Colorful Download Panel for v4.3 CSS Mod Collection
-
Sorry for my enigmatic topic guys, I really thought it was understandable that the global download icon is not animating while downloading.
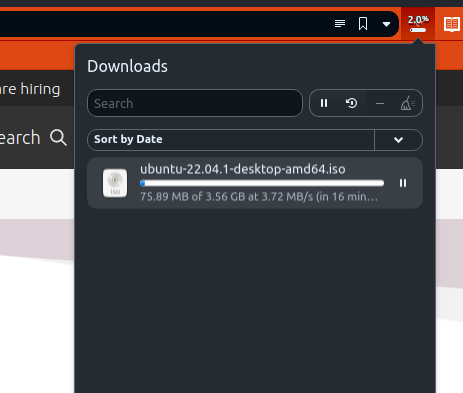
Personally I do not care about the rest of the mods, I only find useful the global download icon, because it permits to see the progress without having the window constantly open. By Global download icon I mean the "5. Download Panel Button Global Progress Counter"
In any way, I've tried all the above css code from @dude99 (for v5.1) and what seems to be working out of all is- Colorful Download List Buttons
- Colorful Download List Progressbar
Colorful Download Panel Button ProgressbarDownload Panel Button Animated Loading IconDownload Panel Button Global Progress CounterErgonomic Colorful Download Popup List (New)
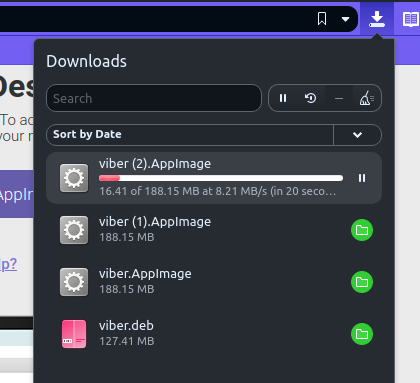
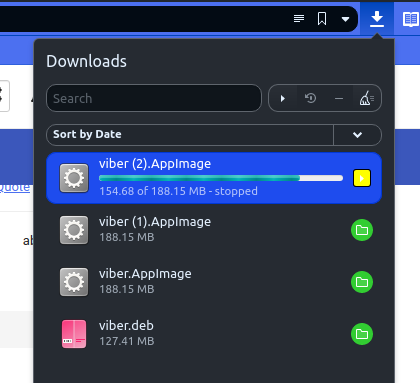
Sorry, I do not have animated video, but I guess you can clearly see from the pictures.


The blue color around the selection, is my chosen highlight color (vivaldi themes).
I am running vivaldi 5.5 on Ubuntu 22.04.
Thanks for the help and interest.
-
@gkaravidas Hi, can u show me screenshot of the Download Panel & it's Panel Button during downloading?
Just to be clear, this CSS mod initially is develop mostly for the Download Panel, except the no.6 mod is for download popup list. However, for some unknown reason some of 'em also work with the popup list too for Windows user. I never tested 'em with Linux, so maybe it doesn't work with it.
I will try to optimize the code so that it might also work with the popup list in Linux. But first I need you to confirm if the mod is working properly with the download panel & panel button for linux.
-
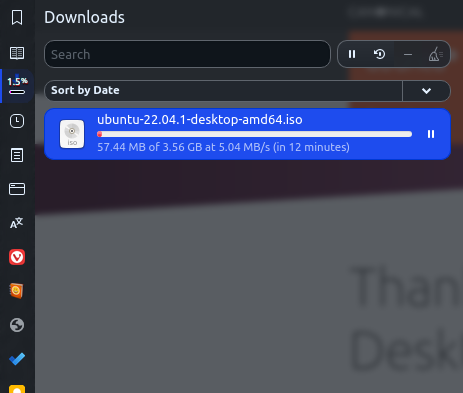
Oh! You can see on the screenshot that the download global counter does work on the side panel. I hadn't noticed that, mainly because the side panel is hidden usually.
Here, take a look:

Would be nice if you could also make it work for the button next to the address bar (my previous topic screenshots).
I remind you that I just copy/pasted your CSS code from above without changing anything else than the "/" in line 47.
Thanks!
-
@gkaravidas OK. It's good that it works in the panel as expected. I will try to made it work for the mainbar's download button & popup list later. But it probably will take awhile because I won't be able to work on this for the next few days.

-
Many thanks for your time and efforts!
-
@gkaravidas Pls test this code to see if it works with linux version, this is a quick solution I just made:
/* download popup button counter */ .button-toolbar .progress .loaded::before, .button-toolbar .progress .loaded::after {position: absolute; color: white; -webkit-text-stroke: .2px; text-shadow: -.5px -.5px 1px cyan, .5px .5px 1px red, -1px 0 1px black, 1px 0 1px black, 0 -.5px 1px black, .5px 1.5px 1px black;} /* number */ .button-toolbar .progress .loaded:not([style^='width: 100%']):not([style^='width: 0%'])::before {content: attr(style); left: -3px; bottom: 1px; width: 13px; height: 30px; font-size: 10px; clip-path: inset(13px 0 0 0);} .button-toolbar .progress .loaded:not([style^='width: 100%']):not([style^='width: 0%']):not([style^='width: 0.']):not([style^='width: 1.']):not([style^='width: 2.']):not([style^='width: 3.']):not([style^='width: 4.']):not([style^='width: 5.']):not([style^='width: 6.']):not([style^='width: 7.']):not([style^='width: 8.']):not([style^='width: 9.'])::before {left: -2.5px; width: 11.5px;} /* percent */ .button-toolbar .progress .loaded:not([style^='width: 100%']):not([style^='width: 0%'])::after {content: '%'; left: 11px; bottom: 6.5px; font-size: 8px;} .button-toolbar .progress .loaded:not([style^='width: 100%']):not([style^='width: 0%']):not([style^='width: 0.']):not([style^='width: 1.']):not([style^='width: 2.']):not([style^='width: 3.']):not([style^='width: 4.']):not([style^='width: 5.']):not([style^='width: 6.']):not([style^='width: 7.']):not([style^='width: 8.']):not([style^='width: 9.'])::after {left: 9px;} /* faded download icon */ .button-toolbar > button[title="Downloads"] > span > svg {opacity:0.4;}I won't be able to work on this code after tonight, so pls let me know asap.

-
-
@gkaravidas just paste it under the op code, they aren't contradict in anyway. As for the animated arrow during downloading, I will need more time to figure it out...
EDIT: Sorry, I forgot about this part...
/* colorful download progress popup button */ .button-toolbar .progress {background-color: black !important;} .button-toolbar .progress .loaded {transition: background-color 300ms ease-out 0s !important;} .button-toolbar .progress .loaded:is([style^='width: 0.'], [style^='width: 1.'], [style^='width: 2.'], [style^='width: 3.'], [style^='width: 4.'], [style^='width: 5.'], [style^='width: 6.'], [style^='width: 7.'], [style^='width: 8.'], [style^='width: 9.']) {background-color: magenta;} .button-toolbar .progress .loaded[style^='width: 1']:not([style^='width: 1.']):not([style^='width: 100%']) {background-color: #ff0080;} .button-toolbar .progress .loaded[style^='width: 2']:not([style^='width: 2.']) {background-color: darkorange;} .button-toolbar .progress .loaded[style^='width: 3']:not([style^='width: 3.']) {background-color: orange;} .button-toolbar .progress .loaded[style^='width: 4']:not([style^='width: 4.']) {background-color: gold;} .button-toolbar .progress .loaded[style^='width: 5']:not([style^='width: 5.']) {background-color: yellow;} .button-toolbar .progress .loaded[style^='width: 6']:not([style^='width: 6.']) {background-color: greenyellow;} .button-toolbar .progress .loaded[style^='width: 7']:not([style^='width: 7.']) {background-color: limegreen;} .button-toolbar .progress .loaded[style^='width: 8']:not([style^='width: 8.']) {background-color: mediumturquoise;} .button-toolbar .progress .loaded[style^='width: 9']:not([style^='width: 9.']) {background-color: deepskyblue;} .button-toolbar .progress .loaded[style^='width: 100'] {background-color: lightcyan !important;} -
déjà vu, it seems I already wrote these exact code long time ago...
 LOL
LOL
This is what @gkaravidas was asking all along: https://forum.vivaldi.net/post/567399 -
@gkaravidas Here is the animated icon during downloading, you can remove the dimmed effect by remove the last line from
/* faded download icon */; or keep using 'em of both together.
/* Download button animate download icon */ .button-toolbar:has(.progress) > button[title="Downloads"] > span > svg > path:nth-child(1) {animation: CalendarNotificationFadeDown 2s steps(6) infinite !important;} -
It works! But it's so small on my screen, I can barely see it...
Anyway, it's a nice touch. Thanks! -
Hey, this is exactly what I've been looking for!
But wait... How does one install it!?I'm ashamed to admit I am new to CSS scripts... And the provided readme was of no help. After intensive googling I installed Tampermonkey but when I paste the script there it shows an error:

Even read the whole thread here - alas, no mention of how to install it...
Plz halp :| -
-
@Elynne Welcome to the darkside of Vivaldi forum...
 LOL
LOLPlease read the pinned topics in the Modifications forum to learn how to mod Vivaldi. In general there are 3 major category of mod: CSS mod, JS mod, & combination of both. All category of mod required different installation method.
I generally only write CSS mod, & you can learn how to setup Vivaldi to access CSS mod function & installing each CSS mod via https://forum.vivaldi.net/post/10549. Pls post your inquiry about CSS function activation & CSS script installation over there.
The instruction you need to follow:
Adding Style
Vivaldi 2.6 and above
-
Open vivaldi://experiments
-
Enable "Allow for using CSS modifications"
-
Open Appearance section in settings
-
Choose the folder you want to use
-
Place your CSS files inside it
-
Restart Vivaldi to see them in effect
In general you should only need ONE custom.css file, & paste all CSS mod you desired into the same file. You can separate each mod with a few empty lines &
/* MOD TITLE */to make it easier in maintaining 'em in the future. -
-
@dude99 It stopped in the new version 6.2.3105.43 to work, you do not know where the problem is ???
-
@VAIO73 Well, unfortunately I can't fix it anytime soon. Hopefully someone else can fix it. Sorry about that.