tabs below address bar and overlay menus
-
@nomadic I have never used this mod at all and the bookmarks bar change is there because of an additional request. Anyway, I just noticed the mod still uses a variable that has since been discontinued by Vivaldi.
padding-top: var(--padding);should be changed to5pxinstead. -
@luetage Thanks for the update. I don't use this mod either, but thanks for making it.
-
@musicollector Just wanted to check, did you get it working?
-
@nomadic said in tabs below address bar and overlay menus:
@musicollector Just wanted to check, did you get it working?
Not really. Still trying to figure it out. Are the comments between /* and */?
Here is the code. Can you please show me what I need to do? Thanks.
**#tabs-container.bottom {
order: -1;
border-top: none;
padding-top: var(--padding);
padding-bottom: 0px !important;
}/* bookmarks bar above tabs /
/
.bookmark-bar {
order: -2;
}
*/.toolbar.toolbar-addressbar {
order: -3;
}/* corner rounding */
.tabs-bottom .tab-position .tab {
border-top-left-radius: var(--radiusHalf);
border-top-right-radius: var(--radiusHalf);
border-bottom-left-radius: unset;
border-bottom-right-radius: unset;
}/* tab group indicators*/
.tabs-bottom .tab-strip .tab-group-indicator {
bottom: 28px !important;
};** -
@musicollector Yeah, in
css/* and */ denote the start and end of a comment. So you can see that the 2nd style is completely commented out. (When I say style, I mean a section surrounded by curly braces, { and }, preceded by the selector[s] that tell the browser where to apply the style.)Also to post code in the forum, you can use the button that looks like this "</>"
Then just put the code in between the ``` and the ``` markers. This will do the fancy formatting you can see below.Here is the
cssyou should use:#tabs-container.bottom { order: -1; border-top: none; padding-top: 5px; padding-bottom: 0px !important; } /* bookmarks bar above tabs */ .bookmark-bar { order: -2; } .toolbar.toolbar-addressbar { order: -3; } /* corner rounding */ .tabs-bottom .tab-position .tab { border-top-left-radius: var(--radiusHalf); border-top-right-radius: var(--radiusHalf); border-bottom-left-radius: unset; border-bottom-right-radius: unset; } /* tab group indicators*/ .tabs-bottom .tab-strip .tab-group-indicator { bottom: 28px !important; }And then I also recommend adding this to get rid of some lines that make it look ugly:
/* Remove line between address bar and bookmark bar */ .address-top .toolbar-mainbar:after { content: unset; } /* Remove line between bookmark bar and tabs */ .bookmark-bar { border-bottom-width: 0px !important; } .bookmark-bar { background-color: var(--colorAccentBg); } .color-behind-tabs-off .bookmark-bar button { background-color: var(--colorAccentBg); } .color-behind-tabs-on .bookmark-bar { background-color: var(--colorBg) } .color-behind-tabs-on .bookmark-bar button { background-color: var(--colorBg); } -
The "</>" is much like HTML which I used to build my web site back in 1997.
I tried that - and BINGO! Exactly what I have been looking for! THANK YOU for sticking with me and the info, @nomadic. You made my day, month and year! Worked like a charm!
-
@nomadic BTW, I see this section in it:
/* corner rounding */
.tabs-bottom .tab-position .tab {
border-top-left-radius: var(--radiusHalf);
border-top-right-radius: var(--radiusHalf);
border-bottom-left-radius: unset;
border-bottom-right-radius: unset;But the corners are not rounded. Are they supposed to be?
-
@musicollector They can be if you want them to. Your theme for Vivaldi might not have any "Corner Rounding" set.
In Settings, if you go to the Themes tab an click "Edit Theme", you can increase the slider on "Corner Rounding" to get rounded edges on the top corners of tabs.
This will also add rounding to other parts of the UI, so if you only want rounding on the tab corners, you can hard code the values. The "
var(--radiusHalf)" is taking its value from the "Corner Rounding" setting (divided in half.) So you could delete that and replace it with something like "7px".If you do that, the style would look like this:
/* corner rounding */ .tabs-bottom .tab-position .tab { border-top-left-radius: 7px; border-top-right-radius: 7px; border-bottom-left-radius: unset; border-bottom-right-radius: unset; }One thing I noticed with this corner rounding is there is a slight artifact from moving the tabs to the bottom of the screen and then using
cssto move it to the top. There is a small fillet that is supposed to make the active tab blend into the border on the opposite end of the rounded corners, but we switched which corners were rounded. This means it just results in an odd visual defect.

You can fix them or you can just remove them. I will give the styles for both options below.
Fixed Fillet:

/* Fix Fillets */ .tabs-bottom .tab.active:not(.marked):not(.tab-mini):before { top: unset; bottom: 0; -webkit-mask-image: radial-gradient(circle at 0 0, rgba(0, 0, 0, 0) 70%, #000 73%); } .tabs-bottom .tab.active:not(.marked):not(.tab-mini):after { top: unset; bottom: 0; -webkit-mask-image: radial-gradient(circle at 100% 0, rgba(0, 0, 0, 0) 70%, #000 73%); }Removed Fillet:

/* Remove Fillets */ .tabs-bottom .tab.active:not(.marked):not(.tab-mini):before, .tabs-bottom .tab.active:not(.marked):not(.tab-mini):after { content: unset; } -
@nomadic Thanks a million! I loved Vivaldi already. After being with Firefox so long, the reasons had to be extraordinarily compelling for me to switch from it. And, in the case of Vivaldi, they are! And, thanks to you, I can tweak it. This has made my online experience better than ever. Thank you.
One last question. In Firefox, I could set the start page to multiple sites, separating each by a pipe. However, when I tried that with Vivaldi, it not only replaced the pipe with some numbers but did not work, either. Any ideas on how I can bring up 2 or 3 pages every time I launch Vivaldi? Thanks again.
-
@musicollector
Hi, you can leave them open and change setting to "Last Session" in
vivaldi://settings/general/
May it is possible to open a saved session with a command line key in the desktop short cut but I cant find it.Cheers, mib
-
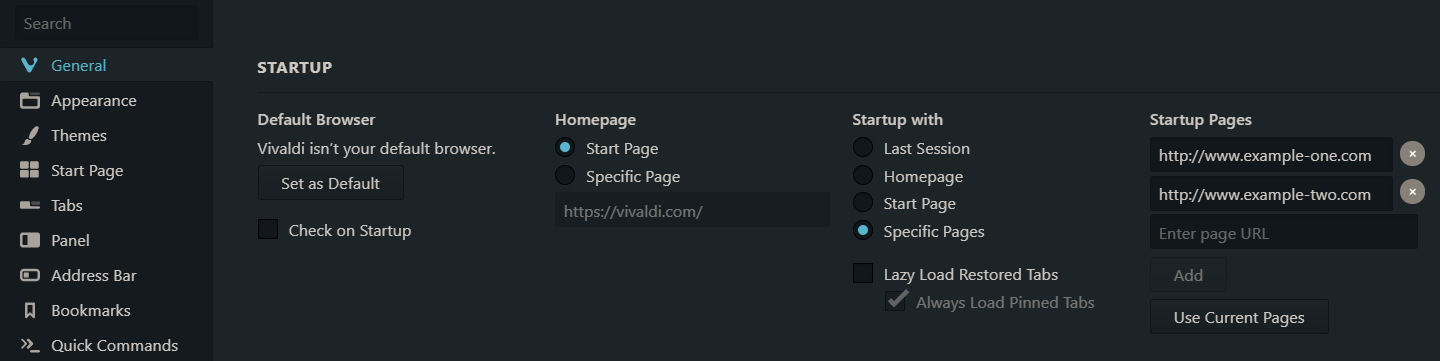
@mib2berlin @musicollector There seems to be a better setting called "Startup with Specific Pages"

This seems to do what @musicollector wants. It opens www.example-one.com and www.example-two.com when I launch Vivaldi.And @musicollector, this probably should have been a separate post as it isn't related to the topic of the thread above, but still happy to help.
-
@nomadic
Hehe, I still learning after years of Vivaldi usage.Mib
-
@nomadic Thanks so much. And sorry, I will keep to this thread.
-
@nomadic said in tabs below address bar and overlay menus:
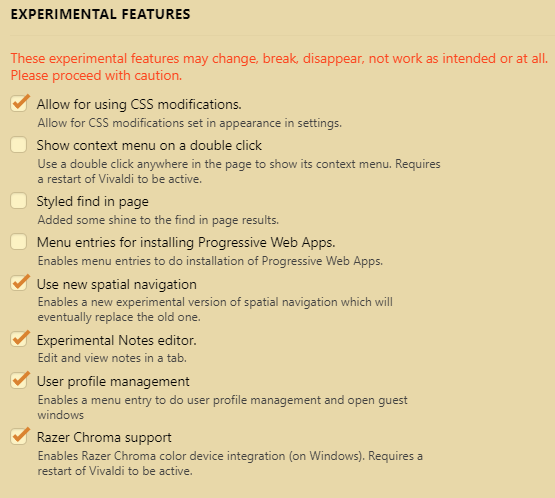
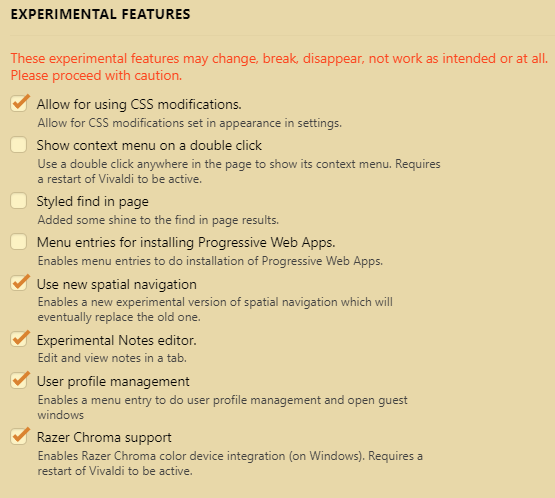
"CUSTOM UI MODIFICATIONS"
Okay, I am missing something. When I set this up on my machine a week ago, "CUSTOM UI MODIFICATIONS" was available. Today, when I decided to install the identical version, 3.0.1874.32, on another machine at home, that option is missing! It is gone! Then, I went back to my machine and there it still is! Now, I am nervous about this and have tuned off updates. No telling if it will be there if I ever have to reinstall.
 Not a good thought because without that one cannot make modifications, and it's back to Firefox.
Not a good thought because without that one cannot make modifications, and it's back to Firefox. -
@musicollector Custom UI Modification is an experimental feature. On any new or alternative installation of Vivaldi you will need to enable it. Go to: vivaldi://experiments

-
@musicollector Yeah, just as @Pesala said. If you want to do the same mod to another install of Vivaldi, follow the initial steps I gave earlier in the thread.
-
@nomadic Gee, you guys are so helpful, as opposed to, say, the Lastpass forum! If they were any more helpful, they'd be in the cemetery! Thanks to all. I am going to sit down and go through all these great ideas, and return to Vivaldi, possibly. I say that because there has been two new developments.
-
I could not reposition the bookmark items on the Bookmark Bar, as I can in Firefox. I want to be able drag the most important bookmarks out on to the visible portion of the bar.
-
I have over 150 entries in Lastpass, all ofwhich I am able to see in the Firefox extension of LP. However, in Vivaldi, where I use the Chrome version, I see only 6, I reinstalled the add-on twice as well as Vivaldi twice, as well, to no avail.
As a result, I had uninstalled Vivaldi until such time I could get the Lastpass and bookmark issues resolved. But, seeing you have put in some effort to help me in this thread, I am going to reinstall it and try the tweaks, as well, hoping that these two issues can be resolved.
Thanks.
Thanks again.
-
-
@musicollector No problem. Hope you do come back to Vivaldi. It is the first browser that has really made me excited for each new update!
-
Bookmark Repositioning:
-
To drag items on the bookmark bar, you need to hold down
Shiftwhile you drag. -
There is a slight bug using this method in that if you drag a bookmark from the hidden portion to the visible portion, the bookmark loses its title and the title is replaced with the URL.
- This also applies to folders on the bookmark bar
- This also applies to folders on the bookmark bar
-
The Better Way:
- Go to the bookmarks page: vivaldi://bookmarks/ and reorder the bookmarks in the bookmark bar folder
- This will avoid the title loss bug
-
-
Lastpass:
-
I don't actually use Lastpass, so I can't really help you there, but I do use Bitwarden as a password manager. I prefer Bitwarden because it is Open Source, has gone through third-party audits, and I like their approach of giving you the option to self host if you want to. The openness and the fact that it is free make it an easy recommendation.
-
You can import your Lastpass passwords from your complete database (not the broken version with only 6) into Bitwarden:
https://bitwarden.com/help/article/import-from-lastpass/
-
Hope you can make Vivaldi work for you!
-
-
@nomadic Thank you for the advice on reordering bookmarks. Who would have thought using the SHIFT key?

I am SO used to Lastpass, which works like a charm for me that I will stick with it. But, I am going to make a mental note of Bitwarden. I may even try it because there are some things about Lastpass that anoy me. And, nobody there listens to users.
Thanks again to you, Pesala, and anybody else who have been kind enough to assist.
-
@Pesala said in tabs below address bar and overlay menus:
@musicollector Custom UI Modification is an experimental feature. On any new or alternative installation of Vivaldi you will need to enable it. Go to: vivaldi://experiments

DAH...I missed that part that it is hidden unless I invoke it. Thanks.
