Multiple Row Tabs
-
@Saved2Serve said in Multiple Row Tabs:
deleting the whole custom.css file and restarting Vivaldi
Unfortunately, that would not have worked as you found out. It was all the default page actions in the same folder that were causing the issue.
What I said to do was use a different folder. Next time try creating a folder called something like
Vivaldi Modsand placing that folder inside your Windows documents folder.Then you can select that folder in settings and not have the page action CSS files interfere with the browser interface and your personal CSS modifications will persist updates to the browser.
Now before I try modding again can you tell me where the settings are stored so that I can make a back up?
Settings aren't all stored in a single place, so the best option would be to backup the entire profile folder that you can find the path to on the
vivaldi://about/page. -
@nomadic I did remove the folder first to another location, but forgot to change it as the Custom UI Modifications folder. Yet if the folder no longer existed in that location (or any location since I later deleted that file) then V. must be storing its values someplace else.
Sorry to see there is no one file for Settings, so I will back up the whole of it and then try to get multiple tab rows. Thanks agaon.
-
@Saved2Serve said in Multiple Row Tabs:
I did remove the folder first to another location, but forgot to change it as the Custom UI Modifications folder. Yet if the folder no longer existed in that location (or any location since I later deleted that file) then V. must be storing its values someplace else.
Happy to help!
I think you might be getting files and folders mixed up.
The
custom.cssfile wasn't the issue. Changing the folder in theCustom UI Modificationssetting was all that mattered.You could have deleted all the other CSS files in that folder that are responsible for page actions and left your
custom.cssfile in there and it would have worked. The issue with that is that you would no longer have those page actions and thecustom.cssfile would need to be added back after each browser update. -
@jane-n Good to see you'all are on task! Much appreciate enhanced customization.
-
Reminding everyone who didn't vote for this feature request to vote, because the more votes request gets the bigger chance that it will be implemented soon
-
@nomadic Success! I placed the Custom UI Modifications (Open vivaldi://experiments
Enable "Allow for using CSS modifications"
and open Appearance section in settings then
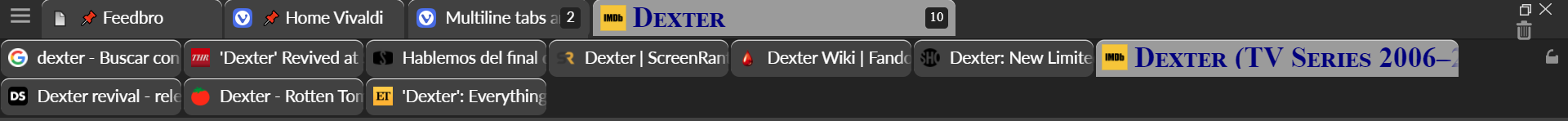
select the CSS folder you put the mod, and restart Vivaldi ) in a separate folder outside the Vivaldi one, and added the code in https://forum.vivaldi.net/post/393809 and the mods in https://forum.vivaldi.net/post/440481 and shutdown Vivaldi and restarted and so far it looks like it is supposed to, although I do not have enough tabs loaded yet to spill over to another row.The tabs are rather narrow and although I set my minimum tab width to 90 that did not change them. Be nice if each tab was a different color, but that might be asking too much.

Thanks for the hacking help. May God bless all who make this possible. .
-
@Saved2Serve said in Multiple Row Tabs:
The tabs are rather narrow
These lines are what is responsible for the narrow tabs:
/* Equal width tabs without shrinking */ .tab-strip > span > .tab-position > .tab:not(.pinned) { width: 100px !important; } .tab-strip > span > .tab-position > .tab.pinned { width: 100px !important; }You can delete them to let Vivaldi handle the widths of the tabs, but you will not have as nice of a grid look to the tabs.
The other option is to increase the
widthvalues to something you like. Here is an example of setting them to300px(300 pixels) wide:/* Equal width tabs without shrinking */ .tab-strip > span > .tab-position > .tab:not(.pinned) { width: 300px !important; } .tab-strip > span > .tab-position > .tab.pinned { width: 300px !important; }Just change the value to a number that looks good to you.
-
@nomadic Hey that is better. I changed it to 200px which is good for now. Besides this can i ask what are the color codes I see like like border-color: lime? I see nothing visible in color no matter what theme is used. I am not using Compact in Tabs.
Thanks and be happy hacking.
-
If you add this code :
#tabs-subcontainer.top.visible {flex-basis: auto !important;}You can have multiline second level:

-
@Saved2Serve The line with the color lime is commented out, meaning it won't have any effect. You can remove the
/*and the*/to uncomment it.There are also a few things that are broken in this mod. The new tab button is misplaced.
I am busy now, but I will take a look at it later. If someone else doesn't help before then.
-
-
@barbudo2005 thank you, this worked!
-
@alexander-gorbovets Vote where again? Can we email it in:)
-
@Saved2Serve Click the thumbs up icon at the beginning of the topic - top of Page 1 of the topic you are posting in right now.
-
@Saved2Serve I made a modified version of this mod
 .
.There were lots of things I removed because I didn't see them having any effect. I am still a CSS novice that doesn't have a full grasp of
flexand differentdisplayoptions. It seems to work in my testing, but I don't know if I overlooked something.@fpdragon, @potmeklecbohdan, @alexander.gorbovets, and @barbudo2005 can look over it to see if there is something I missed.
The mod uses variables at the top under the
:rootselector to allow some easy customization. I tried to make them descriptive, but if you need help changing them, let me know./* Multiline Tabs - Modified by @nomadic. Original work by @fpdragon, @potmeklecbohdan, @alexander.gorbovets, and @barbudo2005 */ /* Configuration */ :root { --tab-width: 200px; --pinned-tab-width: 200px; /* unset (to disable), format: style color thickness (ex.) solid var(--colorFgFadedMost) 1px*/ --tab-border: unset; /* To ENABLE fillets on tab corners, use static. To DISABLE, use relative*/ --fillets: static; /* Other options: "📌", "🔒", "*", and unset (to disable) */ --pinned-indicator: "🔒"; } /* Changes to allow multiline tab bar */ #tabs-tabbar-container { height: auto !important; } .tab-strip > span, .tab-strip > .tab-position { display: inline-block; } .tab-strip > span > .tab-position { --PositionX: 0px !important; height: 30px !important; width: auto !important; } .tab-strip > span > .tab-position, .toolbar-tabbar > .newtab { position: static; } /* Sets styles for all tabs based on configuration */ .tab-strip > span > .tab-position > .tab { width: var(--tab-width) !important; position: var(--fillets); border: var(--tab-border); } /* Allow pinned tabs to have seperate width */ .tab-strip > span > .tab-position > .tab.pinned { width: var(--pinned-tab-width) !important; } /* Indicator for pinned tabs */ .tab-strip > span > .tab-position > .tab.pinned > .tab-header > span.title::before { content: var(--pinned-indicator); color: gray; filter: grayscale(100%); /* make emoji indicators grayscale */ font-size: 12px; width: 23px; } /* Keep title visible on tabs */ #tabs-container .tab.tab-small.tab-mini .tab-header .title, #tabs-container .tab.pinned.tab-mini .tab-header .title { display: flex !important; } /* Fix overflow issue on secondary bar */ #tabs-subcontainer { flex-basis: unset !important; } -
I currently switched to the latest snapshot builds of Vivaldi.
There is a feature called "Tab-Groups" which does a similar job quite elegant for me. With job, I mean managing a huge number of tabs. I recommend everybody to take a look at this feature.
In basic you will get two tab bar lines.
The upper one can be seen as a tab bar for groups of website tabs.
The lower one will just contain the website tabs of the currently selected tab group on the upper bar.I typically create a tab group for every toppic, I am working on. It's not much work to put tabs in groups and the big benfit is that it is much more tidy and you also can close a whole tab group at once. This makes the multi line tab bar hack obsolete for me.
See: https://vivaldi.com/blog/desktop/snapshots/
Make sure to disable all mods/hacks before activating this feature.BTW: Yes, the Vivaldi icon turns black. That's the way it is, even if you set up your windows in dark mode.

-
@fpdragon Haha…
- the two-bar tabs are in the Stable already
- tab stacks are old, only this way to display them is new
- it’s been discussed in this thread already

-
@nomadic I don’t know how many of the notes go to my code (if I actually wrote anything from it), but anyway
.tab-strip > .tab-positionnever gonna happen- you can as well use
position: static(& remove the positioning) for.tab-position, same for.newtab - ‘Not entirely sure what it does. Left it in because it doesn't do harm’ — I think it makes sure that the title is shown even with a great lot of tabs (when it’d be hidden w/o the mod due to the tab size)
- tabs in the secondary bar will overflow — either exclude them from the mod or make sure that the bar extends with them (
#tabs-tabbar-container’sdisplay: blockor#tabs-subcontainer’sflex-basis: unset)
-
@potmeklecbohdan said in Multiple Row Tabs:
@fpdragon Haha…
- the two-bar tabs are in the Stable already
- tab stacks are old, only this way to display them is new
- it’s been discussed in this thread already

Then sorry for that

But especially the new display in these two bars is what I like.
I haven't followed the whole history of this thread and for me it's also a better alternative than the classic multiline tab bar and this is why I am not continue to follow the multiline approach. The Vivaldi team convinced me about tab groups beeing a better solution. Maybe also others find this helpful and give it a try.
Maybe also others find this helpful and give it a try.
But everyone as she/he likes.
-
@potmeklecbohdan Thanks for looking over it.
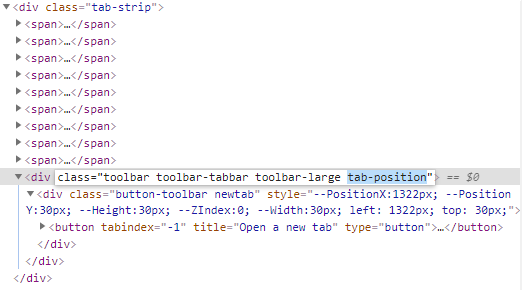
- .tab-strip > .tab-position never gonna happen
I added this to fix the new tab button position.At least in my HTML structure, there is a single div under.tab-stripthat houses the new tab button. It looks the same in my main install and on my VM install.Is it different on yours?
Edit: Missed your edit...
- you can as well use position: static (& remove the positioning) for .tab-position, same for .newtab
- tabs in the secondary bar will overflow — either exclude them from the mod or make sure that the bar extends with them (#tabs-tabbar-container’s display: block or #tabs-subcontainer’s flex-basis: unset)
Thanks, added.
Put the updates in the other post. Does it look good?
