We will be doing maintenance work on Vivaldi Translate on the 11th of May starting at 03:00 (UTC) (see the time in your time zone).
Some downtime and service disruptions may be experienced.
Thanks in advance for your patience.
Colorful tabs
-
UPD 4/7/2024:
- Vivaldi settings now affect the mod:
- Tabs are colored only when the option "Accent from Page" is enabled and "Transparent Background Tabs" is disabled.
- Option "Accent on Window" now works as expected.
- The color saturation is no longer a constant, but is taken from the "Limit Accent Color Saturation" option from the current theme.
- Changing the settings in real time affects the mod.
- The color of the tabs of the internal pages no longer depends on the color of the icon.
- Fixed bugs with incorrect text color.

- Vivaldi settings now affect the mod:
-
@aminought Cool! Thanks for sharing!
I come from a discussion where some people including me are trying to only apply custom colors to certain "separator" tabs. We use local HTML pages with embedded favicons, so your mod seems suited for our goal!
I have a question about JS, which I know nothing about: can your mod be changed to do what it does now but only to the tabs with a certain keyword in the title, or something like that?
ADDENDUM: what if title has also a color_keyword in it? Can JS look up for it and use it to set the color? That way I just open a new tab, search trigger_keyword + color_keyword => the tab colors itself!
-
@DavidBevi It's possible, but I'm not sure when I'll be able to find the time for it, sorry.
 If you're willing to wait about two weeks, I'll add this functionality.
If you're willing to wait about two weeks, I'll add this functionality. -
@aminought Yeah, awesome! Don't worry, don't rush

-
Said:
...are trying to only apply custom colors to certain "separator" tabs. We use local HTML pages with embedded favicons..
Your request makes no sense at all.
Alternatives:
1.- A JS script is designed to apply the favicon color for tens of thousands of pages that are visited. That's the case of @aminought who uses the chroma.js file to find the color of the favicon.
2.- In the case of the code I use, it is the script that is in the core of Vivaldi that discovers the color of the favicon and I use the CSS code already mentioned in my post to apply it.
In your case you have 10 or 15 separators in which "you know" the color that you want to apply, therefore it does not make any sense to write a script to "discover" the color that you want to apply based on the name of the HTML file.
To top it off, in the script you would have to write a list of the keywords you want to "discover":
Keyword1: Travels
Keyword2: Work
Keyword2: Family
etc.
etc.
etc.
Keyword15: MusicIt is "cheaper" to use the code I mentioned and using copy and paste to make a list with the 10 or 15 codes and replace Title of Page1= Travels and color of Page1 = red in the following code:
.tab:not(.active)[title*="Page1"] {background-color: color of Page1 !important;}It takes you a few minutes to do it.
This issue reminds me of the saying "Doing yourself traps in solitaire".
-
@barbudo2005 Hey, thanks for replying but you made a wrong assuption, I really was looking to build a thing that lets me use all colors, from
000000toffffff, so it would require 16 millions blocks of code
I really don't need that much colorspace, but I want a lot of flexibility, and even 8 colors per channel make 500 blocks of code, which seem a bit overkill. I know how to make them quick, but I think it won't be very quick at runtime.
Also, I may have given the impression that I asked for it to be done, but I was just looking if it was possible because I'd like to dip my toes in JS, and maybe having this goal finally gives me the motivation to start studying it.
But you also undermine my motivation, I now get that you have a solution which I may have missed in the other thread because I only read the last page, so I'm going to check it out when I can.
Lastly, you wrote
Doing yourself traps in solitaire: Never heard it, can't find it in websearch, mind explaining it? (I'm from Italy) -
"Doing yourself traps in solitaire"
If you are playing solitaire with playing cards, it doesn't make much sense to cheat, since you are basically cheating yourself.
-
@barbudo2005 said in Colorful tabs:
That's the case of @aminought who uses the chroma.js file to find the color of the favicon
A small correction:
chroma.jsis used only to work with color. I adapted the algorithm for extracting the color from the icon that I found in the obfuscated source code of Vivaldi UI. -
Thanks for the clarification, as I was intrigued as to why the setting "Accent from Page" was needed if you were supposed to get the color of the favicon from chroma.js.
So I still have the following question:
How do you get the favicon color from the "source code of Vivaldi UI" for the inactive tabs if the "Accent" colors are only generated for the active tab?
-
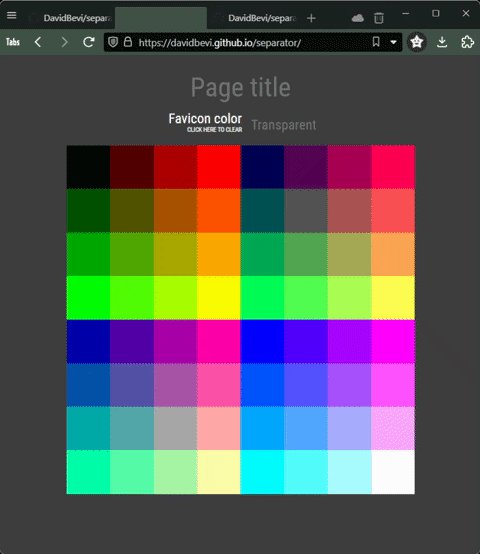
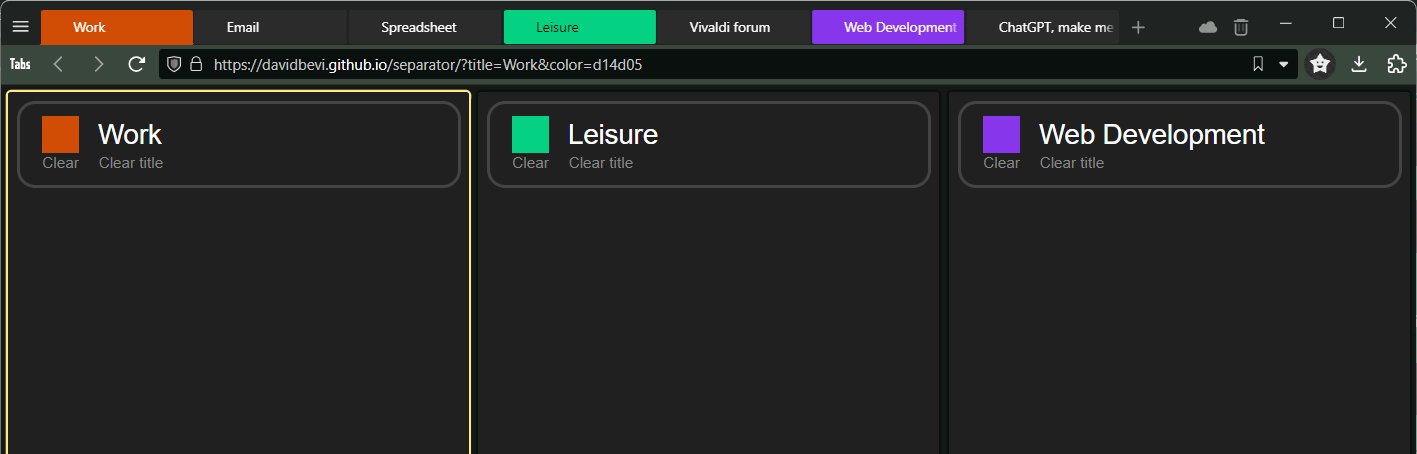
Update: I made this tool

Working separator: https://davidbevi.github.io/separator/
Info, demo, code: https://github.com/DavidBevi/separator
Also I'm very open to contributions, or just ideas.I have to admit that I avoided learning JS and instead asked ChatGPT to do it (@barbudo2005 forgive me, for I have cheated myself!
 ), so I still hope in @aminought's updates (again, no pressure).
), so I still hope in @aminought's updates (again, no pressure). -
I am obliged to inform you that cheat itself together with the use of ChatGPT leads inexorably to senile dementia.



The first symptoms of a decline in understanding are already showing when you mention that you are going to wait for an update from @aminought.



-
@barbudo2005 I said "I still hope", I have a feeling that ChatGPT might be able to help me even to tweak @aminought's code


Semi-seriously, I know I did not learn JS by using ChatGPT, but I did a thing. I really struggle with motivation, seeing stuff done is a great boost, so I do it without only doing it.
-
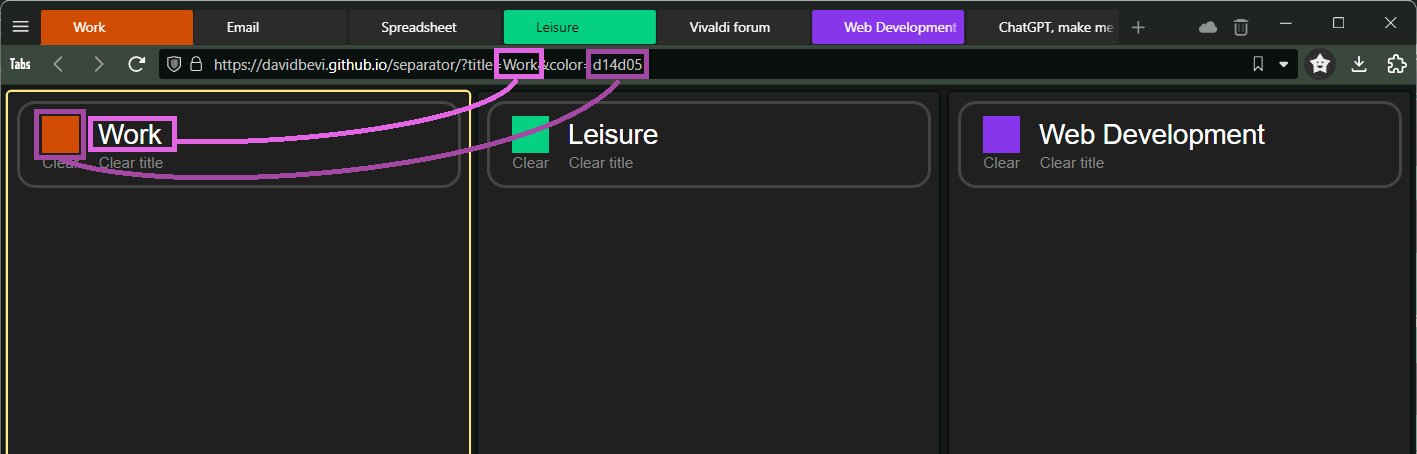
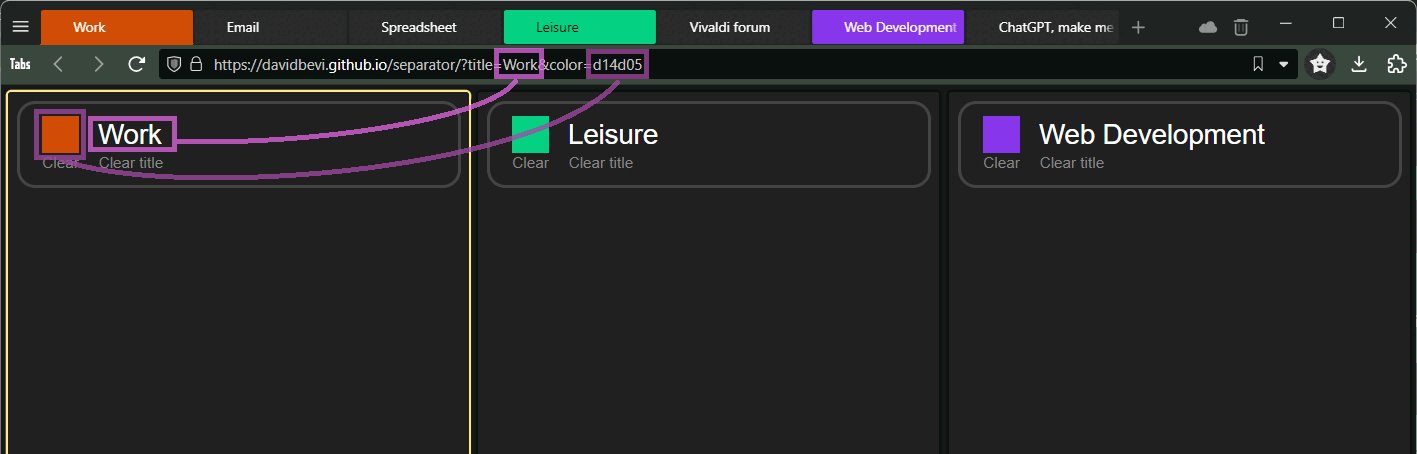
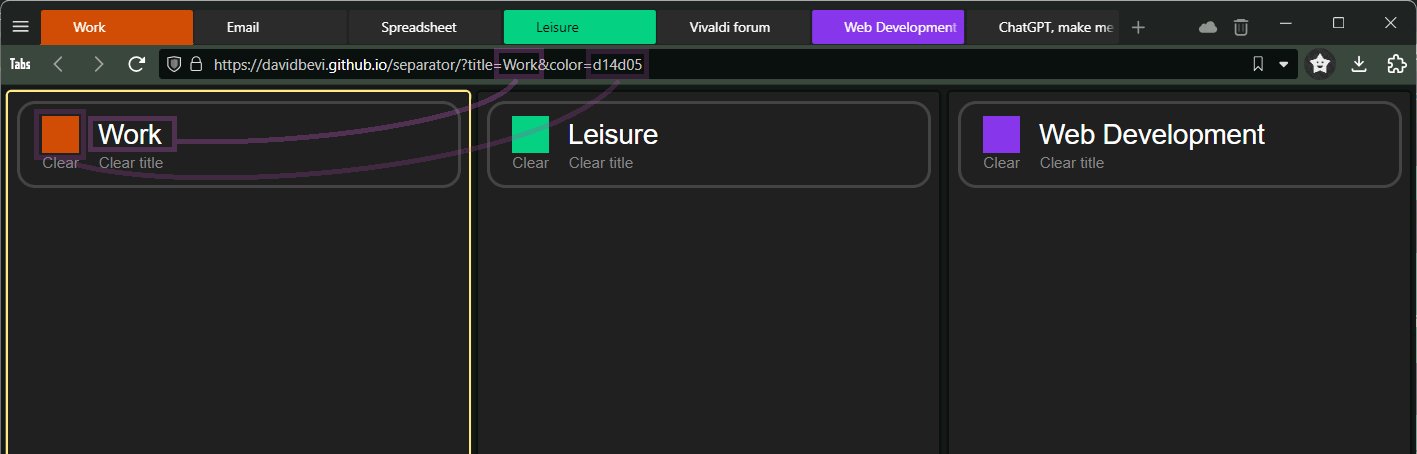
I updated my separator (beta v0.2), now it's simpler and supports saving the title and the color inside the URL. https://davidbevi.github.io/separator/

Also, I've edited @aminought's code to only color the separators. INSTALLATION
- Put chroma.min.js and color_tabs_bb.js into
<YOURVIVALDIDIRECTORY>\Application\<VERSION>\resources\vivaldi. - Add lines into
<body>ofwindow.html:
<script src="chroma.min.js"></script> <script src="color_tabs_bb.js"></script>- Restart Vivaldi.
- Put chroma.min.js and color_tabs_bb.js into
-
I'm really struggling to get this working. I followed the instructions to a T and tried going back to horizontal tabs but still no luck. Did it break with an update?
-
@CasketPizza For me it broke probably quite a few weeks later, but I can't certainly get it to work either.
-
The change in the UI was accompanied by new selectors that control the tabs.
The title of the tab is now associated with
[id*="tab"].tab-wrapper.extendedand not with.tab
So the code is now:
[id*="tab"].tab-wrapper.extended[title*="abcdef"] -
@barbudo2005 YES!!! Thank you!

Reminder for others - I had to turn on "accent on window" to make it work again.
-
In vivaldi 7.0 under macos this script only colored active tab. How can I fix it?

