Merge tabs and address bar
-
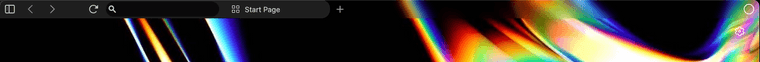
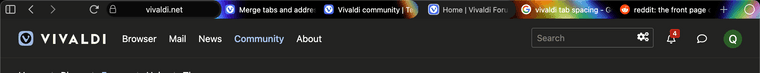
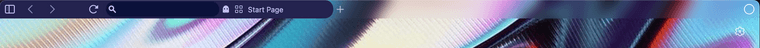
Used the code found here and canabalized some code from other mods to make a clean unibar for both MacOS and Windows.


/*Merge the Navigation and Tabs Bar*/ #browser:not(.is-settingspage) #main {position: unset;} /*Change look and size of navigation bar*/ .mainbar .toolbar-mainbar:not(.toolbar-wrap .toolbar-droptarget) { position: absolute; top: 0; left: 0px !important; height: 30px; border-top-right-radius: 14px; border-bottom-right-radius: 14px; } /*Set address field size and animate expanding*/ .UrlBar-AddressField { width: 15vw; transition: .1s ease-in-out !important; border-radius:14px !important; --colorHighlightBg: 0; } /*keep tabs and navigation bar on same axis*/ #header {height: 30px;min-height: unset !important;} /*Set the size of the tabs bar*/ #tabs-tabbar-container { margin-left: calc(15vw + 95px); margin-right: 35px; /*How springy you want the tabs to be on window resize*/ transition: all .2s; padding-bottom: 0px !important; } /*Set the look of the active tab*/ .tabs-top .tab.active { padding-left: 10px; padding-right: 8px; border-top-left-radius: 0px !important; border-bottom-left-radius: 0px !important; } /*Create the inverse radius of active tab*/ .tabs-top .tab.active:not(.marked):not(.tab-mini):not(.tab-in-accordion):after, .tabs-top .tab.active:not(.marked):not(.tab-mini):not(.tab-in-accordion):before, .tabs-bottom .tab.active:not(.marked):not(.tab-mini):not(.tab-in-accordion):after, .tabs-bottom .tab.active:not(.marked):not(.tab-mini):not(.tab-in-accordion):before {width:14px;height: 30px;} .tab.active:not(.marked):not(.tab-mini):before {left: calc(0px - 14px);} .tabs-top .tab.active:not(.marked):not(.tab-mini):not(.tab-in-accordion):before { bottom: 0; -webkit-mask-image: radial-gradient(circle at 0, rgba(0, 0, 0, 0) 70%, #000 73%);} .tabs-top .tab.active:not(.marked):not(.tab-mini):not(.tab-in-accordion):after { bottom: 0; -webkit-mask-image: radial-gradient(circle at 0, transparent, transparent 73%) !important; } /*Set look of inactive tabs*/ #tabs-container .tab:not(.tab-group) { border-radius: 14px; margin-left: 0px; margin-right: 2px; } /*Add extensions button on right side*/ .toolbar-extensions { position: absolute !important; transform: translate(-100%); /*background-color: var(--colorBg) !important;*/ left: calc(100vw) !important; height: 30px !important; right: unset !important; } /*remove "private" text next to address bar in private tab*/ .UrlBar-PrivateWindowIndicator {font-size:0; padding:0 0px 0 0px;} /* Hide content blocker button from address bar*/ .UrlBar-AddressField > div:nth-child(1) {display: none;} /*Hide bookmark button from address bar*/ .UrlBar-AddressField .button-toolbar.create-bookmark {display: none;} /*hide all part of URL except domain*/ #main > div.mainbar > div > div.UrlBar-AddressField.button-textonly.below > div.UrlBar-UrlFieldWrapper > div > div > div > span > span:not(:first-child) { display:none;} /*also hide subdomain*/ .UrlFragment-Wrapper .UrlFragment-HostFragment-Subdomain {display: none;} /* center url domain, adjusting for icons*/ .UrlFragment-Wrapper {width: fit-content; left: 0px; right: 20px; margin: auto;} /* address bar dropdown centering for unibar*/ .OmniDropdown {margin-top: -3px;} /* extends the width of the url bar addressfield while it is focused */ .UrlBar-AddressField:focus-within {width: 60vw !important; height: 30px;} /* Use instead if you only want to extend url bar once you start typing */ /*.mainbar:has(.OmniDropdown) .UrlBar-AddressField:focus-within { width: 60vw !important; height: 30px;}*/ /*minor unibar appearance changes*/ .mainbar .toolbar-mainbar { background: var(--colorBg) !important; border-bottom: none !important; } /*unknown snippet artifacts: these don't appear to change anything on macOS*/ .win.normal .tab-group-indicator {top: -2px;} .win.normal #titlebar:not(.tabless) {top: -5px;} .mainbar .toolbar-mainbar::before, .mainbar .toolbar-extensions::before {display: none;} .win.normal .mainbar .toolbar-mainbar {left: unset; right: unset;} /*adjust close/minimize/expand button vertical centering*/ /*.window-buttongroup {height: 35px;} */ /*settings for vivaldi mail (Not currently used)*/ /* #browser:has(.toolbar-mailbar:not(.toolbar-hidden)) #tabs-tabbar-container { margin-left: 47rem; margin-right: 0; } .mainbar .toolbar-mailbar { width: 45rem;} .toolbar-mailbar .button-toolbar[title*="Seite"] {display: none;} */If you want it even cleaner, you can turn off transparency in the theme settings and mess with the options there, but I prefer it this way. Also, the window action buttons won't be visible on mac.
One thing I haven't been able to do since devtools doesn't work on private browsers is remove the private ghost icon (Or even better, replace lock icon on address bar with ghost icon).

To-do: Remove bg coloring of stacked tabs arrow

Edit:
Does anyone know how to disable hover expansion of buttons?

-
I've updated the code to make popups look much better.
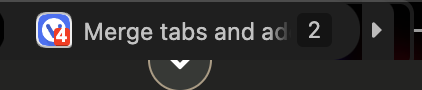
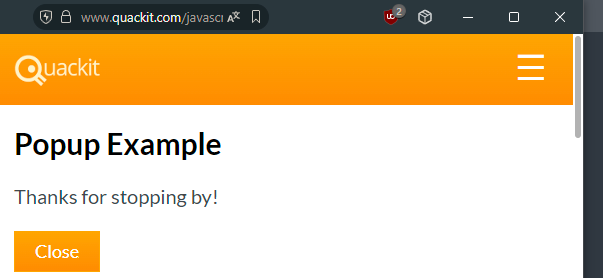
Previously popups looked like this:

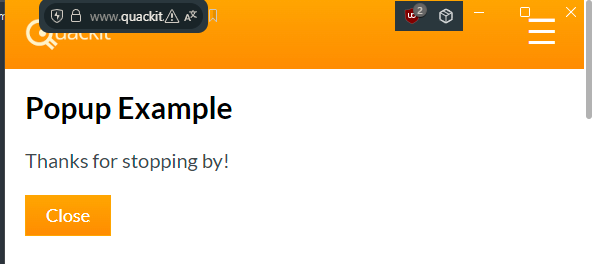
With the updated code they will look like this:

#tabs-tabbar-container { margin-left: calc(26vw + 140px); margin-right: 40px; transition: all .75s; padding-top: 0 !important; } #browser:has(.toolbar-mailbar:not(.toolbar-hidden)) #tabs-tabbar-container { margin-left: 47rem; margin-right: -50px; } .win.normal .tab-group-indicator { top: -2px; } .win.normal #titlebar:not(.tabless) { top: -5px; } .UrlBar-AddressField { width: 27vw; /* added animation for extending and reducing the width */ transition: .2s ease-in-out !important; } /* .mainbar:has(.OmniDropdown) */ .UrlBar-AddressField:focus-within { /* extends the width of the url bar addressfield while it is focused */ width: 40vw !important; height: 30px; } .OmniDropdown { margin-top: -3px; } .mainbar .toolbar-mainbar:not(.toolbar-wrap .toolbar-droptarget) { position: absolute; top: 0; left: 34px !important; height: 30px; border-radius: 10px; } .mainbar .toolbar-mainbar { background: var(--colorBg) !important; border-bottom: none !important; } .mainbar .toolbar-mainbar::before, .mainbar .toolbar-extensions::before { display: none; } .win.normal .mainbar .toolbar-mainbar { left: unset; right: unset; } .mainbar .toolbar-mailbar { width: 45rem; } .toolbar-mailbar .button-toolbar[title*="Seite"] { display: none; } .toolbar-extensions { position: absolute !important; transform: translate(-100%); background-color: var(--colorBg) !important; left: calc(100vw - 165px) !important; height: 30px !important; right: unset !important; } .window-buttongroup { height: 35px; } #browser:not(.is-settingspage) #main { position: unset; } #header { height: 30px; min-height: unset !important; } .vivaldi { height: 34px; max-height: 34px; width: 34px; margin-top: 3px; border-radius: var(--radius) !important; } .vivaldi:hover{ background-color: var(--colorAccentBgDark) !important; } .vivaldi .expand-arrow { display: none; } #browser.popup #header { height: 35px !important; background: var(--colorBg) !important; } #browser.popup .UrlBar-AddressField, #browser.popu .UrlBar-AddressField:focus-within { width: 40vw !important; } #browser.popup .window-buttongroup button { height: 35px !important; } #browser.popup .toolbar-extensions { left: calc(100vw - 175px) !important; } -
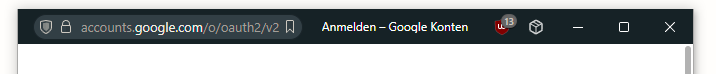
I've updated the code and the popup windows look a bit better again. The title is now visible

#tabs-tabbar-container { margin-left: calc(26vw + 140px); margin-right: 65px; transition: all .75s; padding-top: 0 !important; } #browser:has(.toolbar-mailbar:not(.toolbar-hidden)) #tabs-tabbar-container { margin-left: 47rem; margin-right: 0; } .win.normal .tab-group-indicator { top: -2px; } .win.normal #titlebar:not(.tabless) { top: -5px; } .UrlBar-AddressField { width: 27vw; transition: .2s ease-in-out !important; } .UrlBar-AddressField:focus-within { width: 40vw !important; height: 30px; } .OmniDropdown { margin-top: -3px; } .mainbar .toolbar-mainbar:not(.toolbar-wrap .toolbar-droptarget) { position: absolute; top: 0; left: 34px !important; height: 30px; border-radius: 10px; } .mainbar .toolbar-mainbar { border-bottom: none !important; } .mainbar .toolbar-mainbar::before, .mainbar .toolbar-extensions::before { display: none; } .win.normal .mainbar .toolbar-mainbar { left: unset; right: unset; } .mainbar .toolbar-mailbar { width: 45rem; } .toolbar-mailbar .button-toolbar[title*="Seite"] { display: none; } .toolbar-extensions { position: absolute !important; transform: translate(-100%); left: calc(100vw - 165px) !important; height: 30px !important; right: unset !important; } .window-buttongroup { height: 35px; } #browser:not(.is-settingspage) #main { position: unset; } #header { height: 30px; min-height: unset !important; } .vivaldi { height: 34px; max-height: 34px; width: 34px; margin-top: 3px; border-radius: var(--radius) !important; } .vivaldi:hover{ background-color: var(--colorAccentBgDark) !important; } .vivaldi .expand-arrow { display: none; } #browser.popup #header { height: 35px !important; } #browser.popup .UrlBar-AddressField { background-color: var(--colorBgLightIntense); } #browser.popup #pagetitle { margin-left: 45vw !important; padding: 10px 0 0 0 !important; max-width: calc(55vw - 220px) !important; } #browser.popup .toolbar-mainbar { left: 10px !important; } #browser.popup .UrlBar-AddressField, #browser.popu .UrlBar-AddressField:focus-within { width: 40vw !important; } #browser.popup .window-buttongroup button { height: 35px !important; } #browser.popup .toolbar-extensions { left: calc(100vw - 150px) !important; } -
I've updated the code to avoid a thick border in fullscreen mode.
#tabs-tabbar-container { margin-left: calc(26vw + 140px); margin-right: 65px; transition: all .75s; padding-top: 0 !important; } #browser:has(.toolbar-mailbar:not(.toolbar-hidden)) #tabs-tabbar-container { margin-left: 47rem; margin-right: 0; } .win.normal .tab-group-indicator { top: -2px; } .win.normal #titlebar:not(.tabless) { top: -5px; } .UrlBar-AddressField { width: 27vw; transition: width .2s ease-in-out, height .2s ease-in-out, box-shadow 0.2s ease-in-out !important; } .UrlBar-AddressField:focus-within { width: 40vw !important; height: 30px; box-shadow: 0 10px 20px rgba(0, 0, 0, 0.19), 0 6px 6px rgba(0, 0, 0, 0.23); } .OmniDropdown { margin-top: -3px; } .mainbar .toolbar-mainbar:not(.toolbar-wrap .toolbar-droptarget) { position: absolute; top: 0; left: 34px !important; height: 30px; border-radius: 10px; } .mainbar .toolbar-mainbar { border-bottom: none !important; } .mainbar .toolbar-mainbar::before, .mainbar .toolbar-extensions::before { display: none; } .win.normal .mainbar .toolbar-mainbar { left: unset; right: unset; } .mainbar .toolbar-mailbar { width: 45rem; } .toolbar-mailbar .button-toolbar[title*="Seite"] { display: none; } .toolbar-extensions { position: absolute !important; transform: translate(-100%); left: calc(100vw - 165px) !important; height: 30px !important; right: unset !important; } .window-buttongroup { height: 35px; } #browser:not(.is-settingspage) #main { position: unset; } #browser:not(.fullscreen) #header { height: 30px; min-height: unset !important; } .vivaldi { height: 34px; max-height: 34px; width: 34px; margin-top: 3px; border-radius: var(--radius) !important; } .vivaldi:hover{ background-color: var(--colorAccentBgDark) !important; } .vivaldi .expand-arrow { display: none; } #browser.popup #header { height: 35px !important; } #browser.popup .UrlBar-AddressField { background-color: var(--colorBgLightIntense); } #browser.popup #pagetitle { margin-left: 45vw !important; padding: 10px 0 0 0 !important; max-width: calc(55vw - 220px) !important; } #browser.popup .toolbar-mainbar { left: 10px !important; } #browser.popup .UrlBar-AddressField, #browser.popu .UrlBar-AddressField:focus-within { width: 40vw !important; } #browser.popup .window-buttongroup button { height: 35px !important; } #browser.popup .toolbar-extensions { left: calc(100vw - 150px) !important; } -
Since this mod isn't updated from the original creator anymore I created my own forum post here.
