AutoHide Tab Bar + Address Bar | Show on Hover
-
@tryptech what do you mean with "it breaks"?
-
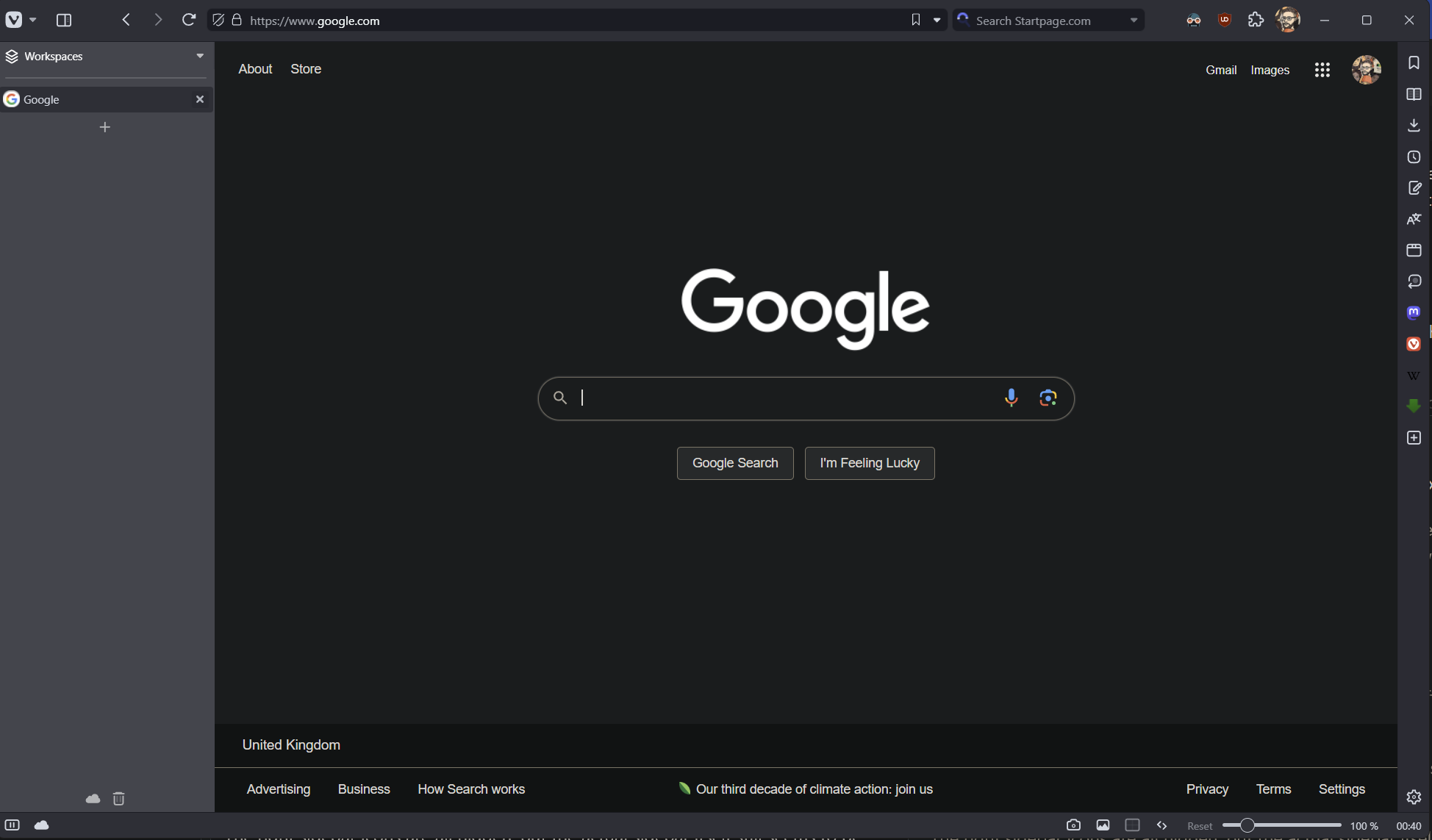
@oudstand This is a new window:

I am unable to drag it around nor interact with it (ctrl+l, ctrl+t, ctrl+n, shortcuts generally don't work.
This is a settings window:

Similar problems to the new window. I am unable to interact with it. If settings opens in a tab instead, it functions normally.
-
@tryptech You're sure it's caused by this mod? I never had this problems.
-
@oudstand Yes, I believe it's this mod. I did a fresh install of Vivaldi on another computer, no signing in, no addons, no extensions, and the exact same behavior happens.
Vivaldi 6.8.3381.48 on Windows 11 23H2 and 24H2
EDIT: I was loading the JS in the <head> of window.html. Moving it to <body> fixed it, disregard the issue.
-
@tryptech yeah the mods have to be added to the body.
-
@oudstand said in AutoHide Tab Bar + Address Bar | Show on Hover:
I've improved the look a bit and also the transition should look better now.
/** * Forum link: https://forum.vivaldi.net/topic/92477/some-javascript-to-automatically-hide-tab-bar-and-address-bar-and-show-them-by-hovering * Hides the tab bar and address bar when not hovering */ (function checkWebViewForFullscreen() { const webView = document.querySelector('#webview-container'), hidePanels = true, // set to false to not hide the panels marginLeft = '0px', // set to '0px' to remove the margin left bookmarkBarPadding = '6px', // set to '0px' to remove the padding around the bookmark bar delay = 125; // set to 0 to remove the delay if (!webView) { setTimeout(checkWebViewForFullscreen, 1337); return; } let app = document.querySelector('#app'), header = document.querySelector('#header'), mainBar = document.querySelector('.mainbar'), bookmarkBar = document.querySelector('.bookmark-bar'), panelsContainer = document.querySelector('#panels-container'), fullscreenEnabled, showLeftTimeout, showTopTimeout; chrome.storage.local.get('fullScreenModEnabled').then((value) => { fullscreenEnabled = value.fullScreenModEnabled || value.fullScreenModEnabled == undefined; if (fullscreenEnabled) { addFullScreenListener(); } }); vivaldi.tabsPrivate.onKeyboardShortcut.addListener((id, combination) => combination === 'Ctrl+Alt+F' && toggleFullScreen()); let style = ` .fullscreen-listener-enabled { #header, .mainbar, .bookmark-bar, #panels-container { transition: transform .5s, opacity .5s ease-in-out !important; } &.hidden-top { #header, .mainbar, .bookmark-bar { transform: translateY(-${header.offsetHeight + mainBar.offsetHeight + (bookmarkBar?.offsetHeight || 0)}px); opacity: 0; } } #header, .mainbar { z-index: 8; } .bookmark-bar { z-index: 7; } #header .vivaldi { margin-top: 3px; } .hover-div { transition: visibility 0.5s ease-in-out; } &:not(.hidden-top) .hover-div { visibility: hidden; } .bookmark-bar-top-off .mainbar { padding-bottom: 5px; background: var(--colorAccentBg); } .mainbar { display: block; margin-top: ${header.offsetHeight}px; } #main { padding-top: 0 !important; } .bookmark-bar { margin-top: 0; } #main, .inner { position: absolute !important; top: 0; left: 0; right: 0; bottom: 0; } .extensionIconPopupMenu { z-index: 8; } footer { margin-top: auto !important; } &.hidden-panel #panels-container { transform: translateX(-100%); opacity: 0; } .panel-hover-div { transition: visibility 0.5s ease-in-out; } &:not(.hidden-panel) .panel-hover-div { visibility: hidden; } } #app:not(.fullscreen-listener-enabled) { .hover-div, .panel-hover-div { visibility: hidden; } } .hidden-panel .panel-group { display: none; } `; if (hidePanels) { style += `.fullscreen-listener-enabled #webview-container { margin-left: calc(-${panelsContainer.offsetWidth}px + ${marginLeft}); }`; } if (bookmarkBarPadding) { style += `.fullscreen-listener-enabled .bookmark-bar { height: auto; padding-top: ${bookmarkBarPadding}; padding-bottom: calc(${bookmarkBarPadding} / 2); }`; } const styleEl = document.createElement('style'); styleEl.appendChild(document.createTextNode(style)); document.head.appendChild(styleEl); const hoverDiv = document.createElement('div'); hoverDiv.style.height = '1.5rem'; hoverDiv.style.width = '100vw'; hoverDiv.style.position = 'fixed'; hoverDiv.style.left = '0'; hoverDiv.style.top = '0'; hoverDiv.style.zIndex = '10'; hoverDiv.className = 'hover-div'; document.querySelector('#app').appendChild(hoverDiv); const panelHoverDiv = document.createElement('div'); if (hidePanels) { panelHoverDiv.style.height = '100%'; panelHoverDiv.style.width = '1.5rem'; panelHoverDiv.style.position = 'fixed'; panelHoverDiv.style.left = '0'; panelHoverDiv.style.zIndex = '10'; panelHoverDiv.className = 'panel-hover-div'; panelsContainer.before(panelHoverDiv); } function toggleFullScreen() { fullscreenEnabled = !fullscreenEnabled; fullscreenEnabled ? addFullScreenListener() : removeFullScreenListener(); chrome.storage.local.set({fullScreenModEnabled: fullscreenEnabled}); } function addFullScreenListener() { app.classList.add('fullscreen-listener-enabled'); webView.addEventListener('pointerenter', hide); hoverDiv.addEventListener('pointerenter', showTop); hoverDiv.addEventListener('pointerleave', clearTimeouts); if (hidePanels) { panelHoverDiv.addEventListener('pointerenter', showLeft); panelHoverDiv.addEventListener('pointerleave', clearTimeouts); } hide(); } function removeFullScreenListener() { app.classList.remove('fullscreen-listener-enabled'); webView.removeEventListener('pointerenter', hide); hoverDiv.removeEventListener('pointerenter', showTop); hoverDiv.removeEventListener('pointerleave', clearTimeouts); if (hidePanels) { panelHoverDiv.removeEventListener('pointerenter', showLeft); panelHoverDiv.removeEventListener('pointerleave', clearTimeouts); } show(); } function clearTimeouts() { if (showTopTimeout) clearTimeout(showTopTimeout); if (showLeftTimeout) clearTimeout(showLeftTimeout); } function hide() { app.classList.add('hidden-top'); if (hidePanels) app.classList.add('hidden-panel'); } function show() { showTop(); showLeft(); } function showTop() { showTopTimeout = setTimeout(() => app.classList.remove('hidden-top'), delay); } function showLeft() { if (hidePanels) { showLeftTimeout = setTimeout(() => app.classList.remove('hidden-panel'), delay); } } })();I had been about to give up on vivaldi, when someone pointed me in the direction of your auto-hide script, which may (hopefully) make all the difference (if I can get it working haha). Is this the entire JS script that I need, or do I need to fold in other snippets (I notice this thread has a lot of different code snippets dotted around...)
Also a couple questions:
-
Is it possible for this to only work for the tabs sidebar (on vertical tabs, I don't use horizontal tabs).
-
I saw someone asking about making the tab sidbar work as an overlay, so it doesn't keep shifting page content when it opens and closes. Does this version still do that or is it other snippets?
-
I believe you added a delay on the panel appearing when the mouse is over it (which is fine), but is it also possible to add a customisable delay for when the mouse leaves the panel? I would like it if when the mouse leaves the panel, there is a short delay before it hides itself (so I dont' have to chase after it if the mouse drifted slightly off course).
Sorry for all the questions. I'll be home tonight to start trying to install it and get it working, was just hoping to make sure this solution will fix the issues I'm having with vivaldi! Thankyou
-
-
Ok so I got home before anyone replied so I thought I'd just give it a try and test it, and yeh this script is currently completely broken it seems. There were so many weird issues I had to screen record it as I don't think my descriptions would have helped otherwise!
The address bar is the only thing that gets hidden, and you can't actually reveal it along most of the top of the window, only the top part of the left vertical-tabs-bar will trigger the address bar to show up.
The vertical-tabs-bar never hides at all, but the tabs overrun the size of the tabs-bar now.
The right sidebar icons are all hidden, but the actual sidebar itself still seems to be there. I cant make the icons reveal themselves though.
I'll include a screenshot of the default setup to show what the screen -should- look like lol, but its very much the default vivaldi layout.

-
@nirin Currently I've never tested it with vertical tabs and the web panels on the left. I use the horizontal tabs at the top and the web panels on the left. I'd have to invest some time to make it work for your setup as well. Since everyone can position everything somewhere else, it's hard to support all use cases. I'll think about it, if I can make adjustments to support more setups.
-
@oudstand said in AutoHide Tab Bar + Address Bar | Show on Hover:
@nirin Currently I've never tested it with vertical tabs and the web panels on the left. I use the horizontal tabs at the top and the web panels on the left. I'd have to invest some time to make it work for your setup as well. Since everyone can position everything somewhere else, it's hard to support all use cases. I'll think about it, if I can make adjustments to support more setups.
Ahh ok, I appreciate you thinking it over. Trying to make vivaldi work for me as my brief trip to the Firefox camp ended up with disappointment (sidebery vertical tabs are way better than vivaldis, but firefox android browser is about 8 years behind the times on features I need aha).
-
My CSS for this just broke with the latest Snapshot.

Any tips I how to fix it?
/* Simple Automatic Bookmark-bar */ .bookmark-bar-top .bookmark-bar {margin-bottom: -28px; z-index: 1; transform: translateY(0); transition: transform 0.1s 0.5s !important;} .bookmark-bar-top .bookmark-bar::before {content: ''; position: absolute; height: 12px; width: 100%; top: 100%;} .bookmark-bar-top .bookmark-bar:not(:focus-within):not(:hover) {transform: translateY(-100%); transition: transform 0.1s 0.5s !important;} .mainbar > .toolbar-mainbar {background-color: var(--colorBg);} -
-
I don't know if the original mod still works (but at least this post got me to install Vivaldi and probably migrate to it).
Here is my CSS mod to do the same:
https://forum.vivaldi.net/topic/99996/css-mod-to-hide-the-main-user-interface-until-you-move-the-cursor-to-the-top -
@nirin Mine will work, but not hide the vertical tab bar. Is that a feature you would like? If so, then I could look into it some day.
-
This post is deleted! -
I made a script to auto hide vertical tab bar.
-
Being able to auto-hide the search bar (with maximize, close, minimize, extensions and other buttons) + side bar + tab list would be awesome. We would practically have 100% of the space used for the pages and for those who enjoy a focus mode it would be interesting too.
It seems some friends have posted some css as an alternative, hopefully I can do all this in one css.
-
@oudstand Thanks for the code

I use vertical tabs. Is there any way to move the mouse to the corner where the tabs are and have them appear? using this code, I can only access them by moving the mouse to the address area, I can't do it directly by trying to move the mouse over the area that would be the vertical tabs.
In addition, it would be interesting if the area were small, because if it is large and I try to access some part of a site, it will display the vertical tabs and I will not be able to interact with a part of the site. You've done this with the address bar, which is great.
It would also be great to have the same behavior with the tool panel, so that 100% of the space would be used.
-
I was able to modify the code to adapt to vertical tabs. However, I still haven't managed to make the toolbar hide if the mouse isn't over it.
It would also be interesting if all these items had floating behavior when displayed, i.e. overlaying rather than forcing resizing of the sites
/** */ let fullScreenInterval = setInterval(() => { const webView = document.querySelector("#webview-container"); const header = document.querySelector("#header"); const browser = document.querySelector("#browser"); if (webView) { clearInterval(fullScreenInterval); let fullscreenEnabled; chrome.storage.local.get("fullScreenModEnabled").then((value) => { fullscreenEnabled = value.fullScreenModEnabled || value.fullScreenModEnabled == undefined; if (fullscreenEnabled) { addFullScreenListener(); } }); vivaldi.tabsPrivate.onKeyboardShortcut.addListener( (id, combination) => combination === "Ctrl+Alt+F" && toggleFullScreen() ); const style = document.createElement("style"); style.appendChild( document.createTextNode("[hidden] { display: none !important; }") ); document.head.appendChild(style); const topHoverDiv = document.createElement("div"); topHoverDiv.style.height = "9px"; topHoverDiv.style.width = "100vw"; topHoverDiv.style.position = "fixed"; topHoverDiv.style.left = "0"; topHoverDiv.style.top = "0"; topHoverDiv.style.zIndex = 1; const leftHoverDiv = document.createElement("div"); leftHoverDiv.style.height = "100vh"; leftHoverDiv.style.width = "9px"; leftHoverDiv.style.position = "fixed"; leftHoverDiv.style.left = "0"; leftHoverDiv.style.top = "0"; leftHoverDiv.style.zIndex = 1; document.body.insertBefore(topHoverDiv, document.body.firstChild); document.body.insertBefore(leftHoverDiv, document.body.firstChild); function toggleFullScreen() { fullscreenEnabled = !fullscreenEnabled; fullscreenEnabled ? addFullScreenListener() : removeFullScreenListener(); chrome.storage.local.set({fullScreenModEnabled: fullscreenEnabled}) } function addFullScreenListener() { webView.addEventListener("pointerenter", hide); topHoverDiv.addEventListener("pointerenter", show); leftHoverDiv.addEventListener("pointerenter", show); // Adicionar listener para o hover lateral hide(); } function removeFullScreenListener() { webView.removeEventListener("pointerenter", hide); topHoverDiv.removeEventListener("pointerenter", show); leftHoverDiv.removeEventListener("pointerenter", show); // Remover listener do hover lateral show(); } function hide() { header.hidden = true; [...document.querySelectorAll(".tabbar-wrapper")].forEach( (item) => (item.hidden = true) ); document.querySelector(".mainbar").hidden = true; document.querySelector(".bookmark-bar").hidden = true; } function show() { header.hidden = false; [...document.querySelectorAll(".tabbar-wrapper")].forEach( (item) => (item.hidden = false) ); document.querySelector(".mainbar").hidden = false; document.querySelector(".bookmark-bar").hidden = false; browser.classList.remove("address-top-off"); browser.classList.add("address-top"); } } }, 1111); -
@PingoBlue what exactly do you mean with the "tool panel"? If I use this mod, everything is hidden, at least if you use the tabs on the top.
I don't know if I will have enough time to adjust this mod to support horizontal and vertical tabs. -

I'm referring to the toolbar that the arrow is pointing to.
I use vertical tabs, maybe that's why it's not being hidden normally.
Thanks for your generosity
