We will be doing maintenance work on Vivaldi Translate on the 11th of May starting at 03:00 (UTC) (see the time in your time zone).
Some downtime and service disruptions may be experienced.
Thanks in advance for your patience.
Gibt es eine einfache Möglichkeit, DeepL-Translator in mobiler Darstellung zu zeigen?
-
@WildEnte Hey, ich hab gerade Post bekommen mit dem neuen Code für kleinere Höhe.
Probiere es mal aus. Ich habe den Code weiter oben aktualisiert.Du kannst natürlich die pixel noch anpassen. Bei mir hab ich es von 200 auf 250px gesetzt.
Viel Spaß mit dem Tool! Auf jeden Fall funktioniert es jetzt auch im normalen Tab gut. (Vorher war bei ganzer Fensterbreite die Textfeld-Spalte auf ~400px begrenzt.)
-
@Dancer18 klasse, 98% perfekt - wenn die Boxen jetzt auch nach Eingabe von viel Text auf ihrer Größe blieben wäre es bei 100%.
Ich bin leider zu doof dafür mir das selber zurechtzuschustern, hab mit ändern und hinzufügen von height und max-height gespielt. Ich find's ja schon unlogisch, dass eine box durch ein Attribut "min-height" kleiner wird. Seufz.
-
@WildEnte Na das kannst Du mir vielleicht erklären. Wenn die Boxen bei ihrer Größe blieben, müßtest Du ja dennoch scrollen.
Ah ich verstehe. Du willst ja gar nicht darin lesen, sondern das Ergebnis nur rauskopieren. Oder?Doch mMn sollte schon der ganze Text sichtbar sein, da er ja punktuell geändert werden kann. ZB. Wird standard-mäßig "you" als "Sie" übersetzt, und durch Anklicken des Wortes kannst du es mit "du" übersetzen lassen. Alle damit zusammenhängenden Worte werden dann angepasst.
Und selbst wenn nicht - das kleine bischen Scrollen ist nicht nicht wirklich ein Dilemma. Taste 'Bild nach unten' geht ja auch alternativ und schneller. Und mit
Strg + a>Strg + cist gleich alles ausgewählt und kopiert.Ich fände es super, wenn ein markierter Text mit shortcut direkt ins DeepL-Fenster eingefügt werden kann
-
Gerade habe ich eine ziemlich gute DeepL-Erweiterung gefunden, die einen markierten Text direkt im selben Tab übersetzt:
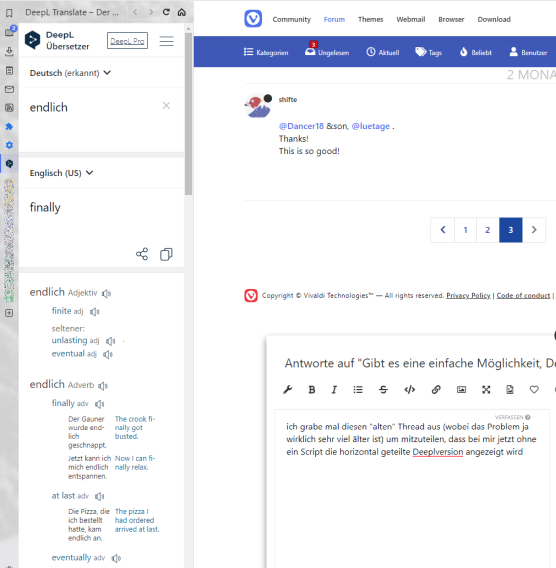
DeepL InsideHier 2 Screenshots:


Ich glaub, ich schreib mal einen Extra-Beitrag zum Thema.
-
-
ich grabe mal diesen "alten" Thread aus (wobei das Problem ja wirklich sehr viel älter ist) um mitzuteilen, dass bei mir jetzt ohne ein Script die horizontal geteilte (mobile) Deeplversion angezeigt wird

es muss "allerdings" auch die mobile Ansicht/Version ausgewählt werden. Und bei mir wurde kurzzeitig wieder die vertikal geteilte Version angezeigt. Nach einem Browserneustart ist aber alles ok

-
@derday nicht bei mir, egal ob ich mobile oder Desktopversion einstelle und egal ob ich den Browser neu starte. Geheimnisvoll.
-
@wildente
jetzt hab ich Angst vor morgen, wenn mein Rechner neugestartet wurde und ich Vivaldi erneut öffne
-
@derday Du solltest vorher vielleicht einmal die Devtools anstarten um herauszufinden, warum es auf die mobile Ansicht umschaltet. Ich kann das nämlich auch nicht nachvollziehen.
-
@luetage
ich bekomme die Devtools noch so grade gestartet, aber der Rest ist nur rudimentär vorhanden (wenn überhaupt). Wenn du mir ein youtube Video schickst, was ich dann wie überprüfen kann, stelle ich die Ergebnisse gerne hier vor
aber erst morgen, muss jetzt pennen gehen
-
@derday Das kannst du auch. Einfach Rechts‐Klick auf irgendein Element und Entwicklerwerkzeuge öffnen, dann Elemente Reiter besuchen. Auf
<body…klicken und daneben oder darunter im »Styles/CSS« Bereich gleich ganz oben überprüfen welche Anpassungen für die Größe des Bildschirms vorgenommen werden. Wenn ich einen Mobilen Browser simuliere sieht das so aus:@media (max-device-width: 650px), (max-device-height: 650px)…. Das Problem mit DeepL ist nämlich, dass die Bildschirmgröße auschlaggebend ist für das Layout, nicht die Größe des Fensters. -
Da ist deepl bestimmt nicht geschickt, aber ich denke Vivaldi könnte das recht leicht (vielleicht ist es auch nicht so leicht) beheben indem bei der Wahl "mobile Darstellung" die entsprechenden Parameter halt den Panel maßen angepasst übermittelt werden. Ein Panel ist ja definitionsgemäß nie den gesamten Bildschirm breit.
Dazu habe ich auch mal bugreport VB-79294 geschrieben. -
Vielleicht hier noch mal die upgedatete
deepl.user.js:// ==UserScript== // @name deepl // @version 0.1 // @description deepl force 100% // @author You // @match https://www.deepl.com/* // @grant none // ==/UserScript== (function() { 'use strict'; var box=document.querySelector('.lmt__sides_container'); box.style.display = "block"; Array.from( document.querySelectorAll('.lmt__side_container') ).forEach(col => (col.style.width = "100%")); })(); Array.from( document.querySelectorAll('.dl_ad_pro_container, #lmt_quotes_article, .lmt__glossary_ad, .dl_footer, .dl_footerV2_container, .dl_body--redesign .dl_top_element--wide .dl_visible_desktop_only eSEOtericText .showSEOText .eSEOtericText') ).forEach(el => (el.style.display = "none")); document.body.setAttribute('style', 'min-width: 0; background-color: #C0DADC !important'); document.querySelectorAll('.lmt--web .lmt__textarea_container').forEach(el => el.setAttribute('style', 'min-height: 200px'));EDIT: Zur Erinnerung: Dieses Script ist ein Addon. Es kann also per Drag&Drop auf die Erweiterungs-Seite gezogen werden, sofern der Entwicklermodus aktiviert ist. Siehe screenshot weiter unten.
DeepL translator funktioniert als Web-Panel sowohl in Desktop- als auch mobiler Version.

-
@wildente Wie? Die Seite fragt die Bildschirmgröße ab. Die wird standardmäßig in Browsern übermittelt, da kann man nicht viel machen. Wenns jemanden wirklich wichtig wäre, könnte man den CSS neu schreiben und alle
@mediaAnführungen abändern. -
@luetage
F12 gedrückt, Mauszeiger oben links ausgewählt aber ich kann nur Elemente aus dem Hauptfenster/Tab auswählen. Auf das Panel hab ich anscheinend keinen Zugriff mit den Devtools
 ️
️und wider Erwarten ist die Aufteilung so geblieben wie gewünscht, von daher Danke @Dancer18 nochmal für den Code/Anleitung aber ist (zumindest bei mir) nicht mehr notwendig
-
@luetage said in Gibt es eine einfache Möglichkeit, DeepL-Translator in mobiler Darstellung zu zeigen?:
Einfach Rechts‐Klick auf irgendein Element und Entwicklerwerkzeuge öffnen.
Damit meine ich Rechts‐Klick im Panel und dann im Kontextmenü des Panels die Werkzeuge öffnen, nicht mit Tastenkürzel.
-
@derday Ja, der Code ist darauf ausgerichtet, das DeepL-Web-Panel zu modifizieren.
Er funktioniert zwar auch im Tab, doch das war gar nicht die erste Absicht.Allerdings war der Weg zum Code über Devtools + Tab. Die ermittelten Korrekturen wanderten dann in die 'deepl.user.js`.
-
@luetage ich weiss ja nicht wie Bildschirmgrößen sinnvoll übermittelt werden. Wenn eine Seite als Mobilseite im Panel eingestellt ist, dann würde ich als nicht-Dev mir halt vorstellen, dass der Logik entsprechend ein Mobiltelefon simuliert werden soll, demnach ist die zu übermittelnde Bildschirmgröße dann jene des Panels. Dass das geht male ich mir aus, weil es ja entsprechende Funktionen in Chrome (Chromium?) gibt https://developer.chrome.com/docs/devtools/device-mode/ - ich hätte gedacht, dass das ein Panel im Mobile version Modus standardmäßig anziehen könnte. Wenn das oder ähnliches nicht möglich ist halte ich ab sofort die Klappe

Dass man spezielle Anpassungen vornehmen kann ist unbenommen, ich denke halt dass Deepl nicht die einzige Seite ist wo das nicht sicher gut skaliert für den WebPanel, und so auch andere Seiten profitieren würden wenn der Webpanel sich wirklich wie ein Mobiltelefon ausgibt.
-
@luetage
ok, musste mir erstmal das Kontextmenü wieder anpassen, damit ich die Devtools drin habe. Aber mir wird keinmediaEintrag angezeigt.
Weil mir das zu bunt wurde, hab ich mal in meinem Vivaldiprofil nachgeschaut und siehe da, ich habe eine deepl.js in einem Unterordner. Diese umbenannt, Browser neu gestartet und nun bekomme ich auch das vertikale Design wieder angezeigt. Peinlich peinlich...Was mich aber viel mehr stört:
- warum wurde das erst mit dem letztem Browserupdate genutzt (ich nutze Deepl nicht dauernd aber relativ regelmäßig und das Dateidatum der js Datei ist vom Januar)
- ich bekomme jetzt das horizontale Design garnicht mehr wieder
 weder indem ich der js Datei wieder ihre normale Dateieendung zurückgebe noch indem ich die Datei auf die interne Extensionseite ziehe (er öffnet mir dann die js-Datei in einem neuen Tab aber installiert da nichts, und ja Entwicklermodus ist aktiv und Vivaldi neu gestartet)
weder indem ich der js Datei wieder ihre normale Dateieendung zurückgebe noch indem ich die Datei auf die interne Extensionseite ziehe (er öffnet mir dann die js-Datei in einem neuen Tab aber installiert da nichts, und ja Entwicklermodus ist aktiv und Vivaldi neu gestartet)
Fazit: nächstes Mal sag ich nichts mehr und erfreue mich einfach still

-
@wildente DeepL interessiert es nicht ob du auf dem Mobiltelefon bist oder auf dem Desktop, die machen das rein mit Bildschirmgröße. Damit können sie die Werbungen und das überflüssige Desktop Design auch Tabletnutzern aufzwingen. Und Panel wird logischerweise nicht erkannt, das ist komplett vernachlässigbar für jedweden Entwickler. Und selbst wenn, wollten sie dass du lieber einen ordentlichen Tab öffnest.
Soviel ich weiß fragt das Panel die mobile Version der Seite an. Es gibt allerdings keine mobile Version von DeepL, nur eine für Bildschirme mit kleineren Dimensionen.
