still have the non-functioning code you’ve tried (L402—L405) there.Edit: sorry, I didn’t realise it was actually also the code that works now.
-
@barbudo2005 ...thank you very much, I would like to try, but I can't copy yours...can you please send me your lines as code, that would be very nice.
-
@stardepp It is the same code of @tam710562 only that I change some colors.
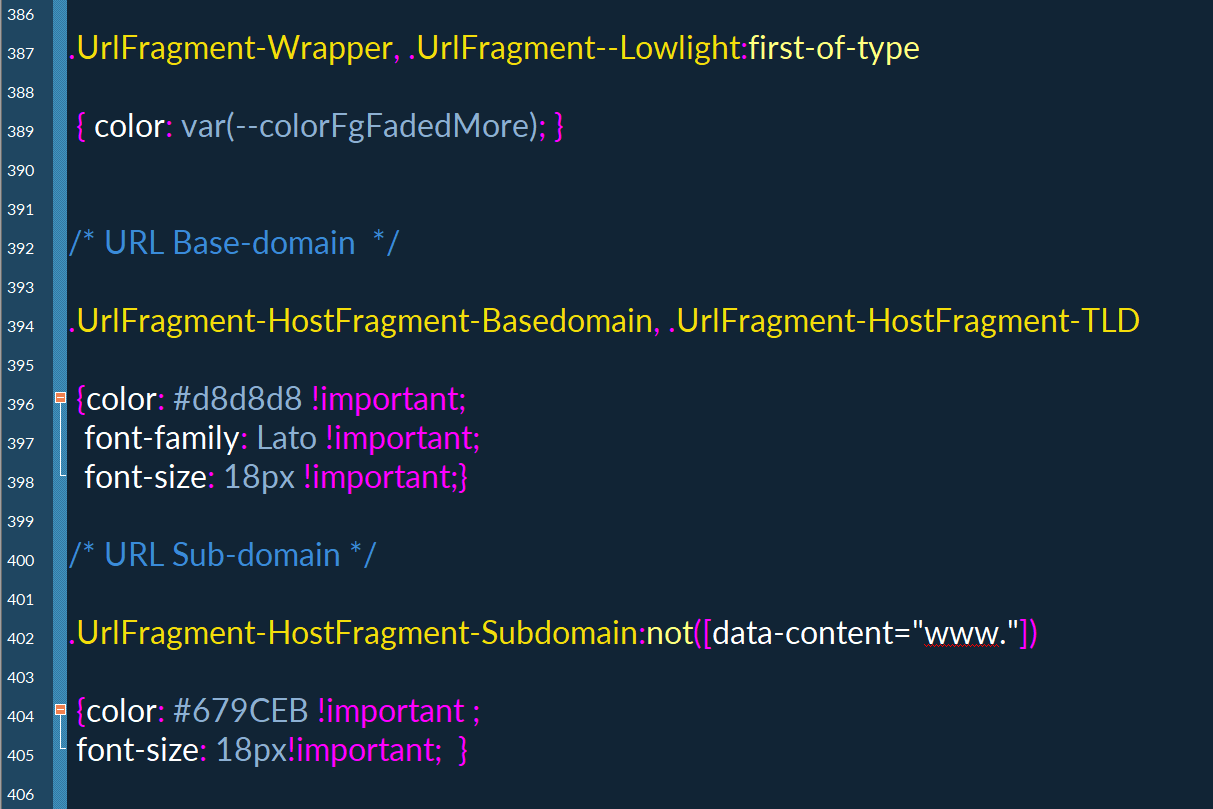
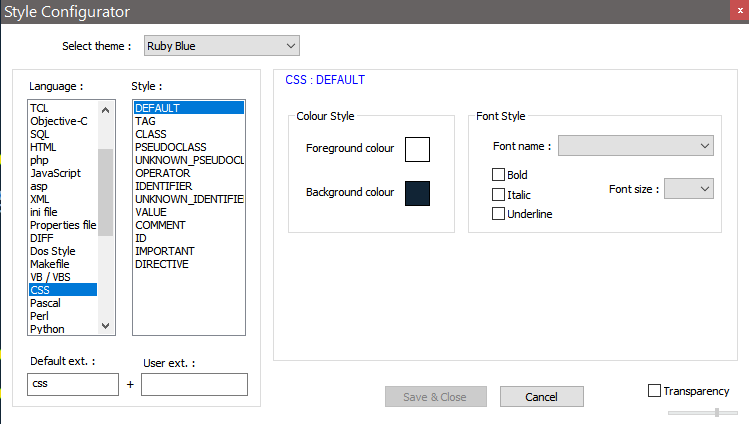
/* URL colour */ .UrlFragment-Wrapper, .UrlFragment--Lowlight:first-of-type { color: var(--colorFgFadedMore); } /* URL Base-domain */ .UrlFragment-HostFragment-Basedomain, .UrlFragment-HostFragment-TLD {color: #d8d8d8 !important; font-family: Lato !important; font-size: 18px !important;} /* URL Sub-domain */ .UrlFragment-HostFragment-Subdomain:not([data-content="www."]) {color: #679CEB !important ; font-size: 18px!important; }I present the image to show you that in Notepad++ you can define the language, so you have syntax highlight, and the colors of your taste.

It is so easy to use.
I have my custom.css and custom.js open directly in Notepad++. It open in two tabs and maintain the tabs:

So every time I open Notepad++ I have both ready to make a modification.
And of course I have the "Home page " as vivaldi:// restart (and change the icon) so is easy to restart Vivaldi to see the changes.

-

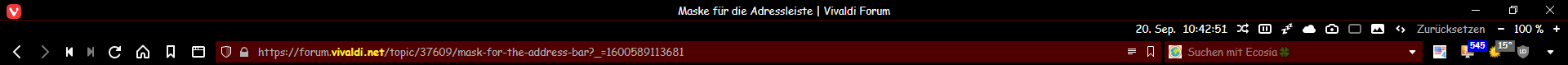
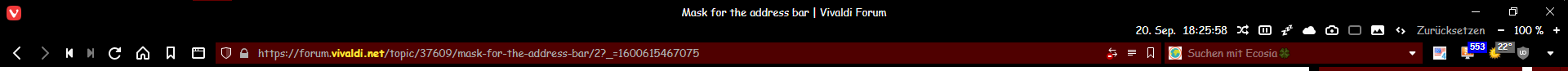
This is what my address line looks like now, I am very satisfied with it. I do not need any more changes.
I am very grateful for your patience with me and I appreciate your professional help

-
@stardepp I have only give a grain of sand to reward the huge sand beaches I receive in this Forum.
-
@barbudo2005 I feel very comfortable here in this forum and don't know any better forum or browser

-
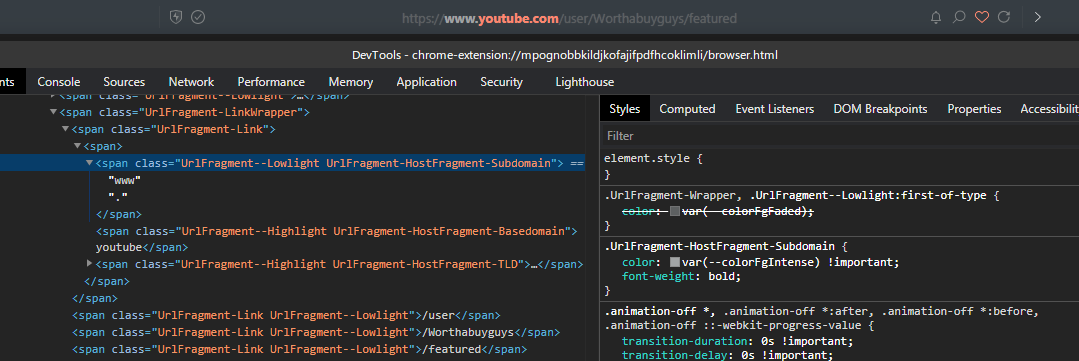
@sjudenim said in Mask for the address bar:
I don't know that you can do it like that in just
css. If you look at this image you will notice (in Dev Tools) thatwwwis consideredSubdomain
I use a lot the "Inspect" command to look for the selectors in a page and the UI, but I don't know how to inspect the "browser" in:

My flags are:
--flag-switches-begin --debug-packed-apps --silent-debugger-extension-api --force-renderer-accessibility --process-per-site --disable-g --flag-switches-end
Could you explain me?
-
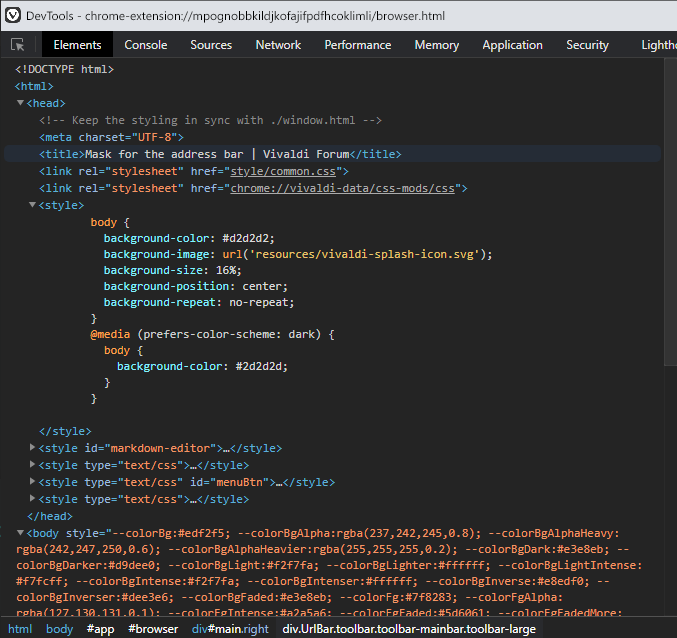
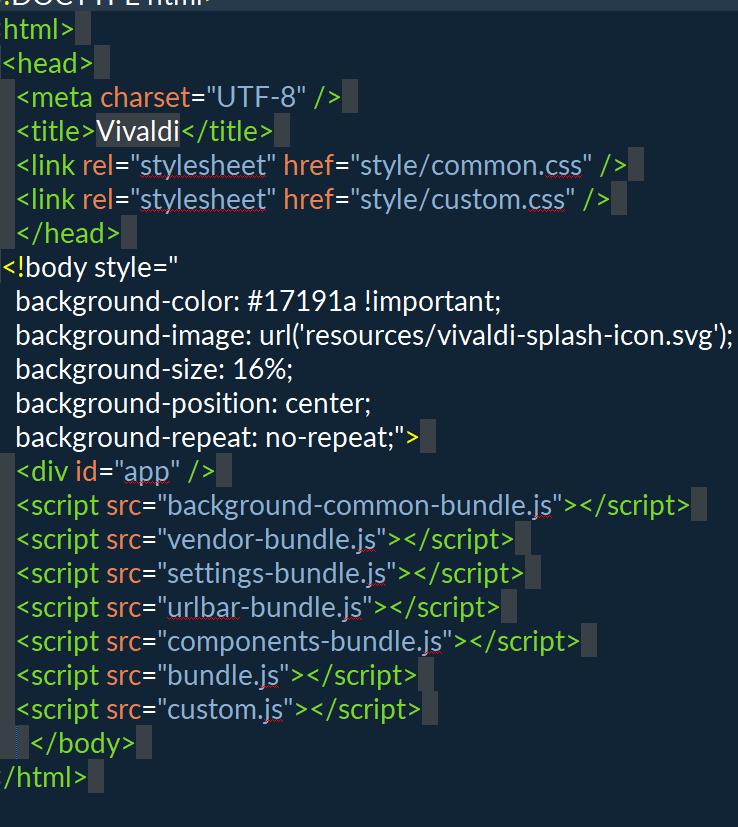
You are seeing that in the title bar because that is the file that is being inspected, but it loads the other files with all the code. You can view it in Dev Tools by expanding the
<head>found at the top.
But it's easy to just open the file manually in a text editor to make any changes
-
@sjudenim If a open it in Notepad++ :

But how do you inspect the chrome-extension // mpogno..... : browser.html to view the UrlFragment of the UrlBar?
-
That is the
browser.html. As I said, that loads the files with all the code. The element you want to view is found incommon.css. That's the file that styles the browser. But you can see most of it's contents in Dev Tools. Right click on the elements you want to inspect (sometime you will have to expand elements to reveal the bits you want to find). On the right side will be thecss, that's where you can make live edits to see the result. Any changes you make in Dev Tools will need to be made in a custom css file that you will load withbrowser.htmlby adding a line of code to that file -
I would like the URL to also contain the "www". So I found this in this topic:
.theme-1.addressfield-mask .host .host-sub:not([data-host-sub="www"]) { color: var(--colorHighlightBg); }But that does not work for me. How can you change that so that it works?
Furthermore, it would be very good if the "hhtp://" was colored green. How can you implement this?
-
It seems that the recent stable update (3.4.2066.88) broke the mod a bit (maybe related to VB-70637?). Mask doesn't apply unless I switch back and forth between two tabs with opened websites.
-
@Ararararagi Not sure what happened, I am using snapshot 3.5.2088.7 and everything still works
Are you using the latest version of the mod on the last update 18/09?