Window background across the whole window
-
Thanks for the update, Lon! You seem to have slightly overdone things, though - now the status bar is transparent and any text within is barely readable... (It seems adding
.toolbar-statusbarto the second block fixes it.) -
@valiowk Good catch! - I had the status bar off when I was testing it.
-
@LonM said in Window background across the whole window:
Notably: Some borders and button :hovers don't look very nice.
Here's an idea to improve borders: I changed
var(--colorBgAlpha)for some classes tovar(--colorBgAlphaHeavy). This makes the contrast between different areas more obvious. For my theme the New Tab and Closed Tabs button hover contrast is sufficient without adding the additional CSS, so I removed it to make the button hover look nicer.Also added
.find-in-pageto the second block.#tabs-container, .toolbar, .inner, #main, .vivaldi-settings .settings-content, .startpage, .startpage .manager, .active.internal.visible.webpageview, #webview-container, .color-behind-tabs-on .tab.active .tab-indicator.active { background: transparent !important; } #switch, #switch button:hover, .vivaldi-settings, .vivaldi-settings .settings-sidebar, .startpage .manager > div, .startpage-navigation, .find-in-page { background: var(--colorBgAlpha) !important; background-color: var(--colorBgAlpha) !important; } .tab.active, .toolbar-addressbar, .toolbar-statusbar, #footer { background: var(--colorBgAlphaHeavy) !important; background-color: var(--colorBgAlphaHeavy) !important; } .private-intro { background: var(--colorBgAlphaHeavy); } -
Something to keep the image at the correct position when you have it set to your desktop wallpaper (is not expected to work correctly on multi-screen setup):
(function() { function update() { let body = document.body; if (body) { body.style.setProperty('--screenHeight', screen.height); body.style.setProperty('--screenWidth', screen.width); body.style.setProperty('--windowTop', window.screenTop); body.style.setProperty('--windowLeft', window.screenLeft); } setTimeout(update, 1000); } update(); })();CSS to add:
#app { background-size: calc(var(--screenWidth) * 1px) calc(var(--screenHeight) * 1px); background-position: calc((0 - var(--windowLeft)) * 1px) calc((0 - var(--windowTop)) * 1px); } -
@LonM said in Window background across the whole window:
Also, in my original post I mentioned Microsoft Acrylic. I never quite managed to achieve that, so if anyone has ideas on how to more closely match it, this would be a good place to share.
Played with it a bit and got this (see spoiler) after looking at the how we designed acrylic image. Sorry, I'm not on W10 and cannot go much closer because I don't have anything “live” to compare with.

These three layers can be joined into one

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>M$ Acrylic Test</title> <style> html, body { height: 100%; width: 100%; margin: 0; padding: 0; } body { background-image: url(win10_wall.jpg); background-size: contain; } .window { position: absolute; height: 75%; width: 75%; margin: 12.5vh 12.5vw; } .blur { backdrop-filter: blur(20px); } .luminosity { backdrop-filter: brightness(1.1); } .tint { background-color: hsla(0, 0%, 90%, .45); } </style> </head> <body> <div class="window blur"></div> <div class="window luminosity"></div> <div class="window tint"></div> </body> </html>Edit: the
brightnessshould maybe be (also)saturation -
Across the whole window is a bit overkill, but across just a floating panel (the kind of UI Acrylic was designed for) it looks quite nice.
Unfortunately the appropriate theme variable is either opaque or too transparent, so you'll need to fill out the
background-coloras you need it..panel-group { background-color: transparent; } .panel-group:after { content: ''; width: 100%; height: 100%; background-color: rgba(253,250,233,0.9); backdrop-filter: brightness(1.1) blur(20px); z-index: 0; position: absolute; } .panel-collapse-guard { z-index: 1; } -
The mod doesn't work in private windows after the update to v3.3 - is there a way to fix this?
Also,
.toolbar-addressbarneeds to be replaced by.UrlBarafter updating to v3.3, as mentioned here. -
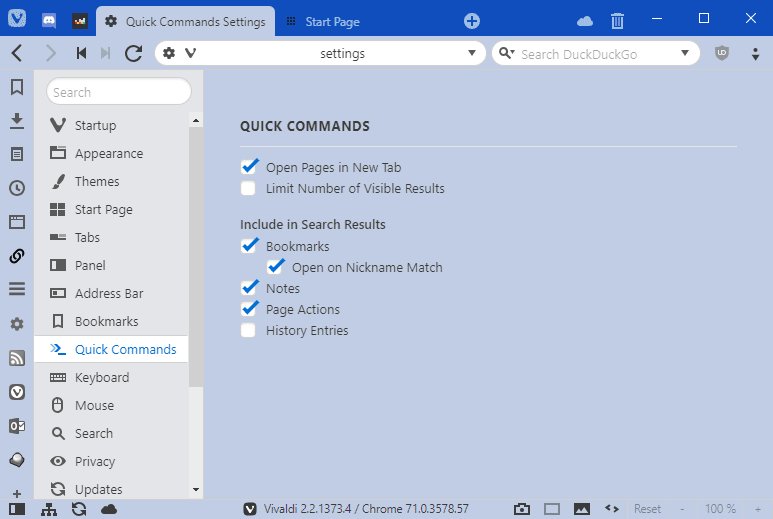
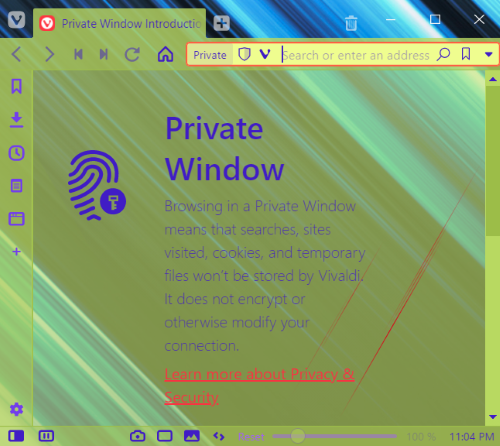
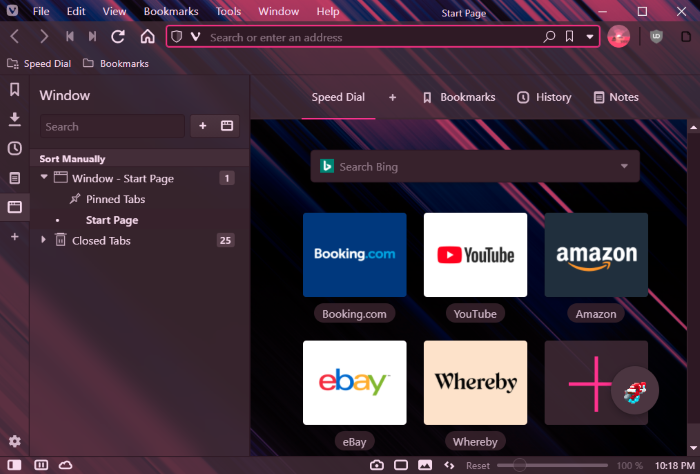
@LonM Is there a fix to this script so that it would work properly in the current version of Vivaldi? I'd like the browser to look like the original example:

I've tried all the different scripts in this thread, and nothing makes the navigation bar appear translucent like the switch bar in this picture.
Thanks!
-
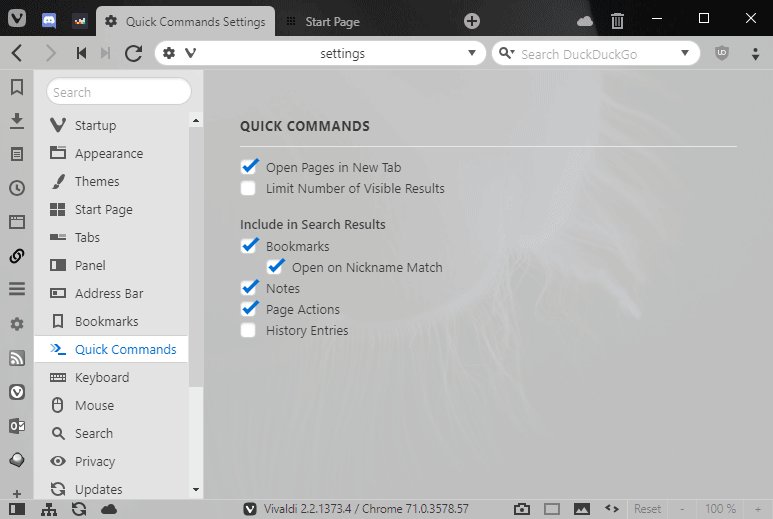
@DarylO Do you mean the address bar? Because that is broken, but the comment above yours has the solution.
Just find and replace
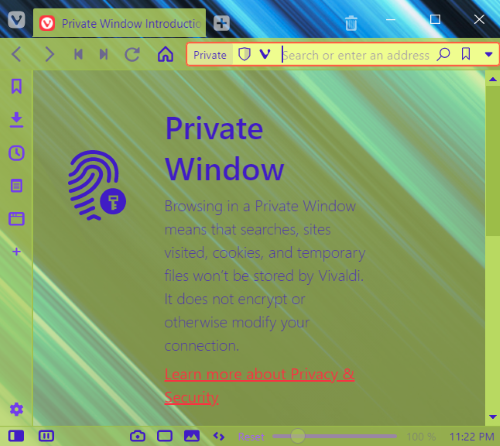
.toolbar-addressbarwith.UrlBar.Here it is working:

I also added this to get rid of the gradients on the start page navigation buttons (the ones saying
Speed Dial,+,Bookmarks,History, andNotes):button.button-startpage:after { content: unset; } -
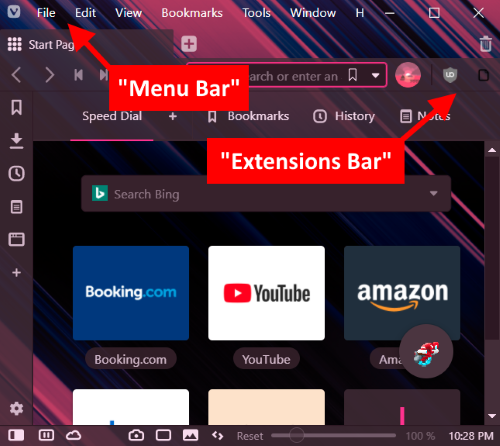
@nomadic Thank you. This thread was rather confusing with all the competing scripts. Would you happen to know how to make the extensions toolbar and the menubar translucent, too?
-
@DarylO Are they not so already? The menu bar I guess is transparent rather than translucent, but the extensions toolbar is translucent.
Could you provide some more information or maybe a screenshot showing what you want?

-
@nomadic No, they're not. If someone could just update the original script with the modifications, it would be appreciated. I'm afraid I may be putting the updates in the wrong places.
-
@valiowk There is a horrible ugly fix to get this to work in private windows.
-
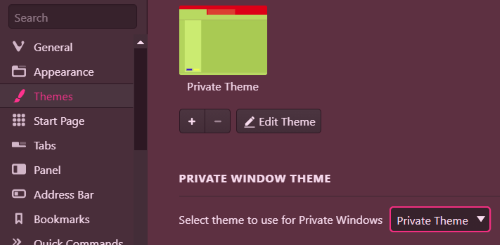
Set a different theme for private windows in
Settings→Themes→Private Window Theme( *** For this to work, the background color of the private window theme needs to be different from your regular window theme)

-
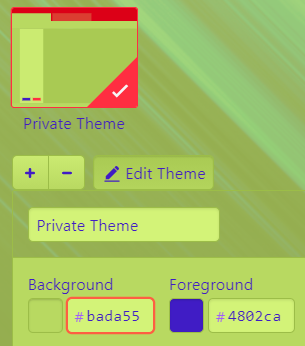
Get the
Backgroundcolor from the private window theme, in this case, it is#bada55
-
Create the CSS selector using the background color from step 2:
body[style*="--colorBg:#bada55;"] #browser { } -
Get the internal URL for the background you want for the private window, or alternatively, just convert an image to
Base64and use that as the URL instead.a. Internal URL:
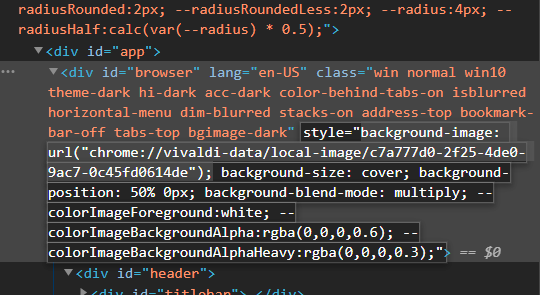
- You can find the URL by inspecting the UI of a normal window that has the background you want.
- Navigate to the inline style attribute of the
#browser<div>and copy thebackground-imagestyle:

b.
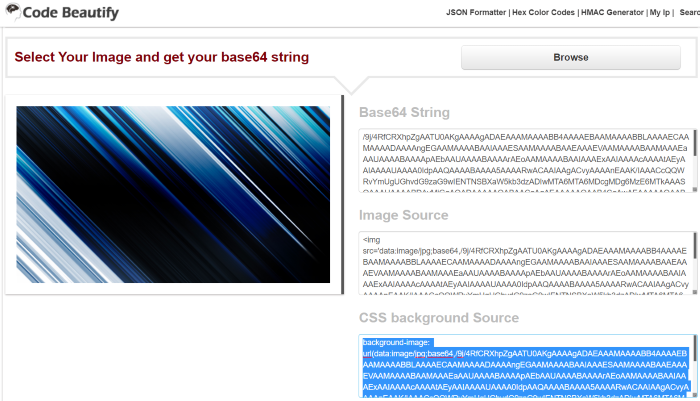
Base64Image URL:- Choose an image and use a converter to encode it into
Base64. I use this website: https://codebeautify.org/image-to-base64-converter - If you use that website, you can just copy the
CSS background Sourceoutput for your uploaded image

-
Add the
background-imagefrom either option in step 4 into the selector:body[style*="--colorBg:#bada55;"] #browser { background-image: url("chrome://vivaldi-data/local-image/c7a777d0-2f25-4de0-9ac7-0c45fd0614de"); } -
Enjoy your ugly hack of a fix since they removed the
.privateclass from#browser
-
(Optional) Remove some paths from the
.private-introSVG(just gets rid of some stylized lines):.private-intro .private-window-background > :nth-child(n + 3) { d: unset !important; }(*** Note the lack of red diagonal lines)

-
-
@DarylO Could you provide a screenshot?
This is the CSS you would use:
#tabs-container, .toolbar, .inner, #main, .vivaldi-settings .settings-content, .startpage, .startpage .manager, .active.internal.visible.webpageview, #webview-container, .color-behind-tabs-on .tab.active .tab-indicator.active { background: transparent !important; } .tab.active, .UrlBar, #switch, #footer, .vivaldi-settings, .vivaldi-settings .settings-sidebar, .startpage .manager > div, .button-toolbar:hover button, #switch button:hover, .startpage-navigation, .toolbar-statusbar { background: var(--colorBgAlpha) !important; background-color: var(--colorBgAlpha) !important; } .private-intro { background: var(--colorBgAlphaHeavy); } -
@nomadic Thank you! This is really a horribly ugly fix.
 I suspect the reason the mod doesn't work in private windows after the update to v3.3 is related to the bug that Window Background Image does not work for private windows. I received a reply from the developers that they're aware of the bug and working on it - hopefully fixing that bug makes this mod work again (at least with a less ugly fix).
I suspect the reason the mod doesn't work in private windows after the update to v3.3 is related to the bug that Window Background Image does not work for private windows. I received a reply from the developers that they're aware of the bug and working on it - hopefully fixing that bug makes this mod work again (at least with a less ugly fix). -
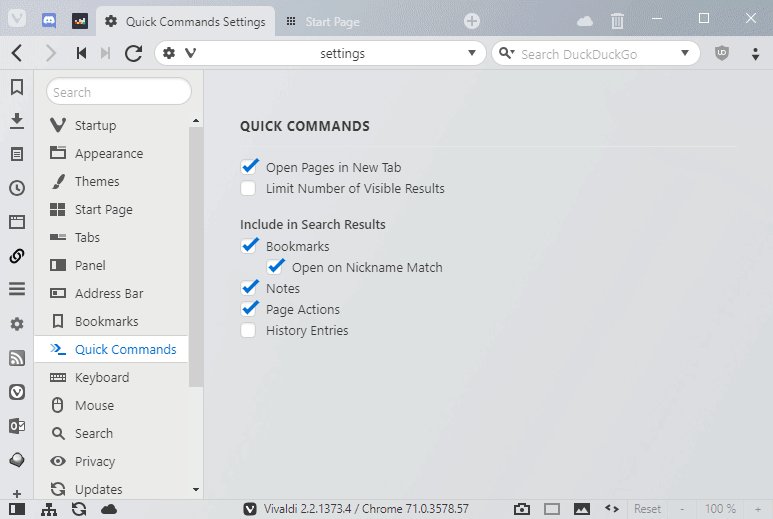
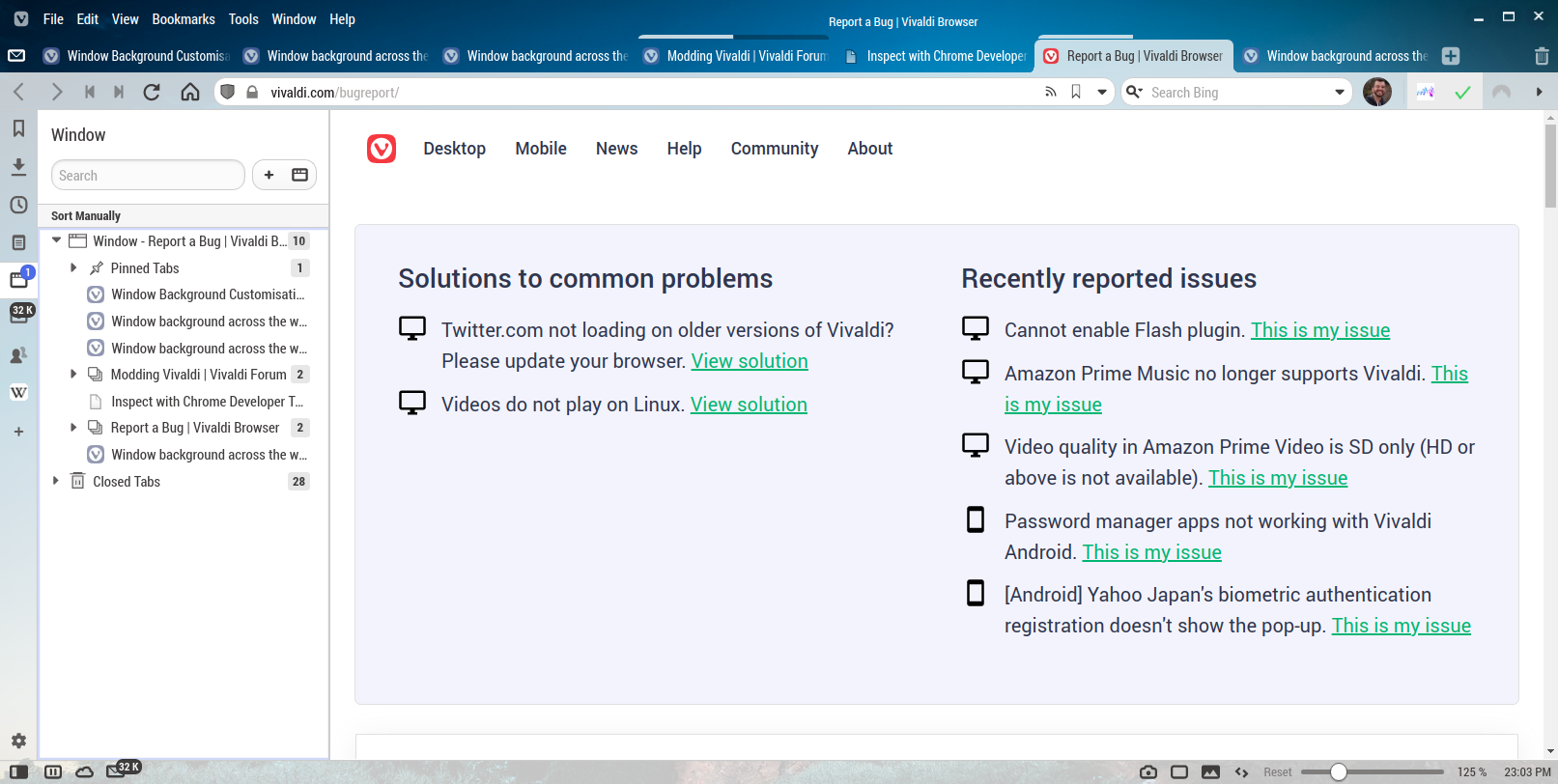
@nomadic Thank you. It doesn't work right when I switch to my mail view, though. (I would provide screenshots of that, but I don't want to go through the bother of blurring my personal email.) I'm thinking the navigation bar or 'URLbar' in the mail view has a different name. Anyway, here's what the regular browser view looks with your modifications using native window decorations and without:


As you can see, the menubar and the extensions toolbar are not translucent like the Switch bar. If I were to display the tab bar as it is below, would it be possible to omit the page title from the title bar?

-
@nomadic I was able to fix the issue with the mail view, by the way, by adding '.toolbar-mailbar' to the left of '.UrlBar' (and I figured out how to hide the pagetitle from the topbar).
-
@nomadic By the way, I'd also like the bookmark bar to match the Switch bar. How would I do that?
-
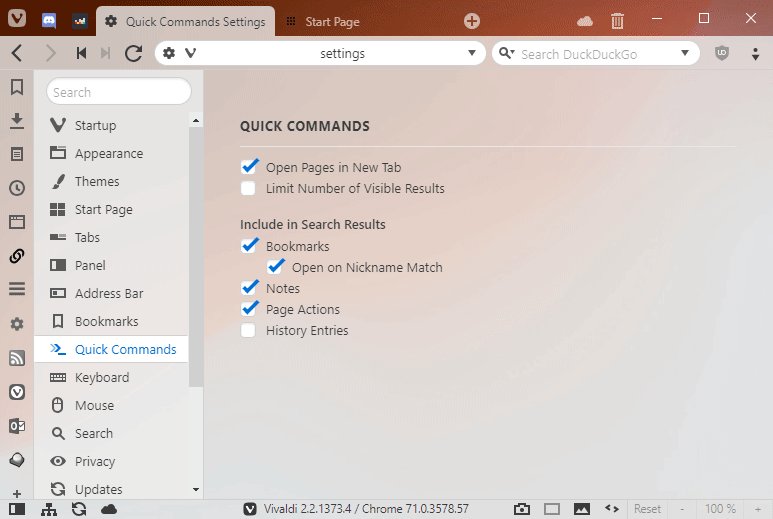
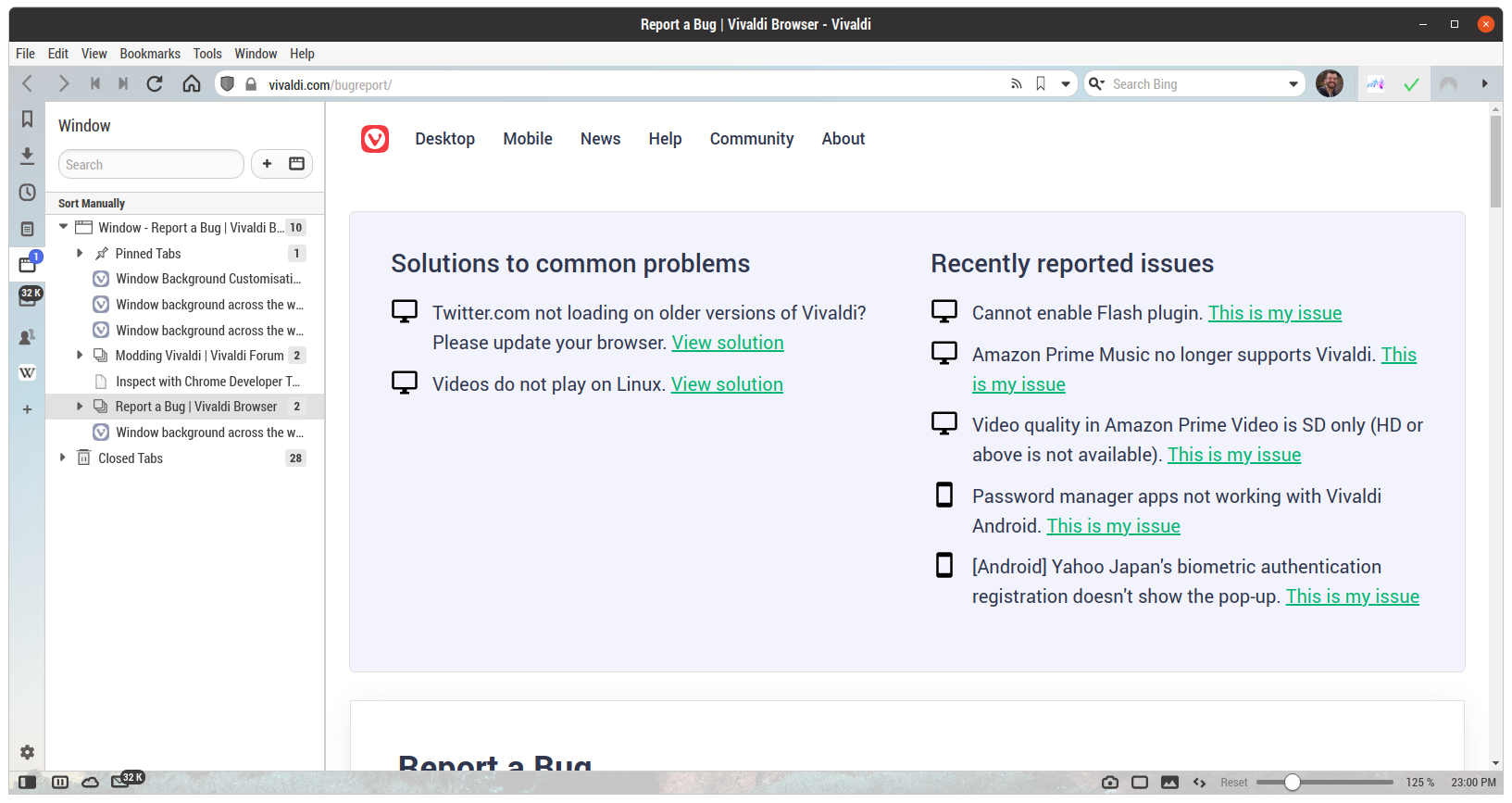
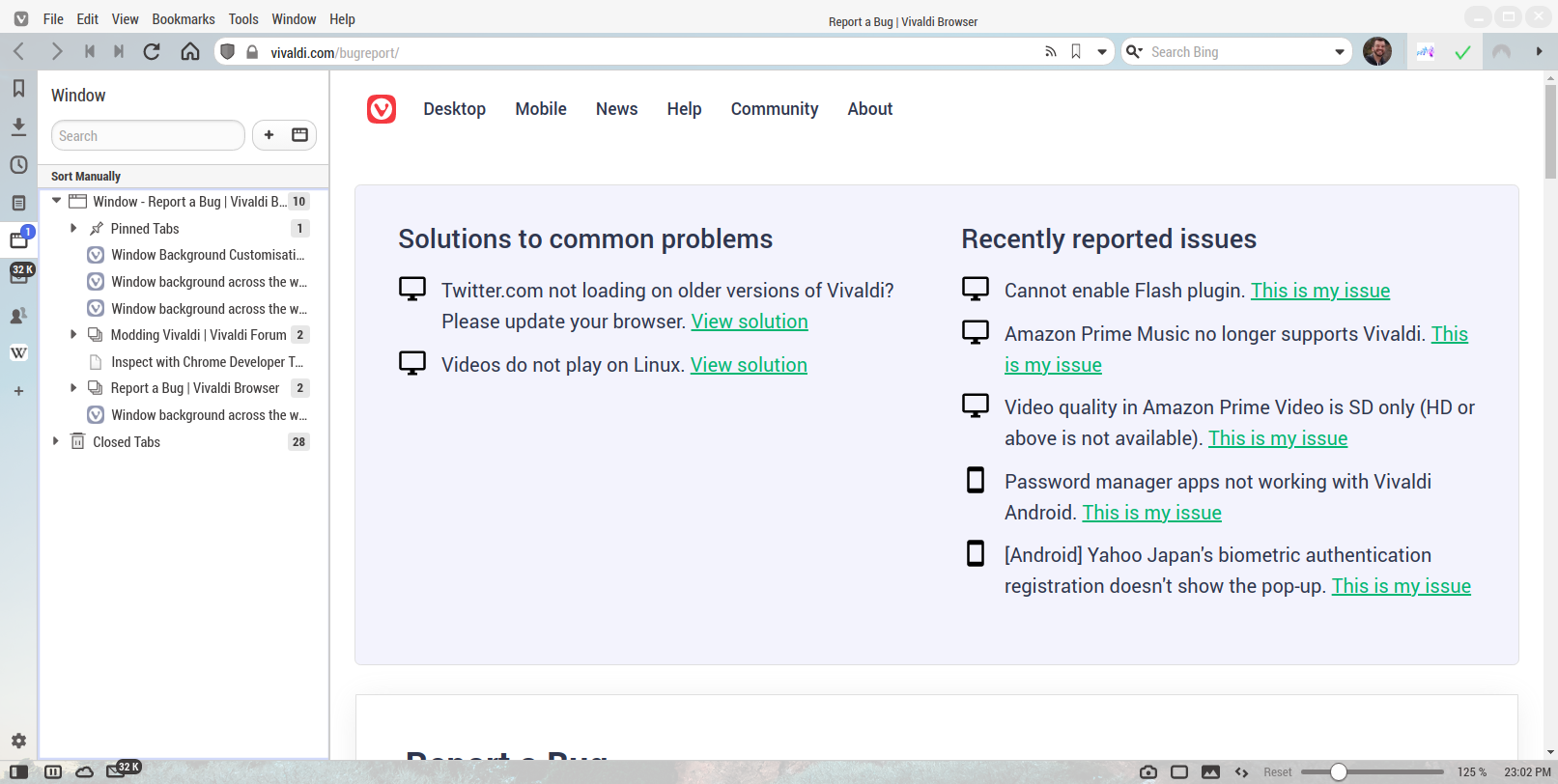
@DarylO Ok, I tried to match your setup as close as possible other than the theme.
I chose this background for testing because it has lots of contrast across its entire area, so it is easy to see if the mod is working. You might need to choose a similar image to help diagnose issues.
Expand for screenshot

I added the acrylic style to the side panel and removed some borders, look at comments for details:
Expand for CSS
#tabs-container, .toolbar, .inner, #main, .vivaldi-settings .settings-content, .startpage, .startpage .manager, .active.internal.visible.webpageview, #webview-container, .color-behind-tabs-on .tab.active .tab-indicator.active, #header, .bookmark-bar .observer, .color-behind-tabs-on .bookmark-bar button, .color-behind-tabs-off .bookmark-bar button { background: transparent !important; } .tab.active, .UrlBar, #switch, #footer, .vivaldi-settings, .vivaldi-settings .settings-sidebar, .startpage .manager > div, .button-toolbar:hover button, #switch button:hover, .startpage-navigation, .toolbar-statusbar, .toolbar-mailbar, .bookmark-bar { background: var(--colorBgAlpha) !important; background-color: var(--colorBgAlpha) !important; } .private-intro { background: var(--colorBgAlphaHeavy); } /* Remove border between address bar and bookmark bar */ .address-top .toolbar-mainbar:after { content: unset; } /* Remove startpage nav borders */ button.button-startpage:after { content: unset; } .startpage .startpage-navigation .startpage-navigation-group:last-of-type { border-left: unset; } /* Add "acrylic" effect to panel (slight blur) */ .panel-group { background-color: transparent; } .panel-group:after { content: ""; width: 100%; height: 100%; background-color: var(--colorBgAlpha); backdrop-filter: brightness(1.1) blur(11px); z-index: 0; position: absolute; } .panel-collapse-guard { z-index: 1; }And here are the theme settings I used for this CSS:
Accent Color from Active Page
Apply Accent Color to Window ← Might want to turn off for clearer view of background
Might want to turn off for clearer view of background 
Transparent TabsAnd Native Window is off
Use Native Window
@DarylO said:
(and I figured out how to hide the pagetitle from the topbar)
Just in case others want this too, this is the CSS:
/* Remove page title for horizontal menu */ .topmenu .horizontal-menu-pagetitle { display: none; } -
@nomadic Thank you! I applied your changes, but the extensions toolbar is still not translucent (I'm talking about the drawer that pulls out). Also, the window buttons for the Settings window are no longer visible. As for the side panel, I'd prefer that it not match the Switch bar exactly. Would it be possible to adapt that script to keep the panel white but just faintly transparent?
