We will be doing maintenance work on Vivaldi Translate on the 11th of May starting at 03:00 (UTC) (see the time in your time zone).
Some downtime and service disruptions may be experienced.
Thanks in advance for your patience.
Move Vivaldi Button on Main Toolbar [Left|Right]
-
Here:
(function () { function style() { const style = document.createElement('style'); style.type = 'text/css'; style.id = 'mvVivbtn'; style.innerHTML = `.vivaldi {position: relative;}`; document.getElementsByTagName('head')[0].appendChild(style); }; function mvVivbtn() { style(); var btn = document.querySelector('.vivaldi'); btn.setAttribute('tabindex', '-1'); var panel = document.getElementById('switch'); panel.insertBefore(btn, panel.firstChild); } setTimeout(function wait() { const browser = document.getElementById('browser'); if (browser) { mvVivbtn(); } else { setTimeout(wait, 300); } }); })(); -
@luetage Thank you! perfect

-
Thanks a lot for this great Mod luetage.
-
Did you adapt the mod for the latest update?
-
Don't seem to work anymore with latest snaps.
-
That's because they've changed the
.addressbarand.addressfieldto.URLBarand.URLFieldJust replace this line
var bar = document.querySelector(".toolbar-addressbar");with this
var bar = document.querySelector(".UrlBar"); -
@luetage said in (Solved) Move Vivaldi Button on Main Toolbar [Left|Right]:
@skribb Should work:
…Thanks a lot! But now the saved space is unused. How can the tabs use this space?
-
Sorry for necroing. I found that this works until you go into full-screen mode (double clicking on a video or by pressing F11). After that the button returns to its original position. A button still stays in the toolbar but nothing happens when you click on it. Restarting Vivaldi fixes it and launching a new window fixes it only for that new window.
-
@sbernecchia, @Ivanwah
Next is tested on win10 viv5.1. Not fix, but it recreate viv button(delay 1-2sec) after returning to maximized or normal window mode and deleting one that not working. Rarely it stop working for me, but dunno what the reason.on the right of urlbar:
(function () { function style() { const style = document.createElement('style'); style.type = 'text/css'; style.id = 'mvVivbtn'; style.innerHTML = `.vivaldi {position: relative;}`; document.getElementsByTagName('head')[0].appendChild(style); }; function mvVivbtn() { var btn = document.querySelector(".vivaldi"); btn.setAttribute('tabindex', '-1'); var bar = document.querySelector(".UrlBar"); bar.appendChild(btn); } setTimeout(function wait() { const browser = document.getElementById('browser'); if (browser) { style(); mvVivbtn(); } else { setTimeout(wait, 300); } }); //bypass wrong main button movement after fullscreen var mutationObserver = new MutationObserver(function(mutations) { mutations.forEach(function(mutation) { setTimeout(function iwillcheck() { if(document.getElementById('browser').getAttribute('Class').includes("normal") || document.getElementById('browser').getAttribute('Class').includes("maximized")) { mvVivbtn(); let element = document.querySelectorAll(".vivaldi"); if(element.length > 1){ element[0].parentNode.removeChild(element[0]); }; }; }, 1000); }); }); setTimeout(function waitAndGo() { // Starts listening for changes. mutationObserver.observe(document.getElementById('browser'), { attributes: true,//*** attributeOldValue: true,//*** attributeFilter: [ "class" ] }); }, 1000); })();on the left, with new tab and trash buttons on the same line:
(function () { function style() { const style = document.createElement('style'); style.type = 'text/css'; style.id = 'mvVivbtn'; style.innerHTML = `.vivaldi {position: relative;}`; document.getElementsByTagName('head')[0].appendChild(style); //next is for .button-toolbar(newtab btn and trash btn), w/o static it moves somewhere right const style2 = document.createElement('style'); style2.type = 'text/css'; style2.id = 'mvTbBBtns'; style2.innerHTML = `.button-toolbar {position: static;}`; document.getElementsByTagName('head')[0].appendChild(style2); }; function mvVivbtn() { var btn = document.querySelector(".vivaldi"); btn.setAttribute('tabindex', '-1'); var bar = document.querySelector(".toolbar-mainbar.toolbar-droptarget"); bar.insertBefore(btn, bar.firstChild); //uuu } function mvPlusBtn() { var btn = document.querySelector(".newtab"); btn.setAttribute('tabindex', '-1'); var bar = document.querySelector(".toolbar-mainbar.toolbar-droptarget"); bar.appendChild(btn); } function mvTrashBtn() { var btn = document.querySelector(".toggle-trash"); btn.setAttribute('tabindex', '-1'); var bar = document.querySelector(".toolbar-mainbar.toolbar-droptarget"); bar.appendChild(btn); } setTimeout(function wait() { const browser = document.getElementById('browser'); if (browser) { style(); mvVivbtn(); mvPlusBtn(); mvTrashBtn(); } else { setTimeout(wait, 300); } }); //bypass wrong main button movement after fullscreen var mutationObserver = new MutationObserver(function(mutations) { mutations.forEach(function(mutation) { setTimeout(function iwillcheck() { if(document.getElementById('browser').getAttribute('Class').includes("normal") || document.getElementById('browser').getAttribute('Class').includes("maximized")) { mvVivbtn(); let element = document.querySelectorAll(".vivaldi"); if(element.length > 1){ element[1].parentNode.removeChild(element[1]); }; }; }, 1000); }); }); setTimeout(function waitAndGo() { // Starts listening for changes. mutationObserver.observe(document.getElementById('browser'), { attributes: true,//*** attributeOldValue: true,//*** attributeFilter: [ "class" ] }); }, 1000); })();based on previous code from this thread
-
Is it possible to make the move for people who don't know how to code?
-
@casc5962 said in Move Vivaldi Button on Main Toolbar [Left|Right]:
Is it possible to make the move for people who don't know how to code?
Here version with settings. Change values at the top of script even before function, of vivButtonMode(1-3) and vivPosition(0,1,2,3,...etc).
Examples:const vivButtonMode = 1;
const vivPosition = 3;const vivButtonMode = 2;
const vivPosition = 3;(if more than 4 extensions installed next example also can show how it works)
const vivButtonMode = 3;
const vivPosition = 2;//tested on vivaldi 5.1.2567.39 //vivButtonMode = 1 - move button between global childNodes(blocks) of urlbar(casual separate blocks inside urlbar: "next\prev\home\reload" buttons| addressfield| userbutton| extensions) //there was NO TESTS with blocks that added by other JS mods, so position results may be unexpected for "1" mode //vivButtonMode = 2 - place viv button inside next\prev\home\reload buttons block and move it between only that block buttons //vivButtonMode = 3 - place viv button inside extensions block and move it between only that block buttons const vivButtonMode = 2; //set the number of element(count starts from 0) before which you want to place the viv button inside the block which was chosen by vivButtonMode setting //try different numbers: 0,1,2,3,...| 0 will place viv button at the beginning of the block //IMPORTANT. if set value more than number of native elements in the block, then bypass for resetting viv button position after returning from fullscreen stop working. example: in "next\prev\home\etc" - block : 6 buttons. if set vivPosition = 7, then bypass stop working. for urlbar max number possibly is 4, for extensions depend on number of extensions, that are shown. Just test and find the edge values by yourself. const vivPosition = 4; //moveNewTabBut and moveTrashBut, enable(set 1) or disable(set 0) the move of New TAb and Trash buttons to the end of next\prev\home\reload - block and before addressfield block //no settings for position of this 2 buttons added (function () { function style() { const style = document.createElement('style'); style.type = 'text/css'; style.id = 'mvVivbtn'; style.innerHTML = `.vivaldi {position: relative;}`; document.getElementsByTagName('head')[0].appendChild(style); }; function mvVivbtn() { var btn = document.querySelector(".vivaldi"); btn.setAttribute('tabindex', '-1'); if(vivButtonMode == 1){ var bar = document.querySelector(".UrlBar"); } else if(vivButtonMode == 2){ var bar = document.querySelector(".toolbar-mainbar.toolbar-droptarget"); } else if(vivButtonMode == 3){ var bar = document.querySelector(".toolbar-mainbar.toolbar-extensions"); } bar.insertBefore(btn, bar.childNodes[vivPosition]); //uuu } setTimeout(function wait() { const browser = document.getElementById('browser'); if (browser) { style(); mvVivbtn(); } else { setTimeout(wait, 300); } }); //bypass wrong main button movement after fullscreen var mutationObserver = new MutationObserver(function(mutations) { mutations.forEach(function(mutation) { setTimeout(function iwillcheck() { if(document.getElementById('browser').getAttribute('Class').includes("normal") || document.getElementById('browser').getAttribute('Class').includes("maximized")) { mvVivbtn(); let element = document.querySelectorAll(".vivaldi"); if(element.length > 1){ element[1].parentNode.removeChild(element[1]); }; }; }, 1000); }); }); setTimeout(function waitAndGo() { // Starts listening for changes. mutationObserver.observe(document.getElementById('browser'), { attributes: true,//*** attributeOldValue: true,//*** attributeFilter: [ "class" ] }); }, 1000); })();I have also found bug in my past version with new tab and trash buttons, that mess extension notifications to one point. Here it fixed + similar position settings also added.
//tested on vivaldi 5.1.2567.39 //vivButtonMode = 1 - move button between global childNodes(blocks) of urlbar(casual separate blocks inside urlbar: "next\prev\home\reload" buttons| addressfield| userbutton| extensions) //there was NO TESTS with blocks that added by other JS mods, so position results may be unexpected for "1" mode //vivButtonMode = 2 - place viv button inside next\prev\home\reload buttons block and move it between only that block buttons //vivButtonMode = 3 - place viv button inside extensions block and move it between only that block buttons const vivButtonMode = 1; //set the number of element(count starts from 0) before which you want to place the viv button inside the block which was chosen by vivButtonMode setting //try different numbers: 0,1,2,3,...| 0 will place viv button at the beginning of the block //IMPORTANT. if set value more than number of native elements in the block, then bypass for resetting viv button position after returning from fullscreen stop working. example: in "next\prev\home\etc" - block : 6 buttons. if set vivPosition = 7, then bypass stop working. for urlbar max number possibly is 4, for extensions depend on number of extensions, that are shown. Just test and find the edge values by yourself. const vivPosition = 0; //moveNewTabBut and moveTrashBut, enable(set 1) or disable(set 0) the move of New TAb and Trash buttons //other settings similar to vivButton const moveNewTabBut = 1; const modeNewTab = 2; const positionNewTabBut = 6; const moveTrashBut = 1; const modeTrashBut = 2; const positionTrashBut = 6; (function () { function style() { const style = document.createElement('style'); style.type = 'text/css'; style.id = 'mvVivbtn'; style.innerHTML = `.vivaldi {position: relative;}`; document.getElementsByTagName('head')[0].appendChild(style); //next is for .button-toolbar(newtab btn and trash btn), w/o static it moves somewhere right const style2 = document.createElement('style'); style2.type = 'text/css'; style2.id = 'mvTbBBtns'; style2.innerHTML = `.newtab {position: static;}`; document.getElementsByTagName('head')[0].appendChild(style2); }; function mvVivbtn() { var btn = document.querySelector(".vivaldi"); btn.setAttribute('tabindex', '-1'); if(vivButtonMode == 1){ var bar = document.querySelector(".UrlBar"); } else if(vivButtonMode == 2){ var bar = document.querySelector(".toolbar-mainbar.toolbar-droptarget"); } else if(vivButtonMode == 3){ var bar = document.querySelector(".toolbar-mainbar.toolbar-extensions"); } bar.insertBefore(btn, bar.childNodes[vivPosition]); //uuu } function mvPlusBtn() { var btn = document.querySelector(".newtab"); btn.setAttribute('tabindex', '-1'); if(modeNewTab == 1){ var bar = document.querySelector(".UrlBar"); } else if(modeNewTab == 2){ var bar = document.querySelector(".toolbar-mainbar.toolbar-droptarget"); } else if(modeNewTab == 3){ var bar = document.querySelector(".toolbar-mainbar.toolbar-extensions"); }; bar.insertBefore(btn, bar.childNodes[positionNewTabBut]); } function mvTrashBtn() { var btn = document.querySelector(".toggle-trash"); btn.setAttribute('tabindex', '-1'); if(modeTrashBut == 1){ var bar = document.querySelector(".UrlBar"); } else if(modeTrashBut == 2){ var bar = document.querySelector(".toolbar-mainbar.toolbar-droptarget"); } else if(modeTrashBut == 3){ var bar = document.querySelector(".toolbar-mainbar.toolbar-extensions"); }; bar.insertBefore(btn, bar.childNodes[positionTrashBut]); } setTimeout(function wait() { const browser = document.getElementById('browser'); if (browser) { style(); if(moveNewTabBut){ mvPlusBtn(); }; if(moveTrashBut){ mvTrashBtn(); }; mvVivbtn(); } else { setTimeout(wait, 1000); } }); //bypass wrong main button movement after fullscreen var mutationObserver = new MutationObserver(function(mutations) { mutations.forEach(function(mutation) { setTimeout(function iwillcheck() { if(document.getElementById('browser').getAttribute('Class').includes("normal") || document.getElementById('browser').getAttribute('Class').includes("maximized")) { mvVivbtn(); let element = document.querySelectorAll(".vivaldi"); if(element.length > 1){ element[1].parentNode.removeChild(element[1]); }; }; }, 1000); }); }); setTimeout(function waitAndGo() { // Starts listening for changes. mutationObserver.observe(document.getElementById('browser'), { attributes: true,//*** attributeOldValue: true,//*** attributeFilter: [ "class" ] }); }, 1000); })(); -
@jstlk4smth Thank you!
-
Hi,
I ran your mod on 32-bit Vivaldi v5.1.2567.39 (same version as you used) under Windows 7 Home Pre x64 SP2, The mod codes are those shown below "I have also found bug in my past version..." in your last post.
There is one issue. When the moving of the New Tab button is disabled (const moveNewTabBut = 0), the New Tab button flashes into sight and then disappears.
When I ran the mod, Vivaldi v5.1.2567.39 had just been newly installed on my PC as standalone and everything of it was kept default.
Please take a look. Thank you.
-
@drkh Thank you for clear description. I have reproduced it on clear profile. The reason was the css multiline-tabs mod that was set in my main profile and somehow solved the problem with js. The following version works on a clean profile in my case.
//tested on vivaldi 5.1.2567.39 //vivButtonMode = 1 - move button between global childNodes(blocks) of urlbar(casual separate blocks inside urlbar: "next\prev\home\reload" buttons| addressfield| userbutton| extensions) //there was NO TESTS with blocks that added by other JS mods, so position results may be unexpected for "1" mode //vivButtonMode = 2 - place viv button inside next\prev\home\reload buttons block and move it between only that block buttons //vivButtonMode = 3 - place viv button inside extensions block and move it between only that block buttons const vivButtonMode = 1; //set the number of element(count starts from 0) before which you want to place the viv button inside the block which was chosen by vivButtonMode setting //try different numbers: 0,1,2,3,...| 0 will place viv button at the beginning of the block //IMPORTANT. if set value more than number of native elements in the block, then bypass for resetting viv button position after returning from fullscreen stop working. example: in "next\prev\home\etc" - block : 6 buttons. if set vivPosition = 7, then bypass stop working. for urlbar max number possibly is 4, for extensions depend on number of extensions, that are shown. Just test and find the edge values by yourself. const vivPosition = 0; //moveNewTabBut and moveTrashBut, enable(set 1) or disable(set 0) the move of New TAb and Trash buttons //other settings similar to vivButton const moveNewTabBut = 0; const modeNewTab = 2; const positionNewTabBut = 6; const moveTrashBut = 1; const modeTrashBut = 2; const positionTrashBut = 6; (function () { function style() { const style = document.createElement('style'); style.type = 'text/css'; style.id = 'mvVivbtn'; style.innerHTML = `.vivaldi {position: relative;}`; document.getElementsByTagName('head')[0].appendChild(style); }; function style2() { //next is for .newtab btn, w/o static it moves somewhere right const style2 = document.createElement('style'); style2.type = 'text/css'; style2.id = 'mvTbBBtns'; style2.innerHTML = `.newtab {position: static;}`; document.getElementsByTagName('head')[0].appendChild(style2); }; function mvVivbtn() { var btn = document.querySelector(".vivaldi"); btn.setAttribute('tabindex', '-1'); if(vivButtonMode == 1){ var bar = document.querySelector(".UrlBar"); } else if(vivButtonMode == 2){ var bar = document.querySelector(".toolbar-mainbar.toolbar-droptarget"); } else if(vivButtonMode == 3){ var bar = document.querySelector(".toolbar-mainbar.toolbar-extensions"); } bar.insertBefore(btn, bar.childNodes[vivPosition]); //uuu } function mvPlusBtn() { var btn = document.querySelector(".newtab"); btn.setAttribute('tabindex', '-1'); if(modeNewTab == 1){ var bar = document.querySelector(".UrlBar"); } else if(modeNewTab == 2){ var bar = document.querySelector(".toolbar-mainbar.toolbar-droptarget"); } else if(modeNewTab == 3){ var bar = document.querySelector(".toolbar-mainbar.toolbar-extensions"); }; bar.insertBefore(btn, bar.childNodes[positionNewTabBut]); } function mvTrashBtn() { var btn = document.querySelector(".toggle-trash"); btn.setAttribute('tabindex', '-1'); if(modeTrashBut == 1){ var bar = document.querySelector(".UrlBar"); } else if(modeTrashBut == 2){ var bar = document.querySelector(".toolbar-mainbar.toolbar-droptarget"); } else if(modeTrashBut == 3){ var bar = document.querySelector(".toolbar-mainbar.toolbar-extensions"); }; bar.insertBefore(btn, bar.childNodes[positionTrashBut]); } setTimeout(function wait() { const browser = document.getElementById('browser'); if (browser) { style(); if(moveNewTabBut){ style2(); mvPlusBtn(); }; if(moveTrashBut){ mvTrashBtn(); }; mvVivbtn(); } else { setTimeout(wait, 1000); } }); //bypass wrong main button movement after fullscreen var mutationObserver = new MutationObserver(function(mutations) { mutations.forEach(function(mutation) { setTimeout(function iwillcheck() { if(document.getElementById('browser').getAttribute('Class').includes("normal") || document.getElementById('browser').getAttribute('Class').includes("maximized")) { mvVivbtn(); let element = document.querySelectorAll(".vivaldi"); if(element.length > 1){ element[1].parentNode.removeChild(element[1]); }; }; }, 1000); }); }); setTimeout(function waitAndGo() { // Starts listening for changes. mutationObserver.observe(document.getElementById('browser'), { attributes: true,//*** attributeOldValue: true,//*** attributeFilter: [ "class" ] }); }, 1000); })();I have also noticed little aesthetic bug - if go(f11) in full screen from clear start page - vivaldi button appears before address field, but not respond. Not critical imho, since by default there is no vivaldi button without mods.
-
Thank you for so quick a reply.
The New Tab button now appears, as can be seen in this picture of my UI:

But... can the "window control buttons" also be moved down to the right of the "hide extension" button, and then the header get removed?
(Long story. It's something about moving Tab bar below Address bar, which I've done, as also can be seen in the above picture.)
-
My post is a bit off topic and should be tagged "spoiler", but I didn't find the tag on this forum (
@drkh
Next version also allow move "minimize/maximize/close" buttons in the same way as others://tested on vivaldi 5.1.2567.39 //vivButtonMode = 1 - move button between global childNodes(blocks) of urlbar(casual separate blocks inside urlbar: "next\prev\home\reload" buttons| addressfield| userbutton| extensions) //there was NO TESTS with blocks that added by other JS mods, so position results may be unexpected for "1" mode //vivButtonMode = 2 - place viv button inside next\prev\home\reload buttons block and move it between only that block buttons //vivButtonMode = 3 - place viv button inside extensions block and move it between only that block buttons const vivButtonMode = 1; //set the number of element(count starts from 0) before which you want to place the viv button inside the block which was chosen by vivButtonMode setting //try different numbers: 0,1,2,3,...| 0 will place viv button at the beginning of the block //IMPORTANT. if set value more than number of native elements in the block, then bypass for resetting viv button position after returning from fullscreen stop working. example: in "next\prev\home\etc" - block : 6 buttons. if set vivPosition = 7, then bypass stop working. for urlbar max number possibly is 4, for extensions depend on number of extensions, that are shown. Just test and find the edge values by yourself. const vivPosition = 0; //moveNewTabBut and moveTrashBut, enable(set 1) or disable(set 0) the move of New TAb and Trash buttons //other settings similar to vivButton const moveNewTabBut = 0; const modeNewTab = 1; const positionNewTabBut = 3; const moveTrashBut = 0; const modeTrashBut = 3; const positionTrashBut = 8; const moveWindowCloseBut = 1; const modeWindowCloseBut = 3; const positionWindowClose = 7; const moveWindowMaximizeBut = 1; const modeWindowMaximizeBut = 3; const positionWindowMaximize = 7; const moveWindowMinimizeBut = 1; const modeWindowMinimizeBut = 3; const positionWindowMinimize = 7; (function () { function style() { const style = document.createElement('style'); style.type = 'text/css'; style.id = 'mvVivbtn'; style.innerHTML = `.vivaldi {position: relative;}`; document.getElementsByTagName('head')[0].appendChild(style); }; function style2() { //next is for .newtab btn, w/o static it moves somewhere right const style2 = document.createElement('style'); style2.type = 'text/css'; style2.id = 'mvTbBBtns'; style2.innerHTML = `.newtab {position: static;}`; document.getElementsByTagName('head')[0].appendChild(style2); }; function mvVivbtn() { var btn = document.querySelector(".vivaldi"); btn.setAttribute('tabindex', '-1'); if(vivButtonMode == 1){ var bar = document.querySelector(".UrlBar"); } else if(vivButtonMode == 2){ var bar = document.querySelector(".toolbar-mainbar.toolbar-droptarget"); } else if(vivButtonMode == 3){ var bar = document.querySelector(".toolbar-mainbar.toolbar-extensions"); } bar.insertBefore(btn, bar.childNodes[vivPosition]); //uuu }; function mvPlusBtn() { var btn = document.querySelector(".newtab"); btn.setAttribute('tabindex', '-1'); if(modeNewTab == 1){ var bar = document.querySelector(".UrlBar"); } else if(modeNewTab == 2){ var bar = document.querySelector(".toolbar-mainbar.toolbar-droptarget"); } else if(modeNewTab == 3){ var bar = document.querySelector(".toolbar-mainbar.toolbar-extensions"); }; bar.insertBefore(btn, bar.childNodes[positionNewTabBut]); }; function mvTrashBtn() { var btn = document.querySelector(".toggle-trash"); btn.setAttribute('tabindex', '-1'); if(modeTrashBut == 1){ var bar = document.querySelector(".UrlBar"); } else if(modeTrashBut == 2){ var bar = document.querySelector(".toolbar-mainbar.toolbar-droptarget"); } else if(modeTrashBut == 3){ var bar = document.querySelector(".toolbar-mainbar.toolbar-extensions"); }; bar.insertBefore(btn, bar.childNodes[positionTrashBut]); }; function mvWindowMinimizeBtn() { var btn = document.querySelector(".window-minimize"); btn.setAttribute('tabindex', '-1'); if(modeWindowMinimizeBut == 1){ var bar = document.querySelector(".UrlBar"); } else if(modeWindowMinimizeBut == 2){ var bar = document.querySelector(".toolbar-mainbar.toolbar-droptarget"); } else if(modeWindowMinimizeBut == 3){ var bar = document.querySelector(".toolbar-mainbar.toolbar-extensions"); }; bar.insertBefore(btn, bar.childNodes[positionWindowMinimize]); }; function mvWindowMaximizeBtn() { var btn = document.querySelector(".window-maximize"); btn.setAttribute('tabindex', '-1'); if(modeWindowMaximizeBut == 1){ var bar = document.querySelector(".UrlBar"); } else if(modeWindowMaximizeBut == 2){ var bar = document.querySelector(".toolbar-mainbar.toolbar-droptarget"); } else if(modeWindowMaximizeBut == 3){ var bar = document.querySelector(".toolbar-mainbar.toolbar-extensions"); }; bar.insertBefore(btn, bar.childNodes[positionWindowMaximize]); }; function mvWindowCloseBtn() { var btn = document.querySelector(".window-close"); btn.setAttribute('tabindex', '-1'); if(modeWindowCloseBut == 1){ var bar = document.querySelector(".UrlBar"); } else if(modeWindowCloseBut == 2){ var bar = document.querySelector(".toolbar-mainbar.toolbar-droptarget"); } else if(modeWindowCloseBut == 3){ var bar = document.querySelector(".toolbar-mainbar.toolbar-extensions"); }; bar.insertBefore(btn, bar.childNodes[positionWindowClose]); }; setTimeout(function wait() { const browser = document.getElementById('browser'); if (browser) { style(); if(moveNewTabBut){ style2(); mvPlusBtn(); }; if(moveTrashBut){ mvTrashBtn(); }; if(moveWindowCloseBut){ mvWindowCloseBtn(); }; if(moveWindowMaximizeBut){ mvWindowMaximizeBtn(); }; if(moveWindowMinimizeBut){ mvWindowMinimizeBtn(); }; mvVivbtn(); } else { setTimeout(wait, 1000); } }); //bypass wrong main button movement after fullscreen var mutationObserver = new MutationObserver(function(mutations) { mutations.forEach(function(mutation) { setTimeout(function iwillcheck() { if(document.getElementById('browser').getAttribute('Class').includes("normal") || document.getElementById('browser').getAttribute('Class').includes("maximized")) { mvVivbtn(); let element = document.querySelectorAll(".vivaldi"); if(element.length > 1){ element[1].parentNode.removeChild(element[1]); }; }; }, 1000); }); }); setTimeout(function waitAndGo() { // Starts listening for changes. mutationObserver.observe(document.getElementById('browser'), { attributes: true,//*** attributeOldValue: true,//*** attributeFilter: [ "class" ] }); }, 1000); })();System windows themed UI should be disabled in settings(don't know how exactly it called in english) - otherwise it just duplicate the buttons.
The next important thing for buttons, after being moved, is that they lose their animation and all hover/action reactions. And also they do not match the style of the address bar.
It can be fixed with css mods. Just example of modding for minimize button:.window-minimize { color: red; background: black; border: solid 3px green; border-radius: 50% 50%; transform: scale(0.7, 0.7); } .window-minimize:hover { color: green; background: red; border: solid 3px cyan; transform: scale(1.3, 1.3); } .window-minimize:active { color: #00800054; background: #ff000061; border: solid 3px #00ffff4f; transform: scale(1.9, 1.9); }For removing top line you can try following css mod:
#browser.tabs-top #header { min-height: 0px !important; }instead of min-height, "display: none" could be used, but i guess 1st variant better
Important: after hiding header - ability to move window with mouse will be lost in 99%(until you don't have special "tricks" for doing this action)
-
This is SO great! Love it very much! Thank you.
One more thing... Since the window control buttons, after being moved, can still be modified with CSS codes, how can we modify them to get back their original shapes and styles, like this (maximize button is hovered):

And... what to do if we want to shrink the CLOSE button, making it as big as the other two buttons, so that it does not use too much space on the Address bar?
-
Post is changed(2) with new data included.
@drkh
About native look for min\max\close:
1| There is a problem with the maximize button in previous js: this button contains 2 icons inside for maximized and windowed mode. But after moving it - both icons are displayed inside the button at the same time. They also stop toggling after the window state changes. I have found a way to fix it, but now all 3 buttons moved at once(a few other bugs have also been fixed here)://tested on vivaldi 5.1.2567.39 /* 1) variable starting with "move": 1 - enable moving of element 0 - disable moving of element 2) variable starting with "mode": 1 - move element between global childNodes(blocks) of urlbar(casual separate blocks inside urlbar: "next\prev\home\reload" buttons| addressfield| userbutton| extensions) 2 - place element inside next\prev\home\reload buttons block and move it between only that block buttons 3 - place element inside extensions block and move it between only that block buttons 3) variable starting with "position" possible values: 0,1,2,3,4,... etc set the number of element(count starts from 0) before which you want to place the element inside the block which was chosen by related 'mode' variable setting */ //vivaldi button const modeVivBut = 1; var positionVivBut = 0; //newtab button const moveNewTabBut = 1; const modeNewTab = 2; var positionNewTabBut = 6; //trash bin button const moveTrashBut = 1; const modeTrashBut = 2; var positionTrashBut = 6; //window control buttons(minimize\maximize\close const moveWindowButtonGroup = 1; const modeWindowButtonGroup = 3; var positionWindowButtonGroup = 9; //other settings var UrlBarChildNumbers; var toolbarDroptargetChildNumbers; var toolbarExtensionsChildNumbers; (function () { function style() { const style = document.createElement('style'); style.type = 'text/css'; style.id = 'mvVivbtn'; style.innerHTML = `.vivaldi {position: relative;}`; document.getElementsByTagName('head')[0].appendChild(style); }; //next is for .newtab btn, w/o static it moves somewhere right function style2newtab() { const style2newtab = document.createElement('style'); style2newtab.type = 'text/css'; style2newtab.id = 'mvTbBBtns'; style2newtab.innerHTML = `.newtab {position: static;}`; document.getElementsByTagName('head')[0].appendChild(style2newtab); }; //next is for button group, w\o it it float over other elements, !important parametr is important here now function style3buttongroup() { const style3buttongroup = document.createElement('style'); style3buttongroup.type = 'text/css'; style3buttongroup.id = 'mvWBtnGroup'; style3buttongroup.innerHTML = `#browser .window-buttongroup {position: relative !important;}`; document.getElementsByTagName('head')[0].appendChild(style3buttongroup); }; /* move button with function ElementX - example: `.vivaldi`; example: `.newtab`; example: `.window-buttongroup`; moveMode - values: 1,2 or 3. insert element inside blocks on urlbar: urlbar(global) | page control group | extensions positionElement - position inside selected group of elements picked by moveMode (0,1,2,...etc) addID - assign ID for moved element if required, so it will not mess up with similar native elements(could be found later by #addId). example: `movedWinGroup` */ function moveElementX(ElementX, moveMode, positionElement, addID) { var btn = document.querySelector(ElementX); //`${var here}` if(addID){ btn.id = addID }; btn.setAttribute('tabindex', '-1'); if(moveMode == 1){ var bar = document.querySelector(".UrlBar"); UrlBarChildNumbers = document.querySelector(".UrlBar").childElementCount; if(positionElement > UrlBarChildNumbers) {positionElement = UrlBarChildNumbers;}; } else if(moveMode == 2){ var bar = document.querySelector(".toolbar-mainbar.toolbar-droptarget"); toolbarDroptargetChildNumbers = document.querySelector(".toolbar-mainbar.toolbar-droptarget").childElementCount; if(positionElement > toolbarDroptargetChildNumbers) {positionElement = toolbarDroptargetChildNumbers;}; } else if(moveMode == 3){ var bar = document.querySelector(".toolbar-mainbar.toolbar-extensions"); toolbarExtensionsChildNumbers = document.querySelector(".toolbar-mainbar.toolbar-extensions").childElementCount; if(positionElement > toolbarExtensionsChildNumbers) {positionElement = toolbarExtensionsChildNumbers;}; } bar.insertBefore(btn, bar.childNodes[positionElement]); //uuu }; //next function return child element number //selectorX - example: `.vivaldi`; example: `movedVivNew`; example: '.movedWinGroup'; function GetChildElementIndex(selectorX){ let child = document.getElementById(selectorX); let parent = child.parentNode; let index = Array.prototype.indexOf.call(parent.children, child); return index; }; setTimeout(function wait() { const browser = document.getElementById('browser'); if (browser) { style(); if(moveNewTabBut){ style2newtab(); moveElementX(`.newtab`, modeNewTab, positionNewTabBut); }; if(moveTrashBut){ moveElementX(`.toggle-trash`, modeTrashBut, positionTrashBut); }; if(moveWindowButtonGroup){ style3buttongroup(); moveElementX(`.window-buttongroup`, modeWindowButtonGroup, positionWindowButtonGroup, `movedWinGroup`); }; moveElementX(`.vivaldi`, modeVivBut, positionVivBut, `movedVivNew`); } else { setTimeout(wait, 1000); } }); //bypass wrong main button movement after fullscreen var mutationObserver = new MutationObserver(function(mutations) { mutations.forEach(function(mutation) { setTimeout(function iwillcheck() { if(document.getElementById('browser').getAttribute('Class').includes("normal") || document.getElementById('browser').getAttribute('Class').includes("maximized")) { if(moveWindowButtonGroup){ //bypass button-group window control moved buttons bug after F11(fullscreen)(similar to vivaldi buttton bug) //look for out moved button by new id and get it child position number let positionNewWinGroup = GetChildElementIndex(`movedWinGroup`); moveElementX(`.window-buttongroup`, modeWindowButtonGroup, positionNewWinGroup, `movedWinGroup`); let element2 = document.querySelectorAll(`#movedWinGroup`); if(element2.length > 1){ element2[1].parentNode.removeChild(element2[1]); }; }; //bypass vivaldi button bug after fullscreen //look for our moved button by new id and get it child position number let positionNewVivaldi = GetChildElementIndex(`movedVivNew`); //now move working vivaldi button before the not working one but moved once before moveElementX(`.vivaldi`, modeVivBut, positionNewVivaldi, `movedVivNew`); //and now remove second element, since working one will be before this one let element = document.querySelectorAll(`#movedVivNew`); if(element.length > 1){ element[1].parentNode.removeChild(element[1]); }; }; }, 1000); }); }); setTimeout(function waitAndGo() { // Starts listening for changes. mutationObserver.observe(document.getElementById('browser'), { attributes: true,//*** attributeOldValue: true,//*** attributeFilter: [ "class" ] }); }, 1000); })();Also these buttons had the same bug as the Vivaldi button after fullscreen. A similar solution to the problem for them is now applied in modiffed js^.
2| With new js, shape of the moved buttons fill the same(at least on win10), but colors and animations are still weird. Height also not fit the addressbar. Example css for basic setup(may require adjustment for different themes):
/*icons(inside button) parametrs*/ #movedWinGroup button.window-close svg, #movedWinGroup button.window-minimize svg, #movedWinGroup button.window-maximize svg { fill: black !important; /*set icon color inside button for situation*/ } /*basic settings for buttons*/ #movedWinGroup button.window-minimize, #movedWinGroup button.window-close, #movedWinGroup button.window-maximize { overflow-x: hidden !important; overflow-y: hidden !important;/**/ z-index: 1 !important; height: 34px !important; width: 34px !important; margin-left: 1px !important; transition: background 0.3s !important; transition-property: background !important; transition-duration: 0.3s !important; transition-timing-function: ease !important; transition-delay: 0s !important; border: transparent !important; background-color: transparent !important; } /*button parametrs on hover*/ #movedWinGroup button.window-minimize:hover, #movedWinGroup button.window-close:hover, #movedWinGroup button.window-maximize:hover { transition-duration: 0s !important; background-color: #3363b5 !important;/**//*blue version on hover*/ /*background-color: rgba(0, 0, 0, 0.1) !important;/**//*dim version*/ } /*icon(inside button) parametrs on hover*/ #movedWinGroup button.window-close:hover svg, #movedWinGroup button.window-minimize:hover svg, #movedWinGroup button.window-maximize:hover svg { fill: white !important;/*set icon color inside button for situation*/ } /*separate setting for close button on hover*/ #movedWinGroup button.window-close:hover { background-color: #e3423e !important; } /*parametrs for buttons on activation*/ #movedWinGroup button.window-minimize:active, #movedWinGroup button.window-close:active, #movedWinGroup button.window-maximize:active { filter: brightness(0.83) !important; }Later noticed that all settings can be found in the 'computed' tab in the inspector -.- Combining only 3 out of 8 states in css took over 600 lines. Because in win7 these parameters may differ from win10 there is no point in posting mine.
3| About shrinking the CLOSE button: it reacts to the "width" setting in css. In the example above, this setting applied to all three buttons at the same time, so they are the same.
-
I'm not a programmer, but I've got an acute feeling that this is probably an amazing job! Thank you so much.
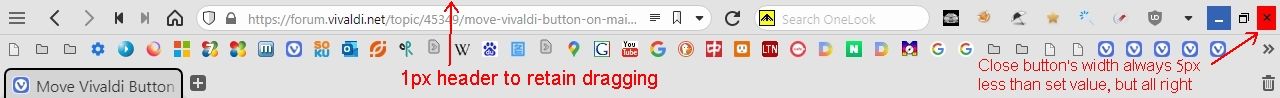
Your "changed(2)" codes, together with some other mods, are used for my Vivaldi UI, which now looks as follows (minimize button hovered):

By pure guesswork on my own, the codes are modified to display a red background for the CLOSE button.
It's noticed that the width of the CLOSE button in the maximized window is always 5px narrower than whatever the width value is set in the codes. But that's quite all right for me. Width is normal in a shrinked window, though.
To keep the dragging function of the header, the min-height property of the header is set to 1px.
Thank you again.
In order to move down the Vivaldi button and the window control buttons to the Address bar, one may wonder why I don't just select "Vivaldi Button" from the Settings. I can't because of a mod I use to place the Tab bar below the Bookmark bar. See https://forum.vivaldi.net/post/507175
That mod is intened to do the job when horizontal menu is used. If I select "Vivaldi Button", although the horizontal menu will disappear as expected, the Vivaldi button and the widow control buttons will remain on the still exsistent header (I mean the Menu bar)... above the Address bar. That's no good.
I'm really glad that your mod solves the problem.
By the way, there is another mod that moves the Tab bar below the Address bar to which it also moves both the Vivaldi button and the window control buttons. See https://forum.vivaldi.net/post/490714
But that mod has a drawback:"No pop-up from the Address bar can appear." For instance, when you click the Vivaldi 5.0 Download button or the "hide extension" toggle, nothing happens. So I don't use that mod.
