Merge tabs and address bar
-
-
@Zalex108 said in Merge tabs and address bar:
The Fix from the Future!

Yeah, the browser showed me the available update before the blog does

-
@oudstand said in Merge tabs and address bar:
@Zalex108 said in Merge tabs and address bar:
The Fix from the Future!

Yeah, the browser showed me the available update before the blog does

Does that count as the
First!?
-
@Zalex108 said in Merge tabs and address bar:
@oudstand said in Merge tabs and address bar:
@Zalex108 said in Merge tabs and address bar:
The Fix from the Future!

Yeah, the browser showed me the available update before the blog does

Does that count as the
First!?
It does!

-
I've improved the code a bit for using it with Vivaldis e-mails.
#tabs-tabbar-container { margin-left: calc(26vw + 140px); margin-right: 20px; transition: all .75s; } #browser:has(.toolbar-mailbar) #tabs-tabbar-container { margin-left: 865px; margin-right: -50px; } .win.normal .tab-group-indicator { top: -2px; } .win.normal #titlebar { top: -5px; } .UrlBar-AddressField { width: 27vw; } .mainbar .toolbar-mainbar:not(.toolbar-wrap .toolbar-droptarget) { position: absolute; top: 0; left: 30px !important; height: 30px; border-radius: 10px; } .mainbar .toolbar-mainbar { background: var(--colorBg) !important; } .mainbar .toolbar-mainbar::before, .mainbar .toolbar-extensions::before { display: none; } .win.normal .mainbar .toolbar-mainbar { left: unset; right: unset; } .mainbar .toolbar-mailbar { width: 855px; } .toolbar-extensions { position: absolute !important; transform: translate(-100%); background-color: var(--colorBg) !important; left: calc(100vw - 165px) !important; height: 30px !important; right: unset !important; } .window-buttongroup { height: 35px; } #header, #main { position: unset; } #header { height: 30px; min-height: unset !important; }Currently I didn't add or remove any item from or to the mail toolbar. If you did you can change the width here:
.mainbar .toolbar-mailbar { width: 855px; }and here:
#browser:has(.toolbar-mailbar) #tabs-tabbar-container { margin-left: 865px; // add 10px more margin-right: -50px; } -
Since the urlbar can be a bit small sometimes, I've made a solution for it. If you add this code, the urlbar extends its width when the omni dropdown appears (if you start typing or press arrow down). If you remove
.mainbar:has(.OmniDropdown)then the width of the urlbar changes as soon as it gets focused..UrlBar-AddressField { /* added animation for extending and reducing the width */ transition: .2s ease-in-out !important; } .mainbar:has(.OmniDropdown) .UrlBar-AddressField:focus-within { /* extends the width of the url bar addressfield while it is focused */ width: 40vw !important; height: 30px; } .OmniDropdown { margin-top: -3px; }Before extending width:

After extending width:

Like this it's easier to read the url and see autocomplete.
-
I try to do my own custom.css with support of upper menus by Ctrl+M.
Here's the code
#browser:not(.tabs-top) .vivaldi { height:30px; padding:0; } #browser.win.win10.tabs-top #header #titlebar .window-buttongroup button:not(.vivaldi) { height:unset; } #header { height:unset; } #header, #main { position:unset; } #main { position:unset; } #main > div.mainbar > div > div.toolbar-extensions { position:absolute !important; transform:translate(-100%, 0); background-color:var(--colorAccentBg) !important; transition:background-color 0.7s ease-out; left:calc(100vw - 135px) !important; height:30px !important; top:0px; border-radius:var(--radiusHalf)!important; } #tabs-container .resize { min-height:30px; margin-top:0px; } #tabs-container:not(.none).top { padding-left:calc(30vw + 200px) !important; padding-right:170px !important; padding-top:0px !important; margin-top:0px; min-height:30px; transition:0.3s; } .color-behind-tabs-on#browser.tabs-top #header { transition:0.7s ease-out; } .tab-group-indicator { top:0 !important; } .tab-position .tab { display:flex; flex:1 1 100%; flex-flow:column; overflow:hidden; font-size:11px; -webkit-user-select:none; -webkit-user-drag:element; } .tabs-right#browser.win.win10 .tabs-bottom#browser.win.win10 .tabs-left#browser.win.win10, #browser.win.win10 #header #titlebar .window-buttongroup button { height:30px; } .tabs-at-edge.fullscreen#browser.win.win10.tabs-top #header #titlebar .window-buttongroup button:not(.vivaldi), .tabs-at-edge.maximized#browser.win.win10.tabs-top #header #titlebar .window-buttongroup button:not(.vivaldi) { height:30px; } .maximized#browser:has(#tabs-subcontainer.top) .toolbar-mainbar:not(.toolbar-wrap):not( .toolbar-editor section.dialog-preview .toolbar):not(.toolbar.toolbar-droptarget.toolbar-mainbar.toolbar-mailbar.toolbar-large) { transform:translateY(-60px); } .toolbar-mainbar .toolbar-extensions > .button-toolbar > button { height:30px; } .toolbar-mainbar .toolbar-extensions { background-color:transparent; } .toolbar-mainbar .toolbar-extensions:after, .toolbar-mainbar:after { display:none !important; } .toolbar-mainbar > .button-toolbar > button { height:30px; } .toolbar-mainbar { background:linear-gradient(rgba(0, 0, 0, 0.2),rgba(0, 0, 0, 0.2)), var(--colorAccentBgDarker); transition:background-color 0.7s ease-out; } .toolbar-mainbar { background:transparent; border-radius:var(--radiusHalf); } .toolbar-mainbar:not(.toolbar-wrap):not( .toolbar-editor section.dialog-preview .toolbar):not(.toolbar.toolbar-droptarget.toolbar-mainbar.toolbar-mailbar.toolbar-large) { position:absolute; top:unset; left:35px !important; height:30px; background:var(--colorAccentBg) !important; border:none !important; transform:translateY(-30px); } .toolbar-tabbar.sync-and-trash-container { top:0px !important; } .toolbar.toolbar-droptarget.toolbar-mainbar.toolbar-mailbar.toolbar-large { width:100vw; left:0px; } .maximized#browser:has(.toolbar-mailbar.toolbar-large) #tabs-container:not(.none).top { padding-left:35px !important; } .maximized#browser:has(.toolbar-mailbar.toolbar-large) .mainbar { top:unset; position:relative; } .UrlBar-AddressField { width:31vw !important; top:0px !important; } .UrlBar-PrivateWindowIndicator { font-size:0; padding:0 6px 0 6px; } .maximized#browser:has(.UrlBar-PrivateWindowIndicator) #tabs-container:not(.none).top { padding-left:calc(30vw + 200px) !important; } .vivaldi { margin-top:-6px !important; } .vivaldi { margin-top:0px !important; } .win #titlebar #pagetitle > span, .linux #titlebar #pagetitle > span { text-align:left; margin-left:38%; width:42vw; } .win.normal #titlebar { top:0px; } .win.normal .toolbar-mainbar { left:unset; right:unset; border-radius:var(--radiusHalf)!important; } .win.normal .UrlBar-AddressField { top:0px; } .win10.normal #tabs-tabbar-container.top { padding-top:6px; } .maximized .win10.normal #tabs-tabbar-container.top { padding-top:0px !IMPORTANT; } .window-buttongroup { height:unset !important; width:100px !important; top:0px !important; } #browser, #browser + div, #browser + div + div, #browser button, #browser input, #browser select, #browser textarea { font-family:Arial,Tahoma,'MS Sans Serif','Segoe UI',system-ui,sans-serif; font-weight:400; font-size:11px; line-height:1.0; }Screenshots:
Fullscreen

Windowed

Could anyone help to fix one small issue (wrong extensions positon) there on windowed mode?
-
This code has improvements for the settings dialog:
#tabs-tabbar-container { margin-left: calc(26vw + 140px); margin-right: 20px; transition: all .75s; padding-top: 0 !important; } #browser:has(.toolbar-mailbar:not(.toolbar-hidden)) #tabs-tabbar-container { margin-left: 865px; margin-right: -50px; } .win.normal .tab-group-indicator { top: -2px; } .win.normal #titlebar:not(.tabless) { top: -5px; } .UrlBar-AddressField { width: 27vw; /* added animation for extending and reducing the width */ transition: .2s ease-in-out !important; } /* .mainbar:has(.OmniDropdown) */ .UrlBar-AddressField:focus-within { /* extends the width of the url bar addressfield while it is focused */ width: 40vw !important; height: 30px; } .OmniDropdown { margin-top: -3px; } .mainbar .toolbar-mainbar:not(.toolbar-wrap .toolbar-droptarget) { position: absolute; top: 0; left: 30px !important; height: 30px; border-radius: 10px; } .mainbar .toolbar-mainbar { background: var(--colorBg) !important; border-bottom: none !important; } .mainbar .toolbar-mainbar::before, .mainbar .toolbar-extensions::before { display: none; } .win.normal .mainbar .toolbar-mainbar { left: unset; right: unset; } .mainbar .toolbar-mailbar { width: 855px; } .toolbar-extensions { position: absolute !important; transform: translate(-100%); background-color: var(--colorBg) !important; left: calc(100vw - 165px) !important; height: 30px !important; right: unset !important; } .window-buttongroup { height: 35px; } #browser:not(.is-settingspage) #main { position: unset; } #header { height: 30px; min-height: unset !important; }EDIT: small bug fix
EDIT 2: small bug fix for Vivaldi Snapshot > 5.7
EDIT 3: fixed bug in windowed mode
EDIT 4: fixed bug in latest Snapshot where thetoolbar-mailbaralways exists but has classtoolbar-hidden
EDIT 5: fixedheaderheight for Snapshot 6.1.3001.3 -
@hideli if you add this it should look better:
.window-buttongroup { margin-top: 10px!important; } .toolbar-extensions { position: absolute !important; transform: translate(-100%); background-color: var(--colorBg) !important; left: calc(100vw - 165px) !important; height: 30px !important; right: unset !important; } -
@oudstand
Thanks.
This works fine. -
@oudstand - could you please post complete code till date here as one css file to include all the latest modifications? because the code for above is split in many chats with so many modifications. this would help newbies like me to pick it up easily. thanks in advance.
-
-
@oudstand said in Merge tabs and address bar:
#tabs-tabbar-container {
margin-left: calc(26vw + 140px);
margin-right: 20px;
transition: all .75s;
padding-top: 0 !important;
}#browser:has(.toolbar-mailbar:not(.toolbar-hidden)) #tabs-tabbar-container {
margin-left: 865px;
margin-right: -50px;
}.win.normal .tab-group-indicator {
top: -2px;
}.win.normal #titlebar:not(.tabless) {
top: -5px;
}.UrlBar-AddressField {
width: 27vw;/* added animation for extending and reducing the width */ transition: .2s ease-in-out !important;}
/* .mainbar:has(.OmniDropdown) / .UrlBar-AddressField:focus-within {
/ extends the width of the url bar addressfield while it is focused */
width: 40vw !important;
height: 30px;
}.OmniDropdown {
margin-top: -3px;
}.mainbar .toolbar-mainbar:not(.toolbar-wrap .toolbar-droptarget) {
position: absolute;
top: 0;
left: 30px !important;
height: 30px;
border-radius: 10px;
}.mainbar .toolbar-mainbar {
background: var(--colorBg) !important;
border-bottom: none !important;
}.mainbar .toolbar-mainbar::before, .mainbar .toolbar-extensions::before {
display: none;
}.win.normal .mainbar .toolbar-mainbar {
left: unset;
right: unset;
}.mainbar .toolbar-mailbar {
width: 855px;
}.toolbar-extensions {
position: absolute !important;
transform: translate(-100%);
background-color: var(--colorBg) !important;
left: calc(100vw - 165px) !important;
height: 30px !important;
right: unset !important;
}.window-buttongroup {
height: 35px;
}#browser:not(.is-settingspage) #main {
position: unset;
}#header {
height: 30px;
min-height: unset !important;
}@oudstand ok, in that case this is your last edit code as one block, correct?
Also, please confirm if the steps below are correct to be followed to get this working in latest vivaldi browser.
-
Put the above code in a text file, rename and save it to something like style.css
-
Open Vivaldi and go to: vivaldi://experiments
-
Enable "Allow for using CSS modifications" and restart Vivaldi
-
Go to Vivaldi's settings - Appearance: vivaldi://settings/appearance/
-
Under "Custom UI Modifications", select your CSS file and restart Vivaldi
Thanks again.
-
-
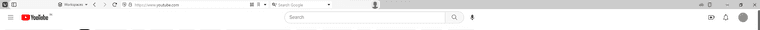
@oudstand - I tried above mentioned steps myself and used the above code and it works fine. thanks. Though, there is some issue with the latest version of Vivaldi (6.0)
Attched image below where the Workspace icon goes hidden and the address bar hides first 2-3 tabs under it. I tried to customise the address bar by adding Workspaces to it.

could you please give some edit so that address bar doesn't overlap the tabs underneath it and space inside the searchbar is removed before and after the address and search entry fields.?
Thanks in advance.
-
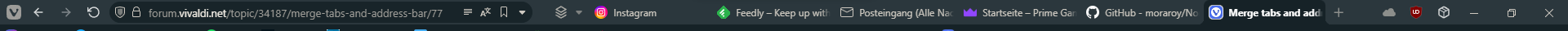
@MJose16 for me it's working fine, but I'm using the latest Snapshot:

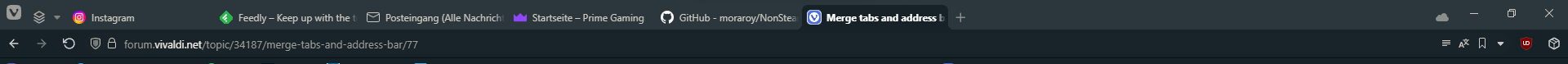
Maybe it's because of differently customized toolbar. Mine looks like this without the mod:

-
@oudstand - for some reason, it just doesn't work on my Vivaldi browser as yours, tried on both Win 10 & Win 11. I hae done no mods on the browser. just installed as new version - 6.0.2979.22 (Stable channel) (64-bit) ) on Windows 11 Version 22H2 (Build 22621.1702). could you please post your code as it is here again ? that way I can check if something is wrong here. Thanks.
-
@MJose16 This is the code that I use:
#tabs-tabbar-container { margin-left: calc(26vw + 140px); margin-right: 65px; transition: all .75s; padding-top: 0 !important; } #browser:has(.toolbar-mailbar:not(.toolbar-hidden)) #tabs-tabbar-container { margin-left: 47rem; margin-right: 0; } .win.normal .tab-group-indicator { top: -2px; } .win.normal #titlebar:not(.tabless) { top: -5px; } .UrlBar-AddressField { width: 27vw; /* added animation for extending and reducing the width */ transition: .2s ease-in-out !important; } /* .mainbar:has(.OmniDropdown) */ .UrlBar-AddressField:focus-within { /* extends the width of the url bar addressfield while it is focused */ width: 40vw !important; height: 30px; } .OmniDropdown { margin-top: -3px; } .mainbar .toolbar-mainbar:not(.toolbar-wrap .toolbar-droptarget) { position: absolute; top: 0; left: 30px !important; height: 30px; border-radius: 10px; } .mainbar .toolbar-mainbar { background: var(--colorBg) !important; border-bottom: none !important; } .mainbar .toolbar-mainbar::before, .mainbar .toolbar-extensions::before { display: none; } .win.normal .mainbar .toolbar-mainbar { left: unset; right: unset; } .mainbar .toolbar-mailbar { width: 45rem; } .toolbar-mailbar .button-toolbar[title*="Seite"] { display: none; } .toolbar-extensions { position: absolute !important; transform: translate(-100%); background-color: var(--colorBg) !important; left: calc(100vw - 165px) !important; height: 30px !important; right: unset !important; } .window-buttongroup { height: 35px; } #browser:not(.is-settingspage) #main { position: unset; } #header { height: 30px; min-height: unset !important; }Maybe it's related to you Vivaldi version. Since I use the Snapshot version there could be a fix wich messes things up for you.
-
Used the code found here and canabalized some code from other mods to make a clean unibar for both MacOS and Windows.


/*Merge the Navigation and Tabs Bar*/ #browser:not(.is-settingspage) #main {position: unset;} /*Change look and size of navigation bar*/ .mainbar .toolbar-mainbar:not(.toolbar-wrap .toolbar-droptarget) { position: absolute; top: 0; left: 0px !important; height: 30px; border-top-right-radius: 14px; border-bottom-right-radius: 14px; } /*Set address field size and animate expanding*/ .UrlBar-AddressField { width: 15vw; transition: .1s ease-in-out !important; border-radius:14px !important; --colorHighlightBg: 0; } /*keep tabs and navigation bar on same axis*/ #header {height: 30px;min-height: unset !important;} /*Set the size of the tabs bar*/ #tabs-tabbar-container { margin-left: calc(15vw + 95px); margin-right: 35px; /*How springy you want the tabs to be on window resize*/ transition: all .2s; padding-bottom: 0px !important; } /*Set the look of the active tab*/ .tabs-top .tab.active { padding-left: 10px; padding-right: 8px; border-top-left-radius: 0px !important; border-bottom-left-radius: 0px !important; } /*Create the inverse radius of active tab*/ .tabs-top .tab.active:not(.marked):not(.tab-mini):not(.tab-in-accordion):after, .tabs-top .tab.active:not(.marked):not(.tab-mini):not(.tab-in-accordion):before, .tabs-bottom .tab.active:not(.marked):not(.tab-mini):not(.tab-in-accordion):after, .tabs-bottom .tab.active:not(.marked):not(.tab-mini):not(.tab-in-accordion):before {width:14px;height: 30px;} .tab.active:not(.marked):not(.tab-mini):before {left: calc(0px - 14px);} .tabs-top .tab.active:not(.marked):not(.tab-mini):not(.tab-in-accordion):before { bottom: 0; -webkit-mask-image: radial-gradient(circle at 0, rgba(0, 0, 0, 0) 70%, #000 73%);} .tabs-top .tab.active:not(.marked):not(.tab-mini):not(.tab-in-accordion):after { bottom: 0; -webkit-mask-image: radial-gradient(circle at 0, transparent, transparent 73%) !important; } /*Set look of inactive tabs*/ #tabs-container .tab:not(.tab-group) { border-radius: 14px; margin-left: 0px; margin-right: 2px; } /*Add extensions button on right side*/ .toolbar-extensions { position: absolute !important; transform: translate(-100%); /*background-color: var(--colorBg) !important;*/ left: calc(100vw) !important; height: 30px !important; right: unset !important; } /*remove "private" text next to address bar in private tab*/ .UrlBar-PrivateWindowIndicator {font-size:0; padding:0 0px 0 0px;} /* Hide content blocker button from address bar*/ .UrlBar-AddressField > div:nth-child(1) {display: none;} /*Hide bookmark button from address bar*/ .UrlBar-AddressField .button-toolbar.create-bookmark {display: none;} /*hide all part of URL except domain*/ #main > div.mainbar > div > div.UrlBar-AddressField.button-textonly.below > div.UrlBar-UrlFieldWrapper > div > div > div > span > span:not(:first-child) { display:none;} /*also hide subdomain*/ .UrlFragment-Wrapper .UrlFragment-HostFragment-Subdomain {display: none;} /* center url domain, adjusting for icons*/ .UrlFragment-Wrapper {width: fit-content; left: 0px; right: 20px; margin: auto;} /* address bar dropdown centering for unibar*/ .OmniDropdown {margin-top: -3px;} /* extends the width of the url bar addressfield while it is focused */ .UrlBar-AddressField:focus-within {width: 60vw !important; height: 30px;} /* Use instead if you only want to extend url bar once you start typing */ /*.mainbar:has(.OmniDropdown) .UrlBar-AddressField:focus-within { width: 60vw !important; height: 30px;}*/ /*minor unibar appearance changes*/ .mainbar .toolbar-mainbar { background: var(--colorBg) !important; border-bottom: none !important; } /*unknown snippet artifacts: these don't appear to change anything on macOS*/ .win.normal .tab-group-indicator {top: -2px;} .win.normal #titlebar:not(.tabless) {top: -5px;} .mainbar .toolbar-mainbar::before, .mainbar .toolbar-extensions::before {display: none;} .win.normal .mainbar .toolbar-mainbar {left: unset; right: unset;} /*adjust close/minimize/expand button vertical centering*/ /*.window-buttongroup {height: 35px;} */ /*settings for vivaldi mail (Not currently used)*/ /* #browser:has(.toolbar-mailbar:not(.toolbar-hidden)) #tabs-tabbar-container { margin-left: 47rem; margin-right: 0; } .mainbar .toolbar-mailbar { width: 45rem;} .toolbar-mailbar .button-toolbar[title*="Seite"] {display: none;} */If you want it even cleaner, you can turn off transparency in the theme settings and mess with the options there, but I prefer it this way. Also, the window action buttons won't be visible on mac.
One thing I haven't been able to do since devtools doesn't work on private browsers is remove the private ghost icon (Or even better, replace lock icon on address bar with ghost icon).

To-do: Remove bg coloring of stacked tabs arrow

Edit:
Does anyone know how to disable hover expansion of buttons?

-
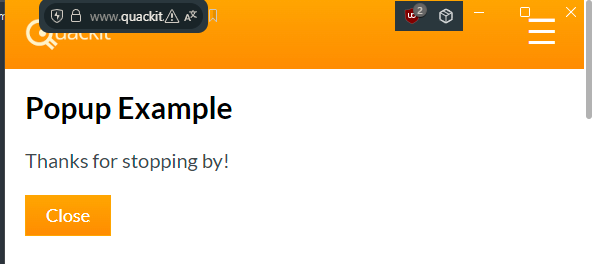
I've updated the code to make popups look much better.
Previously popups looked like this:

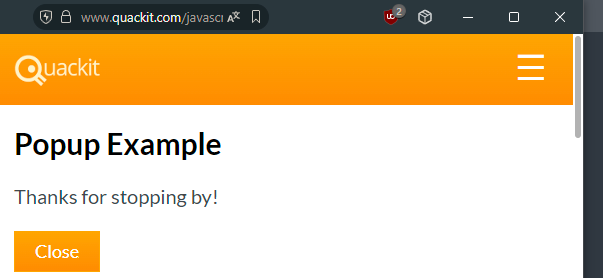
With the updated code they will look like this:

#tabs-tabbar-container { margin-left: calc(26vw + 140px); margin-right: 40px; transition: all .75s; padding-top: 0 !important; } #browser:has(.toolbar-mailbar:not(.toolbar-hidden)) #tabs-tabbar-container { margin-left: 47rem; margin-right: -50px; } .win.normal .tab-group-indicator { top: -2px; } .win.normal #titlebar:not(.tabless) { top: -5px; } .UrlBar-AddressField { width: 27vw; /* added animation for extending and reducing the width */ transition: .2s ease-in-out !important; } /* .mainbar:has(.OmniDropdown) */ .UrlBar-AddressField:focus-within { /* extends the width of the url bar addressfield while it is focused */ width: 40vw !important; height: 30px; } .OmniDropdown { margin-top: -3px; } .mainbar .toolbar-mainbar:not(.toolbar-wrap .toolbar-droptarget) { position: absolute; top: 0; left: 34px !important; height: 30px; border-radius: 10px; } .mainbar .toolbar-mainbar { background: var(--colorBg) !important; border-bottom: none !important; } .mainbar .toolbar-mainbar::before, .mainbar .toolbar-extensions::before { display: none; } .win.normal .mainbar .toolbar-mainbar { left: unset; right: unset; } .mainbar .toolbar-mailbar { width: 45rem; } .toolbar-mailbar .button-toolbar[title*="Seite"] { display: none; } .toolbar-extensions { position: absolute !important; transform: translate(-100%); background-color: var(--colorBg) !important; left: calc(100vw - 165px) !important; height: 30px !important; right: unset !important; } .window-buttongroup { height: 35px; } #browser:not(.is-settingspage) #main { position: unset; } #header { height: 30px; min-height: unset !important; } .vivaldi { height: 34px; max-height: 34px; width: 34px; margin-top: 3px; border-radius: var(--radius) !important; } .vivaldi:hover{ background-color: var(--colorAccentBgDark) !important; } .vivaldi .expand-arrow { display: none; } #browser.popup #header { height: 35px !important; background: var(--colorBg) !important; } #browser.popup .UrlBar-AddressField, #browser.popu .UrlBar-AddressField:focus-within { width: 40vw !important; } #browser.popup .window-buttongroup button { height: 35px !important; } #browser.popup .toolbar-extensions { left: calc(100vw - 175px) !important; } -
I've updated the code and the popup windows look a bit better again. The title is now visible

#tabs-tabbar-container { margin-left: calc(26vw + 140px); margin-right: 65px; transition: all .75s; padding-top: 0 !important; } #browser:has(.toolbar-mailbar:not(.toolbar-hidden)) #tabs-tabbar-container { margin-left: 47rem; margin-right: 0; } .win.normal .tab-group-indicator { top: -2px; } .win.normal #titlebar:not(.tabless) { top: -5px; } .UrlBar-AddressField { width: 27vw; transition: .2s ease-in-out !important; } .UrlBar-AddressField:focus-within { width: 40vw !important; height: 30px; } .OmniDropdown { margin-top: -3px; } .mainbar .toolbar-mainbar:not(.toolbar-wrap .toolbar-droptarget) { position: absolute; top: 0; left: 34px !important; height: 30px; border-radius: 10px; } .mainbar .toolbar-mainbar { border-bottom: none !important; } .mainbar .toolbar-mainbar::before, .mainbar .toolbar-extensions::before { display: none; } .win.normal .mainbar .toolbar-mainbar { left: unset; right: unset; } .mainbar .toolbar-mailbar { width: 45rem; } .toolbar-mailbar .button-toolbar[title*="Seite"] { display: none; } .toolbar-extensions { position: absolute !important; transform: translate(-100%); left: calc(100vw - 165px) !important; height: 30px !important; right: unset !important; } .window-buttongroup { height: 35px; } #browser:not(.is-settingspage) #main { position: unset; } #header { height: 30px; min-height: unset !important; } .vivaldi { height: 34px; max-height: 34px; width: 34px; margin-top: 3px; border-radius: var(--radius) !important; } .vivaldi:hover{ background-color: var(--colorAccentBgDark) !important; } .vivaldi .expand-arrow { display: none; } #browser.popup #header { height: 35px !important; } #browser.popup .UrlBar-AddressField { background-color: var(--colorBgLightIntense); } #browser.popup #pagetitle { margin-left: 45vw !important; padding: 10px 0 0 0 !important; max-width: calc(55vw - 220px) !important; } #browser.popup .toolbar-mainbar { left: 10px !important; } #browser.popup .UrlBar-AddressField, #browser.popu .UrlBar-AddressField:focus-within { width: 40vw !important; } #browser.popup .window-buttongroup button { height: 35px !important; } #browser.popup .toolbar-extensions { left: calc(100vw - 150px) !important; }

