Open panels on mouse-over.
-
@barbudo2005 that CSS mod is for hiding the switch section (panel buttons bar) when the floating panel is inactive. You need the JS mod in this topic to auto show/hide the panel.
Also, I probably won't be able to fix it if it broke in 5.7, because I didn't update beyond window 8.1 yet... LOL
-
Said:
that CSS mod is for hiding the switch section.
Sorry, It is this f***ing browser which allows to have as many CSS and JS Mods that sometimes I get dizzy.






The JS Mod is this:
/*AUTOHIDE PANELS OVERLAY ON MOUSE OVER*/ function panelMouseOver(autoHide, delay_show, delay_change, delay_hide) { var buttons = document.getElementById('switch').getElementsByTagName('button'); var show_token = null; var activeButton = null; /* Stop timer if mouse exits screen */ document.addEventListener("mouseout", function(e) { clearTimeout(show_token); }); /* Do auto-hide if applicable */ if (autoHide) { var content = document.getElementById("webview-container").onmouseover = function() { if (!document.getElementById("panels-container").getAttribute('class').includes("icons")) { clearTimeout(show_token); setTimeout(function() { if (activeButton && (activeButton.getAttribute('class').includes("active"))) { activeButton.click(); activeButton = null; } }, delay_hide); } }; } function activeButtonIndex() { for (let i = 0; i < buttons.length - 2; i++) { if (buttons[i].getAttribute('class').includes('active')) { return i; } } return -1; } function setActive(index, doDelay) { clearTimeout(show_token); var delay = 0; if (doDelay) { delay = (activeButtonIndex() < 0) ? delay_show : delay_change; } show_token = setTimeout(function() { var newButton = buttons[index]; if (!newButton.getAttribute('class').includes('active')) { activeButton = newButton; activeButton.click(); panel = index; } }, delay); } function setListeners() { for (let index = 0; index < buttons.length - 2; index++) { buttons[index].onmouseover = function() {setActive(index, true);}; buttons[index].onmouseout = function() {clearTimeout(show_token);}; buttons[index].ondragover = function() {setActive(index, false);}; } } setListeners(); } function addObserver() { const switchPanel = document.getElementById('switch'); const config = { childList: true, subtree: true }; const callback = function (mutationList, observer) { for (let mutation of mutationList) { if (mutation.type === 'childList') { panelMouseOver(true, 140, 150, 300); } } }; const observer = new MutationObserver(callback); observer.observe(switchPanel, config); }; setTimeout(function pwait() { var adr = document.querySelector("#browser"); if (adr != null) { panelMouseOver(true, 140, 150, 300); addObserver(); } else { setTimeout(pwait, 300); } }, 300); -
@barbudo2005 It's bork beyond repair since this update: https://forum.vivaldi.net/post/625958
Maybe, someone understand JS code can try fix it with ChatGPT... LOL
-
It was working before 5.7. That post was from Nov 2022.
-
@barbudo2005 Really? AFAIK it's bork since then... both JS guru @oudstand & @luetage also can't fix it so that it for now. Maybe, ChatGPT can?!

-
@dude99 Copilot is the program writing random garbage code. Solutions written by Copilot were banned by Stackoverflow not long after its introduction.
-
@luetage Gotta nuke it with napalm before it render Stackoverflow obsolete... LOL
-
AHK code:
;AUTOHIDE PANELS OVERLAY ON MOUSE OVER #Persistent SendMode Input CoordMode, Pixel, Screen Loop { if WinActive("ahk_exe vivaldi.exe") { ; OPEN PANEL { MouseGetPos, MouseX, MouseY PixelGetColor, thisColor, 40, 210, RGB color1 := "0x414141" ; Panel toolbar background color If (MouseX > 0 and MouseX < 65) and (MouseY > 190 and MouseY < 1000) and (thisColor <> color1) ; Width of Panel toolbar and the panel is not open Send, {F4} } Sleep, 300 ; CLOSE PANEL { MouseGetPos, MouseX, MouseY PixelGetColor, thisColor, 40, 210, RGB color1 := "0x414141" ; Panel toolbar background color If ((MouseX > 1180 and MouseX < 1880) and (MouseY > 190 and MouseY < 1000)) and (thisColor = color1) ; Mouse is outside panel and panel is open Send, {F4} } } Sleep, 500 continue } -
Hello. Is there a vivaldi extension that will enable this feature that hides the panel on hover?
-
Fixed to work with 5.7.
// https://forum.vivaldi.net/topic/28413/open-panels-on-mouse-over/22?_=1593504963587 function panelMouseOver(autoHide, delay_show, delay_change, delay_hide) { var buttons = document.getElementById('switch').getElementsByTagName('button'); buttons = [...buttons].filter(button => !['Divider', 'Spacer', 'FlexibleSpacer', 'Settings', 'PanelWeb'].includes(button.name)); var show_token = null; var activeButton = null; /* Stop timer if mouse exits screen */ document.addEventListener("mouseout", function(e) { clearTimeout(show_token); }); /* Do auto-hide if applicable */ if (autoHide) { var content = document.getElementById("webview-container").onmouseover = function() { if (!document.getElementById("panels-container").getAttribute('class').includes("icons")) { clearTimeout(show_token); setTimeout(function() { vivaldi.prefs.get('vivaldi.panels.as_overlay.enabled', function(isEnabled) { hidePanel(isEnabled); }); }, delay_hide); } }; } function activeButtonIndex() { for (let i = 0; i < buttons.length; i++) { if (buttons[i].parentElement.getAttribute('class').includes('active')) { return i; } } return -1; } function getActiveButton() { if (buttons[activeButtonIndex()]) { return buttons[activeButtonIndex()]; } return null; } function setActive(index, doDelay) { clearTimeout(show_token); var delay = 0; if (doDelay) { delay = (activeButtonIndex() < 0) ? delay_show : delay_change; } show_token = setTimeout(function() { var newButton = buttons[index]; if (!['active', 'add', 'webpanel-suggestion', 'addwebpanel'].some(cls => newButton.classList.contains(cls))) { activeButton = newButton; activeButton.dispatchEvent(new PointerEvent('pointerdown', { bubbles: true, pointerId: 1 })); activeButton.dispatchEvent(new PointerEvent('pointerup', { bubbles: true, pointerId: 1 })); panel = index; } }, delay); } function setListeners() { for (let index = 0; index < buttons.length; index++) { buttons[index].onmouseover = function() { setActive(index, true); }; buttons[index].onmouseout = function() { clearTimeout(show_token); }; buttons[index].ondragover = function() { setActive(index, false); }; } } setListeners(); function hidePanel(isFloating) { if (isFloating) { activeButton = activeButton ? activeButton : getActiveButton(); if (activeButton && (activeButton.parentElement.getAttribute('class').includes("active"))) { activeButton.dispatchEvent(new PointerEvent('pointerdown', { bubbles: true, pointerId: 1 })); activeButton.dispatchEvent(new PointerEvent('pointerup', { bubbles: true, pointerId: 1 })); activeButton = null; } } } } function addObserver() { const switchPanel = document.getElementById('switch'); const config = { childList: true, subtree: true }; const callback = function(mutationList, observer) { for (let mutation of mutationList) { if (mutation.type === 'childList') { panelMouseOver(true, 100, 50, 250); } } }; const observer = new MutationObserver(callback); observer.observe(switchPanel, config); }; setTimeout(function waitMouseOver() { const browser = document.getElementById('browser'); if (browser) { panelMouseOver(true, 100, 50, 250); addObserver(); } else { setTimeout(waitMouseOver, 300); } }, 300); -
@barbudo2005
"MouseGetPos, MouseX, MouseY
PixelGetColor ~
if color= ~"
is Really capable.
-
Said:
is Really capable.
Look this video:
https://drive.google.com/file/d/1JyhcR-ilIfEa9-CwHg0WAiHcOfhXiggD/view
-
@barbudo2005
Thanks for your video.

a while back, I did the same thing as you.

https://forum.vivaldi.net/post/543582 -
@nafumofu said in Open panels on mouse-over.:
https://forum.vivaldi.net/topic/28413/open-panels-on-mouse-over/22?_=1593504963587
I'm green, I have little knowledge .... where should I paste it ... what file to edit ... please tell me the path ... Thanks.
-
@nafumofu TQVM!!!

-
For the CSS version, mine is not perfect, but it gets the icons to appear again on the side.
Change this part from#panels-container.overlay {width:0 !important;}to
#panels-container.overlay.icons:not(:hover) {width:0 !important;} -
@nafumofu thank you very much, I really missed this mod!
But how did you know it was
pointerdownandpointerup? I've tried a lot of combinations ofdispatchEventwithclick,mousedownandmouseup, but I missed thepointer. -
@oudstand I use DeepL to read and write English, so my explanation may not come across well.
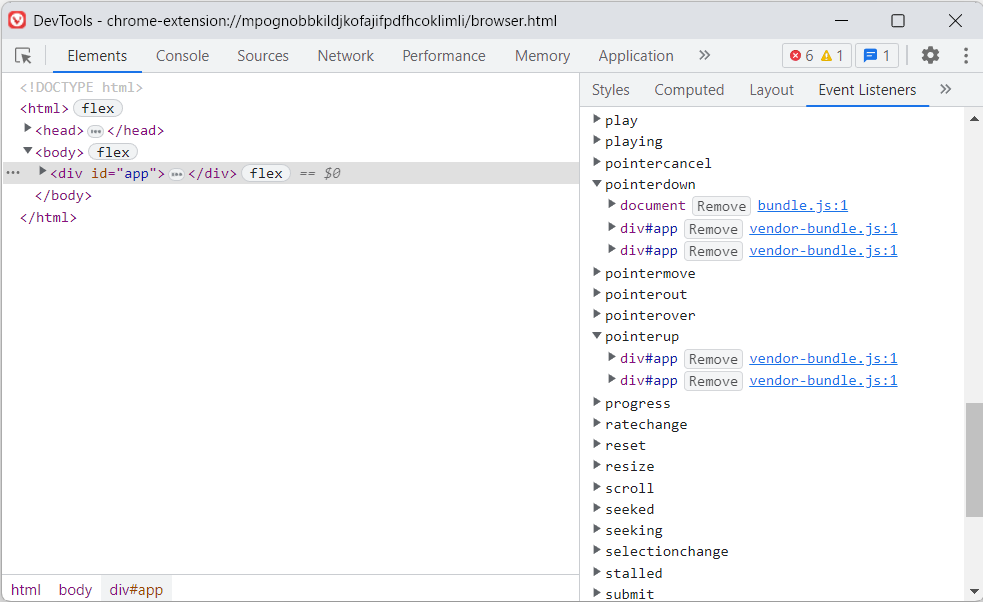
I removed the mouse events from the
#appelement one by one from the developer tools and verified that the panel button clicks worked.

-
@nafumofu ah nice idea, thanks for that!
-
Fixed to work with 6.0, auto open with a mouse gesture
#panels-container.left, #panels-container.right { position: absolute; z-index: 1; height: 100%; transition: transform 0.15s 0s !important; } #panels-container.right { right: 0; } #panels-container.left:not(:hover) { transform: translateX(-100%); transition: transform 0.8s 0s !important; contain: unset !important; } #panels-container.right:not(:hover) { transform: translateX(100%); transition: transform 0.8s 0s !important; contain: unset !important; }
