Solved Post your color scheme at Vivaldi 🔴⚪️🔵
-
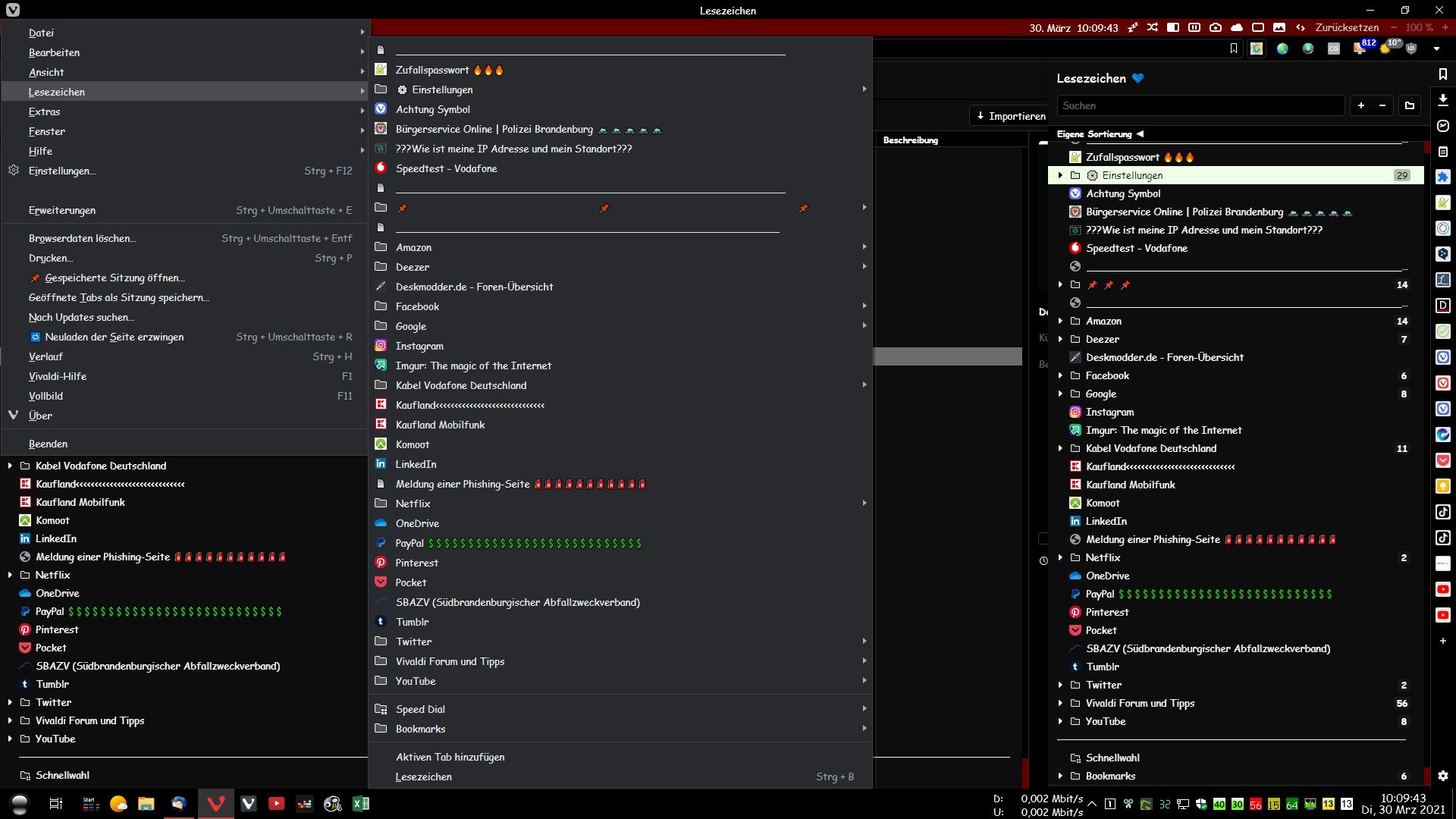
@Abhimanyu I think there are enough ways to call up the bookmarks:

-
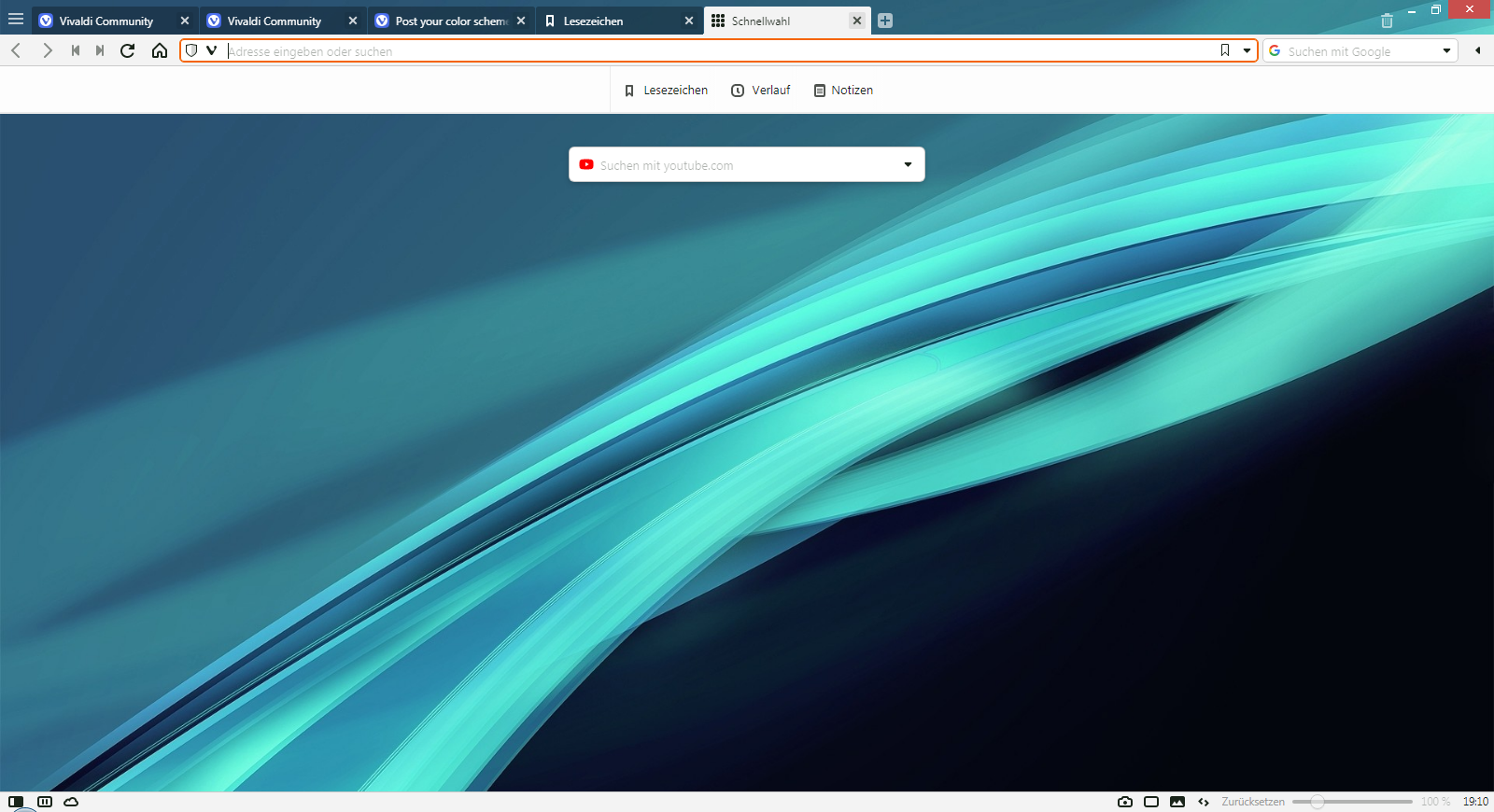
Mine is simple. But I like it. The background is animated and scrolls up.

-
@marcinlis maybe you post css& :face_savouring_delicious_food:
-

Hi, i'm Mick.
-
@MickDuRousseau , hi Mick, welcome to our community
PD edit your image link, insert images in markdown is
 -
Here is my current setup:

My Color Scheme:
- Background: #1b1b1b
- Foreground: #ffffff
- Highlight: #4ea1e1
- Accent: #3b3b3b
Link to Speed Dial Background (Surface Laptop 2 Black):
https://forums.surfacetip.com/forums/topic/surface-laptop-2-stock-wallpapers/ -
@marcinlis o widać że polska a i daj css
-

-
@antoinerenault That's niice

But try some custom css:
/* Speed Dials thumbnail fit container */ .speeddial .dial .thumbnail-image img { object-fit: contain; object-position: center; }How to: https://forum.vivaldi.net/topic/10549/modding-vivaldi
-
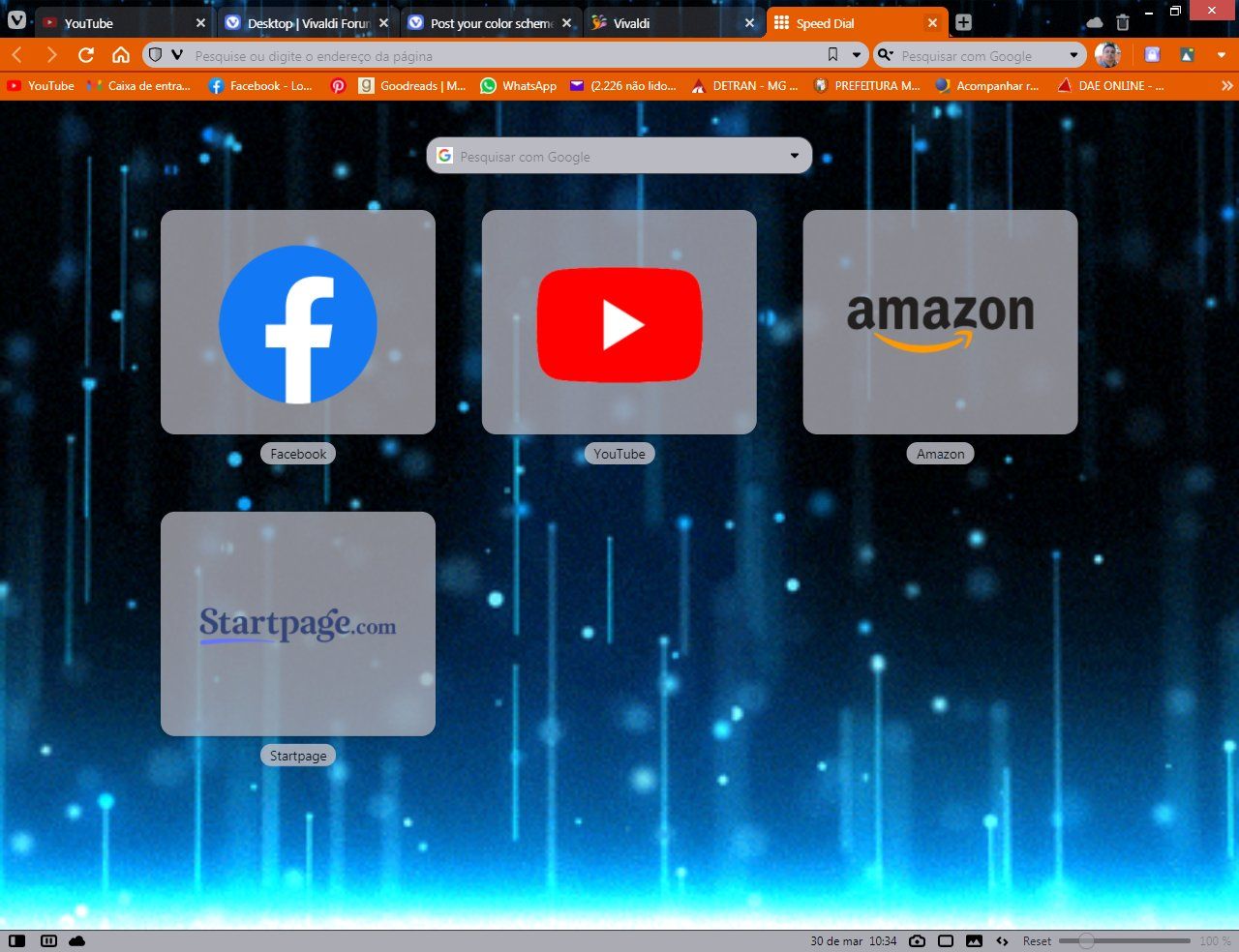
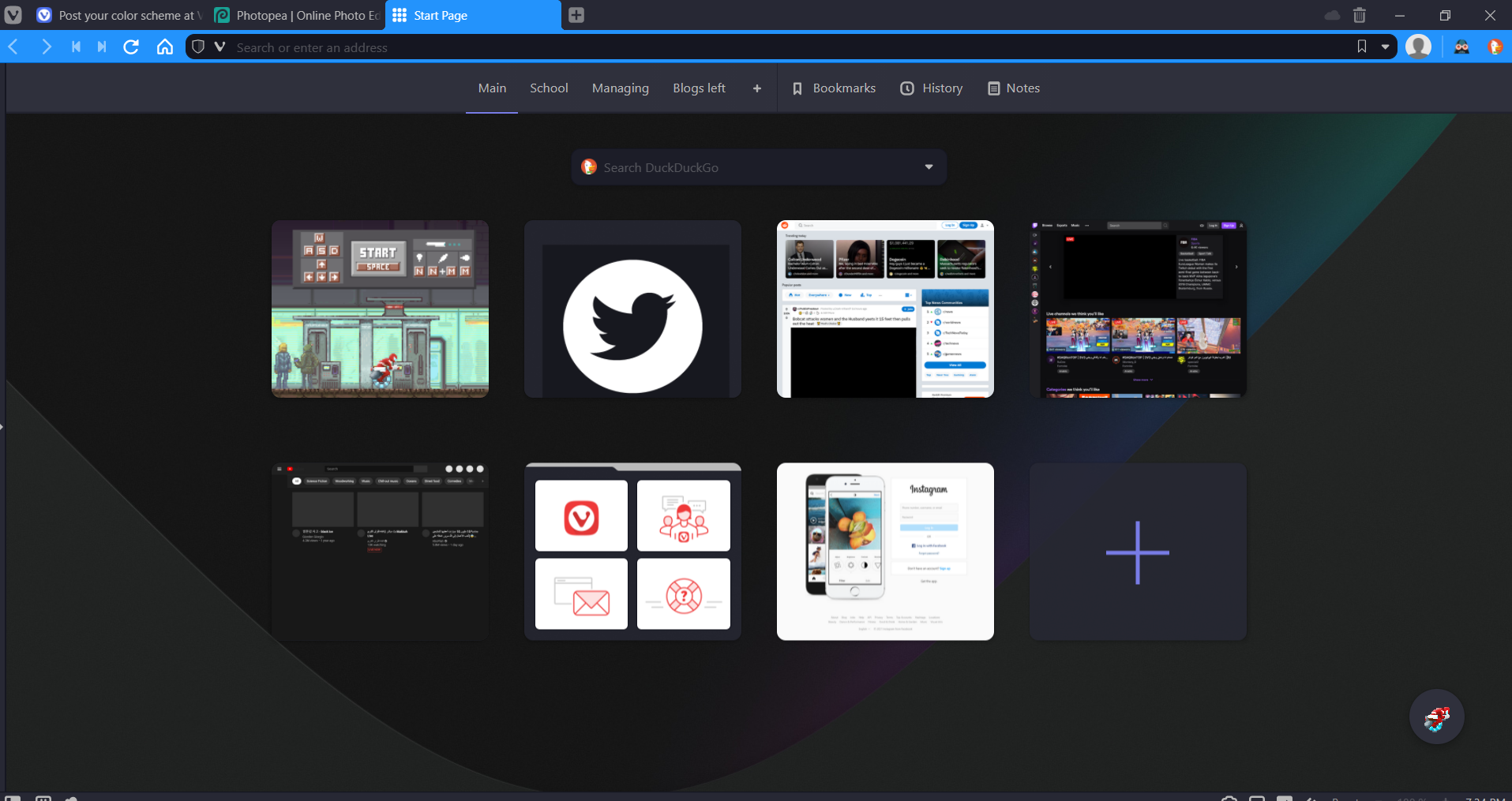
Awesome ! I didn't know this feature before !
This is my speed dial corrected.! Capture.PNG
Thank you for your fast help. -
@Pathduck Somehow I like the cut speed dials better. Look more dynamic.
-
@antoinerenault Looks great. For improvements you could try to find transparent logo files, you can easily find these with an image search.
You could also try adding some padding to avoid the image being all the way to the edge:
.speeddial .dial .thumbnail-image { padding: 1em; }@luetage If the user wants dynamic they could try using GIF and APNGs

-
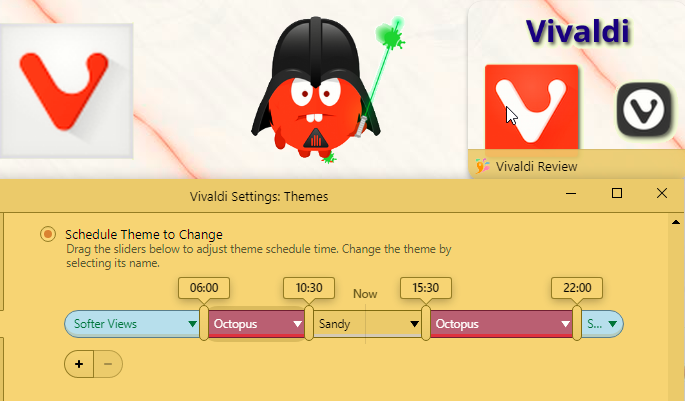
Scheduled Themes
I am testing a new electricity tariff to see if it can save money. By scheduling my themes to change at the most expensive times, Vivaldi will warn me when it is the best time to take a break.

- Softer View = Lowest rate at night
- Octopus = Highest rate mornings and evenings
- Sandy = Medium high rate afternoons.
-
@LongLife I like your scheme. Did you use custom css or just changed the icon and wallpaper?
-
@waleedskhan2007 , you can activate in the configuration to directly accept CSS files, but at least for me, the configuration possibilities are more than enough
-
@LongLife Can I get your css code? I want to do something cool like this.
-
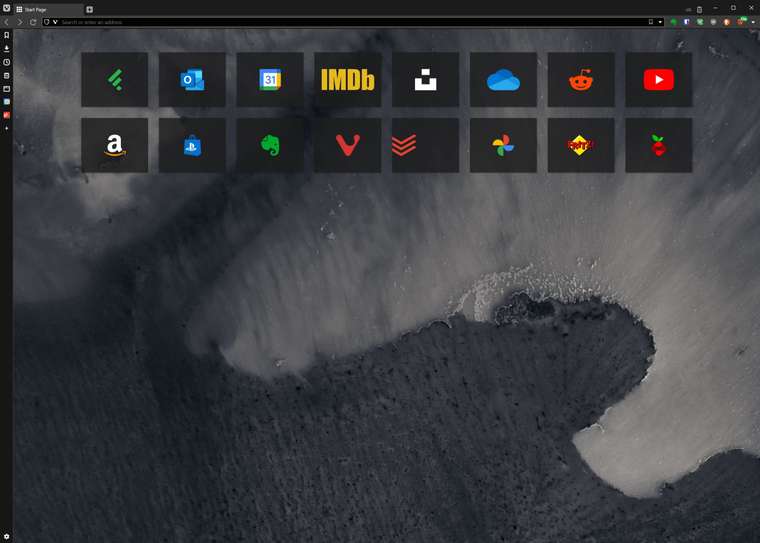
Here is mine. I'm just new to Vivaldi and learning about it.

-
@waleedskhan2007 , welcome and enjoy Vivaldi

I have been with Vivaldi from the beginning and still learning new things. -
@LonM How did you edit the icons on the panel, like the twitch icon? I can't find a way to do that
-
@waleedskhan2007 In this case I used a custom CSS. I made the existing icons gray unless active.
