Webpages scrollbars with var(--color) [Mod/extension hybrid]
-
@artex Is what this do: it's a custom scrollbar extension which use vivaldi colors plus two 2 js scripts to inject vivaldi colors to webpages.
Sadly, not being very expert in these things (especially js and debugging) sometimes could fail.
It's quite hacky way to do that, but it works (on RC2/stable at least). Made the title more clear. -
@hadden89 It uses the chrome's overlay scrollbar which i really dislike. I tried it and me not knowing much about it didn't succeed in making it work. I'll just wait if someone tries to make a version that isnt so hard to add XD.
-
@artex said in *TEST* Scrollbar extension/hooks with vivaldi var(--color):
@hadden89 It uses the chrome's overlay scrollbar which i really dislike. I tried it and me not knowing much about it didn't succeed in making it work. I'll just wait if someone tries to make a version that isnt so hard to add XD.
I will make an easy step by step guide for you because I need it myself as well. Vivaldi "deletes" all these changes on each update so it's good to have a handy guide to "re-install" this fast.
I'll post it here when it's done.
Edit: I hate overlay scrollbars too but this acts almost like the "normal" scrollbars so it's very good.
-
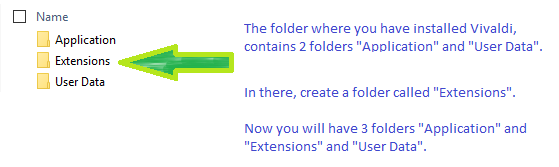
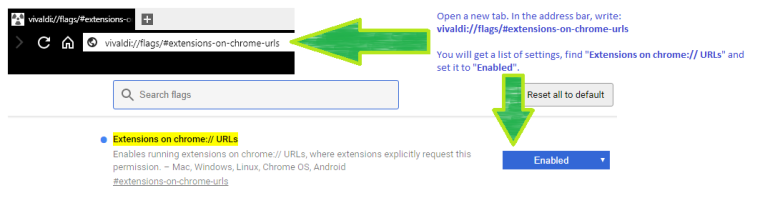
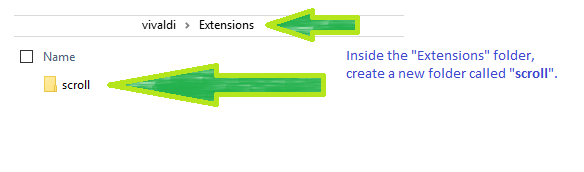
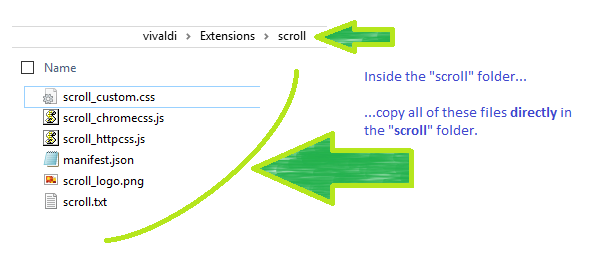
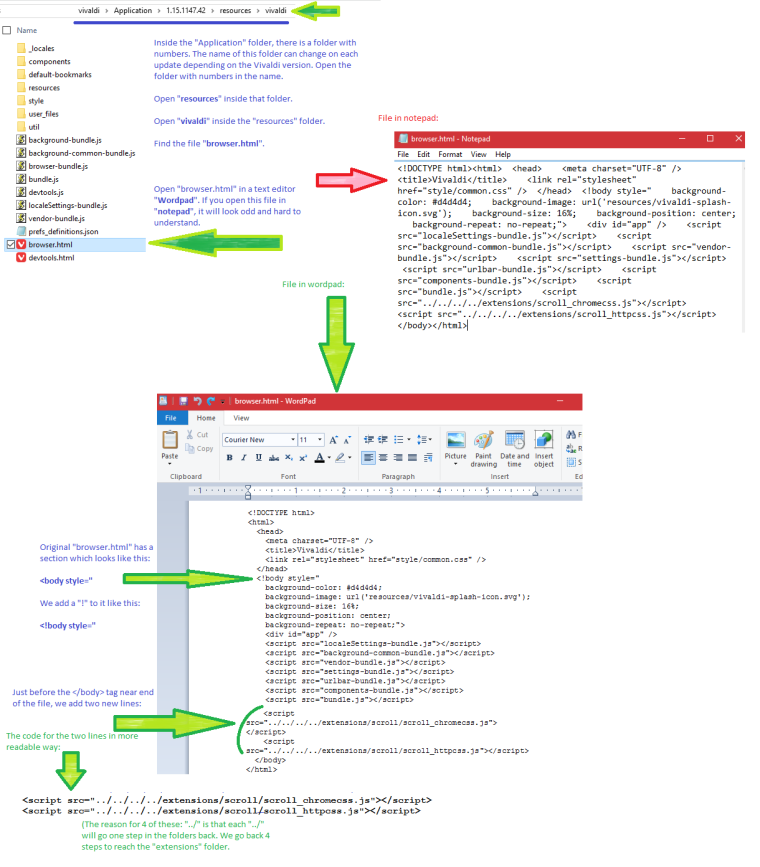
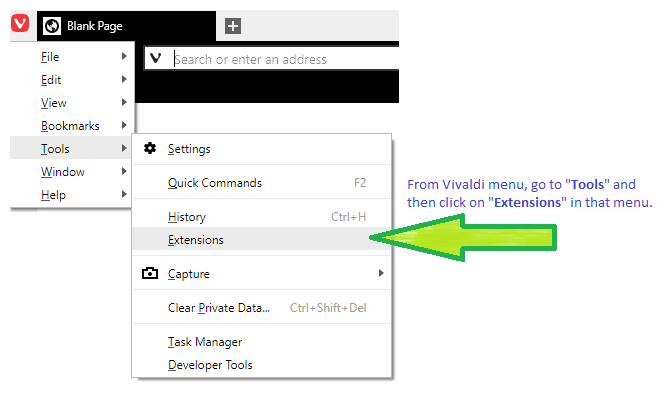
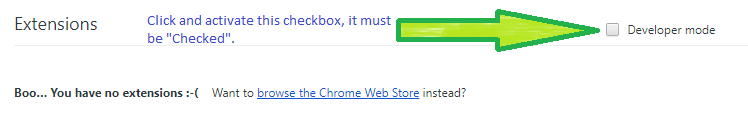
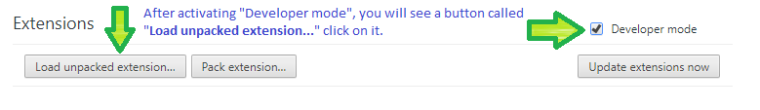
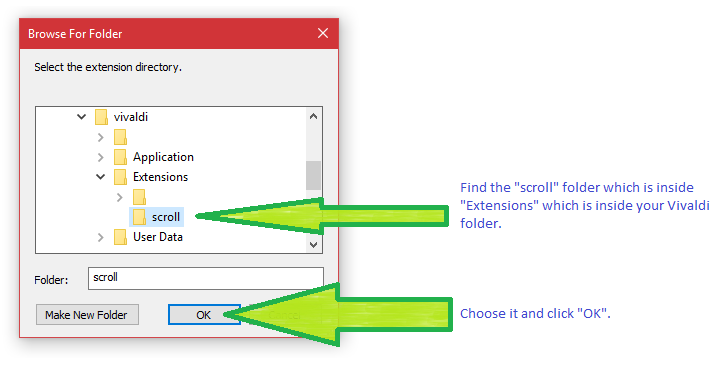
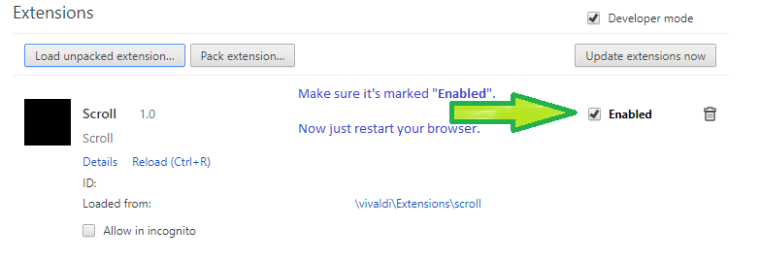
Here you go. I made a step by step guide. If you follow it, you will not lose the scrollbar files on Vivaldi updates. All you need to do is to just re-edit "browser.html" file and probably re-enable the extension from the menu.
You can edit the "scroll_custom.css" to make it look the way you like, the colors, sizes etc. Each change needs a Vivaldi restart though.
Edit: The css/js files, I couldn't upload here but I replicated this post in TechTalk.cc: Custom scrollbars inside Web sites for Vivaldi where "scroll.zip" source code files is attached in there.
Edit2: A small update: It seems that you don't even need to alter "browser.html". As long as you install the extension, it works fine (at least for me).











-
Help! It marked my post as spam when I tried to post the source code inside the files for some reason! lol
Edit: Never mind, I will post it in another place as well to be able to host the files longer term. Will update shortly!
-
@fne Hmm, have you used markdown syntax for the code? Three backticks
```before and after code. -
@luetage said in *TEST* Scrollbar extension/hooks with vivaldi var(--color):
@fne Hmm, have you used markdown syntax for the code? Three backticks
```before and after code.No, my bad. I wasn't sure how to post it. Thank you. I'll just replicate the source code in second place just in case.
-
I'm not sure if this is even the issue, but it's worth a try. By the way, you can look up any markdown by using the
compose?link in the reply input field.

-
@fne looks cool, i'll give it a try thanks!
-
@artex said in *TEST* Scrollbar extension/hooks with vivaldi var(--color):
@fne looks cool, i'll give it a try thanks!
A small update: It seems that you don't even need to alter "browser.html". As long as you install the extension, it works fine (at least for me).
-
-
I finally got around to testing this. The manifest.json has wrong quotes and therefore the unpacked extension fails to install, if not manually fixed. Works otherwise.
-
@luetage Strange, I left it in a "working state".
I'll check, maybe the link is old. -
@hadden89 Could be I botched it up myself – I copy/pasted a "matches" line from your Vivaldi blog and this seems to introduce wrong quotes. Probably should have copied in plain text.
-
@luetage Yeah, I've to update even that to make it more clear and simpler to read. I could have forgot something there.
-
@hadden89 I think it's simple enough. But you could use <code> tags around parts that can be copied to ensure that it works for everyone.
-
Nice extension. But is there any way to don't zoom the scrollbar with the page?
-
This post is deleted! -
Guide rewritten and archive updated: now should be far easier to implement this hybrid mod/extension.
Actually, you now will find the instructions and the links for modding in the archive.
I've also removed chromecss.js which stopped work several chromium builds ago.
-
This scrollbar solution works and looks good, but on Youtube full screen, this scrollbar is not hidden.
But if you open an embedded Youtube video in full screen, then the scrollbar is hidden.
How do you always hide the scrollbar?


