We will be doing maintenance work on Vivaldi Translate on the 11th of May starting at 03:00 (UTC) (see the time in your time zone).
Some downtime and service disruptions may be experienced.
Thanks in advance for your patience.
Autohide Panels' Switch when you don't need it
-

This CSS mod eliminate the need to constantly enable/disable the panel manually via F4 or panel toggle. It Auto-shrink the panel's switch to the window's top/middle/bottom corner (4px X 50px) when the panel is inactive & off-focus.
CSS Code
A. Minimize Switch to Top corner
/* Panel automate switch */ #panels-container.overlay, #panels-container.icons {width:0 !important;} #panels {overflow:visible; padding:0 !important;} :not(.resizing)#panels-container.overlay .panel-group {transition: width .1s linear !important;} #panels-container.right.overlay > .SlideBar--FullHeight.alternate {margin-left:-35px;} #panels-container.overlay #switch, #panels-container:not(.overlay).icons #switch {background-color: var(--colorBgAlphaBlur);} #panels-container #switch {height: 100%; flex-basis:35px; visibility:visible !important; z-index:3;} #panels-container.icons:not(:hover) #switch, #panels-container.switcher:not(:hover) #switch {height: 50px; flex-basis: 5px; opacity: 0; margin: 0 2px; transition: .1s .9s, background-color 0s 0s, opacity 0s 1s !important;}B. Minimize Switch to Middle section
Replace last line
margin: 0 2px;withmargin: auto 2px;C. Minimize Switch to Bottom corner
Replace last line
margin: 0 2px;withmargin: auto 2px 0;
ReadMe
-
You can summon the panels with keyboard shortcut, or move the pointer to the top/middle/bottom edge of the window. The switch will auto-hide after 1 second of inactivity when panels are hidden, & you can drag & drop web content into the minimized switch.
-
This CSS mod made the minimized switch accessible for mouse permanently, even when panel is disabled. During Fullscreen mode, you can access it the same way as usual.
-
During maximized window, you can gliding the pointer across the screen edge without triggering the minimized switch. There are 2px of space for u to access the scrollbar uninterrupted. You can eliminate this space by replace
2pxvalue undermarginin the last line with0. Then, you need to increaseflex-basis: 5px;to7pxto increase trigger zone width for normal window & fullscreen mode.

-
You can resize the minimized switch by changing the
50pxvalue in the last line. Please note that large trigger zone could affect the access of webpage's scrollbar, thus it's best to keep it as small as possible. -
You can change the transparency of minimized switch by changing opacity between
.1&.9. Default0is completely invisible. -
This CSS mod works really well with oudstand's autohide panel JS mod. When combined with this CSS mod, you can auto-enabled the disabled panel by simply mouseover the trigger zone, plus auto close panel by mouseout the panel (no click needed).
-
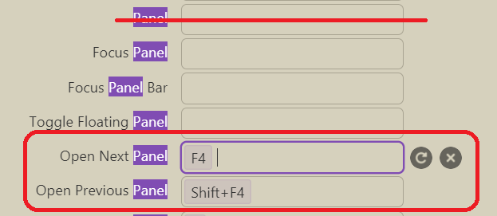
If you use floating panel exclusively, I recommend replace F4 command with Open Next Panel instead. For it can reveal the panel, & then switch to next panel with consecutive F4. Then with auto-close inactive panel enabled, you can close the panel by focus on something else (F2, F3, F8, or F9).

That's all, have fun! Stay home, stay safe.
-
-
@dude99 Great work thanks!
I've used this two lines to show the panel's switch no matter where you move your mouse to:
#panels-container #switch {z-index:1; max-width: 34px; height: 100%; top:0;} #panels-container.icons:not(:hover) #switch {opacity:0; max-width:8px; height:100%; top: 0; transition: .1s .9s, opacity 0s 1s !important;}For me it is easier to use like this.
-
@dude99 Does not seem to do anything here, but I have this button to open the panels on the right.

-
@oudstand Good for you, I personally have a habit of moving the pointer to the edge & activated the panel by accident all the time, that's why I add a limit to the active zone... LOL
-
@Pesala This mod purpose is to hide the entire panel automatically, without the need to disable/enable the panel constantly. The "switch" is a vertical column of buttons inside the panel, which left behind when there are no active panel (not disabled panel).
With this mod, you can just move the pointer to the window's edge to reveal the "switch" & then pick a panel. It skip the part where you have to click the panel toggle before & after you access the panel. It will save you 2 clicks when access & then hide the panel when you're done. And you can save even more clicks by install the js mod in step 4, which will auto click panel's button inside the switch by simply pointing at 'em.
This is pretty much a solution for lazy people like me, or those with mouse finger injury, or you simply want to extend the longevity of your favorite mouse by eliminate some repetitive clicks in daily basis.
-
Code updated today to fix panels' resizer placement.

-
Update code again. Now you can even re-enable disabled panel by moving the pointer over the trigger zone, without firing a single click... The panel will appear every-single-time!

-
Which element do I need to resize to shrink the activation zone to just 1-2 pixels at the very edge of the screen while in fullscreen? The current size is a bit too excessive for my everyday use and it's colliding with some actions, like opening bookmark folders.
-
@supra107 Not recommended, becaucse FS have 7px of dead zone all around the edges of the screen just like window mode. Thus, 8px width is the minimum for it to work in FS & normal window mode. If you want to try it, then just alter the
max-width:8pxto1px. -
Update OP code for v3.3, changed
.SlideBar--FullHeight.alternatein 4th & 5th line. -
Updated for v3.5:
-
streamline last line code for all versions.
-
add margin space to allow better access to scrollbar during maximized window.
-
-
This is currently broken after the panel redesign. The side panel becomes transparent with a blur, almost like glass:

I found a fix, you can set the background color inside:
#panels-container #switch {height:100%; max-width:34px; visibility:visible !important; z-index:1; background-color:#2e2e2e !important;}but you still end up with a 1px gap between the panel and the overlay


-
@Johnex Thanks for the head up, I will eventually fix this when I have the time. v3.8 broke quite a bit of mods, so it will take some time for me to go through everything... :smiling_face_with_open_mouth_cold_sweat:
-
I've edited @Johnex's tweak and managed to fix the 1px gap, and also changed the color value to the background color variable, so now the sidebar looks about as it should:
#panels-container #switch {height:100%; max-width:35px; visibility:visible !important; z-index:1; background-color:var(--colorBg); flex: 0 0 35px; !important;} -
@supra107 Thanks for the change
 . In your fix the !important for flex was wrong, i fixed it.
. In your fix the !important for flex was wrong, i fixed it.I updated the other margins to be 35px also, I think it only affects the animation. I also have it so that the entire edge triggers, it makes it easy to move the mouse just to the edge of the window to activate the sidebar, I prefer that to having just a small part that triggers:
#panels {overflow:visible} :not(.resizing)#panels-container.overlay .panel-group {transition:width .1s linear !important;} #panels-container.overlay {width:0 !important;} #panels-container.right.overlay > .SlideBar--FullHeight.alternate, #panels-container.right.icons:not(.overlay) {margin-left:-35px;} #panels-container.left.overlay > .SlideBar--FullHeight.alternate, #panels-container.left.icons:not(.overlay) {margin-right:-35px;} #panels-container #switch {height:100%; max-width:35px; visibility:visible !important; z-index:1; background-color:var(--colorBg); flex:0 0 35px !important;} #panels-container.icons:not(:hover) #switch, #panels-container.switcher:not(:hover) #switch { /* Config: Edge height Opacity Position + Trigger Edge Margin */ height:100%; opacity:0; margin:0; max-width:8px; transition:.1s .9s, opacity 0s 1s !important; } -
@Johnex I like that little configuration part, although I wish I could set it so that when the browser is maximized the trigger zone is smaller than in windowed mode. I tried messing around with
@media screenrules but I couldn't get it to work unfortunately. -
Maybe you can use the full screen selector:
#switch:fullscreen { height:50% !important; margin: auto 0px !important; } -
OP code updated for v3.8:
-
Add proper support for semi-transparent panel, both pinned & overlay mode
-
Increased switch's width to 35px to cover the gap, credit @supra107

EDIT:
- increased shrunken switch's left/right margin to 2.5px & decreased trigger zone width to 4px to compensate over-sensitive pointer trigger.
-
-
@supra107 @Johnex Add this at the last line, I recommend at least 2.5px for width, else it will be quit difficult to trigger the panel with pointer. Then u decide the height, oK?
.maximized #panels-container.icons:not(:hover) #switch, .maximized #panels-container.switcher:not(:hover) #switch {flex-basis: 2.5px; height: ?;}#browser.maximized= max window mode#browser.normal= normal window mode#browser.fullscreen= fullscreen modethen, u can add
:not(?)to exclude the code from certain mode.usually, we can safely omit
#browser& just add the .class at the beginning.
-
updated for v3.8 again, add
padding: 0in line 2 to undo v3.8 new changes that doesn't really do anything?
