Mask for the address bar
-
@tam710562 Please update it.
I read a lot of blogspot pages so to me is more important highlight the subdomain.
Example: aboutmysteryandcrime
-
Try this
/* URL unset colour */ .UrlFragment-Wrapper { color: unset; } /* URL colour */ .UrlFragment--Lowlight:first-of-type { color: var(--colorFgFaded); } /* URL Sub-domain */ .UrlFragment-HostFragment-Subdomain { color: var(--colorFgIntense) !important; font-weight: bold; }Or you can have both domain and sub-domain stand out while still having the sub pop more
/* URL colour */ .UrlFragment-Wrapper, .UrlFragment--Lowlight:first-of-type { color: var(--colorFgFaded); } /* URL Base-domain */ .UrlFragment-HostFragment-Basedomain, .UrlFragment-HostFragment-TLD { color: var(--colorFgIntense) !important; font-weight: bold; } /* URL Sub-domain */ .UrlFragment-HostFragment-Subdomain { color: var(--colorHighlightBg) !important; font-weight: bold; } -
@sjudenim Thank you very much.
Your Mod (the second part) do the job, but I would like to have the rest of the URL with the color of https://.
Rest of the URL: /topic/37609/mask-for-the-address-bar/62

Could you help me?
-
I've updated the second one, give it a try. If you want them darker still just switch
var(--colorFgFaded)withvar(--colorFgFadedMore) -
@sjudenim Thank you again.
Where I can learn what is the meaning of this type of colors : var(--colorFgFaded), var(--colorFgFadedMore), etc.
I am used to use in CSS the simple colors: #171b1d, #d8d8d8, etc.
-
@barbudo2005 All those are Vivaldi-defined variables (no hack, a normal CSS feature). You can see all the variables with the colours they have in the current theme at
vivaldi://themecolors. -
@sjudenim I never cared much for the address coloring, but the second version is pretty good. I like the inclusion of the highlight color. Anyway, no need to activate the highlighting of base domain in settings, the selectors are available with the option turned off too.
-
@sjudenim Is possible not to consider "www." as part of the subdomain?
-
I just fix some css for the mod in version 3.4.2038.4. May be develop new mod on the new tags of Vivaldi is the better option, but I'm too lazy to do it

-
@tam710562 The mod is working again,thank you,but https is not green in V3.3,Is there something missing?
-
@embryo626 said in Mask for the address bar:
@tam710562 The mod is working again,thank you,but https is not green in V3.3,Is there something missing?
This bug has been fixed :face_savouring_delicious_food:
-
@tam710562 thanks again,especially for your speed


-
@barbudo2005 said in Mask for the address bar:
@sjudenim Is possible not to consider "www." as part of the subdomain?
Yes, you just move this
.UrlFragment--Lowlight:first-of-typefrom the URL colour to to the URL Sub-domain/* URL Sub-domain */ .UrlFragment-HostFragment-Subdomain, .UrlFragment--Lowlight:first-of-type { color: var(--colorHighlightBg) !important; font-weight: bold; } -
If I use this code:
/* URL colour */ .UrlFragment-Wrapper, .UrlFragment--Lowlight:first-of-type { color: var(--colorFgFaded); } /* URL Base-domain */ .UrlFragment-HostFragment-Basedomain, .UrlFragment-HostFragment-TLD { color: var(--colorFgIntense) !important; font-weight: bold; } /* URL Sub-domain */ .UrlFragment-HostFragment-Subdomain { color: var(--colorHighlightBg) !important; font-weight: bold; }I get this:

And this:

If I move .UrlFragment--Lowlight:first-of-type from the URL colour to to the URL Sub-domain, the code results:
/* URL colour */ .UrlFragment-Wrapper { color: var(--colorFgFaded); } /* URL Base-domain */ .UrlFragment-HostFragment-Basedomain, .UrlFragment-HostFragment-TLD { color: var(--colorFgIntense) !important; font-weight: bold; } /* URL Sub-domain */ .UrlFragment-HostFragment-Subdomain, .UrlFragment--Lowlight:first-of-type { color: var(--colorHighlightBg) !important; font-weight: bold; }I get :

And this:

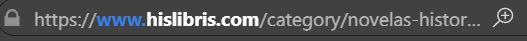
So I think I didn't explain myself well. I want "www." looks like "https" like in this image:

-
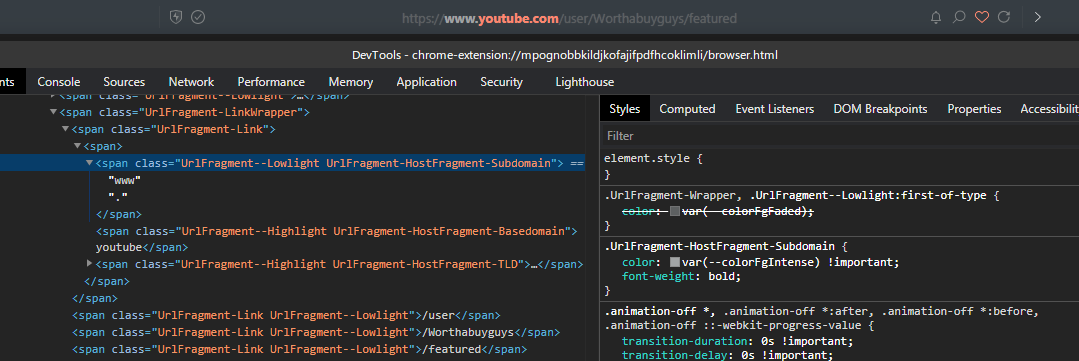
I don't know that you can do it like that in just
css. If you look at this image you will notice (in Dev Tools) thatwwwis consideredSubdomain
-
@sjudenim Ok. Thank you.
-
Could you write a JS to make "www." looks like "https://" in the code of @sjudenim :
/* URL colour */ .UrlFragment-Wrapper, .UrlFragment--Lowlight:first-of-type { color: var(--colorFgFaded); } /* URL Base-domain */ .UrlFragment-HostFragment-Basedomain, .UrlFragment-HostFragment-TLD { color: var(--colorFgIntense) !important; font-weight: bold; } /* URL Sub-domain */ .UrlFragment-HostFragment-Subdomain { color: var(--colorHighlightBg) !important; font-weight: bold; }
Thank you very much in advance.
-
This post is deleted! -
@barbudo2005 You don't need JS to do that.
Just set to color ofHostFragment-Subdomaintovar(--colorFgFaded)and remove the font-weight. -
@barbudo2005 said in Mask for the address bar:
Could you write a JS to make "www." looks like "https://" in the code of @sjudenim :
/* URL colour */ .UrlFragment-Wrapper, .UrlFragment--Lowlight:first-of-type { color: var(--colorFgFaded); } /* URL Base-domain */ .UrlFragment-HostFragment-Basedomain, .UrlFragment-HostFragment-TLD { color: var(--colorFgIntense) !important; font-weight: bold; } /* URL Sub-domain */ .UrlFragment-HostFragment-Subdomain { color: var(--colorHighlightBg) !important; font-weight: bold; }
Thank you very much in advance.
I do not understand what you want. Can you give me more information?
