VivaldiHooks - more useful mods!
-
@luetage I think the same, perhaps extensions can't interact with browser elements. I want to add to this button
https://chrome.google.com/webstore/detail/close-clean/hjjlnpghgkgmnpjimgbblhggmbjlbmld
few new functions: now it closes all tabs on clicking on it, I want also to clear current searchbar and set default search engine. In Firefox it was easy to do, buy here maybe it's harder. (This extension closes tabs via Chrome standard API function chrome.tabs.close(...), I try to find some function to work with SE, but don't find.) -
@xfather It all depends on the existing chrome apis.
Setting a default search engine isn't possible:
https://stackoverflow.com/questions/17833853/is-it-possible-to-change-the-default-search-engine-with-a-google-chrome-extensio
The problem with the search bar is that chrome doesn't even have a searchbar, therefore there is no api to mess with it I would guess. -
@razr96 I don't quite get it. What's the point? Styling the chrome web store?
-
@razr96
Thanks for sharing.
I'm curious (and being lazy) as to what exactly the combine toolbar hook does because if it's what I think, you can actually achieve this in pure css with less code.
-
My Vivaldi is Standalone.
And it's my default browser.
The path is:
"D:\Program Files\Vivaldi\Application\vivaldi.exe"But running installhooks.bat says "Can't find Vivaldi installation path".
Though the command line works fine. -
@razr96
hmm, this is what I was expecting (pure css)

but this is what I got

works better with just the V button (save for the margins of the button itself) but the window control buttons are still nestled on a smaller toolbar.
-
Great.
Another way is to use padding instead of positioning and sizing. This way the addressbar's
border-bottomwill span the entirety of the window, alleviating the need to draw extra ones for the menu, window group buttons and tab container..horizontal-menu#browser:not(.tabs-top) .toolbar.toolbar-addressbar { padding: 5px 150px 5px 269px !important; } #browser:not(.tabs-top) .toolbar.toolbar-addressbar { padding: 5px 150px 5px 35px !important; }You could also set a
heightfor the addressbar instead of using the top and bottom padding like in my example. This might be helpful if you use the forward and back buttons.I noticed a redundant
leftposition for the vivaldi button in your code.Other than that, thanks for sharing.
-
@Gauner Have you updated your version of VivaldiHooks lately? This is the first thing to check. Secondly, there are commits from other contributors up on the github, with fixes for 1.10/1.11. Maybe try the version here https://github.com/justdanpo/VivaldiHooks/tree/ea02bb412806d49cba976572a8271cd6a9127650 and see if it helps.
-
Vivaldihooks stopped working since a month (1.11) and on github there are no more updates after 13 july, den_po fixed it for some 1.11 snapshot and then something broke again in newer snapshots and stable.
-
Then the fix for 1.11 won't work. I looked at the code, but the javascript parts all rely on React and I don't see through. @den_po is clearly on another level. VivaldiHooks is an impressive collection of mods, the sole but painful downside being that you are dependent on another person to do all the work/make it all function. For that reason alone I stopped running Hooks a long time ago.
-
@luetage
Agreed, I just decided to be patient and wait for Vivaldi to develop.
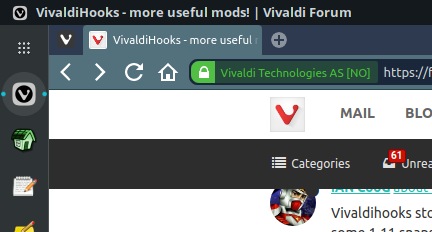
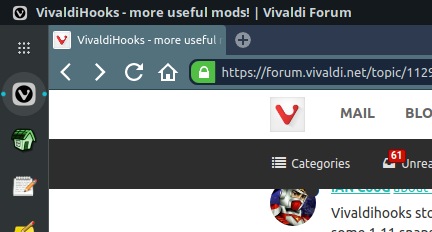
Only make a couple of css changes to not show the secure site info in the addressbar and not
show the Vivaldi button.
From this...

To this...

-
Anyone knows if the .js for vivaldi button can be used without hooks? I tried to put it in browser.htm, but it searches (obviously) jdhooks.
-
@Hadden89 No, the only thing you can run without jdhooks.js are the css mods I suppose.
-
@luetage said in VivaldiHooks - more useful mods!:
@Hadden89 No, the only thing you can run without jdhooks.js are the css mods I suppose.
So I have to wait for better native button placement

It was the only js mod I used with speed dial geometry, but this is not workaroundable at all with pure css xD
So any js mod require jdhooks or only the ones which has it in the script? -
What does the Vivaldi button js do? Just take the Vivaldi button and place it in address bar? If so that can be achieved with pure javascript too I think, with very little code. I just can't test this, because I have no Vivaldi button. But if you tell me what the class, or better even ID, of the Vivaldi button is, I can set you up.
-
If you have both the tabs and the address bar on the top of the window, you can achieve having the vivaldi button be in the address bar with the following CSS, no JS needed. (Although, I admit, moving it in such a way is not the cleanest solution),
/* Move Vivaldi Button to address bar */ #browser:not(.minimal-ui) #header button.vivaldi {top: 35px; z-index: 2} #browser:not(.minimal-ui).maximized #header button.vivaldi {top: 32px } #browser:not(.minimal-ui) #main .toolbar-addressbar .toolbar {margin-left: 30px} #browser:not(.minimal-ui) #tabs-container {margin-left: -30px} -
-
For anyone wondering, we finished this mod in private chat, so it's resolved.
-
Is there any point getting in to these now, do they still work ?
-
@vuccappella For now it's better the "old" browser.html > custom.css / custom.js way. I fear Vhooks it's not updated for latest builds.
