Color a Single Tab (or Tab Group)
-
I'm the type of person who wants this basic feature to be implemented, as it's something you'd expect from a browser today.

#makeVivalditabsChromeagain
-
VOTE: we all need custom color for tabs and for stacks and for workspaces
---EDIT---
Voting is done by thumbing the first post of the thread. -
@pontisto Vote for the first post if you haven't already done so. (Voting again will remove your vote).

-
I get it now. Thanks. The OP has been thumbed.
-
@barbudo2005 can you do custom colors of tab stack based on the custom title of the tab stack rather than anything to do with tabs inside the tab stack?
-
It is not possible because the custom color is inside a span. This has happened to me before and it can only be done with JS code.

Compare both codes:
The original title of the tab is :
title="Color a Single Tab (or Tab Group)"The custom title is :
span class="title">COLOR</span -
The culprit is the Dev team that gives us freedom but with limitations. Deep down they want to screw us.



-
Remember that you can automatically have color in a tab stack through the color of the favicon.

-
A workaround not so good :
.tab-position.is-substack [id*= "tab"].tab.active:has(.title) {border: 2px red solid !important;}Of course it will give the same color to all tab stacks active that you have renamed.


It might be useful if you are working on a tab stack that you have renamed and want to highlight it.
-
@barbudo2005 haha, lol, thanks for the effort.
In my case, I really want to use colored dummy tab stacks as organizational separators (finish, soon, maybe, later....).
I use vertical tab bar, and want a way to organize tab stacks within each workspace. I stack two about:blank pages and rename the stack to create the separator.
So I guess a workaround would be to create dummy online / offline pages with correct titles for each separator and put them into the stack. That would work with your title method. Will do that soon, thanks.
-
@RadekPilich that's genius!

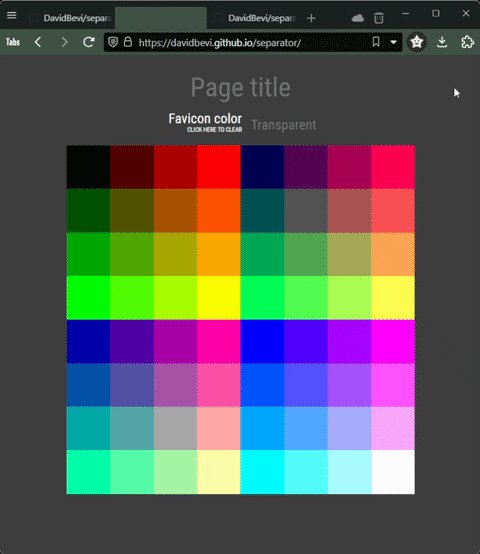
I used this code, make an html with it and open it (info about the favicon):
<!Doctype html><head> <!-- Optional bg color of page (dark mode) --> <style>body { background-color: #333333; }</style> <!-- Optional favicon (a colored circle) --> <link rel="shortcut icon" href="data:image/svg+xml, %3csvg%20xmlns='http://www.w3.org/2000/svg'%20viewBox='.8%20.8%2014.4%2014.4'%3e%3cpath%20d='M6.508%201C3.48%201%201.002%203.474%201.002%206.5S3.48%2012%206.508%2012s5.504-2.474%205.504-5.5S9.536%201%206.508%201zm0'%20fill='lightcoral'/%3e%3c/svg%3e"> <!-- Put the title below --> <title> ▼ Title of the page </title></head> -
Hello,
i just signed up to vote for this feature, seeing how nice it is in MS Edge.
Just a couple of ideas i have and would like to see:
- ability to make rules, which automatically assign a color depending on the domain/URL
- give the option to also select a pattern in conjunction to color(chessboard, stripes, hexagon etc.). just colors might be a little limiting for some people. i.e differentiating between four shades of blue.
-
-
@barbudo2005 I am aware of that, as i have read the entire thread prior to posting. I thank you for trying to help people with the custom css code throughout the thread, really awesome.
The problem is that this really isn't a problem. It would just be a nice QOL improvement. Vivaldi not having this feature will probably not deter me from using it, im mainly here because i can have tabs on the left instead the top.
However you have to agree, that a lot of other browsers have this feature now and a lot of people quite like it. Vivaldi is a for-profit company and as such it is measured to its competitors, who have the "Edge" over it that regard.
The way i see it, there are 3 tiers to how easy it is to add a feature to a browser:
- have it built in
- have available as an extension
- use custom css code
Most people dont even bother with 2., yet alone 3. Its just very clunky. If i move to a different machine, i have to copy the css manually, if there is an update, it might break. Want to change color? Go to a color picker and copy the hex color code.
On the UX scale this a 1/10
-
@DavidBevi thanks mate, really helpful, I am using your code. Check this out if you want - I am looking for way to color code the whole divider tab rather then having only colored favicon. https://forum.vivaldi.net/post/744518
-
@RadekPilich I improved my idea.

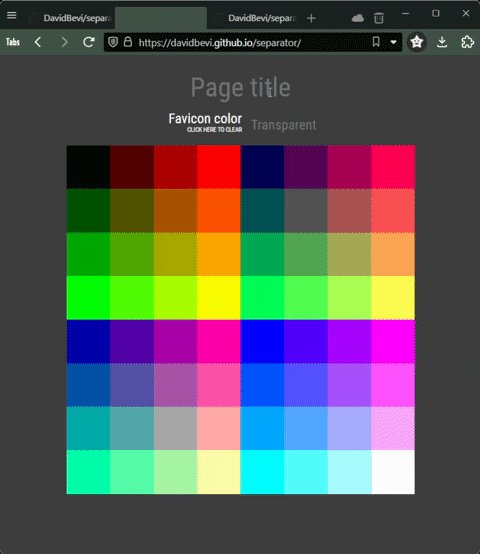
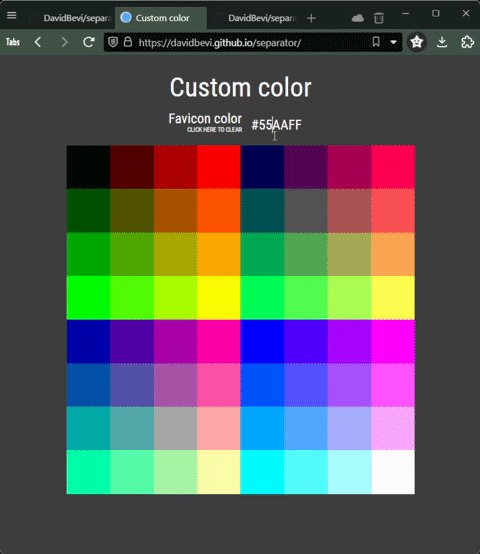
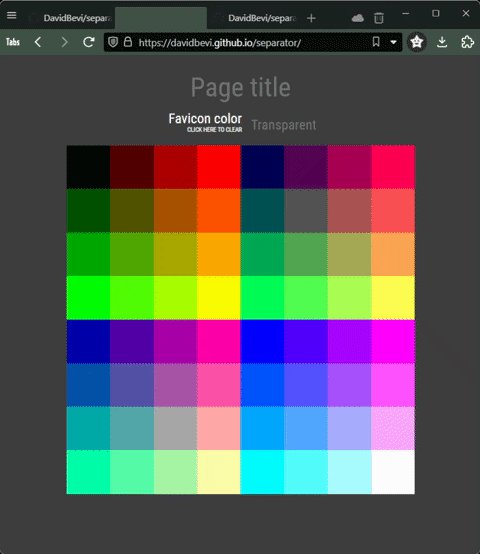
Working separator: https://davidbevi.github.io/separator/
Info, demo, code: https://github.com/DavidBevi/separator
I'm very open to contributions, or just ideas.I'm aware that my webpage doesn't act on the color of the whole tab, but @aminought was so kind to say they'll work on a solution. Check this thread from this post.
-
-
@DavidBevi In my view, the biggest remaining issue is that outstanding Vivaldi bug, that unpredictably stacks all unstacked tabs in the active workspace when attempting to stack some other selected tabs. That's why I initially started with the separators made as a tab stack out of two tabs, because that prevents the separators being "stolen" from the ordered tab stack list. With separators made out of a single tab, I regularly loose them and have to unstack and place them properly again.
-
@RadekPilich I rarely used tab stacks, and haven't had this issue. However recently I've had issues when selecting 2 tabs to tile, Vivaldi was only willing to select 1 or a few tabs with the wanted ones, so I tiled them all and untiled the unwanted ones. But I was messing with AHK scripts, so I can't say for sure the issue is within Viv
-
@DavidBevi
Said:I rarely used tab stacks…..
Bad thing. Tab stacks are "natural" separators.
Which of the two images below the tabs look neater and it is easier to find a specific tab?