Multi-line tabs names
-
it's a shame that all my proposals are called in advance ""no one needs". It is very difficult to understand me from the 1st time.
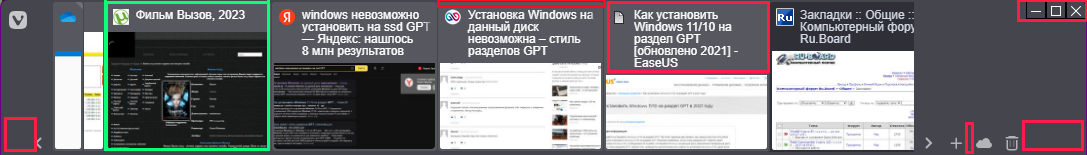
I brought previews to show that the pages are all different. And they don't help much. The differences in the names are really visible only on the 2-3 line of the tab name. We can congratulate the resourcefulness of the admins of this forum Akelpad -- very important information for the visitor of the forum "Akelpad" that not just sticks out here, but looks at the topic "...". Therefore, the line "Akelpad :: View topic - ..." -- is mandatory. Without it, the forum user will not understand what to do next.

Vivaldi could have made a small effort to eliminate this world madness. -
@sphera You can use Tab Modifer to give a short name to Akel pages:

-
@Hadden89 thank you. No one will force me to install extensions, occupy 100 MB in memory, for the tab names. While I was connecting plugins to Akelpad, I dropped it and switched to Notepad++. And he has a normal forum, and an admin, with a normal orientation.
-
Try the script Title Manager:
https://greasyfork.org/es/scripts/194-title-manager
For all the pages that put the name of site first not displaying the name of the specified site:

In the "search for" the first part of the title (generic) is left out.
The "replace with" is left blank.

-
As you can see, 3 lines are not necessary to display the name of a site.
You only need to hide (not show) the generic part of the title.
And I only did it once for the example that I showed
-
-
@barbudo2005
No, I have a Lenovo Ideapad 16 GB + 1TB nvme . You haven't changed my mind. Forum of browser Vivaldi is not here to advise an extension plugging holes in the development of the browser Vivaldi .
The fact that the image in the screenshots does not go to any comparison with a simple 3-line tab name request.
I say for the 3rd time already -- I don't need side panels. They are already in Vivaldi. And this place is used for other purposes.
A simple display of the same Vivaldi tabs, in the same places on top, but in 3 lines. Together with the existing preview -- it would be convenient, and in the Vivaldi interface.
I have 2 monitors, and will you buy a second one for your old age? -
@sphera No one is trying to persuade you that your feature request is something that no one needs. Maybe most users don't need it, but we will see a lot of upvotes over the next few months if it is a common requirement.
Badly designed forums like the Akelpad forum are easy to navigate by using the tab cycler. There will always be some sites like this — Vivaldi cannot fix the Internet, but it offers many ways to solve this problem. I suggest trying them — you may have a long wait for this feature to be implemented natively (though nobody knows, tbh).

-
@Pesala I need long names and all the previews at once -- at the same time, for a common look. Tooltips under the mouse do not help, but only slow down the work. Imagine -- many similar tabs. Your suggestion to use tooltips -- resembles a children's table-game for memory training "find a pair"
 (in this case, on the contrary -- "find 1 difference").
(in this case, on the contrary -- "find 1 difference").
Your picture does not relate to the topic of the topic. And it will really take up half of my second monitor.Now I will use the advice of @barbudo2005 and find out if Vivaldi tabs support flexbox

-
I want to finish this topic with a report on the work done. I went through the path of defining styles through Developer Tools almost from 0.
The attached picture highlights the styles that I was able to change.
I couldn't find the main style - the height of all tabs along with the preview (green frame) . But it doesn't matter anymore.
I'm even more satisfied with the non-fixed height of the container for the page title lines.
I attach a style file with explanations. Everyone can build and edit for themselves.
.tab-position .tab .title { font-family: sans-serif; font-size: 12px; align-items: start; white-space: pre-line; line-height: 12px; /* height lines with text */ /* min-height: 36px; */ height: auto; } /* (42px, auto) - height of container (icon + container with lines of text */ /* height of container (icon + container with lines of text), above preview (44px, auto) */ .tab-position .tab .tab-header { flex: 0 0 auto !important; } /* shift above all tabs ... */ .stacks-dotted.tabs-top .tab-strip.horizontal-scrolling { padding-top: 0px !important; margin-top: -6px !important; } /* shift left-right all tabs, with arrows ... */ .win #tabs-container:not(.none).top { padding-left: calc(24px / var(--uiZoomLevel)); padding-right: calc(60px / var(--uiZoomLevel)); } .tabs-top#browser.win .window-buttongroup button:not(.vivaldi) { height: 20px !important; } #browser.win .window-buttongroup button { width: 20px !important; } #browser.win .window-buttongroup button.window-close { width: 20px !important; } /* space (drag of window) between PLUS и CLOUD ... */ #tabs-container > div.resize > div:nth-child(4) > span { width: 20px !important; border: 1px dotted white !important; } /* 3 buttons: minimize, maximize, close */ #titlebar > div > button.window-minimize { border: 1px solid black !important; padding: 2px 2px !important; margin: 0px !important; } #titlebar > div > button.window-maximize { border: 1px solid black !important; padding: 2px 2px !important; margin: 0px !important; } #titlebar > div > button.window-close { border: 1px solid black !important; padding: 2px 2px !important; margin: 0px !important; } -
I wonder if CSS transitions work in the browser interface? I couldn't launch anything ? It would be interesting:)
-
I am interested to learn that the browser has changed for the better. Previously, there was a problem with moving the window - it was not to grab. I have identified the transfer area.
/* space (drag of window) between PLUS и CLOUD ... */ #tabs-container > div.resize > div:nth-child(4) > span { width: 20px !important; border: 1px dotted white !important; }And as I could, I issued it. And I see that it does not work in the new versions, most likely it is missing.
Now the browser can be dragged for any free space. And this area is not needed. And may have been removed from the code.
So, the developers have read my topic. And I'm ready to get the prize. Thank for me.
no, the area remained in place. but it became more convenient to carry. Thanks to me anyway.
nothing has changed,
No-draggable-window
everything is the same. No one reads the forum -
@barbudo2005 said in Multi-line tabs names:
Look this post by @Hadden89 :
https://forum.vivaldi.net/topic/85469/tabs-two-rows-of-text-v2
@sphera I updated the mod to work with default/any OS font (plus few adjustments to make the text easier to read on smaller UIs

-
