tabs below address bar and overlay menus
-
@musicollector
@nomadic, @pesala, Lastpass DOES work! The missing items were just in a different folder.
-
@nomadic Okay. I am not sure what is going on here, but nothing has changed even after I invoked the .CSS file. Actually, I removed the file from its location and restored it to see if it was having any effect - there was none.
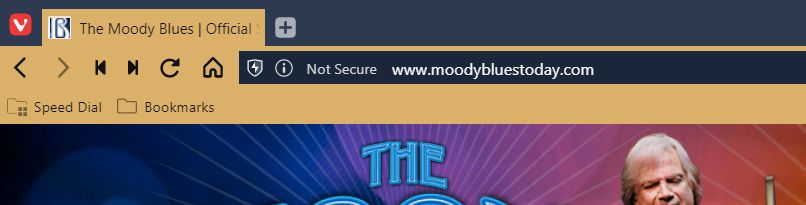
This is what I currently see:

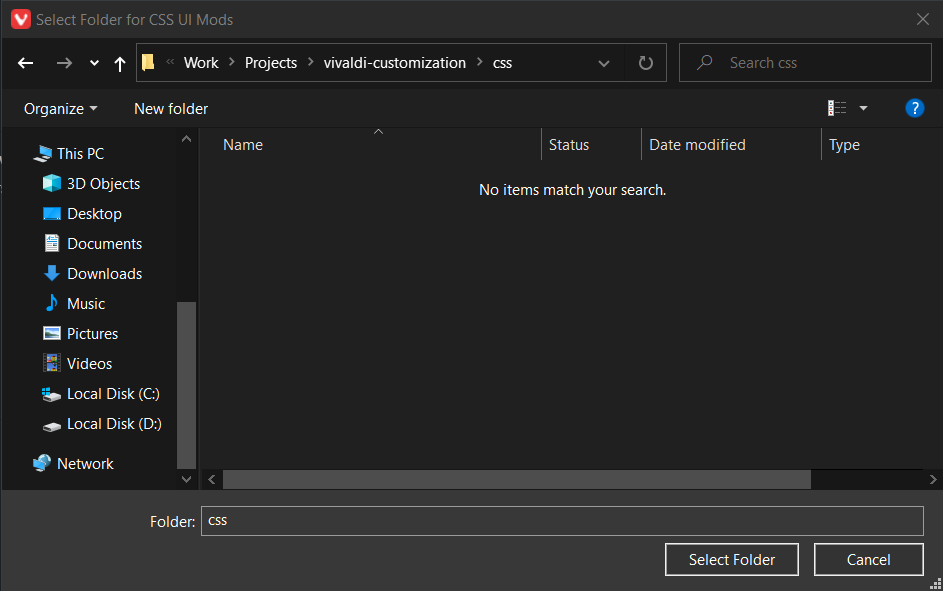
When I click on Select Folder next CUSTOM UI MODIFICATIONS and drill down to the folder where the .CSS file is, am I supposed to see the .CSS file in the folder? All I see is "No items match your search". I guess that is normal...
Now, from the screenshot, as you can see, the tabs are at the top, followed by the address bar and finally the bookmarks. What I want is the address bar at the top, followed by the bookmarks bar, then the tabs.
Here is the code I have placed in the .CSS file:
**
#tabs-container.bottom {
order: -1;
border-top: none;
padding-top: 5px;
padding-bottom: 0px !important;
}/* bookmarks bar above tabs */
.bookmark-bar {
order: -2;
}.toolbar.toolbar-addressbar {
order: -3;
}/* corner rounding /
.tabs-bottom .tab-position .tab {
border-top-left-radius: var(--radiusHalf);
border-top-right-radius: var(--radiusHalf);
border-bottom-left-radius: unset;
border-bottom-right-radius: unset;
}
/ Fix Fillets */
.tabs-bottom .tab.active:not(.marked):not(.tab-mini):before {
top: unset;
bottom: 0;
-webkit-mask-image: radial-gradient(circle at 0 0, rgba(0, 0, 0, 0) 70%, #000 73%);
}
.tabs-bottom .tab.active:not(.marked):not(.tab-mini):after {
top: unset;
bottom: 0;
-webkit-mask-image: radial-gradient(circle at 100% 0, rgba(0, 0, 0, 0) 70%, #000 73%);
}/* tab group indicators*/
.tabs-bottom .tab-strip .tab-group-indicator {
bottom: 28px !important;
}
/* Remove line between address bar and bookmark bar */
.address-top .toolbar-mainbar:after {
content: unset;
}/* Remove line between bookmark bar and tabs */
.bookmark-bar {
border-bottom-width: 0px !important;
}.bookmark-bar {
background-color: var(--colorAccentBg);
}
.color-behind-tabs-off .bookmark-bar button {
background-color: var(--colorAccentBg);
}.color-behind-tabs-on .bookmark-bar {
background-color: var(--colorBg)
}
.color-behind-tabs-on .bookmark-bar button {
background-color: var(--colorBg);
}0
#tabs-container.bottom {
order: -1;
border-top: none;
padding-top: 5px;
padding-bottom: 0px !important;
}/* bookmarks bar above tabs */
.bookmark-bar {
order: -2;
}.toolbar.toolbar-addressbar {
order: -3;
}/* corner rounding */
.tabs-bottom .tab-position .tab {
border-top-left-radius: var(--radiusHalf);
border-top-right-radius: var(--radiusHalf);
border-bottom-left-radius: unset;
border-bottom-right-radius: unset;
}/* tab group indicators*/
.tabs-bottom .tab-strip .tab-group-indicator {
bottom: 28px !important;
}
/* Remove line between address bar and bookmark bar */
.address-top .toolbar-mainbar:after {
content: unset;
}/* Remove line between bookmark bar and tabs */
.bookmark-bar {
border-bottom-width: 0px !important;
}.bookmark-bar {
background-color: var(--colorAccentBg);
}
.color-behind-tabs-off .bookmark-bar button {
background-color: var(--colorAccentBg);
}.color-behind-tabs-on .bookmark-bar {
background-color: var(--colorBg)
}
.color-behind-tabs-on .bookmark-bar button {
background-color: var(--colorBg);
}
**
Please advise. TIA. -
@musicollector No, you aren't supposed to see the
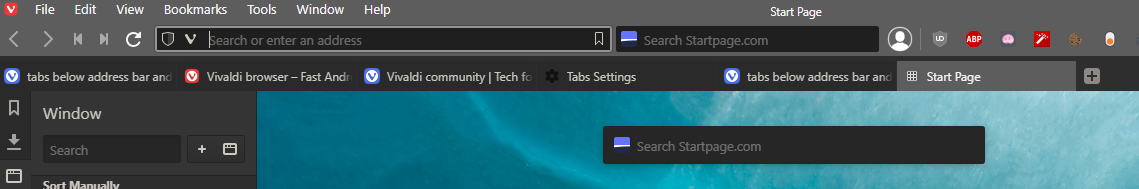
.cssfile when you select the folder. You are just selecting the folder, not a file.Here is what mine looks like:

And for pasting
CSSin a message, please use the </> button or surround theCSSwith 3 backticks, like this:```
CSS Here```
Other than a stray
0in theCSSyou included, it all looks good. I also tried it on a clean install and it worked even with the extra0.My best guess is that you didn't enable
Tabs Bottom. I believe you mentioned uninstalling and reinstalling Vivaldi, so my guess is that in setting up this mod again, you skipped that step (the 6th step from above).If you go to:
Settings→Tabs→Tab Bar PositionYou can enable:
BottomThen the mod should be working for you again.
I also cleaned up your
CSSto remove the0and changed how a comment was structured. Although, I am wondering why you commented out the corner rounding section, as you can adjust corner rounding in your theme settings.#tabs-container.bottom { order: -1; border-top: none; padding-top: 5px; padding-bottom: 0px !important; } /* bookmarks bar above tabs */ .bookmark-bar { order: -2; } .toolbar.toolbar-addressbar { order: -3; } /* corner rounding */ /* .tabs-bottom .tab-position .tab { border-top-left-radius: var(--radiusHalf); border-top-right-radius: var(--radiusHalf); border-bottom-left-radius: unset; border-bottom-right-radius: unset; } */ /* Fix Fillets */ .tabs-bottom .tab.active:not(.marked):not(.tab-mini):before { top: unset; bottom: 0; -webkit-mask-image: radial-gradient(circle at 0 0, rgba(0, 0, 0, 0) 70%, #000 73%); } .tabs-bottom .tab.active:not(.marked):not(.tab-mini):after { top: unset; bottom: 0; -webkit-mask-image: radial-gradient(circle at 100% 0, rgba(0, 0, 0, 0) 70%, #000 73%); } /* tab group indicators*/ .tabs-bottom .tab-strip .tab-group-indicator { bottom: 28px !important; } /* Remove line between address bar and bookmark bar */ .address-top .toolbar-mainbar:after { content: unset; } /* Remove line between bookmark bar and tabs */ .bookmark-bar { border-bottom-width: 0px !important; } .bookmark-bar { background-color: var(--colorAccentBg); } .color-behind-tabs-off .bookmark-bar button { background-color: var(--colorAccentBg); } .color-behind-tabs-on .bookmark-bar { background-color: var(--colorBg); } .color-behind-tabs-on .bookmark-bar button { background-color: var(--colorBg); } #tabs-container.bottom { order: -1; border-top: none; padding-top: 5px; padding-bottom: 0px !important; } /* bookmarks bar above tabs */ .bookmark-bar { order: -2; } .toolbar.toolbar-addressbar { order: -3; } /* corner rounding */ .tabs-bottom .tab-position .tab { border-top-left-radius: var(--radiusHalf); border-top-right-radius: var(--radiusHalf); border-bottom-left-radius: unset; border-bottom-right-radius: unset; } /* tab group indicators*/ .tabs-bottom .tab-strip .tab-group-indicator { bottom: 28px !important; } /* Remove line between address bar and bookmark bar */ .address-top .toolbar-mainbar:after { content: unset; } /* Remove line between bookmark bar and tabs */ .bookmark-bar { border-bottom-width: 0px !important; } .bookmark-bar { background-color: var(--colorAccentBg); } .color-behind-tabs-off .bookmark-bar button { background-color: var(--colorAccentBg); } .color-behind-tabs-on .bookmark-bar { background-color: var(--colorBg); } .color-behind-tabs-on .bookmark-bar button { background-color: var(--colorBg); } -
@nomadic Okay, thanks. it is working perfectly now after I did step 6. The reason I missed that was because the last time ticked that, it put the tabs way at the bottom of the browser, not just below the bookmarks bar.
Hmmm...I never knowingly comment out the corner rounding section. Actually, I want the corners to be rounded, which it is not, still.
This is what I currently have:
/* corner rounding */ .tabs-bottom .tab-position .tab { border-top-left-radius: var(--radiusHalf); border-top-right-radius: var(--radiusHalf); border-bottom-left-radius: unset; border-bottom-right-radius: unset; }Also, I want to open searches in a new tab.
-
@musicollector Oh, I didn't even notice, but you seem to have duplicates in the
CSS. Looks like the new version with fixed fillet was pasted in with the version without it.To enable rounded corners on the tabs and other parts of the UI, you need to edit your theme.
Go to:
Settings→Themes→Edit Theme
and move theCorner RoundingSlider to a higher number.
This should be all you need in the
CSSfile:*** EDIT: Changes to selectors in Vivaldi version 3.6 broke this mod. Here is the new code to make it work again. The older CSS for versions before 3.6 can be found by expanding the section below "Old CSS"
#tabs-tabbar-container.bottom { order: -1; border-top: none; padding-bottom: 0px !important; } /* bookmarks bar above tabs */ .bookmark-bar { order: -2; } .toolbar.UrlBar { order: -3; } /* corner rounding */ .tabs-bottom .tab-position .tab { border-top-left-radius: var(--radiusHalf); border-top-right-radius: var(--radiusHalf); border-bottom-left-radius: unset; border-bottom-right-radius: unset; } /* Fix Fillets */ .tabs-bottom .tab.active:not(.marked):not(.tab-mini):before { top: unset; bottom: 0; -webkit-mask-image: radial-gradient(circle at 0 0, rgba(0, 0, 0, 0) 70%, #000 73%); } .tabs-bottom .tab.active:not(.marked):not(.tab-mini):after { top: unset; bottom: 0; -webkit-mask-image: radial-gradient(circle at 100% 0, rgba(0, 0, 0, 0) 70%, #000 73%); transform: unset; } /* tab group indicators*/ .tabs-bottom .tab-strip .tab-group-indicator { bottom: 28px !important; } /* Remove line between address bar and bookmark bar */ .address-top .toolbar-mainbar:after { content: unset; } /* Remove line between bookmark bar and tabs */ .bookmark-bar { border-bottom-width: 0px !important; } .bookmark-bar { background-color: var(--colorAccentBg); } .color-behind-tabs-off .bookmark-bar button { background-color: var(--colorAccentBg); } .color-behind-tabs-on .bookmark-bar { background-color: var(--colorBg); } .color-behind-tabs-on .bookmark-bar button { background-color: var(--colorBg); }Old CSS:
Expand to see CSS for versions 3.5 and below
#tabs-container.bottom { order: -1; border-top: none; padding-bottom: 0px !important; } /* bookmarks bar above tabs */ .bookmark-bar { order: -2; } .toolbar.UrlBar { order: -3; } /* corner rounding */ .tabs-bottom .tab-position .tab { border-top-left-radius: var(--radiusHalf); border-top-right-radius: var(--radiusHalf); border-bottom-left-radius: unset; border-bottom-right-radius: unset; } /* Fix Fillets */ .tabs-bottom .tab.active:not(.marked):not(.tab-mini):before { top: unset; bottom: 0; -webkit-mask-image: radial-gradient(circle at 0 0, rgba(0, 0, 0, 0) 70%, #000 73%); } .tabs-bottom .tab.active:not(.marked):not(.tab-mini):after { top: unset; bottom: 0; -webkit-mask-image: radial-gradient(circle at 100% 0, rgba(0, 0, 0, 0) 70%, #000 73%); } /* tab group indicators*/ .tabs-bottom .tab-strip .tab-group-indicator { bottom: 28px !important; } /* Remove line between address bar and bookmark bar */ .address-top .toolbar-mainbar:after { content: unset; } /* Remove line between bookmark bar and tabs */ .bookmark-bar { border-bottom-width: 0px !important; } .bookmark-bar { background-color: var(--colorAccentBg); } .color-behind-tabs-off .bookmark-bar button { background-color: var(--colorAccentBg); } .color-behind-tabs-on .bookmark-bar { background-color: var(--colorBg); } .color-behind-tabs-on .bookmark-bar button { background-color: var(--colorBg); } -
@nomadic Thank you! It worked spledidly! I set the rounding to 14 px. which is exactly to my liking.
Now, I had a curious question in my mind. I see that all I had to do for rounded corners was to increase the number in Theme settings. Now, I wanted to see if could I have accomplished this earlier or if it was working in conjunction with the CSS code? So, I experimented by modifying the CSS file by removing the Rounded and Fix Fillet code. I did observe that the code was working together with the built-in Theme setting but removing the fillet, you mentioned. Until now, I had no idea what the "fillet" was until I did this. Now, I know what you meant.
I have resolved all the issues and now have a perfect browser, thanks to the two of you. What a marked contrast between your forum and some others like Firefox and Lastpass where you simply cannot get any timely help, if at all. My kudos to the two of you for sticking with me and your kind assistance.
A Happy Vivaldi User
Harry
http://harry.cckerala.com -
This post is deleted! -
Dear luetage and nomadic,
thank you so much for your fantastic scripts.
I was searching for this features for a very long time.
My tabs are now where they should be: below the address bar.
Hurrah. You made me happy.Maxim Waldow
-
Never understood why this crucial feature of Firefox was ignored by Egde, Brave, Opera e.a.
It makes absolutely no sense to put the tabs bar on another place like bottom, above, left or right.
It's so weird that the developers offered all options circling around except the only feasable one.
This should be genuinely integrated in Vivaldi. -

-
@maximwaldow said in tabs below address bar and overlay menus:
It makes absolutely no sense
to you maybe, many prefer it this way, but I agree on making it an option would be preferable.
-
Vivaldi 3.3 ignores the code, now what?
-
This post is deleted! -
@TommyTulpe Some selectors have changed, try
.UrlBarinstead of.toolbar-addressbar. -
@luetage said in tabs below address bar and overlay menus:
@TommyTulpe Some selectors have changed, try
.UrlBarinstead of.toolbar-addressbar.Awesome !! This IS the solution !!
I only change this selector in the custom.css I have, and all look like before.
It is now :/* Tabs Below Address Bar for 3.3 */ /* Please remember that you still need to set * tab position to bottom in Vivaldi settings * for this mod to work at all. */ #tabs-container.bottom { order: -1; border-top: none; padding-top: var(--padding); padding-bottom: 0px !important; } .address-top .UrlBar:after { background-color: transparent !important; } /* Bookmarks bar above tabs */ .bookmark-bar { order: -2; } .toolbar.UrlBar { order: -3; } /* Tabs corner rounding */ .tabs-bottom .tab-position .tab { border-top-left-radius: var(--radiusHalf); border-top-right-radius: var(--radiusHalf); border-bottom-left-radius: unset; border-bottom-right-radius: unset; } /* tab group indicators*/ .tabs-bottom .tab-strip .tab-group-indicator { bottom: 28px !important; } /* NewTab button hide */ .newtab { display: none; }Thank you
-
Made the mistake of upgrading Vivaldi to the newest version (3.3.2022.45) and it broke my tab position, which has been working fine for a year or more. Hopefully this is enough info for one of the incredibly helpful folks on this thread to figure out what I'm doing wrong.
[zadash:~/proj/VCtools] cat /opt/vivaldi/resources/vivaldi/style/custom.css /* https://forum.vivaldi.net/topic/15834 */ /* ... later ... */ /* https://forum.vivaldi.net/topic/42105 */ #tabs-container.bottom { order: -1; border-top: none; padding-top: 5px; padding-bottom: 0px !important; } /* bookmarks bar above tabs */ .bookmark-bar { order: -2; } .toolbar.toolbar-addressbar { order: -3; } /* NewTab button hide */ .newtab { display: none; } /* corner rounding */ .tabs-bottom .tab-position .tab { border-top-left-radius: var(--radiusHalf); border-top-right-radius: var(--radiusHalf); border-bottom-left-radius: unset; border-bottom-right-radius: unset; } /* tab group indicators*/ .tabs-bottom .tab-strip .tab-group-indicator { bottom: 28px !important; }; /* Remove line between address bar and bookmark bar */ .address-top .toolbar-mainbar:after { content: unset; } /* Remove line between bookmark bar and tabs */ .bookmark-bar { border-bottom-width: 0px !important; } .bookmark-bar { background-color: var(--colorAccentBg); } .color-behind-tabs-off .bookmark-bar button { background-color: var(--colorAccentBg); } .color-behind-tabs-on .bookmark-bar { background-color: var(--colorBg) } .color-behind-tabs-on .bookmark-bar button { background-color: var(--colorBg); }(Side note: for those who seem mystified as to why some of us don't just automatically upgrade Vivaldi all the time, the hours I've spent fiddling around with this is probably the biggest reason.
 )
) -
@barefootcoder Some selectors changed, that’s the reason it stopped working. Looking up selectors is relatively easy: https://forum.vivaldi.net/topic/16684/inspecting-vivaldi-s-ui-with-devtools. Just read the latest posts in this very topic for an example…
-
@barefootcoder Read the discussion above your post.
Edit: uh, oh, I’m too slowwww
Just read the latest posts in this very topic for an example…
-
@luetage said in tabs below address bar and overlay menus:
@barefootcoder Some selectors changed, that’s the reason it stopped working. Looking up selectors is relatively easy: https://forum.vivaldi.net/topic/16684/inspecting-vivaldi-s-ui-with-devtools. Just read the latest posts in this very topic for an example…
@potmeklecbohdan said in tabs below address bar and overlay menus:
@barefootcoder Read the discussion above your post.
Honestly, guys, I did read the thread before posting.
 I applied all the changes that I found in @nomadic's various posts, and also enabled the experimental thing (which I've never had to do before to make it work, but I figured I should follow the directions here anyway). I was hoping the stuff I posted would have made that clear. I still can't see any differences in what I currently have (which is up above) vs what nomadic (and even GruntZ) has in their posts. If anyone here can see any diffs, please let me know.
I applied all the changes that I found in @nomadic's various posts, and also enabled the experimental thing (which I've never had to do before to make it work, but I figured I should follow the directions here anyway). I was hoping the stuff I posted would have made that clear. I still can't see any differences in what I currently have (which is up above) vs what nomadic (and even GruntZ) has in their posts. If anyone here can see any diffs, please let me know.AFA the thread on inspecting Vivaldi's UI, I confess I'm not smart enough to see how to apply that knowledge to this problem. But I'm happy to learn more if anyone wants to show me how.

-
@barefootcoder As @luetage and @potmeklecbohdan said, there was a change in the CSS selectors. The 2 posts above yours in this thread talk about the solution.
From the CSS I posted earlier in the thread, there is only one change that needs to be made (unless I missed something)
Old New .toolbar.toolbar-addressbar { order: -3; }.toolbar.UrlBar { order: -3; }Doing a find for
.toolbar-addressbarand then replace each with.UrlBarshould work.
I also got rid of some padding that seems no longer necessary.
Here is the new CSS:
Expand to see
#tabs-container.bottom { order: -1; border-top: none; padding-bottom: 0px !important; } /* bookmarks bar above tabs */ .bookmark-bar { order: -2; } .toolbar.UrlBar { order: -3; } /* corner rounding */ .tabs-bottom .tab-position .tab { border-top-left-radius: var(--radiusHalf); border-top-right-radius: var(--radiusHalf); border-bottom-left-radius: unset; border-bottom-right-radius: unset; } /* Fix Fillets */ .tabs-bottom .tab.active:not(.marked):not(.tab-mini):before { top: unset; bottom: 0; -webkit-mask-image: radial-gradient(circle at 0 0, rgba(0, 0, 0, 0) 70%, #000 73%); } .tabs-bottom .tab.active:not(.marked):not(.tab-mini):after { top: unset; bottom: 0; -webkit-mask-image: radial-gradient(circle at 100% 0, rgba(0, 0, 0, 0) 70%, #000 73%); } /* tab group indicators*/ .tabs-bottom .tab-strip .tab-group-indicator { bottom: 28px !important; } /* Remove line between address bar and bookmark bar */ .address-top .toolbar-mainbar:after { content: unset; } /* Remove line between bookmark bar and tabs */ .bookmark-bar { border-bottom-width: 0px !important; } .bookmark-bar { background-color: var(--colorAccentBg); } .color-behind-tabs-off .bookmark-bar button { background-color: var(--colorAccentBg); } .color-behind-tabs-on .bookmark-bar { background-color: var(--colorBg); } .color-behind-tabs-on .bookmark-bar button { background-color: var(--colorBg); }
