Changing icons with CSS / part II
-
@burbuja Comments can't be executed, the changes you are seeing have to come from somewhere else. I would reinstall the application and apply the mods again, just to make sure.
-
@luetage sure, I know commented css cannot be executed, but I have the same problem in my standalone installation of the same snapshot. I think, it has to do with the bug, that some parts of the UI stay focused, even the mouse is not any more hovering them.
Before I use the tool, everything works as expected. -
@raed You're in the wrong thread. This is about changing icons.
-
You might have something else going on there, it's working for me. Try just running that bit of code and see
-
-
@raed
Well done. -
-
@lamarca Hi friend, where do you have these icons from? I dont have them. What have I to do to add them?
Panel icons are not SVGs and cannot be changed, but any way, answer my question please. (Mail, Contacts)
I am very happy, you use my icons.

-
@burbuja Panel container buttons show normal icons with svg path. Of course they can be changed, as you have done with all the other ones (paths on previous pages).
@lamarca You will have to provide the selectors, since only testers have access to these icons. https://forum.vivaldi.net/topic/16684/inspecting-vivaldi-s-ui-with-devtools
-
@burbuja said in Changing icons with CSS / part II:
@lamarca Hi friend, where do you have these icons from? I dont have them.
Hi friend, these icons are from the internal builds.
@burbuja said in Changing icons with CSS / part II:
What have I to do to add them
I don't know the answer.
@burbuja said in Changing icons with CSS / part II:
Panel icons are not SVGs and cannot be changed, but any way, answer my question please. (Mail, Contacts)
Mail is icon for M3 - Vivaldi built-in mail client
Contacts is the icon for Mail@burbuja said in Changing icons with CSS / part II:
I am very happy, you use my icons.

I have been using your works for a very long tine
-
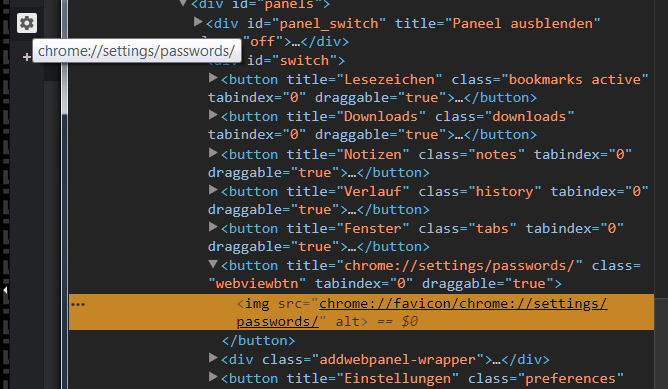
@luetage I dont see any svg path here:

-
@lamarca you know, I dont have any internal builds, because I am not a soprano ...
-
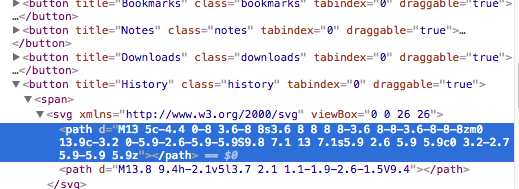
@lamarca Send me screenshots from the inspector and I can do it anyway
 I need only the paths
I need only the paths -
@burbuja
chrome://settings/passwordsis not a "pre"-displayed button/icon, it's a webpanel you loaded yourself. Webpanels are different to the bookmarks/notes/download/history/window buttons, they indeed have icons instead of svgs with paths. The svgs you have edited before and we are talking about have paths. So do the ones @lamarca mentions.History as example:

And yeah, as said before, for you to do these buttons lamarca has to look up the selectors. But it's very likely they are simplybutton.mail svg pathandbutton.contacts svg path. But no way to tell until someone checks/tries it out. -
@luetage Thank you, I will try, but I cannot prove the result ... except you give me a link to an internal build.

-
@burbuja I'm not a tester, but you can make the icons and simply try them on another button to see if they look good/align well. Showing them in the correct place is a burden that can't be laid upon you

And who knows, in a few months/years you can even use them yourself lol. -
@burbuja said in Changing icons with CSS / part II:
@lamarca you know, I dont have any internal builds, because I am not a soprano ...
Antonin, everyone knows Vivaldi is developing the built-in mail client, that's why I posted the screenshot for you.
I am sorry, I can't do more than posting a tiny image.Saludos
-
@burbuja said in Changing icons with CSS / part II:
@lamarca Send me screenshots from the inspector and I can do it anyway
 I need only the paths
I need only the pathsDon't even think of it.
-
@lamarca
email-buttonbutton.mail svg path { d: path("M 1,11.187276 13,1.9565071 25,11.187276 V 25.03343 H 1 Z M 2,11.525607 13,20.418046 24,11.345164 Z"); fill: none; stroke: var(--colorAccentBg); stroke-width: 2px; }
Well, I am not sure with the result, but it works. Let me know, if you like it. I will try another/better form of the emal icon
-
@burbuja Awesome. I will post the screenshot later.
