Open panels on mouse-over.
-
@barbudo2005 It's bork beyond repair since this update: https://forum.vivaldi.net/post/625958
Maybe, someone understand JS code can try fix it with ChatGPT... LOL
-
It was working before 5.7. That post was from Nov 2022.
-
@barbudo2005 Really? AFAIK it's bork since then... both JS guru @oudstand & @luetage also can't fix it so that it for now. Maybe, ChatGPT can?!

-
@dude99 Copilot is the program writing random garbage code. Solutions written by Copilot were banned by Stackoverflow not long after its introduction.
-
@luetage Gotta nuke it with napalm before it render Stackoverflow obsolete... LOL
-
AHK code:
;AUTOHIDE PANELS OVERLAY ON MOUSE OVER #Persistent SendMode Input CoordMode, Pixel, Screen Loop { if WinActive("ahk_exe vivaldi.exe") { ; OPEN PANEL { MouseGetPos, MouseX, MouseY PixelGetColor, thisColor, 40, 210, RGB color1 := "0x414141" ; Panel toolbar background color If (MouseX > 0 and MouseX < 65) and (MouseY > 190 and MouseY < 1000) and (thisColor <> color1) ; Width of Panel toolbar and the panel is not open Send, {F4} } Sleep, 300 ; CLOSE PANEL { MouseGetPos, MouseX, MouseY PixelGetColor, thisColor, 40, 210, RGB color1 := "0x414141" ; Panel toolbar background color If ((MouseX > 1180 and MouseX < 1880) and (MouseY > 190 and MouseY < 1000)) and (thisColor = color1) ; Mouse is outside panel and panel is open Send, {F4} } } Sleep, 500 continue } -
Hello. Is there a vivaldi extension that will enable this feature that hides the panel on hover?
-
Fixed to work with 5.7.
// https://forum.vivaldi.net/topic/28413/open-panels-on-mouse-over/22?_=1593504963587 function panelMouseOver(autoHide, delay_show, delay_change, delay_hide) { var buttons = document.getElementById('switch').getElementsByTagName('button'); buttons = [...buttons].filter(button => !['Divider', 'Spacer', 'FlexibleSpacer', 'Settings', 'PanelWeb'].includes(button.name)); var show_token = null; var activeButton = null; /* Stop timer if mouse exits screen */ document.addEventListener("mouseout", function(e) { clearTimeout(show_token); }); /* Do auto-hide if applicable */ if (autoHide) { var content = document.getElementById("webview-container").onmouseover = function() { if (!document.getElementById("panels-container").getAttribute('class').includes("icons")) { clearTimeout(show_token); setTimeout(function() { vivaldi.prefs.get('vivaldi.panels.as_overlay.enabled', function(isEnabled) { hidePanel(isEnabled); }); }, delay_hide); } }; } function activeButtonIndex() { for (let i = 0; i < buttons.length; i++) { if (buttons[i].parentElement.getAttribute('class').includes('active')) { return i; } } return -1; } function getActiveButton() { if (buttons[activeButtonIndex()]) { return buttons[activeButtonIndex()]; } return null; } function setActive(index, doDelay) { clearTimeout(show_token); var delay = 0; if (doDelay) { delay = (activeButtonIndex() < 0) ? delay_show : delay_change; } show_token = setTimeout(function() { var newButton = buttons[index]; if (!['active', 'add', 'webpanel-suggestion', 'addwebpanel'].some(cls => newButton.classList.contains(cls))) { activeButton = newButton; activeButton.dispatchEvent(new PointerEvent('pointerdown', { bubbles: true, pointerId: 1 })); activeButton.dispatchEvent(new PointerEvent('pointerup', { bubbles: true, pointerId: 1 })); panel = index; } }, delay); } function setListeners() { for (let index = 0; index < buttons.length; index++) { buttons[index].onmouseover = function() { setActive(index, true); }; buttons[index].onmouseout = function() { clearTimeout(show_token); }; buttons[index].ondragover = function() { setActive(index, false); }; } } setListeners(); function hidePanel(isFloating) { if (isFloating) { activeButton = activeButton ? activeButton : getActiveButton(); if (activeButton && (activeButton.parentElement.getAttribute('class').includes("active"))) { activeButton.dispatchEvent(new PointerEvent('pointerdown', { bubbles: true, pointerId: 1 })); activeButton.dispatchEvent(new PointerEvent('pointerup', { bubbles: true, pointerId: 1 })); activeButton = null; } } } } function addObserver() { const switchPanel = document.getElementById('switch'); const config = { childList: true, subtree: true }; const callback = function(mutationList, observer) { for (let mutation of mutationList) { if (mutation.type === 'childList') { panelMouseOver(true, 100, 50, 250); } } }; const observer = new MutationObserver(callback); observer.observe(switchPanel, config); }; setTimeout(function waitMouseOver() { const browser = document.getElementById('browser'); if (browser) { panelMouseOver(true, 100, 50, 250); addObserver(); } else { setTimeout(waitMouseOver, 300); } }, 300); -
@barbudo2005
"MouseGetPos, MouseX, MouseY
PixelGetColor ~
if color= ~"
is Really capable.
-
Said:
is Really capable.
Look this video:
https://drive.google.com/file/d/1JyhcR-ilIfEa9-CwHg0WAiHcOfhXiggD/view
-
@barbudo2005
Thanks for your video.

a while back, I did the same thing as you.

https://forum.vivaldi.net/post/543582 -
@nafumofu said in Open panels on mouse-over.:
https://forum.vivaldi.net/topic/28413/open-panels-on-mouse-over/22?_=1593504963587
I'm green, I have little knowledge .... where should I paste it ... what file to edit ... please tell me the path ... Thanks.
-
@nafumofu TQVM!!!

-
For the CSS version, mine is not perfect, but it gets the icons to appear again on the side.
Change this part from#panels-container.overlay {width:0 !important;}to
#panels-container.overlay.icons:not(:hover) {width:0 !important;} -
@nafumofu thank you very much, I really missed this mod!
But how did you know it was
pointerdownandpointerup? I've tried a lot of combinations ofdispatchEventwithclick,mousedownandmouseup, but I missed thepointer. -
@oudstand I use DeepL to read and write English, so my explanation may not come across well.
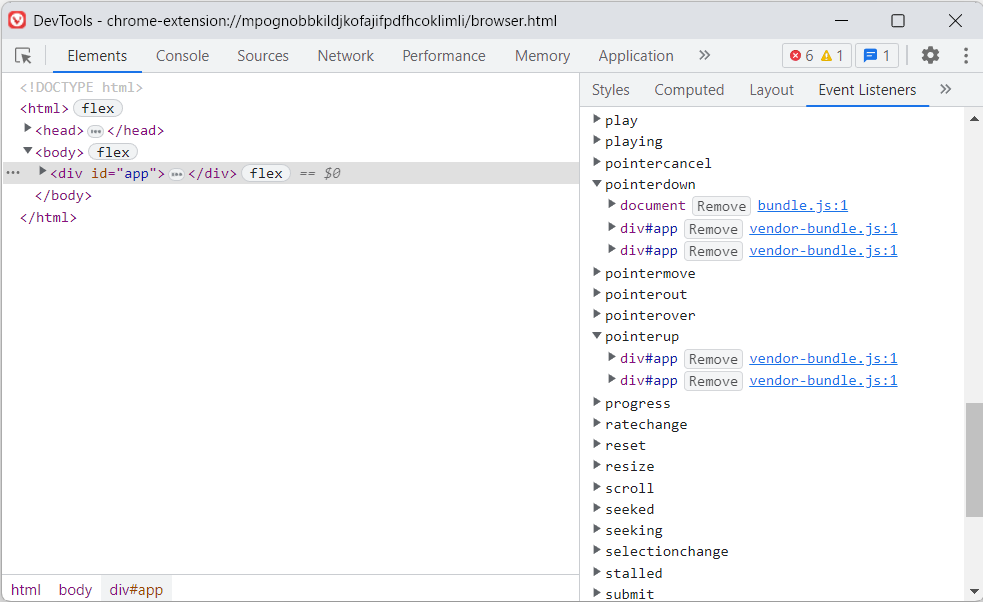
I removed the mouse events from the
#appelement one by one from the developer tools and verified that the panel button clicks worked.

-
@nafumofu ah nice idea, thanks for that!
-
Fixed to work with 6.0, auto open with a mouse gesture
#panels-container.left, #panels-container.right { position: absolute; z-index: 1; height: 100%; transition: transform 0.15s 0s !important; } #panels-container.right { right: 0; } #panels-container.left:not(:hover) { transform: translateX(-100%); transition: transform 0.8s 0s !important; contain: unset !important; } #panels-container.right:not(:hover) { transform: translateX(100%); transition: transform 0.8s 0s !important; contain: unset !important; } -
@nafumofu hello. i've been using your code since april this year, & it's great. it still works in
6.3.3120.3. there is one unfortunate side-effect though, which interferes with a basic function of vivaldi i've used since 2015.if i am adding an active tab to my bookmarks, rather than use the bookmark dropdown menu in the address bar, i often find it more convenient to open the bookmark panel then drag the tab via its address bar padlock icon into the bookmark panel & therein position it in the desired place in the hierarchy.
at least, that's what i used to do, & which used to work fine, before i began using this mod. with this mod active, however, i find it hard or impossible to still do that. dragging the tab down & across to the bm panel icon opens the panel [per the mod] but it instantly closes again too fast for me to actually place the tab in the hierarchy.
the only way i have found that does work, but which is so inconvenient as to be impractical, is that before i begin trying to create a new bm by this dragging & dropping, i need to go to Settings, & temporarily disable the
floating paneloption... then afterwards, re-enable it.do you, or does anyone else, have a more elegant solution pls?

Ha, this; me too! https://forum.vivaldi.net/post/241057
UPDATE:
this seems like it might help a bit:
https://forum.vivaldi.net/post/696112 -
The code has been cleaned up and corrected.
Some bugs have also been fixed.// https://forum.vivaldi.net/topic/28413/open-panels-on-mouse-over/22?_=1593504963587 (function() { 'use strict'; function panelMouseOver(autoHide, delay_show, delay_change, delay_hide) { function simulateClick(element) { element.dispatchEvent(new PointerEvent('pointerdown', { bubbles: true, pointerId: 1 })); element.dispatchEvent(new PointerEvent('mousedown', { bubbles: true, detail: 1 })); element.dispatchEvent(new PointerEvent('pointerup', { bubbles: true, pointerId: 1 })); element.dispatchEvent(new PointerEvent('mouseup', { bubbles: true, detail: 1 })); element.dispatchEvent(new PointerEvent('click', { bubbles: true })); } function getActiveButton() { return document.querySelector('#switch .active > button'); } function setActive(button, doDelay) { clearTimeout(show_token); const delay = doDelay ? (!getActiveButton() ? delay_show : delay_change) : 0; show_token = setTimeout(function() { simulateClick(button); }, delay); } function hidePanel() { if (document.querySelector('#panels-container.overlay:not(.icons)')) { setTimeout(function() { const activeButton = getActiveButton(); if (activeButton) { simulateClick(activeButton); } }, delay_hide); } } function isPanelButton(element) { return element.matches('button:is([name^="Panel"], [name^="WEBPANEL_"]):not([name="PanelWeb"])'); } function setListeners() { function eventHandler(event) { if (isPanelButton(event.target) && !event.altKey && !event.ctrlKey && !event.shiftKey && !event.metaKey) { switch(event.type) { case 'mouseenter': setActive(event.target, true); break; case 'mouseleave': clearTimeout(show_token); break; case 'dragenter': setActive(event.target, false); break; } } } if (autoHide) { document.querySelector('#webview-container').addEventListener('mouseenter', hidePanel); } const panelSwitch = document.querySelector('#switch'); panelSwitch.addEventListener('mouseenter', eventHandler, { capture: true }); panelSwitch.addEventListener('mouseleave', eventHandler, { capture: true }); panelSwitch.addEventListener('dragenter', eventHandler, { capture: true }); } let show_token = null; setListeners(); } setTimeout(function waitMouseOver() { const browser = document.querySelector('#browser'); if (browser) { panelMouseOver(true, 100, 50, 250); } else { setTimeout(waitMouseOver, 300); } }, 300); })();Edit: Disable while modifier key is pressed.
