We will be doing maintenance work on Vivaldi Translate on the 11th of May starting at 03:00 (UTC) (see the time in your time zone).
Some downtime and service disruptions may be experienced.
Thanks in advance for your patience.
Solved Post your color scheme at Vivaldi 🔴⚪️🔵
-

{"colors":{"accentBg":"#ae671e","baseBg":"#620000","baseFg":"#ffffff","highlightBg":"#ffffff"},"name":"Neues Thema 16","settings":{"accentFromPage":false,"accentOnWindow":true,"borderRadius":"4","tabsTransparent":true},"version":0.1}
-
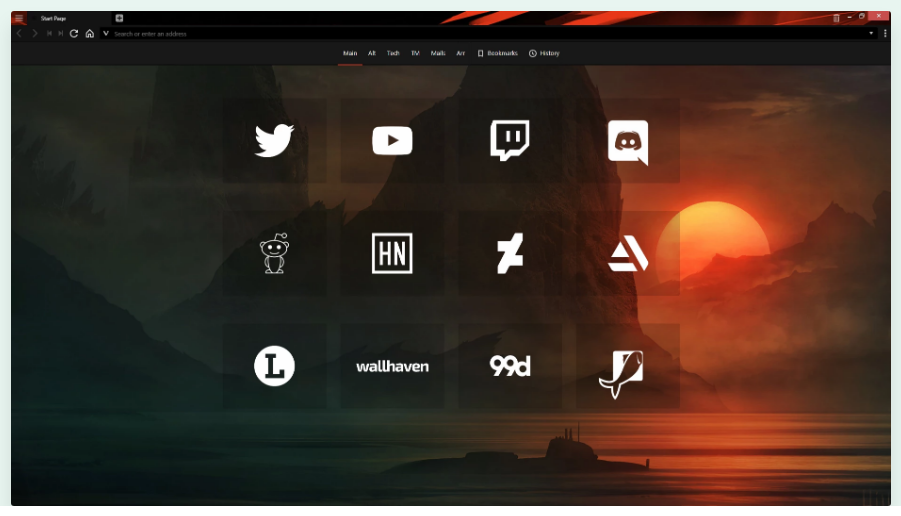
I've been messing around with CSS lately and I wanted to try to get the old Windows Vista/7 aero style into Vivaldi a little. Here's where I am so far. I'm not really sold on any background image yet, but I wanted to share what I've got.
During the day it uses this.

During the night is swaps to this.

-
-
@stardepp Hey whats the scheme of the red and yellow colour?

I loved it!
-

{"colors":{"accentBg":"#cccccc","baseBg":"#cccccc","baseFg":"#000000","highlightBg":"#000000"},"name":"Grau in Grau","settings":{"accentFromPage":false,"accentOnWindow":true,"borderRadius":4,"tabsTransparent":false},"version":0.1} -
@stardepp
Grayt job. -
@RayAlpha woooow,
 can you share this?
can you share this? -
Currently, I've set this
- BG: #1e1e29
- FG: #babdcf
- HL: #b573f2
- AC: #3e405b

-
how to upload transparent icons like this when i upload transparent icon the transparent parts turns into white color.

-
Same theme as in Desktop (Iceland)

Colors

Startpage = New Tab PageUsing this gif for Desktop and adjust Vivaldi to use it too
https://i.imgur.com/sOl7n3L.gif
Other gifs (small footprint)I use for Desktop (static) to animate Vivaldi
https://i.imgur.com/j2iBJoX.gif
https://i.imgur.com/lWFEwIf.gif
https://i.imgur.com/6lKuwPW.gif
https://i.imgur.com/vmnx2iE.gif -
@rebatnaath
You have to use a custom CSS mod. -
@rebatnaath Sorry for the basic question, did you use .png files?
(just made a quick test and the transparent parts remain transparent for me)
-
oh nevermind i figured it out
-
@rebatnaath Could you please explain how?
(just because it might interest other users facing the same issue) -
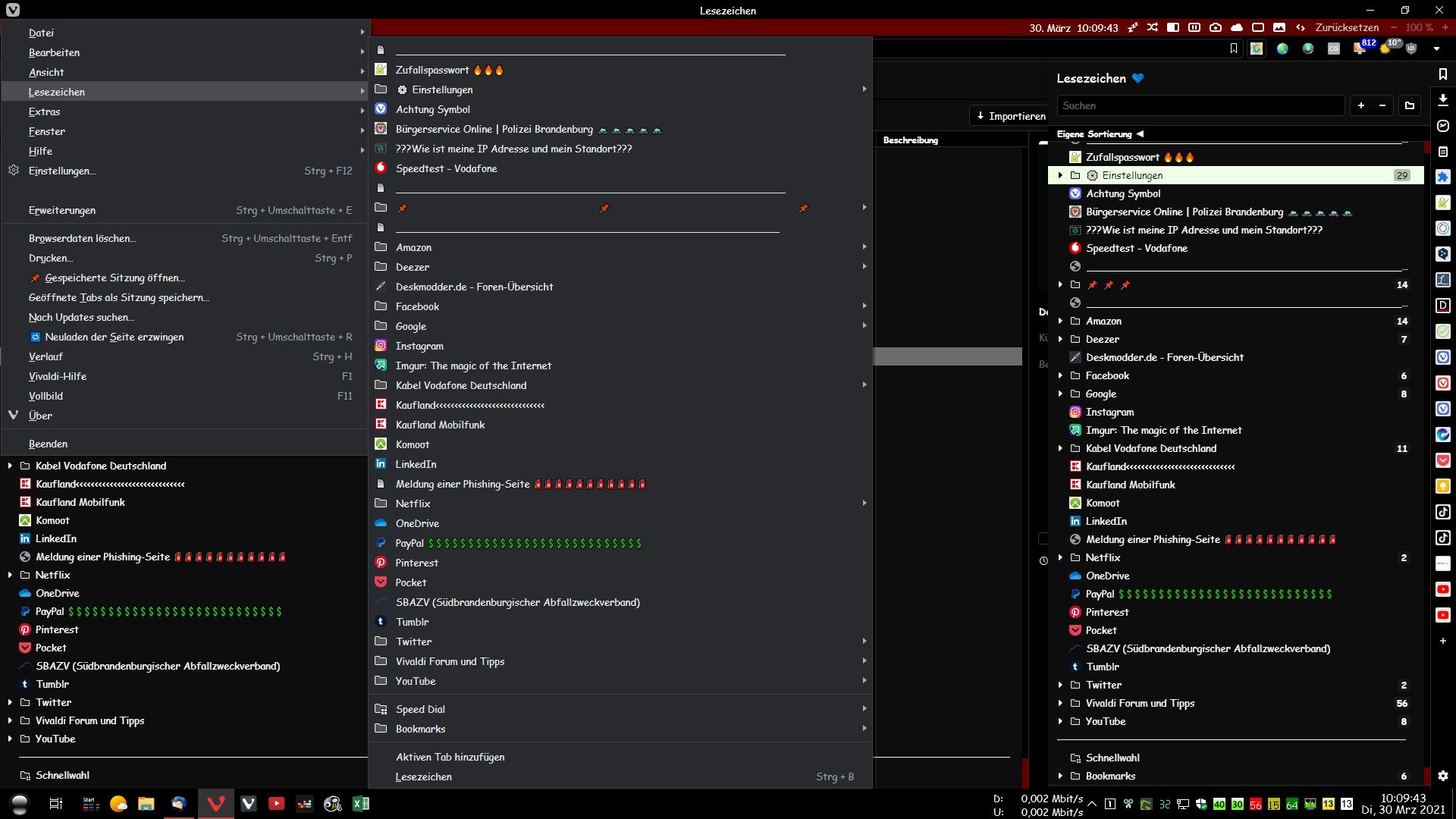
@stardepp hi, how did you added the 2 bars with yellow background, especially the vertical one as the bookmarks bar can be added in horizontal only either in top or bottom?
-
@Abhimanyu Which two bars do you mean? And in my screenshot no bookmarks are visible. I have the status bar on top and the tabs on the right. The visible tab is the quick selection with its own background.
-
@stardepp Yeah, I think @Abhimanyu is talking about your status bar and tab bar which they mistook for the bookmark bar.
-
@stardepp sorry, as there were lots of tabs open and only their icons visible, i mistook your tabs bar to be bookmarks bar. By the way don't you think there should be option to add bookmarks bar vertically as there is screen space constraint along the height of the screen rather than its width?
-
@Abhimanyu I think there are enough ways to call up the bookmarks:

-
Mine is simple. But I like it. The background is animated and scrolls up.