Command Chain Recipes
-
any working one for copying title?
@yashpalgoyal1304 said in Copy Page Title:
@pafflick said in Copy Page Title:
Alternatively, add this as the Command Parameter, in order to preserve the URL in the address field:
javascript:navigator.clipboard.writeText(document.title);history.replaceState({},"",location.href);This used to work, but ain't working now, I guess the update broke it,
-
@yashpalgoyal1304 Broke in Chromium 120, too.
-
Search current query in 3 different engines (Google, DuckDuckGo, and Brave)
I have been using this command chain for some time now and it has worked well for me, so I thought of sharing it here.
Basically, if you are in a search engine (which uses
qorqueryas url search param), then this command chain will open the same search query in Google, DuckDuckGo, and Brave and tile to grid:-
Open Link in Current Tab
Command Parameter:javascript:(function(){var urlParams = new URLSearchParams(window.location.search); var queryValue = urlParams.get('q') || urlParams.get('query') || ''; window.open( 'https://www.google.com/search?q=' + encodeURIComponent(queryValue));})(); -
Delay
Command Parameter: 1000 -
Open Link in Current Tab
Command Parameter:javascript: (function () { var urlParams = new URLSearchParams(window.location.search); var queryValue = urlParams.get('q') || urlParams.get('query') || ''; window.open('https://duckduckgo.com/?q=' + encodeURIComponent(queryValue)); })(); -
Select Current Tab -
Delay
Command Parameter: 500 -
Select Previous Tab -
Delay
Command Parameter: 500 -
Stack Tabs -
Delay
Command Parameter: 500 -
Open Link in Current Tab
Command Parameter:javascript:(function () { var urlParams = new URLSearchParams(window.location.search); var queryValue = urlParams.get('q') || urlParams.get('query') || ''; window.open( 'https://search.brave.com/search?q=' + encodeURIComponent(queryValue) + '&source=desktop');})(); -
Delay
Command Parameter: 100 -
Tile to Grid
-
-
If you are a romantic and want to please your beloved with just one button:
Open Link in New Tab:https://web.telegram.org/k/#@{login}Delay: 1000Open Link in Current Tab:
javascript:(() => { s = document.getElementsByClassName('input-message-input scrollable scrollable-y no-scrollbar')[0]; s.innerHTML = "I love you ❤️"; const e = new KeyboardEvent("keydown", { view: window, key: 'Enter', code: 'Enter', keyCode: 13, bubbles: true, cancelable: true, }); s.dispatchEvent(e); })()Delay: 500Close Tab
-
If you want to use Yandex for page translation + tiling. Actually, you can choose your favorite translator and modify this command chain:
Move Tabs to End. First, move the tab to the end of the group. Without this, the link will open at the end as well and be placed next to the previous tab, not the last one.Delay: 200Open Link in Current Tab:
javascript:(() => { u = "https://translate.yandex.ru/translate?view=compact&url=" + encodeURIComponent(location.href); window.open(u); })()Delay: 200Select Previous TabDelay: 200Tile VerticallyDelay: 200Deselect Tabs
-
If you use my previous command chain and want to change source language:
Open Link in Current Tab:
javascript:(()=>{ url = location.href; if (url.includes('translated.turbopages.org')) { var lang = prompt('Choose source lang:', 'en'); url = url.replace(/..(-[^0-9]+)/ig, lang + '$1'); window.location = url; } else { history.replaceState({}, "", location.href); alert('Not translated page!'); } })()The language is specified as a locale:
en,de,ru,es,noand so on. -
Tab Scroll Smooth
javascript:(() => { let o = window.scrollY; if (o > 0) { window.sessionStorage.setItem("tabOffset", o); window.scrollTo({top: 0, behavior: 'smooth'}); } else { window.scrollTo({top: window.sessionStorage.getItem("tabOffset") || 0, behavior: 'smooth'}); } history.replaceState({}, "", location.href); })()Actually, I found more useful commands for myself:
Scroll Up:
javascript:(() => { let o = window.scrollY; if (o > 0) { window.sessionStorage.setItem("tabOffset", o); window.scrollTo({top: 0, behavior: 'smooth'}); } history.replaceState({}, "", location.href); })();Scroll Down
javascript:(() => { let o = window.scrollY; if (o == 0) { window.scrollTo({top: window.sessionStorage.getItem("tabOffset") || 0, behavior: 'smooth'}); } history.replaceState({}, "", location.href); })()Now these commands can be assigned to mouse gestures up and down respectively, very useful and nice.
-
@aminought I like your
Scroll UpandScroll Down, thanks for sharing
I've adjusted the code a bit. Now you can scroll to the top/bottom or the last postilion if you're more below/above.Scroll Upjavascript:(() => { let o = window.scrollY; if (o > window.sessionStorage.getItem("tabOffset")) { window.scrollTo({top: window.sessionStorage.getItem("tabOffset") || 0, behavior: 'smooth'}); } else if (o > 0) { window.sessionStorage.setItem("tabOffset", o); window.scrollTo({top: 0, behavior: 'smooth'}); } history.replaceState({}, "", location.href); })();Scroll Downjavascript:(() => { let o = window.scrollY; if (o < window.sessionStorage.getItem("tabOffset")) { window.scrollTo({top: window.sessionStorage.getItem("tabOffset") || 0, behavior: 'smooth'}); } else { window.sessionStorage.setItem("tabOffset", o); window.scrollTo({top: document.body.scrollHeight, behavior: 'smooth'}); } history.replaceState({}, "", location.href); })(); -
Copy Page Title (fixed)
Open Link in Current Tab:
javascript:(() => { history.replaceState({}, "", location.href); setTimeout(()=>{ navigator.clipboard.writeText(document.title); }, 200); })()Focus Page
-
Rotate a Page (image)
1, Open Link in Current Tab
Parameter: javascript:b=document.body;b.style.webkitTransition='-webkit-transform%201s%20ease-in';b.style.WebkitTransform='rotate('+prompt('degrees',180)+'deg)';void(0);window.history.replaceState({},"",location.href); -
This post is deleted! -
Some time ago @tam710562 created a modification for importing, exporting and sharing command chains. Here a link to his mod ☛ https://forum.vivaldi.net/post/723047. I also added the same information with a bit of explanation to the OP and added/linked missing command chains throughout this topic. Thanks again everyone for sharing your command chains.
-
@aminought / @oudstand the scroll up/down doesn't work in PDFs, does it?
-
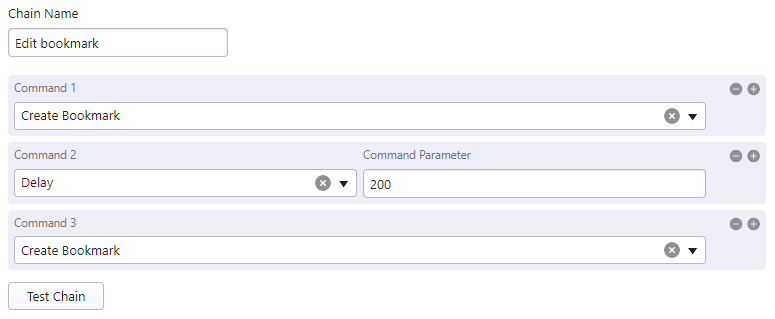
Hi everyone, is it possible to open the "Edit Bookmark" dialog from a command chain?
-
@arnad
Weird Command Chain.

-
@shifte That opens the "Added Bookmark" dialog. I mean the "Edit Bookmark dialog that you get via the "Edit" entry in a bookmarks context menu.
-
@shifte Ha, that’s indeed useful.
For direct install
{"category":"CATEGORY_COMMAND_CHAIN","chain":[{"key":"844219eb-ed35-4b17-a9f4-7789466c233c","label":"Create Bookmark","name":"COMMAND_ADD_BOOKMARK"},{"defaultValue":1000,"key":"2eb81004-6703-46db-9933-6afcfde924e4","label":"Delay","name":"COMMAND_CHAINED_SLEEP","param":200},{"key":"844219eb-ed35-4b17-a9f4-7789466c233c","label":"Create Bookmark","name":"COMMAND_ADD_BOOKMARK"}],"key":"266064c0-3901-4ce8-b3aa-8bd96bb89ff3","label":"Create Bookmark Open Dropdown","name":"COMMAND_266064c0-3901-4ce8-b3aa-8bd96bb89ff3"} -
@arnad That can’t be automated with command chains.
-
I need to take the link from the news and open a site to remove the paywall, can I do this via chain?
The site to remove the paywall is: https://leiaisso.net
-
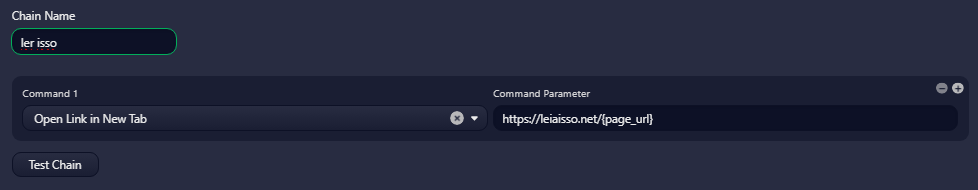
@Mioni the easier way would be to wait a bit for the snapshot version to hit stable. In there, when you use a chain command in a context menu you have access to special variables, like {page_url} (your use case).
With that, a chain with 1 step of 'open link in new tab' with value as 'https://leiaisso.net/{page_url}' would do the trick.

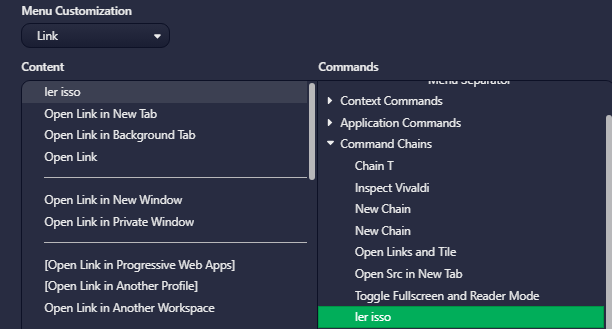
Then, customize the menu for when you right click a link (for example) and add it there.

finally, on a news site, right click on the article's link you wanna read and pick the chain.