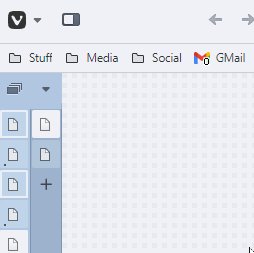
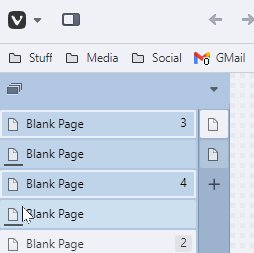
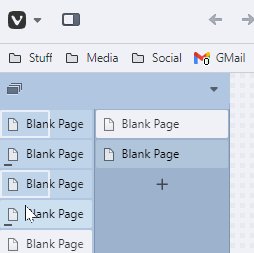
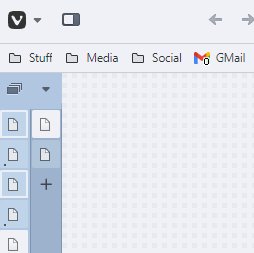
Vertical Tabs | Collapsed & Expand On-Hover
-
@AC0xRPFS001 not sure if it helps you see my shory video
I tried to embed but keep getting told t enough privilege -
@OsoPolar what is your os and vivaldi version?
-
@rexxDZN Linux
6.5.3206.42 (Stable channel) stable (64-bit)
-
@AC0xRPFS001 I have looked both up and they do still show that they are imported. are in the correct folder. however the second method "vivaldi://vivaldi-data/css-mods/filename-of-cssmod.css" it just gives me an error that it can't reach that website but this shouldn't be the problem since it does just show in css-mods/css.
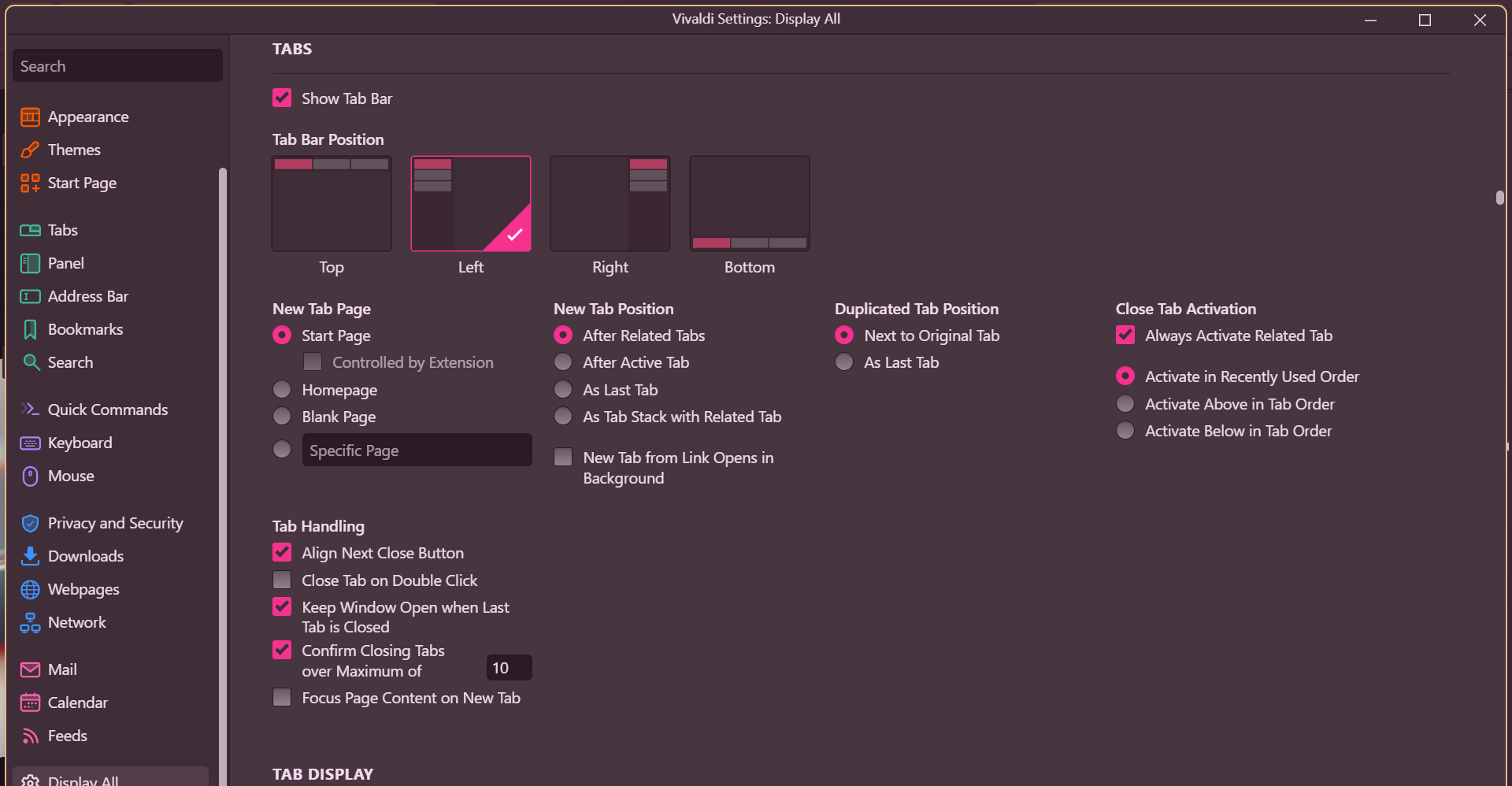
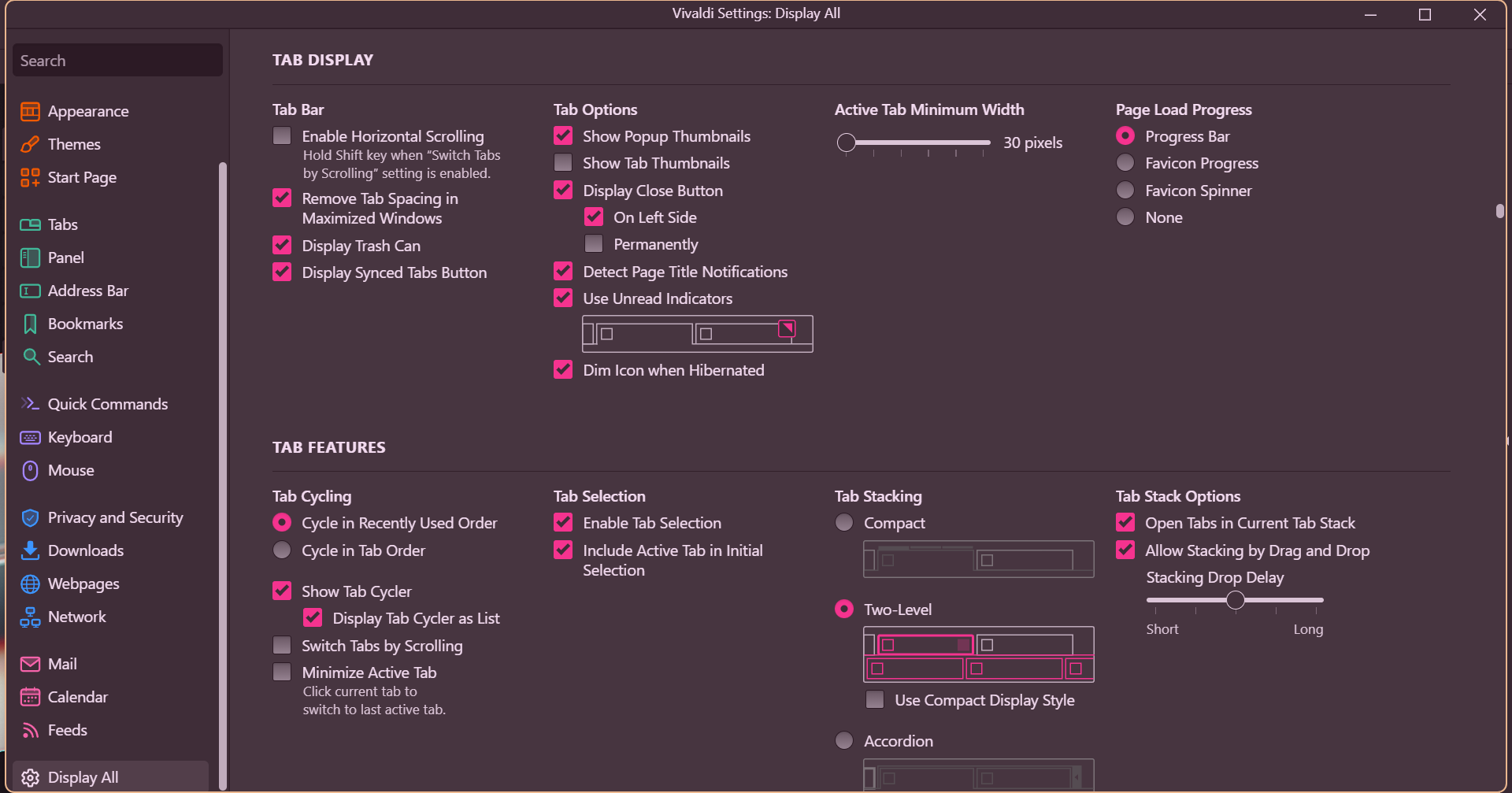
for me the css deadass not even doing anything to the tabs. u might wanna take a look into my settings and compare them to yours.
-
@OsoPolar said in Collapsing vertical tabs that expand on-hover (with and without floating tabs):
@AC0xRPFS001 not sure if it helps you see my shory video
I tried to embed but keep getting told t enough privilegeThis looks perfectly what it should be, except the line appeared after you click the new tab. Is that your other mod or some vivaldi setting? Since I have no idea of what that is.
@rexxDZN said in Collapsing vertical tabs that expand on-hover (with and without floating tabs):
@AC0xRPFS001 I have looked both up and they do still show that they are imported. are in the correct folder. however the second method "vivaldi://vivaldi-data/css-mods/filename-of-cssmod.css" it just gives me an error that it can't reach that website but this shouldn't be the problem since it does just show in css-mods/css.
It should be like this. I call the file
tab-expand.css, so invivaldi://vivaldi-data/css-mods/css, it will have a line@import url('tab-expand.css');. And when I visitvivaldi://vivaldi-data/css-mods/tab-expand.cssit shows the codes of the mod.

for me the css deadass not even doing anything to the tabs. u might wanna take a look into my settings and compare them to yours.
Our settings look almost identical. To test it more precisely, I download a brand new vivaldi in windows enviroment and change the settings to which you send. I also named the css folder identical to yours. Unfortunately everything works as expected, making me have no idea what happened.
So even in a clean environment (and probably the one closer to yours) I still cannot reproduce your problem. Perhaps we need someone who is more familiar with (debugging) css mod to help (or ask vivaldi team to make this feature built-in. This should be a built-in feature methinks).
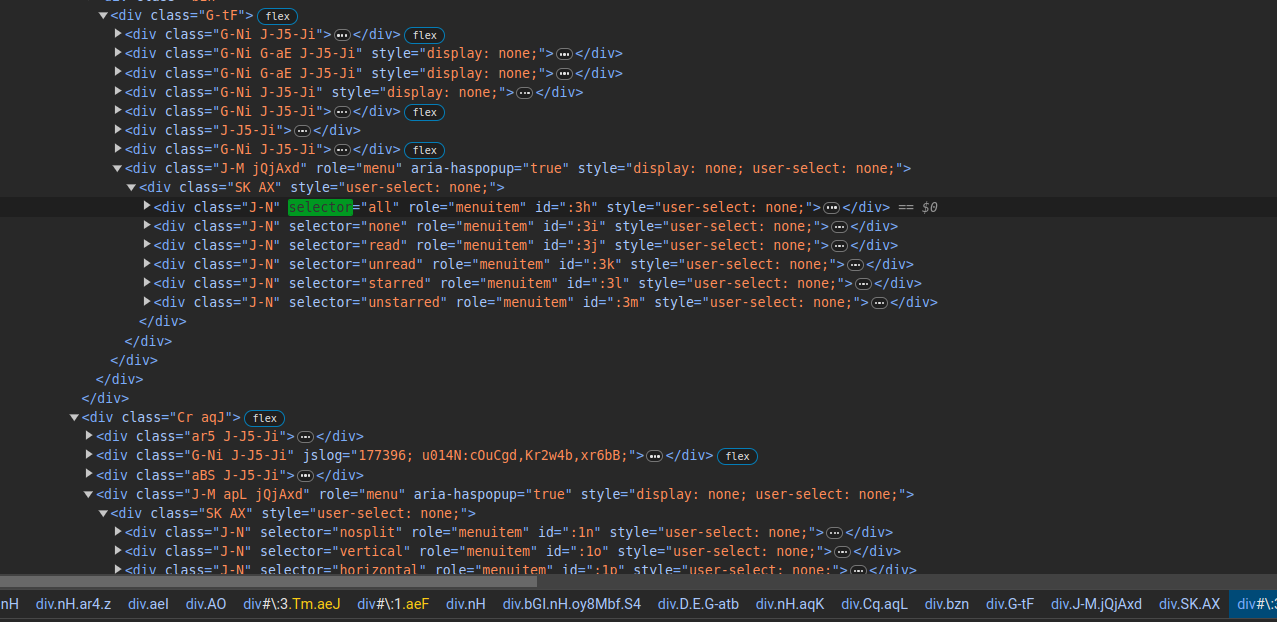
If possible, can you use inspector and see if the styles are applying to the elements properly?


If not, can you use console to find who is selected by the seletor, and/or copy the full selector of your tab-container.


-
@rexxDZN List the content of the
vivaldi://vivaldi-data/css-mods/css. It's just text, copy and paste, then use a code block (</>icon)Do you have spaces in your CSS file names? You can't have spaces, it won't work (don't know why)...
And guys please try to avoid posting all these gigantic screenshots, resize before you post or just post the relevant parts. Capture a part of the page.
It makes the forum harder to read. -
@Pathduck said in Collapsing vertical tabs that expand on-hover (with and without floating tabs):
Do you have spaces in your CSS file names? You can't have spaces, it won't work (don't know why)...
Oh, i once though space in the css folder might be the reason (but its not). Not think about space in css filename.
And guys please try to avoid posting all these gigantic screenshots, resize before you post or just post the relevant parts. Capture a part of the page.
It makes the forum harder to read.Aight, i'll remember to do it next time.
-
@AC0xRPFS001 I have no other mods this is the only one a simple file called custom.css
I have no javascript entry in my window.html
#tabs-container.left, #tabs-subcontainer.left, #tabs-container.right, #tabs-subcontainer.right { min-width: 32px; transition: min-width 300ms ease-out !important; } #tabs-container.left:hover, #tabs-subcontainer.left:hover, #tabs-container.right:hover, #tabs-subcontainer.right:hover { min-width: 150px !important; } .tabbar-workspace-button { width: 100% !important; } #tabs-tabbar-container.left, #tabs-tabbar-container.right { width: auto !important; min-width: 32px; } .button-toolbar.newtab { left: 0px !important; width: 150px; } /** Make the expanded tabbar float on the webpage. Use with tab-expansion mod. **/ #main > .inner > div:has(#tabs-tabbar-container:is(.left, .right)) { position: absolute; z-index: 2; opacity: 1; background-color: var(--colorBg); height: 100% !important; } #browser.transparent-tabbar .inner > div:has(#tabs-tabbar-container:is(.left, .right)) { background-color: var(--colorImageFgHeaviest); } .inner #webpage-stack { margin-left: 32px; } .inner:has(#tabs-subcontainer:is(.left, .right)) #webpage-stack { margin-left: 64px; } -
@OsoPolar said in Collapsing vertical tabs that expand on-hover (with and without floating tabs):
@AC0xRPFS001 I have no other mods this is the only one a simple file called custom.css
Is that horizon line between new tab and current tab something you already have before adding this mod?
In your video, the tabbar expansion is working well. However, I don't understand the horizontal line that appears after adding a new tab in the video you sent.
The css code doesn't seem to add any UI to the browser, and it doesn't show anything that appears transparent. If this line is something that appeared after installing the mod, could you use the inspector to check the element and the css selector of that line? I want to confirm if its style is being overridden by my mod.
If the appearance of the line is intentional and I overlooked the issue you intended to highlight in your video, please let me know.
-
@AC0xRPFS001 Do you mean this line under OpenGammon?
If so this indicates Pinned Tabs above it and ordinary unpinned below i think this is a normal Vivaldi css
-
-
@Pathduck hey sorry for that, i tried to only leave the useful portion of the settings but it already was huge. eitherway u are right. i had spaces in the name which was the problem...
-
@OsoPolar said in Collapsing vertical tabs that expand on-hover (with and without floating tabs):
@AC0xRPFS001 Do you mean this line under OpenGammon?
If so this indicates Pinned Tabs above it and ordinary unpinned below i think this is a normal Vivaldi css
Oh yeah, then I think the mod is working properly. I thought there was an issue with my mod on your end. I guess I was overthinking?
Since I have no pinned tabs I didn't saw that in my browser.
-
@AC0xRPFS001 i was wondering what other css u use together with this one that u could share
-
@rexxDZN said in Collapsing vertical tabs that expand on-hover (with and without floating tabs):
@AC0xRPFS001 i was wondering what other css u use together with this one that u could share
The closest one may be this. Since I use transparent background tabs, I found this mod can make the separation of tabs be more clear.
The other of my css mods aren't related to tabs.
-
I'm using your CSS, but I have the following problem.
When the active tab in a tab stack is hovered, the tab name disappears.
Do you have any idea why this might be / how to fix it?
-
@cassandrawilliams said in Collapsing vertical tabs that expand on-hover (with and without floating tabs):
When the active tab in a tab stack is hovered, the tab name disappears.
Do you have any idea why this might be / how to fix it?
Do you any modifications (including js) other than this enabled? If yes, can you try this disable them all and test if it's working?
I tried on my end and I didn't see the tab name disappear when hovering the active tab in a tab stack. So, I have no idea what might have happened now. Perhaps I'll try on a clean browser later on, but I remember that the last time I did that the name doesn't disappear.
-
@AC0xRPFS001 Hello your CSS is great, but the only problem I'm having is that the tabbar appears when watching a video in fullscreen or the browser is in fullscreen in general. Its only when using your additional code for tabbar floating.

-
@AndMerc add this to your css
.fullscreen.inner #webpage-stack { margin-left: 0px; } -
I've made some changes to AC0xRPFS001's originally posted code. This seems to work pretty well. Workspace button hovering works, and fixes a few problems around that. Adds a small delay to allow for your mouse moving across the screen quickly and not triggering the animation.
The current values for transition and delay are very slow so you can increase them if to values you may like.
Right tab-bar is untested, and this is does NOT float over the window, so the page squeezes on hover.
.tabbar-wrapper .tabbar-wrapper, #tabs-container.left, #tabs-subcontainer.left, #tabs-container.right, #tabs-subcontainer.right, .button-toolbar.workspace-popup.tabbar-workspace-button { min-width: 32px; transition: min-width 50ms ease-out !important; /* Change "50ms" to how long you want the animation to play */ } .tabbar-wrapper .tabbar-wrapper:hover, #tabs-container.left:hover, #tabs-subcontainer.left:hover, #tabs-container.right:hover, #tabs-subcontainer.right:hover, .button-toolbar.workspace-popup.tabbar-workspace-button:hover { min-width: 200px !important; transition-delay: 70ms !important; /* Change "70ms" to how long you want to delay the animation */ } .button-toolbar.workspace-popup.tabbar-workspace-button:hover:has(+ #tabs-tabbar-container > #tabs-subcontainer) { min-width: 232px !important; transition-delay: 70ms !important; /* Change "70ms" to how long you want to delay the animation */ } .tabbar-wrapper .tabbar-wrapper:hover:has(#tabs-tabbar-container > #tabs-subcontainer) { min-width: 232px !important; transition-delay: 400ms !important; /* Delay to allow hovering past the right or left hand tab border */ } .button-toolbar.workspace-popup.tabbar-workspace-button > button { justify-content: left !important; } #browser:not(.alt-tabs) .tab-position .tab:hover.tab-small:not(.tab-mini).active .title, #browser:not(.alt-tabs) .tab-position .tab.force-hover.tab-small:not(.tab-mini).active .title { display: flex !important; } .tabbar-workspace-button { width: 100% !important; } #tabs-tabbar-container.left, #tabs-tabbar-container.right { width: auto !important; min-width: 32px; } .button-toolbar.newtab { left: 0px !important; width: 200px; }