コマンドチェインの実例とアイデア
-
【適用なサイトを開いてブレイク(休憩)モード】
通常のブレイクモードだと、元に戻した時、最後に開いていたページが表示されます。
これが不都合な方は、コマンドチェインで直前に別ページを開いて、ブレイクモードに移るという方法がいいかもしれません。

画像では、タブバーの表示・非表示も書いていますが、そこらへんは好きにカスタマイズしましょう。新しいタブで開くURLも自分が見られても困らない適当なURLに置き換えてください。
標準のブレイクモードアイコンをツールバー(ステータスバー)から消して、本コマンドチェインと置き換えることで、標準のように利用できます。

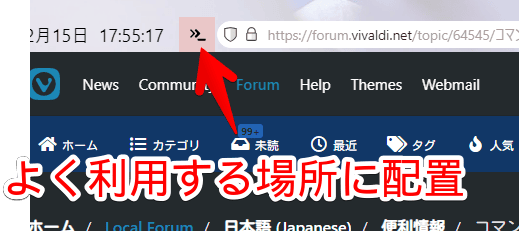
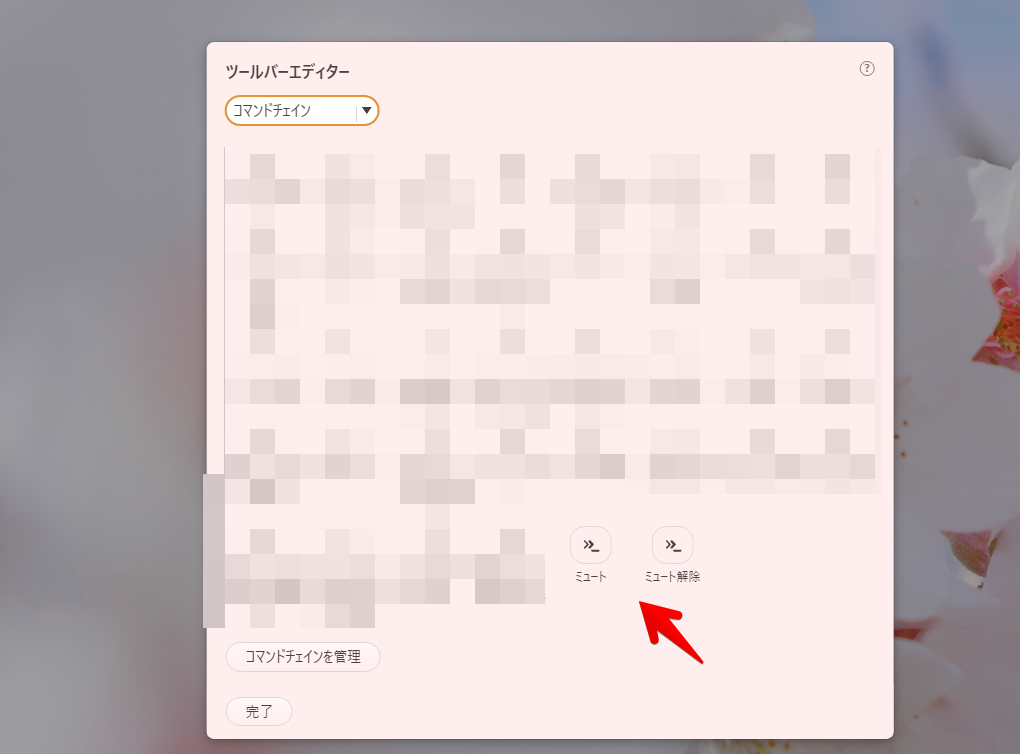
コマンドチェインをツールバーに配置したい場合は、ツールバーエディターを利用します。
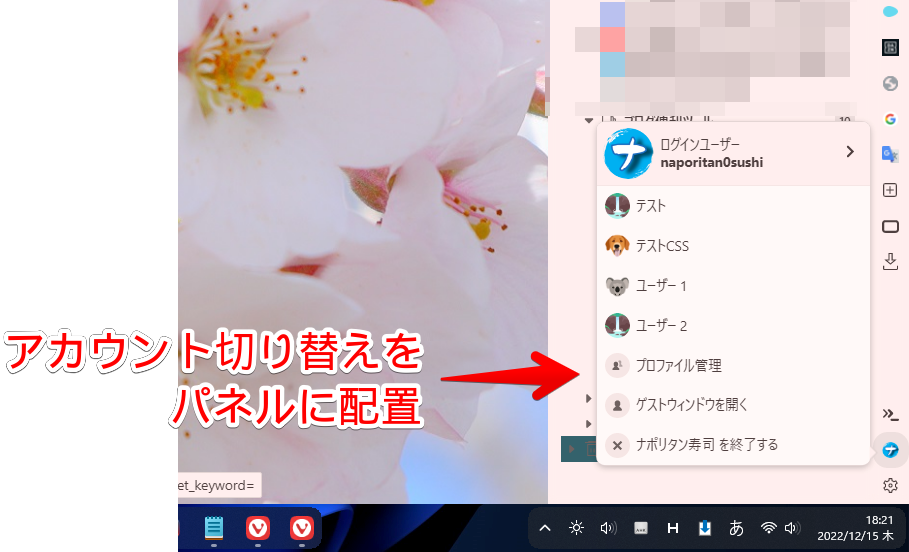
余談ですが、ステータスバーにあるキャプチャーボタンや、タイリングボタンをアドレスバーの左右や、パネルに配置するといったことも可能です。僕は、アカウントボタンをパネルの右下に配置しています


-
【タブのミュート】
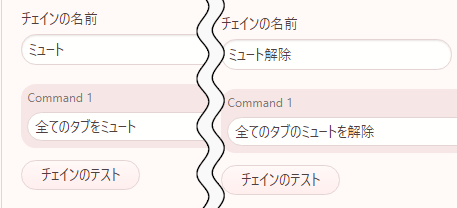
全てのタブをミュートするコマンドチェインです。

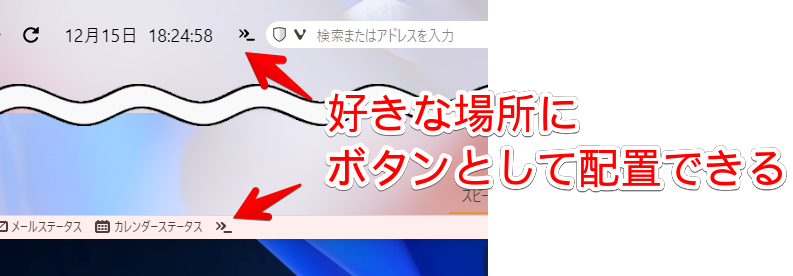
クイックコマンドや右クリックからもミュートにできますが、ステータスバー、パネル、アドレスバーなどにボタンとしては配置できません。(で、できないですよね…?もしできたらすみません)
コマンドチェインとして作成することで、これらの場所にボタン配置できます。ボタンをクリックして操作したい方に便利だと思います。

コマンドチェインのボタンは、「ツールバーエディター」から追加できます。

-
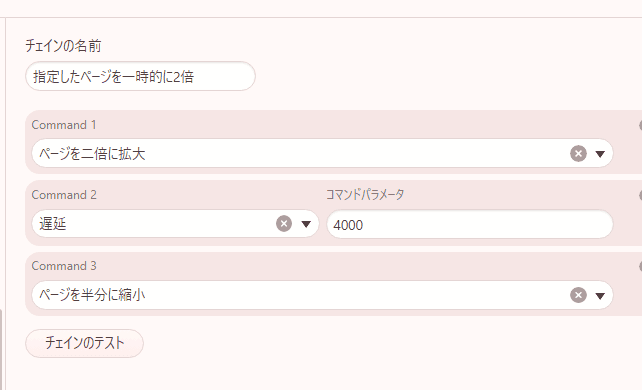
【現在開いているページを一時的に2倍】
現在開いているページを、一時的に2倍に拡大するコマンドチェインです。

遅延(ミリ秒)の分、拡大されます。ちょっと見にくい部分がある時にサクっと拡大できます。

-
以前、『選択した文字列をGoogle Mapで検索』という、Javascriptの一行コマンドを投稿した者です。
最近気付いたことですが、なんとコマンドチェインに「選択した文字列を検索」というコマンドが追加されているではありませんか…
いつからか分かりませんが、少なくとも最初の投稿時には無かったはず。
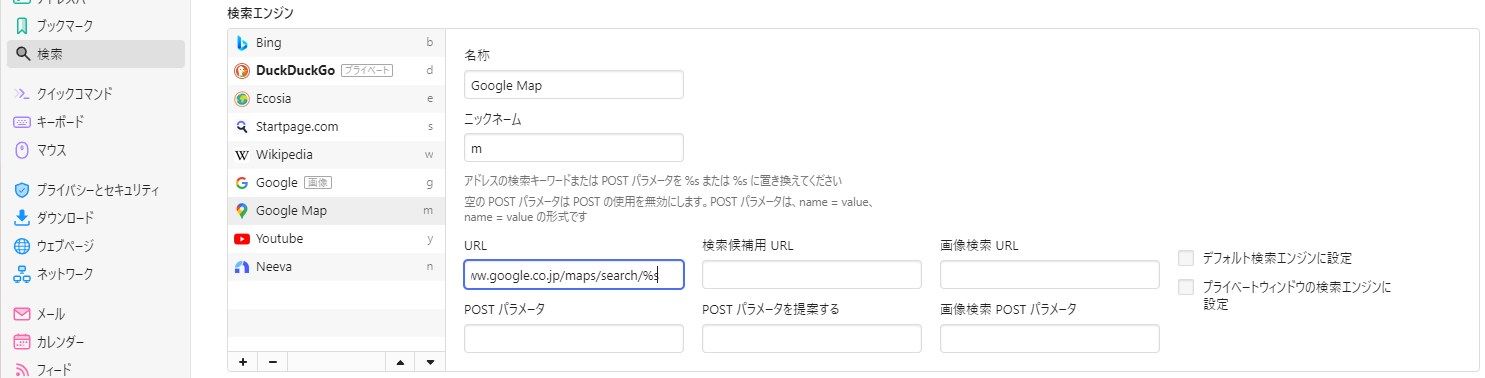
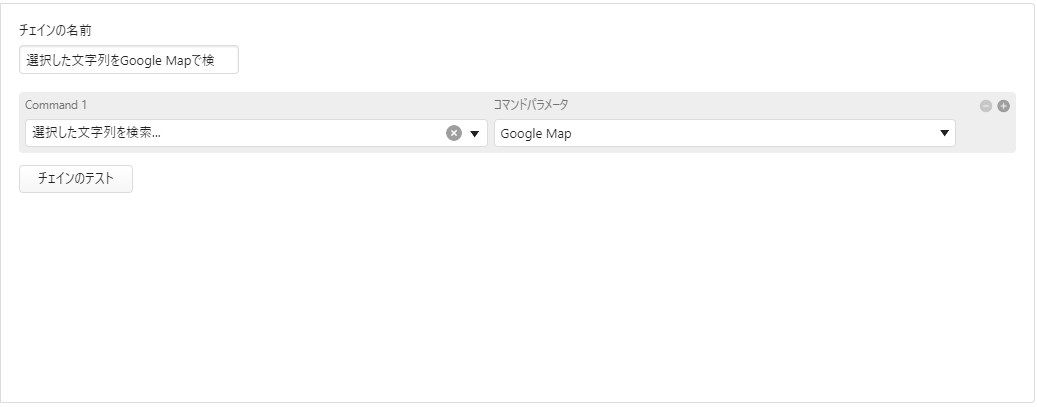
というわけで、例のコマンドはカスタム検索との組み合わせで再現できるようになりましたのでご報告。【やり方】
1. カスタム検索に任意の検索を登録

2. コマンドチェインを作成。
『選択した文字列を検索』→『(1で追加したカスタム検索)』の1行のみ。

あとはマウスジェスチャーなりクイックコマンドなりに登録すればOK。
カスタム検索でURLを一元管理できるので、こちらのほうがラクかもしれませんね。
以前のコマンドチェインとの違いとして、検索設定の『ページで選択した文言の検索を、バックグラウンドのタブで行う』にチェックを入れている場合、バックグラウンドタブで開かれるようになります。 -
ブラウザ上にトーストを表示するコマンドチェインです(なにもチェインではないのですが)。
サイレントで実行されるコマンドやコマンドチェインのデバッグなどに使っているます。コード内の"ここに任意のコメント"部を書き換えて使えます。
javascript:!function(){document.getElementsByTagName("head");var t=document.createElement("script");t.setAttribute("src","https://riversun.github.io/jsframe/jsframe.js"),t.setAttribute("type","text/javascript"),t.addEventListener("load",(function(){(new JSFrame).showToast({html:"ここに任意のコメント",align:"top",duration:2e3})})),document.head.appendChild(t)}();void(0);今更感大ですが…
-
This post is deleted! -
こんばんは。
この、「コピー」→「貼り付けて移動」は、なかなか有能です。通常、パネル関連(ウェブパネルやメモパネル)の文字列を範囲選択した場合、「選択した文字列を検索」が動かない感じなのですが、この流れからのチェインでなら検索できます。
アドレスバーで検索できるようにしておくと、urlでも、検索したい文字列でも、クリップボードの文字列(要は範囲選択していなくても)でも、テキストならなんでも検索してくれます。
自分は設定で、
-
「タブ」新しいタブ で空白のページを開く設定
-
「検索」アドレス欄から検索 できる設定
-
「アドレスバー」フォーカス時にアドレス欄を選択
で、こんなチェインを愛用しています。

文字列の範囲選択時、マウスの右クリックで開くコンテキストメニューから検索をする方法もあるのですが…
自分はマウスジェスチャー派なので、こちらを愛用しています
-
-
公式ブログでコマンドチェインを使った事例が紹介されていたので、以下にリンクを掲載。V社のコミュニティスペシャリストを担当している Paweł さんが作ったコマンドチェインなのですが、これが結構すごい!VIvaldi 6.0 でワークスペース機能が追加されましたが、そのワークスペースを切り替えるとテーマも切り替えれるコマンドチェインです。詳しくはリンク先ページの動画を御覧ください。

Vivaldi のコミュニティスペシャリスト、Paweł が Vivaldi でのワークスペースとカスタムアイコンを徹底解説:Vivaldi 公式ブログ
https://vivaldi.com/ja/blog/pawel-shows-you-how-to-play-with-workspaces-and-custom-icons-in-vivaldi/ -
咲月さんが note に「擬似的に Google Keep 拡張を使う方法」(※. Google Keep 拡張が Vivaldi 上で動作しないそうです
 )を書いてたので、以下にリンクを掲載しておきます。(チャコティ副長さん感謝!)
)を書いてたので、以下にリンクを掲載しておきます。(チャコティ副長さん感謝!)Vivaldiで擬似的にGoogle Keep拡張機能を使う方法(コマンドチェイン使用)|咲月 https://note.com/satsuki22919/n/na1f56bd9f699
-
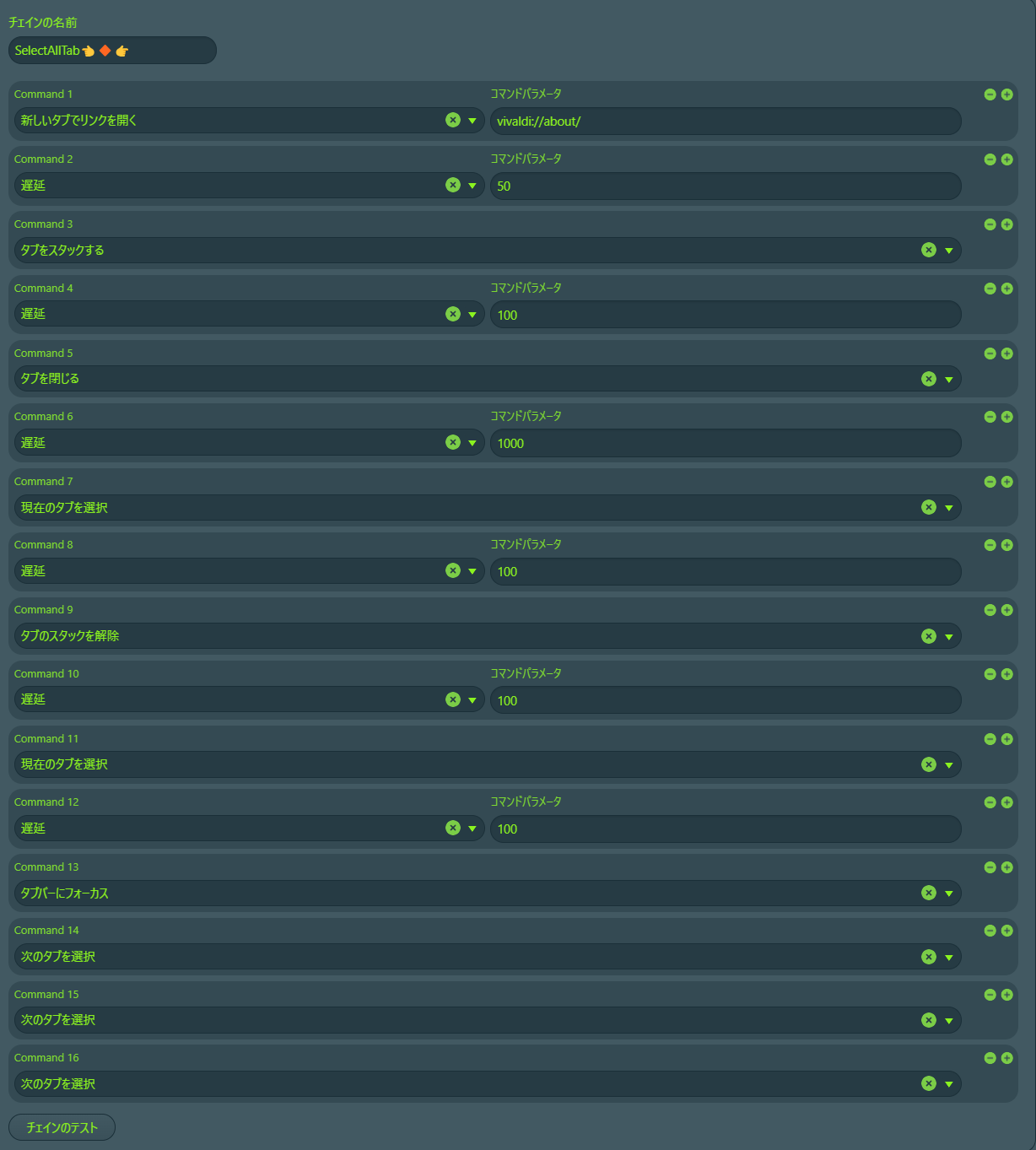
全てのタブを選択するコマンドチェインです

全てのタブをピン止め、移動、複製、再読み込み、ミュート、自動ロード設定するなど
ほかの機能との組み合わせて使うと強力だと思います
タブスタック内で「現在のタブを選択」を実行すると、スタック内全てを選択できるハックを利用しています。

タブエリアの状態は組み合わせも考えると膨大なので、下記の条件を想定しています。
- チェインの実行は、スタックされていないタブで実行してください。
- 既存のスタックは3つを想定しています。
- それ以上増やす場合は「次のタブを選択」を増やしてください。
- 10~20個程度のタブを想定しています。
- より多くのタブに対応させる場合は各遅延時間を多めにとってください。
- ピン止めされたタブは選択されません。うまく動作しない場合は以下の設定を確認してみてください。
- タブスタックのオプション > 新しいタブをタブスタック内で開く(OFF)また、コマンドチェイン内の遅延時間は自分の環境下でいい感じに設定した値です。
上手くいかない時はとりあえず全ての遅延時間を1000にしてみて、徐々に数値を小さくしていって調整してください。下記環境で動作を確認しています。
OS: Windows 11 Version 22H2 (Build 22621.1992)
Vivaldi: 6.1.3035.111 (Stable channel) (64-bit)追記23/08/02
こんなまどろっこしいやり方よりも力技でやった方が高速で安全だと気付いたので更新します。




「直前のタブを選択」と「次のタブを選択」を自分が普段扱う程度の数だけ増やします。愚かでした…。 -
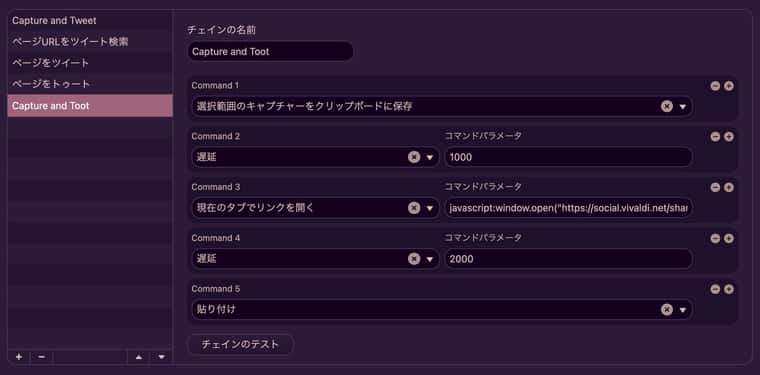
ページのスクリーンショットを撮って Vivaldi Social にページのタイトルとURL、スクリーンショットを簡単に投稿できるコマンドチェインを作ったので、以下に貼っておきます。ちなみに Command 3 のパラメータは以下です。
javascript:window.open("https://social.vivaldi.net/share?text="+encodeURI(document.title)+"&url="+location.href);
-
ふぁにーさんが Twitter で開いてるページのアドレス(URL)をコピーするコマンドチェインを公開してたので、以下にリンクを掲載しておきます。

https://twitter.com/yos_ei3/status/1686985196997058560 -
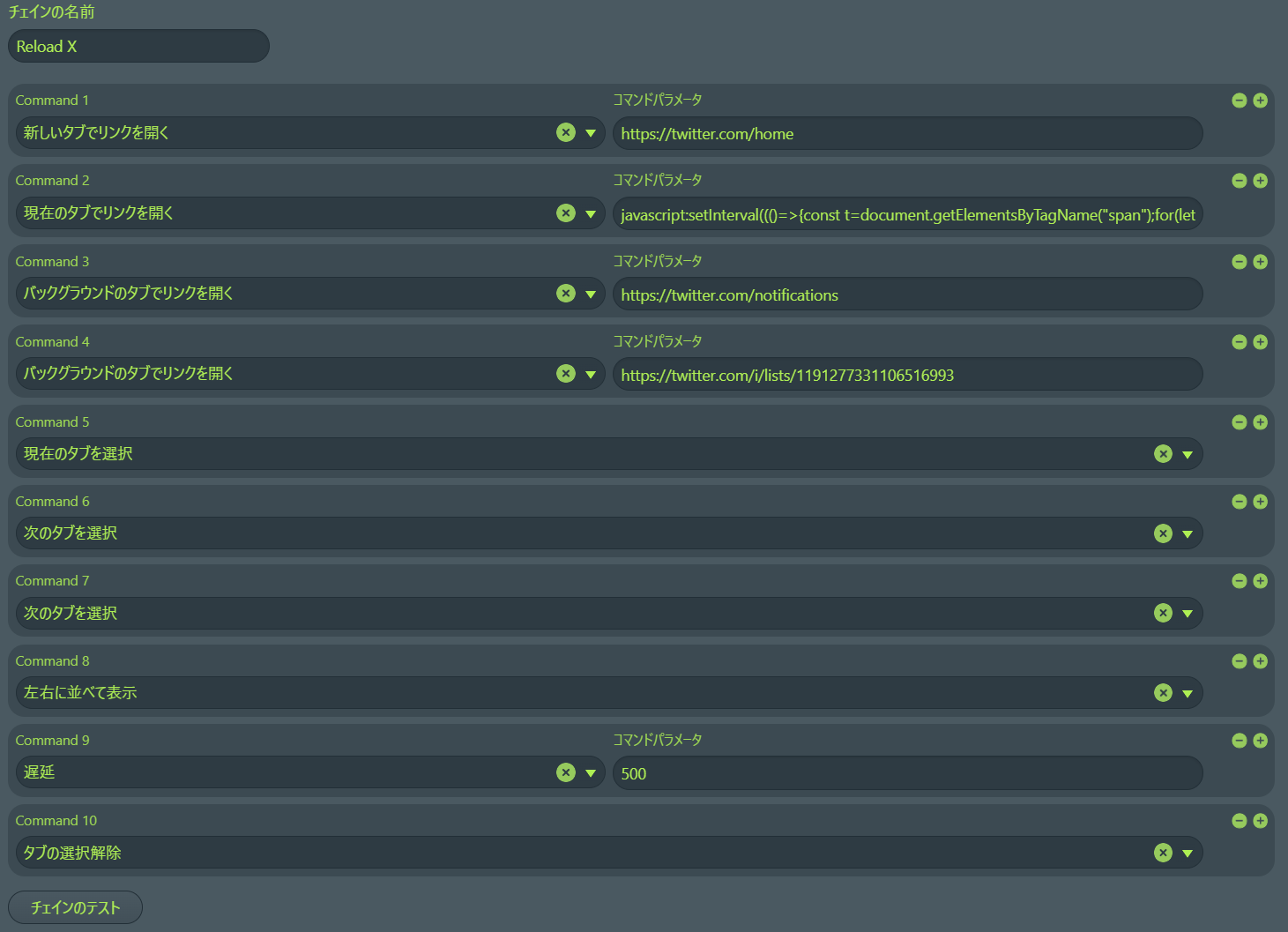
良く出回っているTweetDeck風画面を作るTipsのコマンドチェインの供養。
ナポリタン寿司さんの記事やTwitterで見かけるコマンドチェインを使ったアイデアに加えてスムーズなリロードができるようになっています。

Vivaldiの自動リロードではページごとリロードしてしまうため、ツイート中やTL閲覧中にも更新されてしまいストレスフルです。
ページ上の「Show ${number} posts」ボタンを1s定期でクリックさせることで解決しています。
TL以外は自動で更新してくれるので必要ありません。下記スクリプトをコマンドチェインに加える。
javascript:setInterval((()=>{const t=document.getElementsByTagName("span");for(let e of t)if(e.textContent.match(/Show (\d+) (post|posts)/)){e.click();break}}),1e3);if(history.replaceState){history.replaceState({},null,location.href);}; -
最近 Google 翻訳の拡張機能の Google WEB翻訳(ページ全体を翻訳)機能が使えなくなってしまったので、このコマンドチェインを作りました。機能としては開いてるページで実行すると、新しいタブを開いてそこにそのページを Google WEB 翻訳機能を使って日本語に翻訳した結果を表示します。

なおコマンドパラメーターは以下の通りです。
javascript:window.open("https://translate.google.co.jp/translate?sl=en&tl=ja&js=y&prev=_t&hl=ja&ie=UTF-8&u="+encodeURIComponent(location.href)+"&src=typed_query")
