We will be doing maintenance work on Vivaldi Translate on the 11th of May starting at 03:00 (UTC) (see the time in your time zone).
Some downtime and service disruptions may be experienced.
Thanks in advance for your patience.
Vertical Tabs | Collapsed & Expand On-Hover
-
@Pathduck said in Collapsing vertical tabs that expand on-hover (with and without floating tabs):
Do you have spaces in your CSS file names? You can't have spaces, it won't work (don't know why)...
Oh, i once though space in the css folder might be the reason (but its not). Not think about space in css filename.
And guys please try to avoid posting all these gigantic screenshots, resize before you post or just post the relevant parts. Capture a part of the page.
It makes the forum harder to read.Aight, i'll remember to do it next time.
-
@AC0xRPFS001 I have no other mods this is the only one a simple file called custom.css
I have no javascript entry in my window.html

#tabs-container.left, #tabs-subcontainer.left, #tabs-container.right, #tabs-subcontainer.right { min-width: 32px; transition: min-width 300ms ease-out !important; } #tabs-container.left:hover, #tabs-subcontainer.left:hover, #tabs-container.right:hover, #tabs-subcontainer.right:hover { min-width: 150px !important; } .tabbar-workspace-button { width: 100% !important; } #tabs-tabbar-container.left, #tabs-tabbar-container.right { width: auto !important; min-width: 32px; } .button-toolbar.newtab { left: 0px !important; width: 150px; } /** Make the expanded tabbar float on the webpage. Use with tab-expansion mod. **/ #main > .inner > div:has(#tabs-tabbar-container:is(.left, .right)) { position: absolute; z-index: 2; opacity: 1; background-color: var(--colorBg); height: 100% !important; } #browser.transparent-tabbar .inner > div:has(#tabs-tabbar-container:is(.left, .right)) { background-color: var(--colorImageFgHeaviest); } .inner #webpage-stack { margin-left: 32px; } .inner:has(#tabs-subcontainer:is(.left, .right)) #webpage-stack { margin-left: 64px; } -
@OsoPolar said in Collapsing vertical tabs that expand on-hover (with and without floating tabs):
@AC0xRPFS001 I have no other mods this is the only one a simple file called custom.css
Is that horizon line between new tab and current tab something you already have before adding this mod?
In your video, the tabbar expansion is working well. However, I don't understand the horizontal line that appears after adding a new tab in the video you sent.
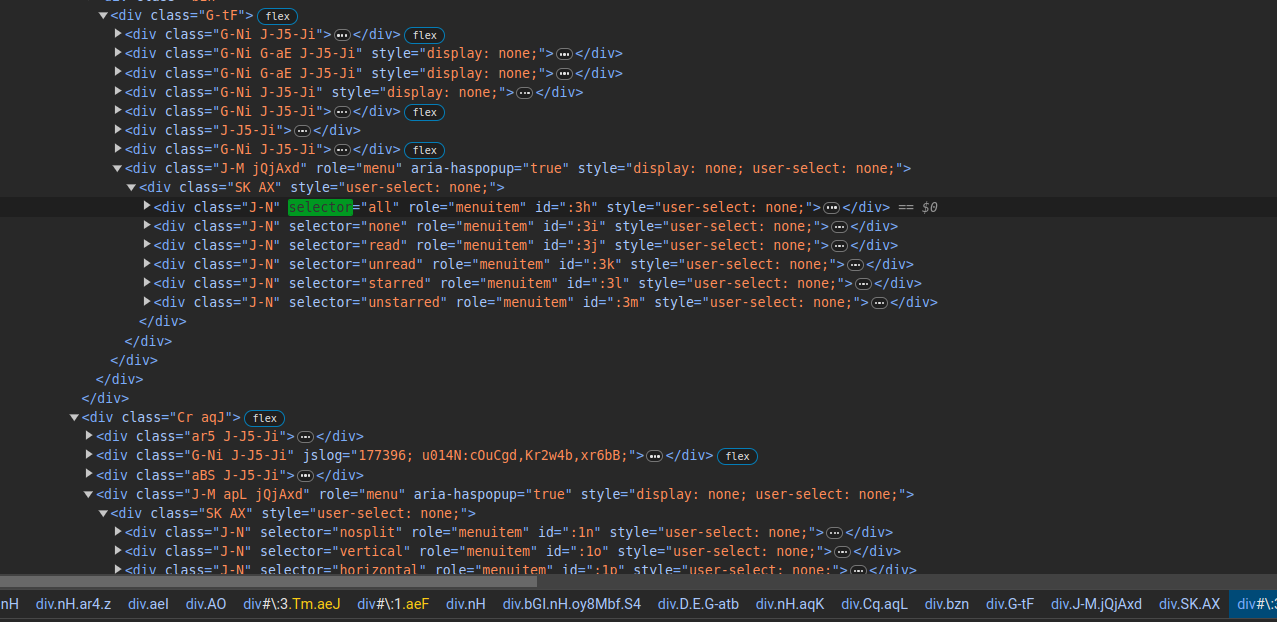
The css code doesn't seem to add any UI to the browser, and it doesn't show anything that appears transparent. If this line is something that appeared after installing the mod, could you use the inspector to check the element and the css selector of that line? I want to confirm if its style is being overridden by my mod.
If the appearance of the line is intentional and I overlooked the issue you intended to highlight in your video, please let me know.
-
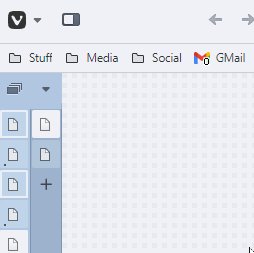
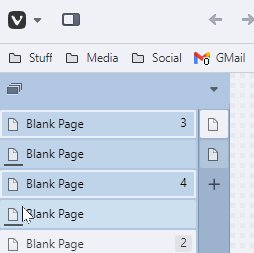
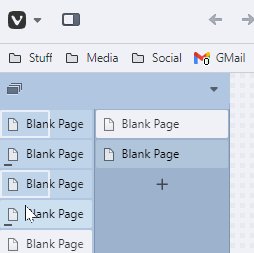
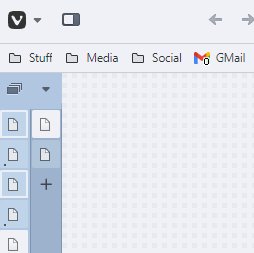
@AC0xRPFS001 Do you mean this line under OpenGammon?
If so this indicates Pinned Tabs above it and ordinary unpinned below i think this is a normal Vivaldi css

-
-
@Pathduck hey sorry for that, i tried to only leave the useful portion of the settings but it already was huge. eitherway u are right. i had spaces in the name which was the problem...
-
@OsoPolar said in Collapsing vertical tabs that expand on-hover (with and without floating tabs):
@AC0xRPFS001 Do you mean this line under OpenGammon?
If so this indicates Pinned Tabs above it and ordinary unpinned below i think this is a normal Vivaldi css
Oh yeah, then I think the mod is working properly. I thought there was an issue with my mod on your end. I guess I was overthinking?
Since I have no pinned tabs I didn't saw that in my browser.
-
@AC0xRPFS001 i was wondering what other css u use together with this one that u could share
-
@rexxDZN said in Collapsing vertical tabs that expand on-hover (with and without floating tabs):
@AC0xRPFS001 i was wondering what other css u use together with this one that u could share
The closest one may be this. Since I use transparent background tabs, I found this mod can make the separation of tabs be more clear.
The other of my css mods aren't related to tabs.
-
I'm using your CSS, but I have the following problem.
When the active tab in a tab stack is hovered, the tab name disappears.

Do you have any idea why this might be / how to fix it?
-
@cassandrawilliams said in Collapsing vertical tabs that expand on-hover (with and without floating tabs):
When the active tab in a tab stack is hovered, the tab name disappears.
Do you have any idea why this might be / how to fix it?
Do you any modifications (including js) other than this enabled? If yes, can you try this disable them all and test if it's working?
I tried on my end and I didn't see the tab name disappear when hovering the active tab in a tab stack. So, I have no idea what might have happened now. Perhaps I'll try on a clean browser later on, but I remember that the last time I did that the name doesn't disappear.
-
@AC0xRPFS001 Hello your CSS is great, but the only problem I'm having is that the tabbar appears when watching a video in fullscreen or the browser is in fullscreen in general. Its only when using your additional code for tabbar floating.

-
@AndMerc add this to your css
.fullscreen.inner #webpage-stack { margin-left: 0px; } -
I've made some changes to AC0xRPFS001's originally posted code. This seems to work pretty well. Workspace button hovering works, and fixes a few problems around that. Adds a small delay to allow for your mouse moving across the screen quickly and not triggering the animation.
The current values for transition and delay are very slow so you can increase them if to values you may like.
Right tab-bar is untested, and this is does NOT float over the window, so the page squeezes on hover.
.tabbar-wrapper .tabbar-wrapper, #tabs-container.left, #tabs-subcontainer.left, #tabs-container.right, #tabs-subcontainer.right, .button-toolbar.workspace-popup.tabbar-workspace-button { min-width: 32px; transition: min-width 50ms ease-out !important; /* Change "50ms" to how long you want the animation to play */ } .tabbar-wrapper .tabbar-wrapper:hover, #tabs-container.left:hover, #tabs-subcontainer.left:hover, #tabs-container.right:hover, #tabs-subcontainer.right:hover, .button-toolbar.workspace-popup.tabbar-workspace-button:hover { min-width: 200px !important; transition-delay: 70ms !important; /* Change "70ms" to how long you want to delay the animation */ } .button-toolbar.workspace-popup.tabbar-workspace-button:hover:has(+ #tabs-tabbar-container > #tabs-subcontainer) { min-width: 232px !important; transition-delay: 70ms !important; /* Change "70ms" to how long you want to delay the animation */ } .tabbar-wrapper .tabbar-wrapper:hover:has(#tabs-tabbar-container > #tabs-subcontainer) { min-width: 232px !important; transition-delay: 400ms !important; /* Delay to allow hovering past the right or left hand tab border */ } .button-toolbar.workspace-popup.tabbar-workspace-button > button { justify-content: left !important; } #browser:not(.alt-tabs) .tab-position .tab:hover.tab-small:not(.tab-mini).active .title, #browser:not(.alt-tabs) .tab-position .tab.force-hover.tab-small:not(.tab-mini).active .title { display: flex !important; } .tabbar-workspace-button { width: 100% !important; } #tabs-tabbar-container.left, #tabs-tabbar-container.right { width: auto !important; min-width: 32px; } .button-toolbar.newtab { left: 0px !important; width: 200px; }
-
Hey there, when using the mod. The Workspace name is not showing anymore, any way to fix that ?
Also is there a way to shrink the website a bit to the right ? as the tab (when collapse) are over the website, we loose some pixels.
-
@immaintheme sadly adding this fix the f11 fullscreen bar, the bar does disappear when i go fullscreen in youtube or other media platforms but in the case of f11 fullscreen the vertical tabbar just stays there blank. Also this code that I'm running gets the vertical tabbar in panel tabs too, like I used discord as the mobile version in panels and the bar isn't visible there but at the left edge of the panel tab it just exists; being invisible but functioning
this is my current code:
# VERTICAL FLOATING COLLAPSE WHEN HOVER TABS .tabbar-wrapper .tabbar-wrapper, #tabs-container.left, #tabs-subcontainer.left, #tabs-container.right, #tabs-subcontainer.right, .button-toolbar.workspace-popup.tabbar-workspace-button { min-width: 32px; transition: min-width 50ms ease-out !important; /* Change "50ms" to how long you want the animation to play */ } .tabbar-wrapper .tabbar-wrapper:hover, #tabs-container.left:hover, #tabs-subcontainer.left:hover, #tabs-container.right:hover, #tabs-subcontainer.right:hover, .button-toolbar.workspace-popup.tabbar-workspace-button:hover { min-width: 200px !important; transition-delay: 70ms !important; /* Change "70ms" to how long you want to delay the animation */ } .button-toolbar.workspace-popup.tabbar-workspace-button:hover:has(+ #tabs-tabbar-container > #tabs-subcontainer) { min-width: 232px !important; transition-delay: 70ms !important; /* Change "70ms" to how long you want to delay the animation */ } .tabbar-wrapper .tabbar-wrapper:hover:has(#tabs-tabbar-container > #tabs-subcontainer) { min-width: 232px !important; transition-delay: 400ms !important; /* Delay to allow hovering past the right or left hand tab border */ } .button-toolbar.workspace-popup.tabbar-workspace-button > button { justify-content: left !important; } #browser:not(.alt-tabs) .tab-position .tab:hover.tab-small:not(.tab-mini).active .title, #browser:not(.alt-tabs) .tab-position .tab.force-hover.tab-small:not(.tab-mini).active .title { display: flex !important; } .tabbar-workspace-button { width: 100% !important; } #tabs-tabbar-container.left, #tabs-tabbar-container.right { width: auto !important; min-width: 32px; } .button-toolbar.newtab { left: 0px !important; width: 200px; } /* leftside 1st button */ .toolbar-mainbar > div:first-child > .page-zoom-controls:is(:hover, :focus-within) > input[type=range] { transform: translate(3px, 29px); } .toolbar-mainbar > div:first-child > .page-zoom-controls:has(input[type=range]) .button-toolbar:has(button[title="Reset Zoom"]) { transform: translate(24px, 18.5px); } /* rightside button */ .toolbar-mainbar > div:nth-last-child(4) > .page-zoom-controls:is(:hover, :focus-within) > input[type=range] { transform: translate(-10px, 29px); } .toolbar-mainbar > div:nth-last-child(3) > .page-zoom-controls:is(:hover, :focus-within) > input[type=range] { transform: translate(-44px, 29px); } .toolbar-mainbar > div:nth-last-child(3) > .page-zoom-controls input[type=range]::after { left: 40%; } .toolbar-mainbar > div:nth-last-child(3) > .page-zoom-controls:has(input[type=range]) .button-toolbar:has(button[title="Reset Zoom"]) { transform: translate(-24px, 18.5px); } .toolbar-mainbar > div:nth-last-child(2) > .page-zoom-controls:is(:hover, :focus-within) > input[type=range] { transform: translate(-78px, 29px); } .toolbar-mainbar > div:nth-last-child(2) > .page-zoom-controls input[type=range]::after { left: 64%; } .toolbar-mainbar > div:nth-last-child(2) > .page-zoom-controls:has(input[type=range]) .button-toolbar:has(button[title="Reset Zoom"]) { transform: translate(-58px, 18.5px); } .toolbar-mainbar > div:last-child > .page-zoom-controls:is(:hover, :focus-within) > input[type=range] { transform: translate(-112px, 29px); } .toolbar-mainbar > div:last-child > .page-zoom-controls input[type=range]::after { left: 88%; } .toolbar-mainbar > div:last-child > .page-zoom-controls:has(input[type=range]) .button-toolbar:has(button[title="Reset Zoom"]) { transform: translate(-92px, 18.5px); } /** Make the expanded tabbar float on the webpage. Use with tab-expansion mod. **/ #main > .inner > div:has(#tabs-tabbar-container:is(.left, .right)) { position: absolute; z-index: 2; opacity: 1; background-color: var(--colorBg); height: 100% !important; } #browser.transparent-tabbar .inner > div:has(#tabs-tabbar-container:is(.left, .right)) { background-color: var(--colorImageFgHeaviest); } .inner #webpage-stack { margin-left: 32px; } .inner:has(#tabs-subcontainer:is(.left, .right)) #webpage-stack { margin-left: 64px; } .fullscreen.inner #webpage-stack { margin-left: 0px; } .theme-dark .tab-position .tab.active .tab-header .favicon { filter: none !important; } -
@krishpiscool hmmm I help you with adding left panel size to margin. Please try if it fit you.
.tabbar-wrapper .tabbar-wrapper, #tabs-container.left, #tabs-subcontainer.left, #tabs-container.right, #tabs-subcontainer.right, .button-toolbar.workspace-popup.tabbar-workspace-button { min-width: 32px; transition: min-width 50ms ease-out !important; /* Change "50ms" to how long you want the animation to play */ } .tabbar-wrapper .tabbar-wrapper:hover, #tabs-container.left:hover, #tabs-subcontainer.left:hover, #tabs-container.right:hover, #tabs-subcontainer.right:hover, .button-toolbar.workspace-popup.tabbar-workspace-button:hover { min-width: 200px !important; transition-delay: 70ms !important; /* Change "70ms" to how long you want to delay the animation */ } .button-toolbar.workspace-popup.tabbar-workspace-button:hover:has(+ #tabs-tabbar-container > #tabs-subcontainer) { min-width: 232px !important; transition-delay: 70ms !important; /* Change "70ms" to how long you want to delay the animation */ } .tabbar-wrapper .tabbar-wrapper:hover:has(#tabs-tabbar-container > #tabs-subcontainer) { min-width: 232px !important; transition-delay: 400ms !important; /* Delay to allow hovering past the right or left hand tab border */ } .button-toolbar.workspace-popup.tabbar-workspace-button > button { justify-content: left !important; } #browser:not(.alt-tabs) .tab-position .tab:hover.tab-small:not(.tab-mini).active .title, #browser:not(.alt-tabs) .tab-position .tab.force-hover.tab-small:not(.tab-mini).active .title { display: flex !important; } .tabbar-workspace-button { width: 100% !important; } #tabs-tabbar-container.left, #tabs-tabbar-container.right { width: auto !important; min-width: 32px; } .button-toolbar.newtab { left: 0px !important; width: 200px; } /* leftside 1st button */ .toolbar-mainbar > div:first-child > .page-zoom-controls:is(:hover, :focus-within) > input[type=range] { transform: translate(3px, 29px); } .toolbar-mainbar > div:first-child > .page-zoom-controls:has(input[type=range]) .button-toolbar:has(button[title="Reset Zoom"]) { transform: translate(24px, 18.5px); } /* rightside button */ .toolbar-mainbar > div:nth-last-child(4) > .page-zoom-controls:is(:hover, :focus-within) > input[type=range] { transform: translate(-10px, 29px); } .toolbar-mainbar > div:nth-last-child(3) > .page-zoom-controls:is(:hover, :focus-within) > input[type=range] { transform: translate(-44px, 29px); } .toolbar-mainbar > div:nth-last-child(3) > .page-zoom-controls input[type=range]::after { left: 40%; } .toolbar-mainbar > div:nth-last-child(3) > .page-zoom-controls:has(input[type=range]) .button-toolbar:has(button[title="Reset Zoom"]) { transform: translate(-24px, 18.5px); } .toolbar-mainbar > div:nth-last-child(2) > .page-zoom-controls:is(:hover, :focus-within) > input[type=range] { transform: translate(-78px, 29px); } .toolbar-mainbar > div:nth-last-child(2) > .page-zoom-controls input[type=range]::after { left: 64%; } .toolbar-mainbar > div:nth-last-child(2) > .page-zoom-controls:has(input[type=range]) .button-toolbar:has(button[title="Reset Zoom"]) { transform: translate(-58px, 18.5px); } .toolbar-mainbar > div:last-child > .page-zoom-controls:is(:hover, :focus-within) > input[type=range] { transform: translate(-112px, 29px); } .toolbar-mainbar > div:last-child > .page-zoom-controls input[type=range]::after { left: 88%; } .toolbar-mainbar > div:last-child > .page-zoom-controls:has(input[type=range]) .button-toolbar:has(button[title="Reset Zoom"]) { transform: translate(-92px, 18.5px); } /** Make the expanded tabbar float on the webpage. Use with tab-expansion mod. **/ #main > .inner > div:has(#tabs-tabbar-container:is(.left, .right)) { position: absolute; z-index: 2; opacity: 1; background-color: var(--colorBg); height: 100% !important; margin-left: 35px; } #browser.transparent-tabbar .inner > div:has(#tabs-tabbar-container:is(.left, .right)) { background-color: var(--colorImageFgHeaviest); } .inner #webpage-stack { margin-left: 32px; } .inner:has(#tabs-subcontainer:is(.left, .right)) #webpage-stack { margin-left: 64px; } .fullscreen #webpage-stack { margin-left: 0px; } .theme-dark .tab-position .tab.active .tab-header .favicon { filter: none !important; } -
@immaintheme This fixed the fullscreen and panel tab issues but it is a whole different bar of its own now lol just have a look at this

Thanks for using your precious time on this btw! much appreciated.
-
@immaintheme also, the favicons; the tab icons in the vertical tabbar are not centered. Not only that I can't hide the audio icon for active tabs playing audio that mutes the tab. I tried a lot of code lines from vivaldi forum and reddit but not a single one was able to hide that icon
-
@krishpiscool isn't your panel bar should be there? I thought you have your panel bar on left