Changing icons with CSS / part II
-
@luetage There’s always the
[d=""], though it breaks with every icon update…Btw., congratulations on 200th post!

-
@potmeklecbohdan Thank you for mentioning it. You will be the only one invited to the 200th post celebration feast, since everyone else was just rude and ignored it. There will be words, pics, codes and thumb ups, interspersed by the occasional link. Get ready for the party of a lifetime.
-
@potmeklecbohdan said in Changing icons with CSS / part II:
There’s always the [d=""]
Didn’t know we could select like that, but it makes sense. It’s clunky, but certainly better than running a js mod for something that’s far better handled by pure css. I updated the original post, seems to work fine – thanks. You truly deserve to be at this party

-
@luetage Thanks for the svg. Saved me from having to convert my png based favicon from before the update.
@luetage said in Changing icons with CSS / part II:
Could be done with javascript, at the moment I don’t see an obvious way to discern the different pages with css.
Couldn't you use the tab's title to select only the start page for example?
.tab[title="Start Page"] .favicon.jstest-favicon-image.svg svg path { d: path( "M 0 0 h4 v4 h-4 Z M 0 6 h4 v4 h-4 Z M 0 12 h4 v4 h-4 Z M 6 0 h4 v4 h-4 Z M 6 6 h4 v4 h-4 Z M 6 12 h4 v4 h-4 Z M 12 0 h4 v4 h-4 Z M 12 6 h4 v4 h-4 Z M 12 12 h4 v4 h-4 Z" ); }That works for me.

-
@nomadic Damn, you are begging for an invite here, I can see that. Ok ok, you can come too, here, have some ice cream

-
@nomadic That has several problems, at least:
- localisation
- tab pop-up thumbnails (if you enable them, the
[title]is gone)
-
Reading down the last two pages of this long thread has been more exciting than a thriller novel. With each successive post i get the frisson of delight at someone's brilliant new idea to defeat this nasty Redmond icon, only to be driven back down into despair & woe when the subsequent post points out the problems created by the preceding. It's a genuine emotional roller-coaster, a fair-dinkum sine wave of exhilaration [or cosine, for those who see life always 90 degrees offset :face_with_stuck-out_tongue_winking_eye: ].
Rather than a BSoD icon, tbh i'd rather a penguin.

-
@Steffie I updated the post on the last page with working code derived from @potmeklecbohdan’s suggestion. It works fine and only changes the startpage. @nomadic’s suggestion works too when you don’t use the pop up thumbnails, which I have always disabled anyway. Rejoice and Redmond be gone! Now it’s on you to create a penguin svg fitting in a 16×16 format. We are awaiting your contribution excitedly.
-
@luetage said in Changing icons with CSS / part II:
We are awaiting your contribution excitedly
I thank you sincerely for the confidence & trust placed in me. I am happy to announce that my planning department has reorganised the schedule, retooled the production line, & have a 95% confidence interval of delivery in full on time under budget, the day after Godot appears... although we are also willing to accept Zarquon as an alternative.
Yibberty dibberty, my penguin sincerely thanks you clever people, again.
-
<offtopic>
@Steffie said in Changing icons with CSS / part II:
Rather than a BSoD
I love your writing, you make use my dictionary (frisson), which is a good thing. But just curious, when is the last time you bluescreened a box? It's been years since I've seen that. Surely before Win10, but I'm trying to recall if I ever managed to bluescreen Win7 even. Definitely in XP, and Server 2003, but it was my job to bluescreen it back then, literally.
</offtopic>
-
@BoneTone Teehee, thank you!

You are truly naughty for trying to make me go OT in this thread, coz i never ever ever do go OT anywhere... ahem, oh look over there!
My prejudice against windoze is
potentially slightly unfair i confessnaaaah, i retract that!. I have never run win10 on metal in any of my boxes, only in two of my VMs, & on Dad's Tower that i remotely maintain monthly for him. Truth be told i cannot for certain claim that those three instances have done BSoDs per se at me, but otoh one VM, & Dad's pc, have indeed managed to destroy themselves sufficient [one time each] that i couldn't fix them & the inbuilt so-called recovery tools also couldn't, thus necessitating the pain of fresh reinstalls & the 75,982.7 reboots entailed.The overt harshness of my avid dislike of win10 stems primarily from
- It's MS,
- i can't stand its narrow confines of flexibility & customisability compared to my delightful KDE Plasmas & MATE Compizes,
- its default spyware [i used to valiantly fight the good fight via registry tweaks etc, but tired of several times major updates overwriting it all & re-buggering it].
- its idiotically locked down UI [eg, microscopic EULAs & other windows that cannot be resized by mouse-dragging like in lovely Linux]
- its ukking advertisements!!!
- so soooo much more.
However, i reckon i'm still only a fraction of the way through using up my whinge-credits earned through the plentiful genuine BSoDs [a lot of which requiring reinstallations] through the lean dark despairing decades of 3.1, 3.11, 95, NT, 2000, XP, 7. Discovering Nix late in 2013 was a total dogsend.
Now, never again tempt me into your OT naughtiness.
 :face_with_stuck-out_tongue_winking_eye:
:face_with_stuck-out_tongue_winking_eye: -
<offtopic>
@Steffie said in Changing icons with CSS / part II:
inbuilt so-called recovery tools
OT reply about System Restore, which actually is pretty dope, in PM. Apologies for the nudge, & anyone else is free to PM about SR, sans he who should not be named.
</offtopic>
-
I'm trying to change the default V icon to a simple, monochrome one, but I have no idea how to resize the icon properly. Inkscape's scaling options don't affect the path itself, which results in the icon to not appear at all:
.topmenu button.vivaldi-horizontal-icon svg path { d: path("m 337.6,185.7 c -28.1,48.7 -56.2,97.4 -84.3,146.2 -5.2,9.1 -12.8,14.5 -23.2,15.3 -11.6,0.8 -20.8,-4.1 -26.7,-14.1 -17.8,-30.5 -35.4,-61.2 -53,-91.8 -10.7,-18.6 -21.5,-37.2 -32.2,-55.9 -10.8,-18.8 1.4,-41.7 23,-42.8 11.4,-0.6 20.2,4.7 26,14.6 7.9,13.5 15.7,27.2 23.6,40.8 5.7,9.8 11.2,19.7 17,29.3 8.4,14.1 20.8,22 37.3,23 23.3,1.4 45,-15.5 47.8,-40.2 0.2,-1.8 0.3,-3.7 0.4,-4.6 -0.1,-8 -1.6,-14.8 -4.8,-21.1 -8.7,-17.4 0.6,-36.9 19.5,-41.1 15.4,-3.4 31.4,7.9 33.4,23.5 1,6.7 -0.4,13 -3.8,18.9 z"); fill: #fff; }And attempting to use the V already included in the icon leaves it too small:
.topmenu button.vivaldi-horizontal-icon svg path { d: path("m 16.42,8.64 -4.17,7.23 A 1.39,1.39 0 0 1 11.1,16.63 1.33,1.33 0 0 1 9.78,15.93 C 8.9,14.42 8.03,12.93 7.16,11.39 L 5.56,8.62 A 1.4,1.4 0 0 1 6.7,6.51 1.34,1.34 0 0 1 8,7.23 l 1.17,2 c 0.28,0.48 0.55,1 0.84,1.45 a 2.2,2.2 0 0 0 1.84,1.14 2.24,2.24 0 0 0 2.36,-2 V 9.59 a 2.34,2.34 0 0 0 -0.24,-1 1.4,1.4 0 1 1 2.62,-0.87 1.46,1.46 0 0 1 -0.17,0.92 z"); fill: #fff; }What I'd like to do is to scale fit the V to the width of the icon field. How do I properly convert this?
-
@supra107 Vivaldi uses 2 icons, one monochrome & one coloured. What I’d do is get the monochrome one to display (e.g. with the Subtle theme) & copy its
d. -
@potmeklecbohdan Yes, but the thing is that the monochrome icon on it's own is too small, and I would like for it to be as big as the colored icon, if not bigger (matching the size of the icon's SVG box, 16px in case of using the menu bar). And for that it seems that I need to have a path value that has the coordinates scaled to that specific size.
-
@supra107 The monochrome icon is of the same size as the coloured one. I don’t mean only the
vof the coloured icon, compare this (I use snapshot so the ‘coloured’ icon is black)

-
I guess I should've precised that I'm looking for the following look of the icon:

I want the V symbol only, without the squircle box. The path from the built-in colored icon is too small, and the path that I have created by editing the press material SVG version is too big. In both cases by changing the scaling in Inkscape, the vector path remains the same, which results in the icon either being too small for my liking, or too big to even show up in the SVG box of the browser. -
@supra107 Something like this?
https://forum.vivaldi.net/topic/28047/vivaldi-icon -
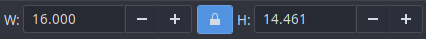
@supra107 Changing the size directly from the Inkscape toolbar (no scale, but resize) seems to work.
This toolbar:

-
@luetage Yes, but that exact path ends up in this look:

@potmeklecbohdan By using this toolbar scaling the path still remains the same. It only changes the "transform=" value.EDIT: Okay, so I've managed to hack the SVG with a
transform: matrix()value so that it's in the right size and position. Although it would be nicer for the path itself to be adjusted to the field, like the built in Vivaldi icon.