We will be doing maintenance work on Vivaldi Translate on the 11th of May starting at 03:00 (UTC) (see the time in your time zone).
Some downtime and service disruptions may be experienced.
Thanks in advance for your patience.
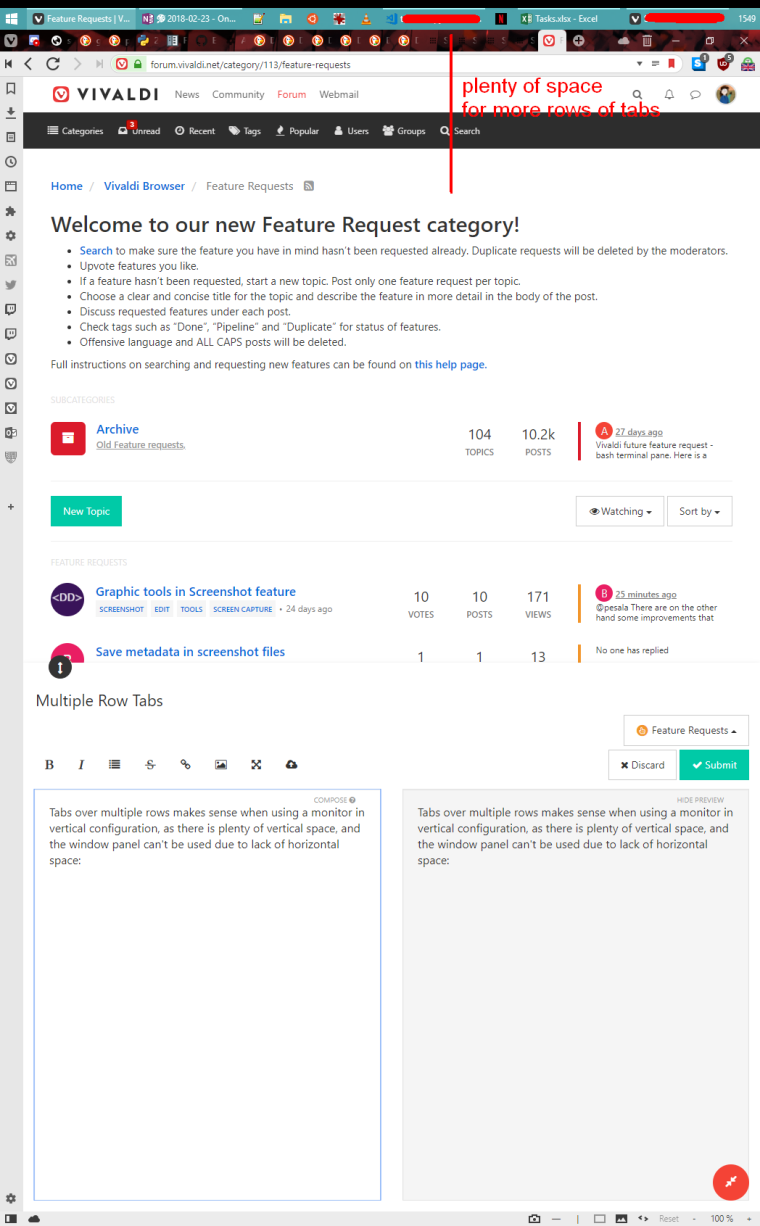
Multiple Row Tabs
-
Tabs over multiple rows makes sense when using a monitor in vertical configuration, as there is plenty of vertical space, and the window panel can't be used due to lack of horizontal space:

It would prevent tabs getting too small to read titles, and might require a user-configurable minimum width.
This would also allow for readable titles without the need for scrolling (as I believe firefox implements it)
-
@luckypotato I remember that, but VivaldiHooks' code hasn't been updated in quite a while, and I fear it would break Vivaldi If I tried to install it now.
-
I agree that it would be a huge benefit to Vivaldi users, especially those who have switched from Firefox 56 and earlier, to have multirow tabs. Those who routinely keep a lot of tabs open and would appreciate this feature tremendously. Being able to see multiple rows of tabs at once allows users to quickly find what they need among their open tabs.
Currently, tabs reduce their width to the point where it's hard to find pages you need. Grouping helps, but you still have to remember what's in your group and where it is.
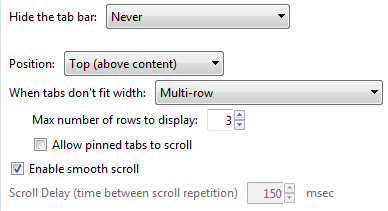
Requested settings:
--- Select between Shrinking Tabs (current), Scrolling Tabs, and Multi-row Tabs
--- Hide the tab bar (Never, Unless hovering, When only one tab is open)
--- Position (Top/Bottom)
--- Minimum Tab Width
--- Max Number of Rows to Display
--- Allow Pinned Tabs to Scroll (yes/no)
--- Enable Smooth Scroll (yes/no)Something like this would be a start:

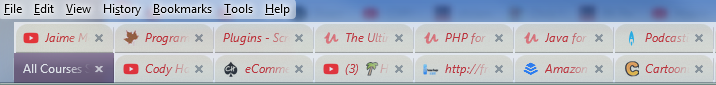
This feature was one part of the very popular TabMixPlus extension which was disabled by Firefox 57+ Quantum when they eliminated XUL functionality.
An example result would look something like:

Looking around online, some developers are working on an extension update and posted some temporary solutions here:
http://tabmixplus.org/forum/viewtopic.php?f=8&t=19956 -
@joesilva loads and loads of options, I like it
-
Currently you can achieve multiline tabs using this CSS mod: https://github.com/justdanpo/VivaldiHooks/blob/master/vivaldi/hooks/multiline-tabs.css
But I think that this feature deserves to be built in to Vivaldi like it was in Opera until v15. -
One more option is to allow to use multirow only when a particular number of tab is reached : so far with few of tabs, we can use thumbnailed tabs and for medium set of tabs, multirow tabs (with no thumbnail so).
-
@alexander-gorbovets said in Multiple Row Tabs:
Currently you can achieve multiline tabs using this CSS mod: https://github.com/justdanpo/VivaldiHooks/blob/master/vivaldi/hooks/multiline-tabs.css
But I think that this feature deserves to be built in to Vivaldi like it was in Opera until v15.Doesn't seem to work. The justdanpo's VivaldiHooks project is being reported to have ceased working as of Vivaldi release 1.1. Nice try - you really gave me high hopes on this. I'll begin using Vivaldi only when the multi-row tab feature is put into existence. Until then, sorry, Palemoon for me...
Oh, to Vivaldi developers: please allow the user to be part of the cookies veto-ing process. I do not want an all-or-nothing cookie enable process. Allow me to have a SAY dam it - by allowing or disabling cookies based on the domain name. Like it was in Opera, FireFox and Palemoon up to a certain version.
-
@smihaila ok, then try this mod https://gist.github.com/gorsash/0d4de703a84c620c7280830aba582758
It's my version of that mod where I also made pinned tabs to have normal width. I didn't post it at first because it's not pure multiline mod. It works for me in version 2.2.1388.37 -
How to install it? Just by copying it to "resources\vivaldi\user_files" and firing it via the status bar user menu? Thanks!
-
@smihaila said in Multiple Row Tabs:
How to install it? Just by copying it to "resources\vivaldi\user_files" and firing it via the status bar user menu? Thanks!
Just append contents of this gist to the end of the common.css file:
On Windows common.css is located at %localappdata%\Vivaldi\Application\VIVALDI_VERSION\resources\vivaldi\style\
(replace VIVALDI_VERSION with the currently installed Vivaldi version, for example - 2.2.1388.37). -
My vivaldi (x64) install was having the "for all users" option enabled, so the "resources\vivaldi\style" subdir was quite easier to find (in C:\Program Files\Vivaldi).
I've tested your version of the mod, and it WORKS. Wow! There is some ray of hope after all with vivaldi

Any idea as to why the tabs color changes whenever I switch between them?
Thanks very much for suggesting this way of approaching the problem![P.S. Maybe we could also run
mc/ the Midnight Commander for the connoisseurs - inside the vivaldi browser context :-} Well, I'm only joking for now] -
@smihaila said in Multiple Row Tabs:
Any idea as to why the tabs color changes whenever I switch between them?
Perhaps this mod conflicts with the option to colorize tabs using site colors. I use the subtle theme with colorization turned off and there's no such issue
-
@alexander-gorbovets said in Multiple Row Tabs:
@smihaila said in Multiple Row Tabs:
Any idea as to why the tabs color changes whenever I switch between them?
Perhaps this mod conflicts with the option to colorize tabs using site colors. I use the subtle theme with colorization turned off and there's no such issue
The 'subtle' theme does indeed seem to be stable. Without using any "colorization turned off" option (which I don't know what you're talking about / not sure where it is).
Thanks, great suggestions so far! Tomorrow I'll definitely install Vivaldi + this mod on my Mac laptop (I hate mac in general, but have to live with it at work
 )
) -
I am going through an awful divorce process with Firefox that has started when they launched their Quantum version. I've been using Firefox 56 since then, but recently I made my last effort to save the marriage by trying very hard to tolerate the stripped down Quantum version... sadly, it didn't work out.
I just installed Vivaldi and so far I liked most of the features—it's a relief to see a status bar again, as well as to have options to better manage tabs, but...
But the ability to have tabs in multiple rows was actually the main issue that made me look for another browser. Since Vivaldi was known to be highly customizable, I thought I would find it here, but that's not the case. :(
I tried the enabling it by using the common.css file, and I was able to do it to some extent, but it was very buggy.
I want to try Vivaldi, as I had a good first impression of it, but I see no point in trying it at this point knowing that it lacks one of the most important features that I use, so I'm going back to Firefox 56 with Tab Mix Plus for the moment.
Any idea if this is a feature that might be coming to Vivaldi? I will gladly try the browser again if it does—unless I happen to find and settle with some other browser that offers it first.
-
@stuckOnFirefox56 said in Multiple Row Tabs:
I tried the enabling it by using the common.css file, and I was able to do it to some extent, but it was very buggy.
In previous versions this mod worked well, but in version 2.4 the new tab stopped working properly with the mod. That's why I keep using version 2.3 where it works. I will try to fix it later when I'll have free time. Another problem with dragging tabs perhaps can't be fixed using CSS. Maybe it can be fixed by custom JS - I'm not sure. Dragging is not accurate but it's possible to move tabs when you get used to it
-
@stuckOnFirefox56
Hello fellow FF 56 user. I luckily managed to stay on the older FF (55) in order to use TMP - up to now.Now I was struck by the big firefox certificate bug. My TMP was disabled by this nonsense, now no browser on the internet will allow my more than a few tabs.
Do you know a workaround? I already had the xpinstall.signatures.required to false, but that seems to work only in developers editions. Now I try to find a FF below 59 , developers edition.
Or is there a solution in vivaldi or anywhere.
-
I am using Waterfox since this will allow you to use old extensions.
I am holding out for tab groups, better session handling - and multi-line tabs before I can switch to Vivaldi for real. As and old Opera user, I would really like to be able to do this.
-
@ingosp Pale Moon is probably your best bet. It's really sad that something as central to life in this day and age - the browser, just can't seem to support the features so many of us want. Firefox had them due to the add-ons before it self-destructed. Now the lot of us are out here struggling to just find some way to make the web manageable for us today.
-
@ingosp you can try my multiline tabs mod:
https://gist.github.com/gorsash/0d4de703a84c620c7280830aba582758
Just append contents of this gist to the end of the common.css file:
On Windows common.css is located at %localappdata%\Vivaldi\Application\VIVALDI_VERSION\resources\vivaldi\style
(replace VIVALDI_VERSION with the currently installed Vivaldi version, for example - 2.2.1388.37).In latest versions of Vivaldi the new tab button sometimes disappears. But I can sacrifice it to have multirow tabs. I will try to fix it later
-
@alexander-gorbovets It works, but as you say it loses the New Tab button. It also shows two rows with only one tab.
It shows what can be done, but also demonstrates why it is not that easy to implement this feature. Too many areas where bugs could be introduced: Drag & Drop, Stacks, Tiling, Tabs on the side, etc.
People will have to be patient; this feature request is not even tagged as PIPELINE or IN PROGRESS yet. Too much to do, and not enough developers.
