We will be doing maintenance work on Vivaldi Translate on the 11th of May starting at 03:00 (UTC) (see the time in your time zone).
Some downtime and service disruptions may be experienced.
Thanks in advance for your patience.
Changing icons with CSS / part II
-
@BohemiaDrinker I did some small changes to your code:
- the common part is only once (for both selectors)
- if you want this only for disabled buttons, the
titleis set on thediv.button-toolbars anddisabledon thebuttons themselves - the
svgs are incorrectly sized, so I changed their size to100%and so the buttons had to be also sized (look forwidth) to not expand to hundreds of pixels - (just to be able to test) text of the titles — don't forget to revert this change
.button-toolbar[title~="previous"] > button[disabled], .button-toolbar[title~="forward"] > button[disabled] { background: linear-gradient(to bottom, rgba(255,255,255,1) 0%,rgba(232,232,232,1) 100%) !important; fill: #000; border-top: 1px solid #d3d3d3 !important; border-bottom: 1px solid #b0b0b0 !important; border-right: 1px solid #cccccc !important; border-left: 1px solid #cccccc !important; max-height: 24px !important; min-width: 28px !important; width: 28px; border-radius: 4px !important; } .button-toolbar[title~="previous"] > button[disabled] svg, .button-toolbar[title~="forward"] > button[disabled] svg { height: 100%; width: 100%; } .button-toolbar[title~="previous"] > button[disabled] { margin-left: 8px !important; padding-top: -3px; } .button-toolbar[title~="forward"] > button[disabled] { border-radius: 4px !important; margin-left: -1px !important; } -
@potmeklecbohdan
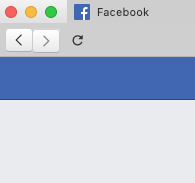
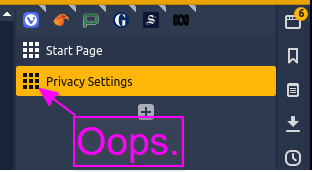
Thanks for the help. Adding your code put things on the right track, but generated some weird effects.
Disabled back button has a button "behind" it:

If back is enabled and forward is disabled, they're one or two pixels unaligned vertically:

And vice versa.
I tried to mesas around with some values, and chaos ensued. :smiling_face_with_open_mouth_closed_eyes:
Any suggestions? And thanks again!
-
@BohemiaDrinker About the misalignment: try applying the size change also to
svgs in enabled buttons (and also to the buttons if you don't want them really wide). Btw., you should again try to use all common styles only once to avoid errors when you make changes.About the doubled button — I don't know as I don't see it (I do see it on your picture, of course). If the above doesn't help, please post all code you use (or a link to it).
-
@potmeklecbohdan
I messed with the code and almost fixed it by now, thank you!I have one small issue, but will clean up things a bit to see if it solves it. Thank you"
ANNNNNNNND it's fixed. You've been a huge help, man, thank you very much!
-
Animated recent tabs bin:
.toggle-trash:hover .trashicon-lid { transform: rotateZ(30deg) translate(-1px, -1px); }
-
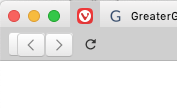
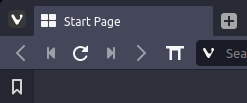
Quick alternative to the windows‐logo like favicon on startpage tabs, exchanged it with an underscore because less is less
.favicon.jstest-favicon-image.svg [d="M0 2C0 1.44772 0.447715 1 1 1H6C6.55228 1 7 1.44772 7 2V6C7 6.55228 6.55228 7 6 7H1C0.447715 7 0 6.55228 0 6V2ZM8 2C8 1.44772 8.44772 1 9 1H14C14.5523 1 15 1.44772 15 2V6C15 6.55228 14.5523 7 14 7H9C8.44772 7 8 6.55228 8 6V2ZM0 9C0 8.44772 0.447715 8 1 8H6C6.55228 8 7 8.44772 7 9V13C7 13.5523 6.55228 14 6 14H1C0.447715 14 0 13.5523 0 13V9ZM8 9C8 8.44772 8.44772 8 9 8H14C14.5523 8 15 8.44772 15 9V13C15 13.5523 14.5523 14 14 14H9C8.44772 14 8 13.5523 8 13V9Z"] { d: path("M7,12h9v2h-9Z"); }
We can also go bigger, but I didn’t really favor it:
.favicon.jstest-favicon-image.svg [d="M0 2C0 1.44772 0.447715 1 1 1H6C6.55228 1 7 1.44772 7 2V6C7 6.55228 6.55228 7 6 7H1C0.447715 7 0 6.55228 0 6V2ZM8 2C8 1.44772 8.44772 1 9 1H14C14.5523 1 15 1.44772 15 2V6C15 6.55228 14.5523 7 14 7H9C8.44772 7 8 6.55228 8 6V2ZM0 9C0 8.44772 0.447715 8 1 8H6C6.55228 8 7 8.44772 7 9V13C7 13.5523 6.55228 14 6 14H1C0.447715 14 0 13.5523 0 13V9ZM8 9C8 8.44772 8.44772 8 9 8H14C14.5523 8 15 8.44772 15 9V13C15 13.5523 14.5523 14 14 14H9C8.44772 14 8 13.5523 8 13V9Z"] { d: path("M 0 0 h4 v4 h-4 Z M 0 6 h4 v4 h-4 Z M 0 12 h4 v4 h-4 Z M 6 0 h4 v4 h-4 Z M 6 6 h4 v4 h-4 Z M 6 12 h4 v4 h-4 Z M 12 0 h4 v4 h-4 Z M 12 6 h4 v4 h-4 Z M 12 12 h4 v4 h-4 Z"); }
Current favicon for comparison:

The second version could probably be edited to look like the old startpage favicon, I just didn’t put the time into it.
-
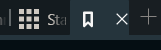
@luetage Ta, but... collateral damage afaik:

-
@Steffie Far more than that, basically all internal pages with an svg as favicon get exchanged, including notes, bookmarks, history.
-
@luetage Ah wow. In that case i might just remove this css again, thanks all the same

-
@Steffie Could be done with javascript, at the moment I don’t see an obvious way to discern the different pages with css. This is more about making and sharing the svg path than anything else.
-
@luetage There’s always the
[d=""], though it breaks with every icon update…Btw., congratulations on 200th post!

-
@potmeklecbohdan Thank you for mentioning it. You will be the only one invited to the 200th post celebration feast, since everyone else was just rude and ignored it. There will be words, pics, codes and thumb ups, interspersed by the occasional link. Get ready for the party of a lifetime.
-
@potmeklecbohdan said in Changing icons with CSS / part II:
There’s always the [d=""]
Didn’t know we could select like that, but it makes sense. It’s clunky, but certainly better than running a js mod for something that’s far better handled by pure css. I updated the original post, seems to work fine – thanks. You truly deserve to be at this party

-
@luetage Thanks for the svg. Saved me from having to convert my png based favicon from before the update.
@luetage said in Changing icons with CSS / part II:
Could be done with javascript, at the moment I don’t see an obvious way to discern the different pages with css.
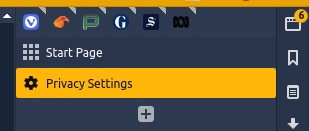
Couldn't you use the tab's title to select only the start page for example?
.tab[title="Start Page"] .favicon.jstest-favicon-image.svg svg path { d: path( "M 0 0 h4 v4 h-4 Z M 0 6 h4 v4 h-4 Z M 0 12 h4 v4 h-4 Z M 6 0 h4 v4 h-4 Z M 6 6 h4 v4 h-4 Z M 6 12 h4 v4 h-4 Z M 12 0 h4 v4 h-4 Z M 12 6 h4 v4 h-4 Z M 12 12 h4 v4 h-4 Z" ); }That works for me.

-
@nomadic Damn, you are begging for an invite here, I can see that. Ok ok, you can come too, here, have some ice cream

-
@nomadic That has several problems, at least:
- localisation
- tab pop-up thumbnails (if you enable them, the
[title]is gone)
-
Reading down the last two pages of this long thread has been more exciting than a thriller novel. With each successive post i get the frisson of delight at someone's brilliant new idea to defeat this nasty Redmond icon, only to be driven back down into despair & woe when the subsequent post points out the problems created by the preceding. It's a genuine emotional roller-coaster, a fair-dinkum sine wave of exhilaration [or cosine, for those who see life always 90 degrees offset :face_with_stuck-out_tongue_winking_eye: ].
Rather than a BSoD icon, tbh i'd rather a penguin.

-
@Steffie I updated the post on the last page with working code derived from @potmeklecbohdan’s suggestion. It works fine and only changes the startpage. @nomadic’s suggestion works too when you don’t use the pop up thumbnails, which I have always disabled anyway. Rejoice and Redmond be gone! Now it’s on you to create a penguin svg fitting in a 16×16 format. We are awaiting your contribution excitedly.
-
@luetage said in Changing icons with CSS / part II:
We are awaiting your contribution excitedly
I thank you sincerely for the confidence & trust placed in me. I am happy to announce that my planning department has reorganised the schedule, retooled the production line, & have a 95% confidence interval of delivery in full on time under budget, the day after Godot appears... although we are also willing to accept Zarquon as an alternative.
Yibberty dibberty, my penguin sincerely thanks you clever people, again.
-
<offtopic>
@Steffie said in Changing icons with CSS / part II:
Rather than a BSoD
I love your writing, you make use my dictionary (frisson), which is a good thing. But just curious, when is the last time you bluescreened a box? It's been years since I've seen that. Surely before Win10, but I'm trying to recall if I ever managed to bluescreen Win7 even. Definitely in XP, and Server 2003, but it was my job to bluescreen it back then, literally.
</offtopic>
