Gibt es eine einfache Möglichkeit, DeepL-Translator in mobiler Darstellung zu zeigen?
-
@luetage Das hat es gebracht. Zumindest was das Hinzufügen des user-Skripts betrifft.
Doch es bewirkt keine Änderungen.
Wenn ich das in Tampermonkey erstellte Skript deaktiviere, ist DeepL wieder im alten Modus.
Und im Panel ist - mit oder ohne Tampermonkey - weiterhin alles beim alten.
Vielleicht müßte das Skript verändert werden mit konkretem Ziel >Webpanel ?
-
@Dancer18 Das Skript aus Tampermonkey entfernen. Webpanel entfernen, Webpanel hinzufügen.
-
@luetage Sorry, funktioniert hier nicht im geringsten.
Weder mit Vivaldi stable noch mit snapshot.
Funktioniert es denn bei Dir? -
müssen JS Dateien nicht per browser-Dingsbums erst integriert werden? Irgendeine Datei, die im Programmverzeichnis ist und jedes Mal erneuert werden muss?
Weiß jetzt nicht genau, wie die heisst, da ich aus dem Grund bisher auf JS Dateien verzichtet habe.Nur für CSS Dateien ist meines Wissens kein großer Mehraufwand notwendig
@luetage said:
Webpanel entfernen, Webpanel hinzufügen.
das funzt bei mir nämlich auch nicht danach
-
@Dancer18 Ja, funktioniert.
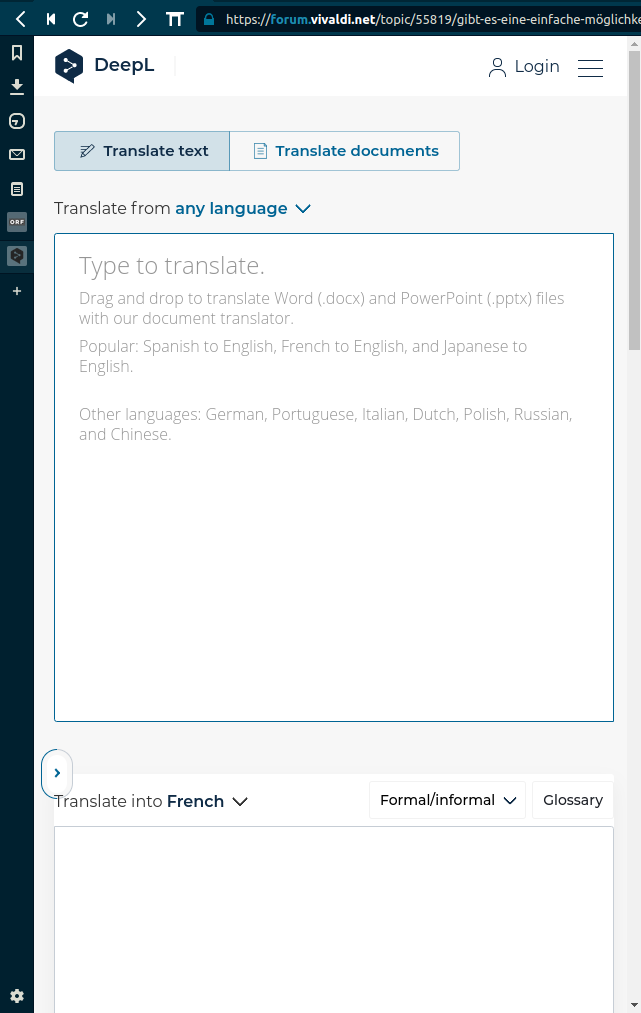
screenshot

Es muss immer noch recht breit gehalten werden, aber die Übersetzung wird unten angezeigt, so wie du es wolltest.
-
@luetage Dein Screenshot ist sehr überzeugend. Warum geht es hier nicht?
Ich habe
- Das Skript in Tampermonkey gelöscht,
- sogar Tampermonkey deaktiviert,
- das alte Webpanel entfernt und
- nach Neustart ein neues DeepL-webpanel hinzugefügt.
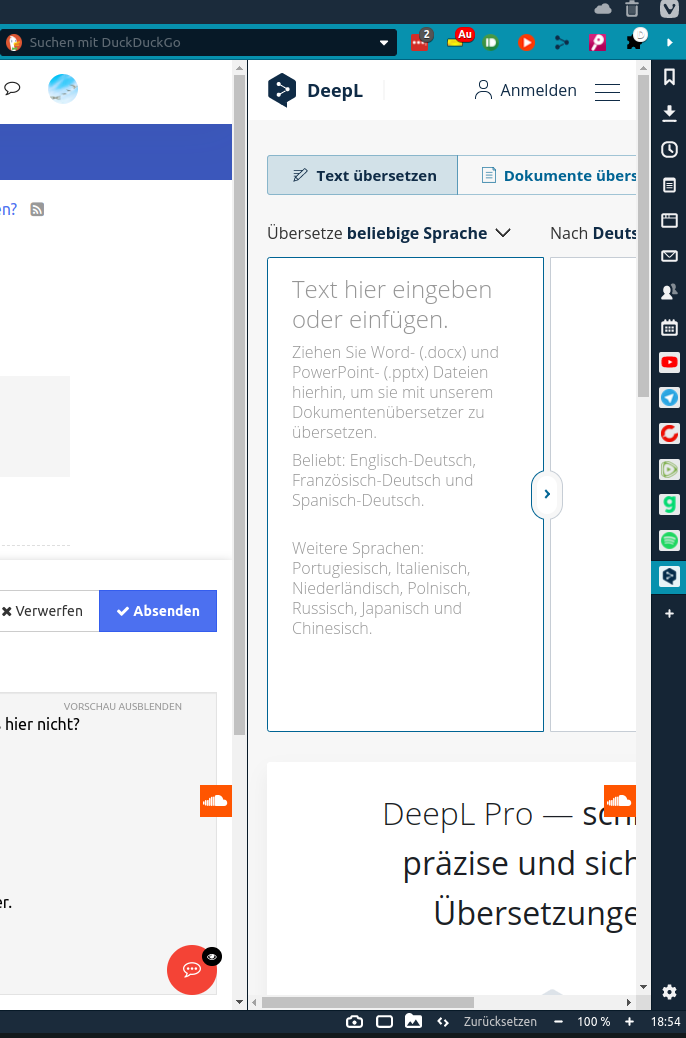
Die Fenster sind nach wie vor nebeneinander, statt untereinander.

-
@Dancer18 Weiß ich nicht, du wirst halt selbst ein bisschen Fehlersuche betreiben müssen. Ich würd sagen das Skript ist fehlerhaft, da du es nicht vollständig kopiert hast. Nur geraten, DevTools Konsole kann dir da näheres sagen.
-
Ich habe sehr interessiert mitgelesen
 und mal nach gestellt.
und mal nach gestellt.
Es funktioniert sofort.
Was hab ich gemacht:- Script gespeichert und als Extension angelegt
- DeepL-Seite aufgerufen und als Web-Paneel angelegt.
=> die Fenster sind untereinander
Gefällt mir sehr.
Das alles mit Vivaldi 3.5.2115.87 (Stable channel) (64-Bit) auf Leap 15.2
LG Reni
-
@luetage
Ich habe den Fehler gefunden.
Die originale Datei hatte als URL https://www.deepl.com/translator,
allerdings fehlt dort "/de/"
Mit https://www.deepl.com/* im Skript funktioniert das webpanel (https://www.deepl.com/de/translator)Als Feinschliff braucht es noch die Reduzierung der Weite...
-
@luetage @reni
So, nach Rücksprache mit dem Autor (mein Sohn!) ist das Skript jetzt auch optimiert für eine gewünschte Breite des Panels.
In meinem Fall habe ich es auf 400px gesetzt.
Hier ist das vervollständigte Skript:// @name deepl // @namespace http://tampermonkey.net/ // @version 0.1 // @description deepl force 100% // @author M.L. // @match https://www.deepl.com/* // @grant none // ==/UserScript== (function() { 'use strict'; var box=document.querySelector('.lmt__sides_container'); box.style.display = "block"; box.style.width = "400px"; Array.from( document.querySelectorAll('.lmt__side_container') ).forEach(col => (col.style.width = "100%")); })();Viel Freude mit der Deepl-Sidebar!
Der aktualisierte und verbesserte Code ist hier zu finden. -
@Dancer18 said in Gibt es eine einfache Möglichkeit, Webseiten in mobiler Darstellung zu zeigen?:
@luetage @reni
So, nach Rücksprache mit dem Autor (mein Sohn!) ist das Skript jetzt auch optimiert für eine gewünschte Breite des Panels.
In meinem Fall habe ich es auf 400px gesetzt.Viel Freude mit der Deepl-Sidebar!
Klasse und Danke

-
Herzlichen Dank auch an Dich @luetage !!!
-
@Dancer18 Nichts zu danken, ich hab ja nichts programmiert. Für mich selbst wäre es nur eine Lösung, wenn man DeepL zwingen könnte die mobile Webseite anzuzeigen. Das geht wahrscheinlich nur mit einem iFrame… Ärgerlich an der Sache ist der Umstand, dass DeepL das absichtlich macht. Aber ich verwende sowieso die Google Translate Erweiterung…
Hab beim letzten Test noch die Formatierung gefixt. Auch macht es Sinn das Skript nur auf der Unterseite
/translatorzu laufen.// @name deepl // @namespace http://tampermonkey.net/ // @version 0.1 // @description deepl force 100% // @author M.L. // @match https://www.deepl.com/translator // @grant none // ==/UserScript== { 'use strict'; var box=document.querySelector('.lmt__sides_container'); box.style.display = "block"; box.style.width = "400px"; Array.from( document.querySelectorAll('.lmt__side_container') ).forEach(col => (col.style.width = "100%")); } -
@luetage Ich danke Dir für Deine Mithilfe. Ohne Deinen Hinweis auf die Möglichkeit, ein Skript in die Erweiterungen aufzunehmen, hätte es einige Mühe mehr gemacht.
Auf jeden Fall finde ich es super, dass es dieses Forum gibt.

-
Wie kann ich erreichen, dass ein markierter Text mit Rechtsklick und "Translate with Deepl" in eben dem Deepl-Panel übersetzt wird und nicht in einem neuen Tab?
Da wir ja shortcuts erstellen können zum Öffnen von Panels, könnte es doch auch möglich sein, das zu kombinieren, oder?
Kann mir jemand auch hier weiterhelfen?
-
@Dancer18
das Kontextmenü kannst du nicht derart anpassen. Ich weiß, dass es Extensions gibt, die das machen (gibt's eigentlich eine Deepl Extension?), aber für Normalos wie uns ist das nicht möglich -
@derDay Ja, es gibt mehr als eine DeepL-Erweiterung.
Sie schreibt sich ins Kontextmenü und öffnet einen neuen Tab mit dem Übersetzer. -
@derDay Erweiterungen können zwar einen Menü Eintrag erstellen, aber es ist nicht möglich ein Webpanel zu öffnen/anzusteuern, da es dafür keine API von Vivaldi gibt.
-
Ich habe dieses Thema umbenannt, da es fast nur um DeepL geht. Und im Anfangs-Post den aktualisierten Code mit ein paar Verbesserungen eingefügt.
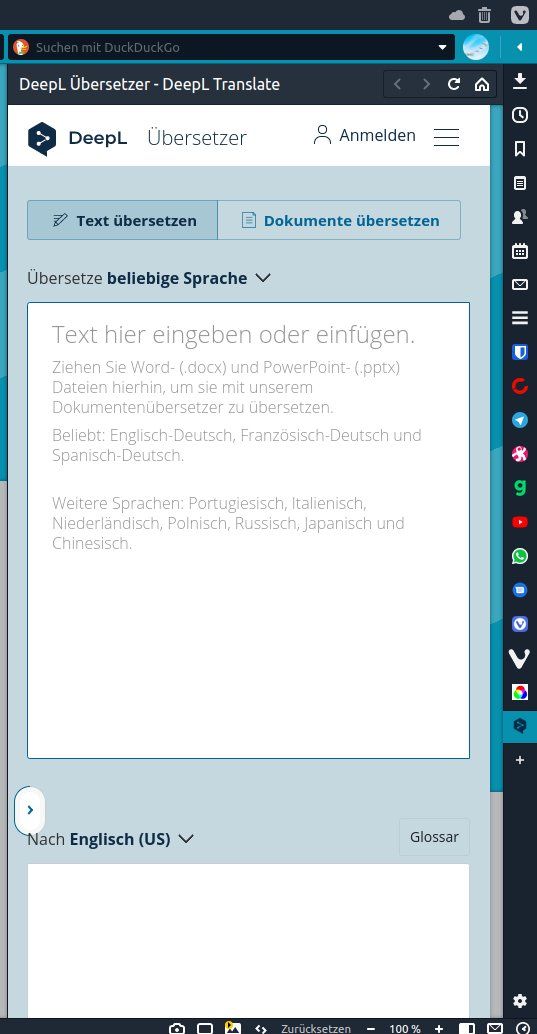
Hier ist er auch nochmal plus ein screenshot:
// ==UserScript== // @name deepl // @version 0.1 // @description deepl force 100% // @author ML // @match https://www.deepl.com/* // @grant none // ==/UserScript== (function() { 'use strict'; var box=document.querySelector('.lmt__sides_container'); box.style.display = "block"; Array.from( document.querySelectorAll('.lmt__side_container') ).forEach(col => (col.style.width = "100%")); })(); Array.from( document.querySelectorAll('.dl_ad_pro_container, #lmt_quotes_article, .lmt__glossary_ad, .dl_footer') ).forEach(el => (el.style.display = "none")); document.body.setAttribute('style', 'min-width: 0; background-color: #C6D8DF !important'); document.querySelectorAll('.lmt--web .lmt__textarea_container').forEach(el => el.setAttribute('style', 'min-height: 200px'));
-
Ergänzen kann ich jetzt noch, daß der neue Code die Darstellung der Seite in einem Tab wesentlich verbessert.
(Vorher war es im Grunde verkleinert die Weite des Panels + rechts davon viel leere Fläche.)
