Color for group of tabs
-
@legobuilder26 They really should include colored tabs. I believe it is present in other browsers.
-
@legobuilder26 How did you do that? Copy and paste emoji from somewhere?
-
For those who want colour tab stacks look this post:
"Automatic color for Active tabs & Active tab stacks using favicon."
-
That is already in Vivaldi without the color thing, right?
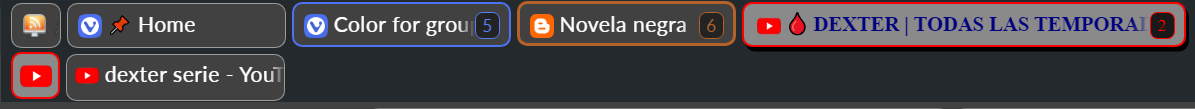
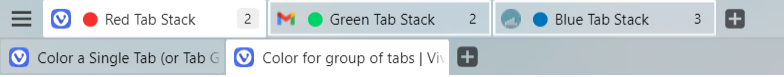
- Regular tab stack:

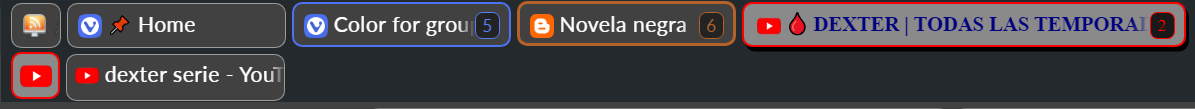
- Pinned tab stack.

I was thinking in something like this:

When you rename it just type something like
:mag google.com :large_orange_circle, of course with autocomplete like Telegram, Slack... -
Said:
That is already in Vivaldi without the color thing, right?
I don't understand your question.
-
I don't care about colors clashing with themes. Tab stack colors would be great. Most of all, I want to differentiate between stacks and non-stacks more clearly - I can sorta see the dark outline with the drop shadow, but if the tab stacks were, like, orange, it would be much more obvious. I have a lot of damn tabs open.
-
I love the combination of workspaces and tab stacks, but I can only agree, depending on the theme it is very difficult to distinguish the tab stacks from normal tabs.
Also it would be easier to keep the different stacks apart if they had a colour marking (Line, Frame, or somthing else). This works much better with crhome. -
I can't upvote this enough. I keep reading that they won't add it, but coloured tab stacks is such a simple and powerful function. It makes keeping track of your work SO much easier.
For the love of all that is sacred to you, please add it!

(Yes I know I can add it with CSS, but I look at those solutions and get tired; I don't know enough about CSS and how to implement it in Vivaldi, and I know doing it will take me hours.)
-
@Rymdkejsaren @ntourte @htor Thank you for this thread -- I am about to embark on tab stacks incorporation into my workflow, and wouldn't even have thought this a thing that was not an option.

-
@Rymdkejsaren Trust me since 2020 they have been asking for that

-
Well maybe if enough of us keep asking they'll bloody do it. It still annoys me to no end. At work I use Chrome so I miss it dearly every time I get home and have to use the clunky tab stacks of Vivaldi. Everything else is better in Vivaldi, but I am STILL considering going back to Chrome just to get their simple and well-designed tab groups.

-
@Rymdkejsaren Said:
…...clunky tab stacks of Vivaldi.
Clunky two level of tab stacks?
I would say great, brilliant, wonderful, awesome, neat, superb, super, powerful, ingenious, terrific, cool, amazing, etc.

-
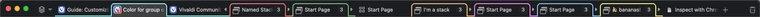
I recently switched from Chrome and have missed their clean tab group implementation. So I put together a solution that mimics many of the key visual styles. I couldn't solve for the browser-controlled idiosyncrasies, but this went a long way towards restoring my tab-group workflow (and sanity).


Unresolved:
- Dynamic/reassignable border colors per window (although other trickery could probably be used to change the colors).
- The right-aligned expand/collapse arrow instead of a left-aligned persistent group name.
- Tab selection behavior (i.e. automatically selecting a tab hidden in a collapsed accordion instead of the nearest visible tab).
- Various other drag-and-drop usability issues.
-
First, this only works for Accordion tab stacks (although perhaps someone could adapt it to other layouts):
Settings > Tabs > Tab Stacking > Accordion -
Second, copy the code below to a whatever.css file and save it in a folder for Vivaldi. Then go to:
Settings > Appearance > Custom UI Modifications > Select Folder
and identify that folder containing your whatever.css file.
.tabs-top .tab-strip { /* ------------------------------------------------------------------------------ fixed order of colors for tab stack borders. see combinator rules at the bottom. ------------------------------------------------------------------------------ */ --tabStackBorderColor1: #8afffd; --tabStackBorderColor2: #f87878; --tabStackBorderColor3: #84c184; --tabStackBorderColor4: #ffc18a; --tabStackBorderColor5: #f58aff; --tabStackBorderColor6: #8accff; --tabStackBorderColor7: #ffff7e; --tabStackBorderColor8: #a64c4c; --tabStackBorderColor9: #827be2; /* ------------------------------------------------------------------------------ change tab styles to support chrome-style tab stack borders ------------------------------------------------------------------------------ */ --tabStackBorderStyle: solid; --tabStackBorderRadius: 8px; --tabStackBorderWidth: 2px; --tabStackBorderWidthNeg: -2px; /* borders moved the tab text and close button */ --tabStackBorderPaddingAdjust: 4px; /* so these will move them back to position */ .tab, .accordion-toggle-arrow { margin: 0 0 0 -1px !important; /* -1px left-margin fixes spacing bug with vivaldi tab width algo */ } .tab { border-radius: var(--tabStackBorderRadius) var(--tabStackBorderRadius) 0 0 !important; } .tab-in-accordion, .accordion-toggle-arrow { border-bottom-width: var(--tabStackBorderWidth); border-bottom-style: var(--tabStackBorderStyle); } .tab-in-accordion.active, .tab-accordion { border-width: var(--tabStackBorderWidth); border-style: var(--tabStackBorderStyle); border-bottom: none; } .tab-in-accordion.active .tab-header, .tab-accordion .tab-header, .tab.marked .tab-header { margin-top: var(--tabStackBorderWidthNeg); padding-left: var(--tabStackBorderPaddingAdjust); } .close { margin-right: var(--tabStackBorderPaddingAdjust) !important; } } /* ------------------------------------------------------------------------------ optional: tweak tab highlight & hover colors for a nicer fit ------------------------------------------------------------------------------ */ .svg-tab-selection { display: none; } .stack-frame { stroke: none !important; } .close { border-radius: 18px; } .theme-dark .tab.marked { border: 2px solid #999999 !important; background-color: #333333 !important; border-radius: 0 !important; } .theme-dark .tab.active { background-color: #666666 !important; } .theme-dark .close:hover { background-color: #bbbbbb; color: #000000; } /* ------------------------------------------------------------------------------ optional: hide the favicon for a collapsed tab stack and use a custom image ------------------------------------------------------------------------------ */ .tab-accordion .tab-header .favicon * { visibility: hidden; } /* custom image for tab stack icon */ .tab-accordion .tab-header .favicon:before { content: ""; background-image: url('https://cdn-icons-png.flaticon.com/128/2799/2799690.png'); background-size: 16px 16px; display: block; width: 16px; height: 16px; margin-top: 2px; opacity: 0.6; } .theme-dark .tab-accordion .tab-header .favicon { filter: invert(100%); } /* can also use an svg image for tab stack icon */ /* .tab-accordion .tab-header:before { content: url("data:image/svg+xml,<svg width='16' height='16' viewBox='0 0 16 16' fill='none' color='rgb(197, 197, 197)' xmlns='http://www.w3.org/2000/svg'><path d='M2 4.54545L8 1L14 4.54545L8 8L2 4.54545Z' stroke='currentColor' stroke-width='1.5' stroke-linecap='round' stroke-linejoin='round'></path><path d='M14 8L8 11.5L2 8' stroke='currentColor' stroke-width='1.5' stroke-linecap='round' stroke-linejoin='round'></path><path d='M14 11.5L8 15L2 11.5' stroke='currentColor' stroke-width='1.5' stroke-linecap='round' stroke-linejoin='round'></path></svg>"); width: 0; } */ /* ------------------------------------------------------------------------------ use the subsequent-sibling combinator to color accordion tabs ------------------------------------------------------------------------------ */ /* color tabs in each stack after the first */ .tabs-top .tab-strip span:has(.tab-first-in-group, .tab-accordion) ~ span:not(:has(.tab-first-in-group)) :is(.tab-in-accordion, .tab-accordion) { border-color: var(--tabStackBorderColor1); } .tabs-top .tab-strip span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) ~ span:not(:has(.tab-first-in-group)) :is(.tab-in-accordion, .tab-accordion) { border-color: var(--tabStackBorderColor2); } .tabs-top .tab-strip span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) ~ span:not(:has(.tab-first-in-group)) :is(.tab-in-accordion, .tab-accordion) { border-color: var(--tabStackBorderColor3); } .tabs-top .tab-strip span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) ~ span:not(:has(.tab-first-in-group)) :is(.tab-in-accordion, .tab-accordion) { border-color: var(--tabStackBorderColor4); } .tabs-top .tab-strip span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) ~ span:not(:has(.tab-first-in-group)) :is(.tab-in-accordion, .tab-accordion) { border-color: var(--tabStackBorderColor5); } .tabs-top .tab-strip span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) ~ span:not(:has(.tab-first-in-group)) :is(.tab-in-accordion, .tab-accordion) { border-color: var(--tabStackBorderColor6); } .tabs-top .tab-strip span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) ~ span:not(:has(.tab-first-in-group)) :is(.tab-in-accordion, .tab-accordion) { border-color: var(--tabStackBorderColor7); } .tabs-top .tab-strip span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) ~ span:not(:has(.tab-first-in-group)) :is(.tab-in-accordion, .tab-accordion) { border-color: var(--tabStackBorderColor8); } .tabs-top .tab-strip span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) ~ span:not(:has(.tab-first-in-group)) :is(.tab-in-accordion, .tab-accordion) { border-color: var(--tabStackBorderColor9); } /* color the first tab in each stack */ .tabs-top .tab-strip span:has(.tab-first-in-group, .tab-accordion) :is(.tab-in-accordion, .tab-accordion) { border-color: var(--tabStackBorderColor1); } .tabs-top .tab-strip span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) :is(.tab-in-accordion, .tab-accordion) { border-color: var(--tabStackBorderColor2); } .tabs-top .tab-strip span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) :is(.tab-in-accordion, .tab-accordion) { border-color: var(--tabStackBorderColor3); } .tabs-top .tab-strip span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) :is(.tab-in-accordion, .tab-accordion) { border-color: var(--tabStackBorderColor4); } .tabs-top .tab-strip span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) :is(.tab-in-accordion, .tab-accordion) { border-color: var(--tabStackBorderColor5); } .tabs-top .tab-strip span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) :is(.tab-in-accordion, .tab-accordion) { border-color: var(--tabStackBorderColor6); } .tabs-top .tab-strip span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) :is(.tab-in-accordion, .tab-accordion) { border-color: var(--tabStackBorderColor7); } .tabs-top .tab-strip span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) :is(.tab-in-accordion, .tab-accordion) { border-color: var(--tabStackBorderColor8); } .tabs-top .tab-strip span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) ~ span:has(.tab-first-in-group, .tab-accordion) :is(.tab-in-accordion, .tab-accordion) { border-color: var(--tabStackBorderColor9); } /* color the tab stack arrow in each stack */ div.accordion-toggle-arrow:nth-of-type(1) { border-color: var(--tabStackBorderColor1); } div.accordion-toggle-arrow:nth-of-type(2) { border-color: var(--tabStackBorderColor2); } div.accordion-toggle-arrow:nth-of-type(3) { border-color: var(--tabStackBorderColor3); } div.accordion-toggle-arrow:nth-of-type(4) { border-color: var(--tabStackBorderColor4); } div.accordion-toggle-arrow:nth-of-type(5) { border-color: var(--tabStackBorderColor5); } div.accordion-toggle-arrow:nth-of-type(6) { border-color: var(--tabStackBorderColor6); } div.accordion-toggle-arrow:nth-of-type(7) { border-color: var(--tabStackBorderColor7); } div.accordion-toggle-arrow:nth-of-type(8) { border-color: var(--tabStackBorderColor8); } div.accordion-toggle-arrow:nth-of-type(9) { border-color: var(--tabStackBorderColor9); }Enjoy!
-
@sixwombat Said:
….(although other trickery could probably be used to change the colors).
It is not trickery. It is the built-in power of Vivaldi.



-
@legobuilder26 said in Color for group of tabs:
Try adding an emoji after renaming the stack:

This helps, but it gets cluttered with the icon there as well. I wish we could at least remove the icon, as it gets confusing when it switches around for different sites.
But really, I come to this place and post in frustration every time I'm working on some bigger project, because the way tabs are done in Vivaldi is just so counter-intuitive. I thought I'd get used to it, but I've used Vivaldi for a long time now, and I can confidently say it's just poor UI design. I still get turned around.
-
@barbudo2005 said in Color for group of tabs:
@Rymdkejsaren Said:
…...clunky tab stacks of Vivaldi.
Clunky two level of tab stacks?
I would say great, brilliant, wonderful, awesome, neat, superb, super, powerful, ingenious, terrific, cool, amazing, etc.

Clearly I don't agree with you, or I wouldn't be posting here. I'm glad you're having a good experience with the tabs and that they suit you. They don't suit me at all.
And having an additional option that a lot of people are asking for wouldn't hurt those who prefer another option. You can still keep your adjective-laden tab experience.

-
This post is deleted! -
Re Sixwombat post. I'm using V6.5 and I cannot find "Settings > Appearance > Custom UI Modifications > Select Folder". Has the Settings structure changed?
-

