Tabs On Bottom For 1.8
-
@motionshot Just checked, code still works on 1.16. Be aware that you need to set tabs to bottom in settings for this to work. You also need to adjust the first line of the code (
.no-tHumbsor.view-thumbs), depending wether you haveShow Tab Thumbnailsinvivaldi://settings/tabs/ticked or not. -
@luetage Yes, I've did all of that and it works now but the tab bar is showing above the bookmarks bar while it should be showing underneath it... i.e. address bar --> bookmarks bar --> tab bar
-
@motionshot That's beecause the bookmarks bar isn't part of this mod – currently…
Try this:/* tabs below address bar */ #tabs-container.no-thumbs.bottom, #tabs-container.view-thumbs.bottom { order: -1; padding-top: 4px; padding-bottom: 0px; } .bookmark-bar { order: -2; } .toolbar.toolbar-addressbar { order: -3; } .stacks-on.tabs-bottom .tab-strip .tab-group-indicator { bottom: 28px; } .stacks-on.tabs-bottom .tab-strip .tab-group-indicator .tab-indicator.active { padding-top: 2px; } -
@luetage YEAHHH thank you so much!

-
Just registered to say a big thank you to all here. Cant believe never heard of Vivaldi until today. Got the tabs below the bookmarks and this is almost the most perfect browser I've been on. Hope it ends up as an option on future builds rather than editing css file. Again, much thanks to you all.
-
Looks like @luetage is a CSS-Guru

I dont need this, but a nice work, @Motionshot or @qwaq add please a screenshot.
-
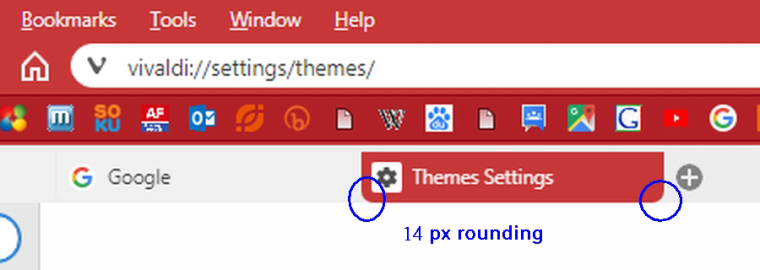
After I use luetage's CSS code to move the tab bar below the bookmark bar, the tab corner rounding becomes upside down. See this pic:

Any way for correction?
I use the recentest x64 version of Vivaldi 1.15.1147.64.
-
@drkh Try this (just uncomment the last part).
#tabs-container.bottom { order: -1; padding-top: 4px; padding-bottom: 0px; } /* bookmarks bar above tabs */ /* .bookmark-bar { order: -2; } */ .toolbar.toolbar-addressbar { order: -3; } .tabs-bottom .tab-strip .tab-group-indicator { bottom: 28px; } .tabs-bottom .tab-strip .tab-group-indicator .tab-indicator.active { padding-top: 2px; } /* turn off corner rounding */ /* .tabs-bottom .tab-position .tab { border-bottom-left-radius: unset; border-bottom-right-radius: unset; } /* -
@luetage Is it possible to keep the rounding and keep it on the top corners?
-
@drkh I guess so.
.tabs-bottom .tab-position .tab { border-top-left-radius: var(--radiusHalf); border-top-right-radius: var(--radiusHalf); border-bottom-left-radius: unset; border-bottom-right-radius: unset; } -
@luetage It works! But only with the code you posted first, not with the 2nd one.
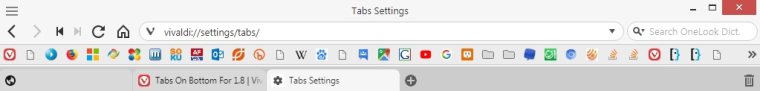
My Vivaldi now looks like this:

By the way, before doing this mod, I was able to merge the title bar and tab bar into a single bar (thus saving space) by selecting...
(1)
Settings > Appearance > Menu > Menu Position > Vivaldi Button
(2)
Settings > Tabs > Tab Display > Tab Options > Remove Tab Spacing in Maximized Windows
But now that can't be achieved any more because the tab bar has to be in the bottom now.
Any chance to merge the title bar and the tab bar again?
-
Or merge the title bar and the address bar (even better).
-
And ... how about rounding the corners of ALL the tabs on the tab bar, whether active or not?
-
@drkh said in Tabs On Bottom For 1.8:
And ... how about rounding the corners of ALL the tabs on the tab bar, whether active or not?
If I see good you have rounded all tabs.
-
@potmeklecbohdan After I took a closer look with a magnifier, I see you are right.
-
No, but you can merge title and address bar.
-
-
Merging of the title bar and the address bar is accomplished with sjudenim's CSS codes which you pointed to.
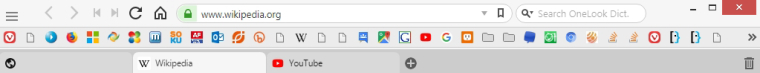
Now my Valvadi looks like this:

Thank you very much.
-
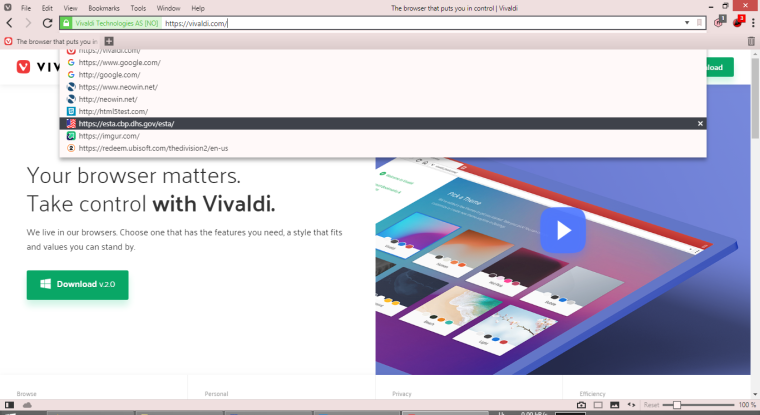
well my objective its to have a classic opera and firefox design on vivaldi with menu bar on top, address bar in the middle and the tab bar below it. everything was working fine on 1.1x here its the code that i have been using
.button-toolbar.next{ display: none; } .button-toolbar.home{ display: none; } /*file menu*/ #header { min-height: 0 !important; z-index: auto !important; height: 24px !important; } /*tabs*/ .topmenu+#tabs-container.top { border-bottom: 0px; position: relative; top: 30px; width: 100%; z-index: 1 !important; } /*address bar background*/ .address-top .toolbar.toolbar-addressbar { padding-bottom: 30px !important; border-bottom: 0px; } #tabs-container.bottom .tab, #tabs-container.top .tab, #tabs-container .newtab, #tabs-container .toggle-trash { height: 30px !important; border-bottom: 0px; }With new version 2.0 i have an issue with the address bar

-
