Two panels (sidebars) at the same time
-
In the age of widescreen monitors and vertical content of most of the web sites, most of the side space of maximized browser window is empty.
Currently we have the possibility only to choose at which side the sidebar with panels should be - left or right.
What about having open panels on both sides?
We can have the same sidebar on both sides or a separate left-right sidebars, whatever is easier to accomplish.The feature request is to have two different panel opened simultaneously on both sides.
I think this will be very useful feature.
-
Sick idea, why not…
But before webpanels become useful their functionality needs serious fixing. Webpanels, unlike tabs, don't keep logins between sessions and all of them reload whenever- the ui is being toggled
- some webpanel is being removed
- some webpanel is being added
These issues makes them completely unusable to me, no matter how many of them there are visible at any given time.
-
@luetage
What do you mean by panels not keeping logins?
In the webpanels, of those requiting login, I'm having my e-mail accounts (vivaldi, yahoo, etc) and my web messenger apps (telegram etc.)
They never reload and are always logged in after restarting browser or computer, even after updating the browser. Actually, I don't remember logging again after my initial logging. -
Yeah, i think the same, a right web panel it's a good idea, My web panel is full right now
-
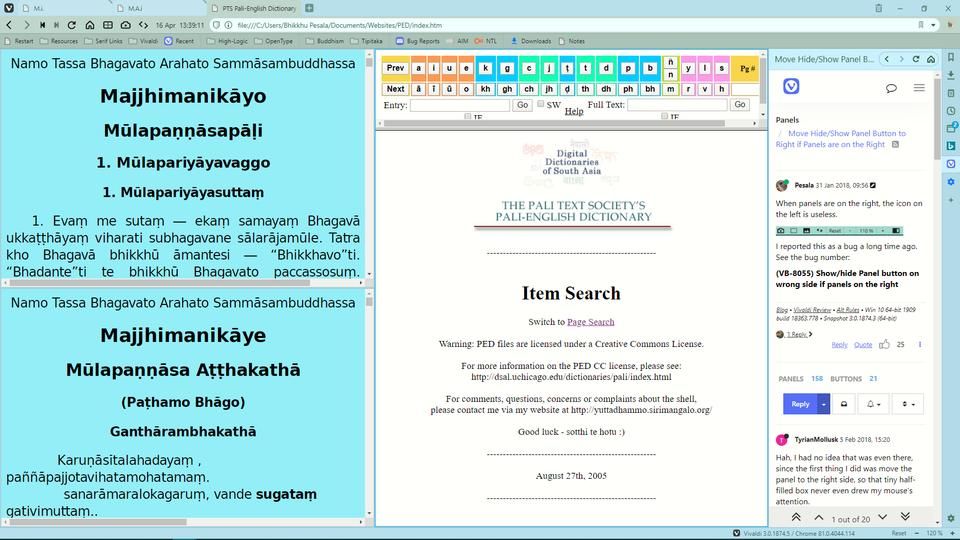
@solidsnake If I had to take sides on this issue, I would say that one panel is more efficient. The horizontal space on very large monitors can be put to better use by tiling two or more tabs.
The screenshot shows three tabs: Pāḷi Text, Commentary, and Pāḷi dictionary.

-
The only time I've ever felt the need for this is when I'm looking at a panel, and I want to add something to my notes at the same time. Switching to notes and getting back to the current panel is inconvenient.
-
This is desperately needed
I need to have my calendar open at all times as a web panel
But I also love the Auto-Close feature for instant peaking on social media and IMs without losing the focus on my workPlease make this happen!
-
Couldn't you open the calendar in a page instead of in a panel and tile it with the page you're looking at?
-
@woefdram That is not a solution, not even a workaround. The point of the panel is to have it always open or to sneak peek when needed.
If the calendar or notes or whatever is tiled with another tab, then it will disappear with changing the active tab. It will be visible only with the tiled tab(s).
So with the introducing mail and calendar, second panel is needed more than ever.
That is a first step to a flexible panel layout, like the one that Adobe apps have it.
-
I think more and more that panel should be generalized : they are only webpage opened into a bubble. As we can set an icon on every toolbar, we should be able to have some of them that don't make function, but only open an embedded page into a bubble. I like the firefox historic bubble from toolbar icon.
Anyway an another solution is to free the panel : Unanchor panel / Free floating panel / Pop-up panel. -
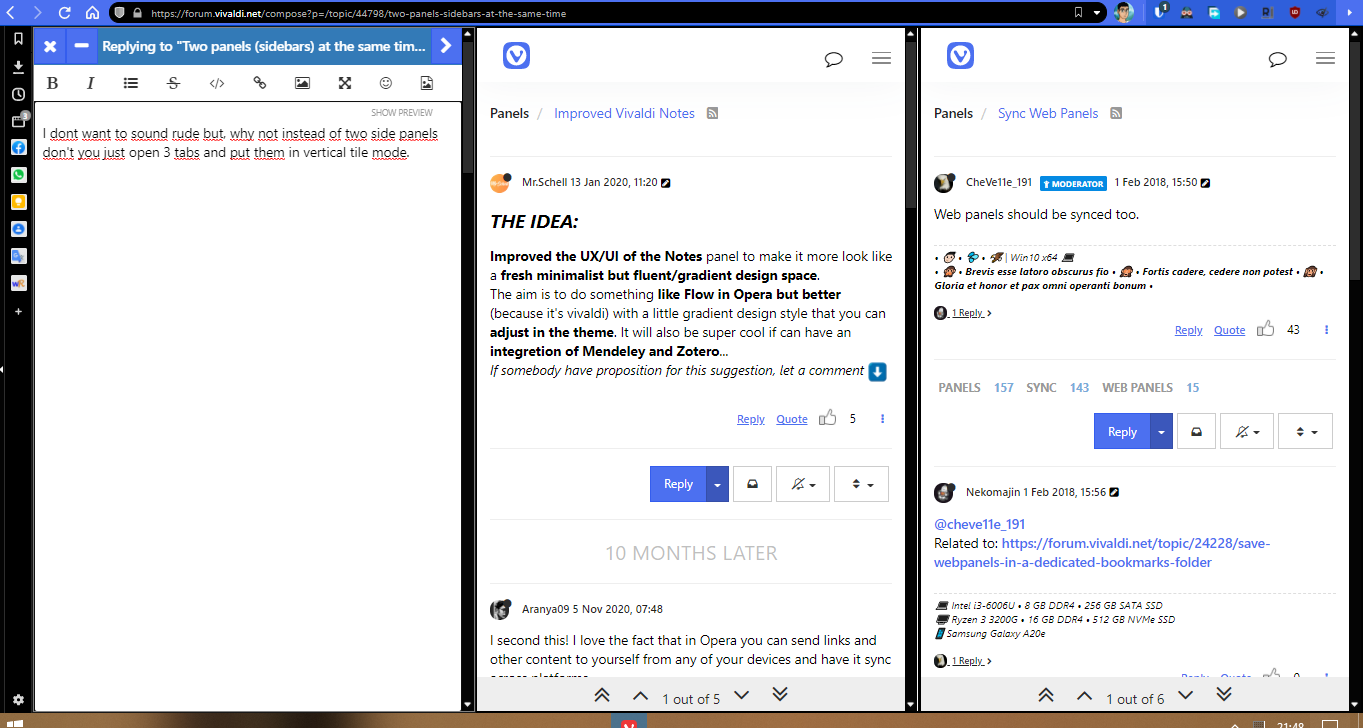
I dont want to sound rude but, why not instead of two side panels don't you just open 3 tabs and put them in vertical tile mode?... Hope it helps you with at least a temporary solution.
example screenshot:

-
@AdeurD
No, that is not a solution. Panel stays open all the time, regardless of the active tab. Your proposal works only for those three tabs. If you change to another tab, they are gone until you switch back. Panel stays. -
Voted up and becoming more important with integration of the calendar in Vivaldi.
Having the calendar open at all times on the right hand side is very important for those of us that have many meetings scattered throughout the day. At work pretty much everyone has this active in Lotus Notes (which you can hate or not, this particular part is good).
-
This feature interests me too. However, I can propose a workaround to your use case. Use two Vivaldi windows tiled on your screen. Have the calendar open in a tab on one window; you could even toggle UI on this one. Use the other window for regular use. Maximize your window when you want to hide the calendar.
A good window manager application could make this more convenient. -
Personally, I prefer to use the 'Window' panel in favour of the 'Tabs' UI. I would love to be able to organise my tabs on one side of the application, and my bookmarks, for example, on the other.
-
This is such a great idea. There are some extensions which will open a popup second window for this kind of thing and dock to the main browser window, but for some reason, there is this odd behavior where docked window grows wider and wider, like at 1inch every minute. Honestly, if we could figure that out, that would be a good temporary solution to this. Although I think double panes would be fantastic. There are also extensions that will do sidebars, which can add similar functionality as the sidepane, but most of them are broken in vivaldi.
There is a half-baked solution I found this addon which adds the option to load bookmarks or history in the dev tools panel. https://chrome.google.com/webstore/detail/bookmarks-history-website/ghcobbkjdobahlopkoohegcbgmnikpaa.Like other extensions it doesn't work on the chrome apps store or internal browser places like extensions pages etc.But what you do is install the extension, go to a normal page, open dev tools, check the tabs at the top (Elements, Console, etc.), and there you should find Bookmarks and History. You will probably have to click the two side arrows to expand the menu.The unfortunate thing is the history doesn't update live and the bookmarks aren't editable. You can only use them as links.I tried enabling Cntrl + 1-9 shortcuts to switch panels but those shortcuts are mostly taken up by vivaldi to switch between tabs and I haven't found the option to disable/change that key combo.So it turns out this will only open for the current tab and there's no working way to make it persistent. Given that, the above crossed out method is pretty useless.
I still think the best solution is a native second panel which would really unlock a whole new dimension to browsing.
Tiling tabs doesn't even come close to this functionality because you can't make a tiled tab persistent across browsing, unless you like being stuck in a single window your entire life (womp womp).
And do not even get me started on having two windows open. This needs to be attached to the main window so it can be at the very least dragged around alongside the main window.
And various methods/software of setting up window size retaining, organizing desktop workspaces according to certain window configurations, apps that set up quick window grids, along with shortcuts for it, these all come with extremely annoying drawbacks that could all be solved if we just implemented a damn second panel! Is this a chromium limitation? or what?
There must be a solution to this.
I'll be looking for more sidebar extensions and maybe even look into how to make one myself, or at least modify some that seem to only dock on the left.
Will report back.
edit: @rzjnzk that sounds like a very interesting idea, I hadn't considered that before +1
-
@Pesala I don't quite understand why you say that one panel is more efficient. That is literally just a complete ignorance of the value of having two panels, dismissing it without even a sensible reason. Tiling tabs does not have the persistent functionality of the panel. I understand this might be difficult to create, but that was a completely nonsense response.
-
I know I couldn't need this feature, since I have a small PC, but hey, why not. I guess, it's pretty handy.
But then you need to differ between both in the big panel settings, like which shortkey disables which one. -
I just started using vivaldi, and seeing the panels feature showcased is what led me to it. As soon as i started using it i was overjoyed... but then notes (one of the things i most wanted) felt better on the right, so there i went changing it.
Then my other web panels felt better for the left...first day, first use, i went searching how to have it on 2 sides and got here. Even made the account so i could vote for the feature and comment.
Idk if im an average user or how many i represent, but id take that as an indication that this is higher priority one. It would be extremely useful and i bet many people who dont feel the need for it once trying would end up using it.
-i tried tiling wich is amazing, but not even pinning a tiled tab can simulate a panel. Tiling works best for a case by case need
-having 2 panels open at the same time can be useful for everyone, even in a 'rarely ever needed' usecase.
-ux wise left and right are very different- western cultures read left to right and this changes how we perceive everything. For westerners the left calls for attention during browsing, the right feels like an extra where the eyes dont focus as much. For right-left reading countries its the other way around.Not to mention widescreens and so on.
In my case im not on a widescreen but a large 4k monitor.
The floating panel could work but for notes i would frequently need then non floating- but then websites dont become really centralized the way id prefer, unless perhaps i resize the window, and would be just ignoring space id rather have something else open.Plus i will have to be switching back and forth the entire time (because of other panels i want to use)... for us who have the use this is invaluable.
-
I was wondering if this could be done with i-frames, and have a temporary work-in-progress solution that might work for some people. I'm not a coder by any means, but basically, I created a .html file with two iframes with the URLs/extension addresses I wanted it to load, and added it as a web panel in Vivaldi. It loads them them side by side and makes them both scrollable. It just needs a bit of tweaking. I'd love to see what people do with it. Note that this does not currently work with Vivaldi's native panels (vivaldi://downloads for instance).
[the basic concept code]:
<!DOCTYPE html> <html> <head> <title>Split Panel</title> </head> <body> <div class="box"> <iframe src="https://YOURWEBSITEURL.com/" frameborder="0" scrolling="yes" width="50%" height="2000x" align="left"> </iframe> </div> <div class="box"> <iframe src="https://YOURWEBSITEURL.com/" frameborder="0" scrolling="yes" width="50%" height="2000px" align="right"></iframe> </div> </body> </html>edit: I've gone ahead and hacked together some tweaks for my purposes right now. Specifically, here I removed the scroll bar, made the background black, set the two panels a certain size, and changed the scale factor on one of them. Unfortunately scaling one panel complicates things and prevents me from making it resizable. If anyone knows a solution to this, I would love to know.
Like I said, I am not a programmer, and this is totally hacked together for my purposes and screen specifications. The below code will not align both iframes unless it has enough space in the panel (drag it out). It will almost definitely have to be tweaked to work for your purposes, but with some community contributions, I'm sure we could vastly improve this. No doubt experienced coders will see I have absolutely no idea what I'm doing, but it's working so far.Right now, the code is looking like this:
<!DOCTYPE html> <html> <head> <title>Html page</title> </head> <body> <style> body {overflow: hidden;background-color: black;} /* Hide scrollbar */ #wrapper {width: 500px; height: 1080; padding: 0; } #wrapper2 {width: 100%; height: 1080; padding: 0; } #scaled-frame {width: 315px; border: 0px; margin: 0 auto;} #scaled-frame { -o-transform: scale(0.7); -o-transform-origin: 0 0; -webkit-transform: scale(0.7); -webkit-transform-origin: 0 0; } </style> <div id="wrapper" class="box" style="margin: -9px; float: left ;align:left;height:1200px;"> <iframe id="scaled-frame" src="https://somewebsite.com/" frameborder="0" scrolling="yes" align="left" style="height:1450px!important;"></iframe> </div> <div id="wrapper2" class="box" style="margin:-9px; float: left;align:right;margin-left:-475px;height:1080px;"> <iframe src="someextensionaddress.html" frameborder="0" scrolling="yes" align="right" style="min-height:1000px!important;"> </iframe> </div> </body> </html>
